本記事では、パソコンのスクリーンショット撮影方法(Windows10/11)をお伝えします。
- Webページ全体のスクリーンショットを自動でキレイに撮影したい
Webページ全体のスクリーンショットの撮影って大変です。
もしかして、画面をスクロールさせながら撮影して、後でそれらをつなぎ合わせたりしてませんか?

下に長い画面のスクリーンショット、めんどくさすぎ…
でも実は、もっと簡単な方法がありますよ!
Windows10やWindows11の両方で使えますので、効率よく作業したい方はぜひご覧ください。
なお、Windows10のサポートは2025年10月14日に終了します。なるべく早めにWindows11搭載パソコンへ移行して、新しい環境でスクリーンショットを撮影しましょう。
そして、大学生の生活スタイルにマッチしたパソコン選びのコツは下の記事をどうぞ。
関連記事大学生に最適なWindowsパソコンの大きさ・スペック ≫

- 大手通信企業の元SE
- 業界歴15年のWeb解析士
- 携わったSNSは約100件
- Googleアナリティクス個人認定資格(GAIQ)
パソコンのスクリーンショット撮影方法(Windows10/11)
次の二つの方法なら、早く確実にパソコン画面のスクリーンショットを撮影できます。
- Chromeデベロッパーツール
- Chrome拡張機能
Windows10/11のどちらでも使えるので、知っていれば必ず時短につながるはず!
そして今すぐ使えるのは、1) Chromeデベロッパーツールです。
デベロッパー”ツール”という名称ですが、これは新たにツールをインストールするわけでありません。ブラウザに標準で備わっている特殊機能を使います。
ダウンロードやインストールの必要はないのでご安心ください。

また、2)Chrome拡張機能では、Chorome Webストアからダウンロードしてきた便利ツールを利用します。
それではそれぞれを個別に見ていきましょう。
Chromeデベロッパーツール|パソコンのスクリーンショット撮影(Windows10/11)
このデベロッパーツールは本来、Webサイト開発などで利用されます。
一般ユーザーには馴染みの薄いものですが、誰でも利用可能ですし、Windows10/11に対応しています。
それではやっていきましょう!
まず、パソコン画面のスクリーンショットの撮影箇所をChromeブラウザで開いてください。
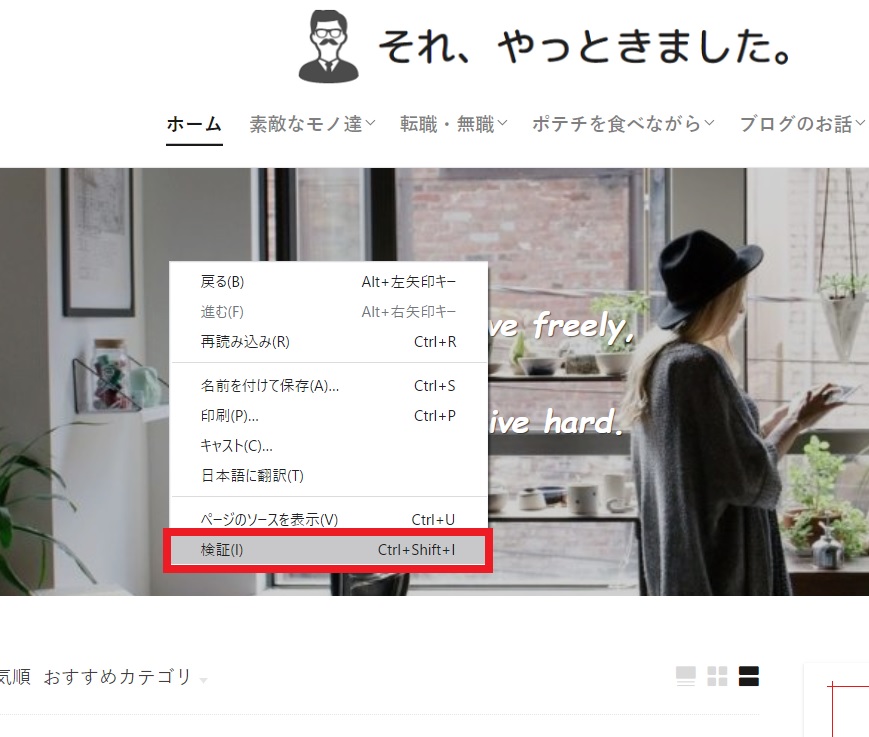
そしてマウスの右クリックで表示されるメニューの中から『検証』を選択してデベロッパーツールを開きましょう。
または『Ctrl+Shift+I』か[F12]キーでもOKです。

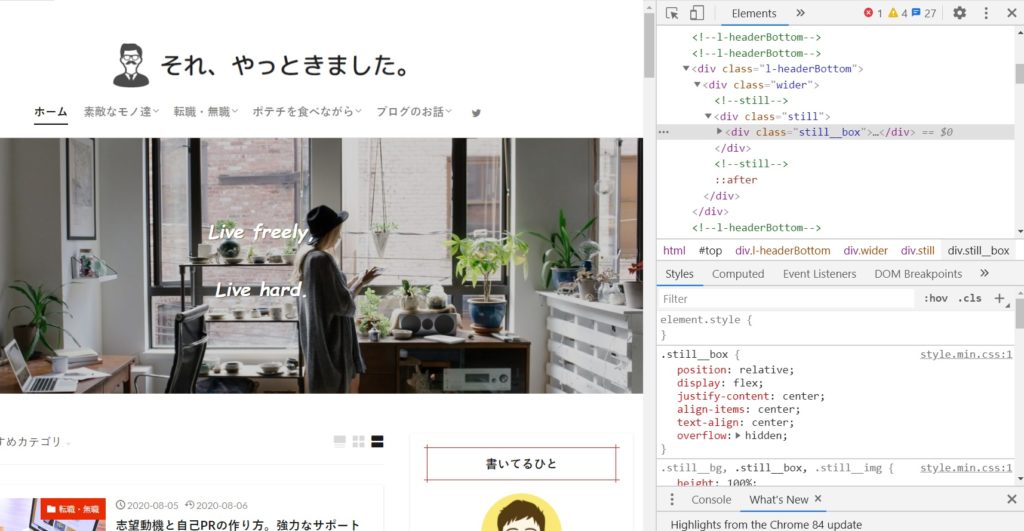
すると、右側に何やら難しそうなものが表示されました。これがデベロッパーツールです。

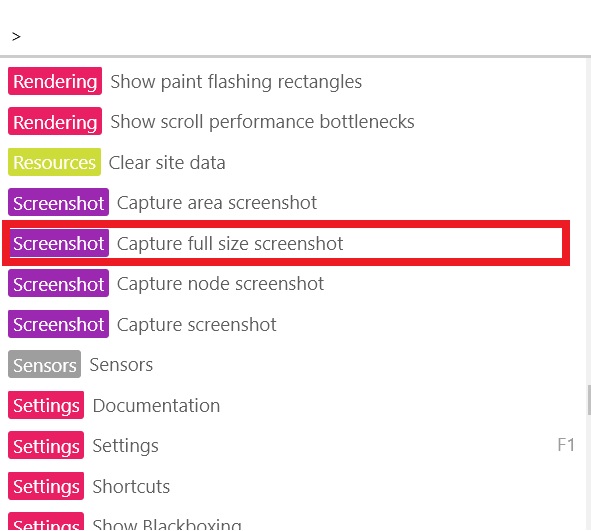
上の状態で[Ctrl]+[Shift]+[P]を押してください。
下の画像のように項目一覧が出てきますので、この中から『Capture full size screen shot』を選択しましょう。

すると、パソコンの画面からはみ出している部分も含めて、スクリーンショットを撮影してくれます。
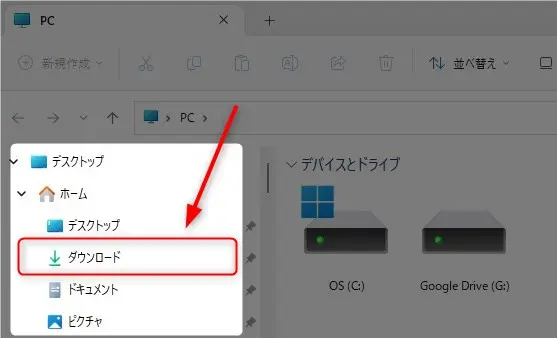
撮影された画像は、Chromeブラウザに設定されているダウンロードフォルダーに保存されます。
ダウンロードフォルダーを特に設定していなければ下図の場所にあるはずです。一度、確認してみてください。

なお、Windows10のサポート終了は2025年10月14日です。なるべく早めにWindows11搭載パソコンへ移行して、新しい環境でスクリーンショットを撮影しましょう。
関連記事大学生に最適なWindowsパソコンの大きさ・スペック ≫
Chrome拡張機能||パソコンのスクリーンショット撮影(Windows10/11)
Windows10や11で利用可能なパソコンのスクリーンショット撮影用のChrome拡張機能は、『 FireShot 』です。
現在、ChromeとFirefoxブラウザの拡張機能として提供されていて、無料で利用が可能です。
撮影した画像ファイルは、jpgかpdfのファイル形式で保存できます。
より高度な機能を利用できるPro版も販売されていますが、無料版でも十分な機能を備えています。
インストール方法
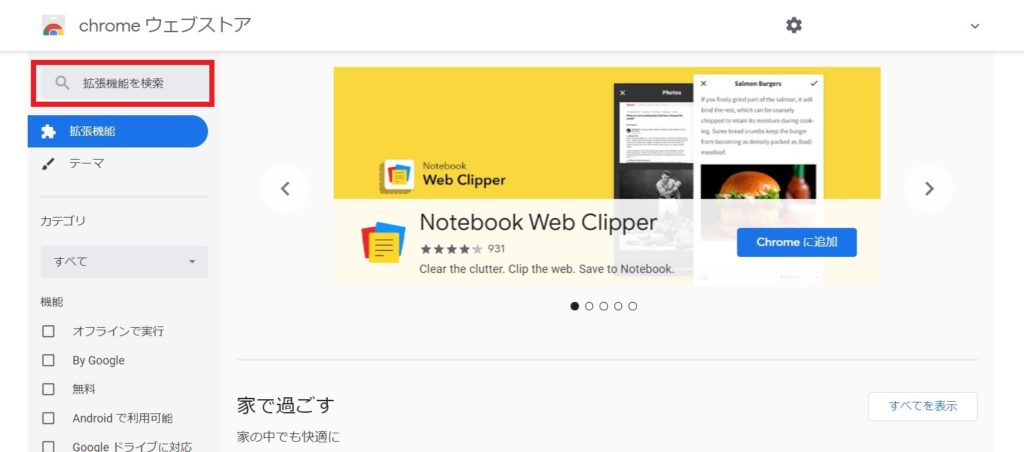
まず、Chromeウェブストアに移動しましょう。
画面左上にツールの検索窓がありますので、ここに『FireShot』と入力してEnterキーを押してください。

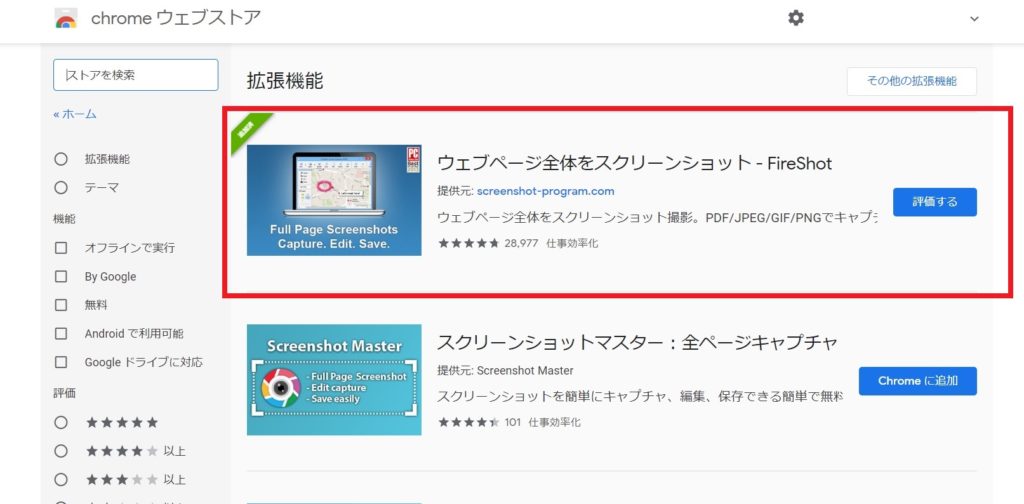
すると、次のような検索結果が表示されますので、『Chromeに追加』ボタンを押しましょう。

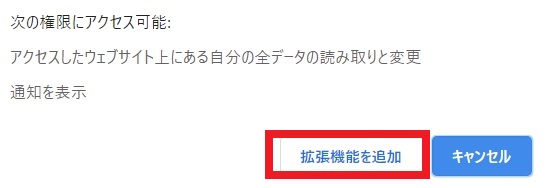
その後、こんな感じのポップアップが表示されるので、『拡張機能を追加』ボタンを押せばOKです。これでインストールが完了しました。

ブラウザ上にブックマーク!
次回以降すぐに利用できるよう、ブラウザ上にブックマークしておきましょう。
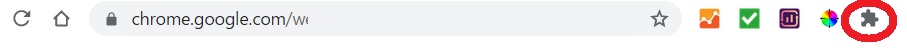
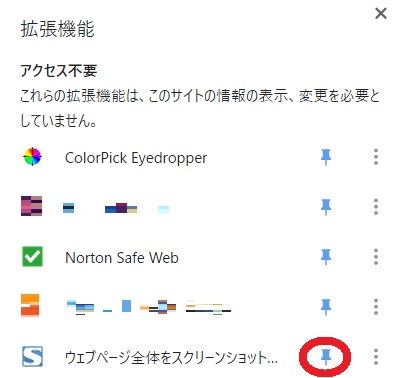
まず、下の画像のように、赤丸内にあるパズルのピースのようなアイコンをクリックして下さい。

そして、『FireShot』の横にある押しピンマークをクリックしてください。

上記の手順が完了すると、下のように『FireShot』のアイコンがブックマーク表示されるようになります。

ではいよいよ、具体的な操作方法に移っていきましょう。
操作方法
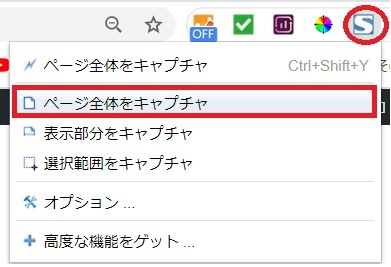
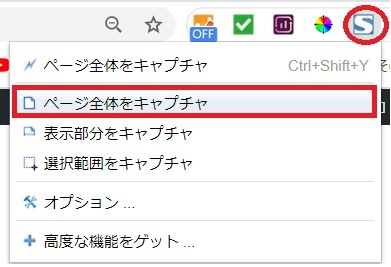
まず、先ほどのブックマークアイコンをクリックして、『ページ全体をキャプチャ』を選択します。

すると、パソコンの画面の外にはみ出ている部分も含めて、ページ全体のスクリーンショットが作成されます。Windows10/11で利用可能です。
画面が自動的にスクロールされていくのを見るのは楽しいですよ!
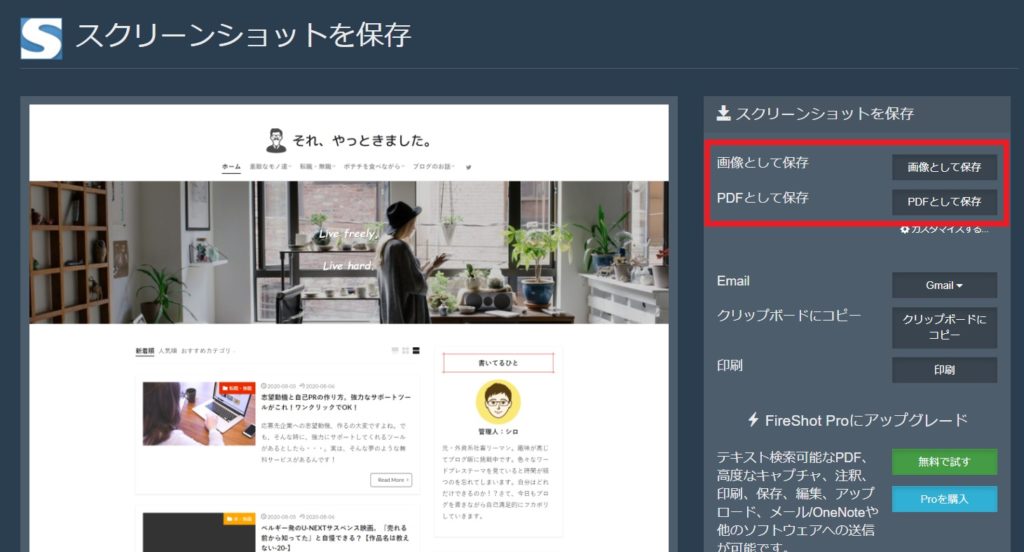
スクショの撮影が完了すると次のような画面が表示されます。
『画像として保存』か『PDFで保存』のいずれかから保存形式を選択してください。

以上が『 FireShot 』を使用したパソコンスクリーンショットのやり方です。
お疲れさまでした!
注意事項
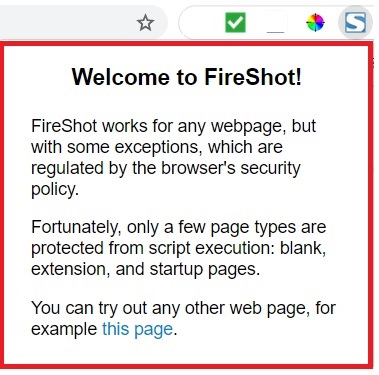
上記の手順でスクリーンショットを作成しようとしていると、たまにこんな表示が出る場合があります。

これはセキュリティ上、そのページでスクリーンショットを撮影できないという意味です。
この場合は残念ながら、スクリーンショットの撮影を諦めましょう。
【要点を1分で】
パソコンのスクリーンショット撮影方法(Windows10/11)のやり方

以上、『パソコンのスクリーンショット撮影方法』と題して、Windows10/11におけるページ全体のスクリーンショット撮影方法を説明しました。
おすすめはChrome拡張機能の利用です。なかでも『 FireShot 』が最も使いやすいと思います。
ブックマークから『 FireShot 』を選択して『ページ全体をキャプチャ』を選択するだけでOK!
あとは自動で撮影してくれますよ。

ただし、1つだけ注意点があります。それは画像サイズの大きさです。
作成された画像のファイルサイズは大きいので、そのままブログに貼るとサーバー容量を圧迫するおそれがあります。
必ず圧縮してからアップロードするようにしてください。
なお、Windows10のサポート終了予定日は2025年10月14日です。なるべく早めにWindows11搭載パソコンへ移行して、新しい環境でスクリーンショットを撮影しましょう。
そして、大学生の生活スタイルにマッチしたパソコン選びのコツは下の記事をどうぞ。
関連記事大学生に最適なWindowsパソコンの大きさ・スペック ≫
それではまた、次の記事でお会いしましょう!
それではまた、次の記事でお会いしましょう!

質問は気軽にコメントへ!
【関連記事】
▼ パソコン便利機能まとめ
▼ リモートワークに効く
▼ 作業効率化
▼ デスクトップの整理


コメントはお気軽にどうぞ!
コメント一覧 (3件)
ヤットキさま
はじめまして。ロロと申します。
こちらのページ、webキャプチャについて初心者でもわかりやすく説明されていて、
とても参考になりました。
伺いたいことがあり、コメントさせていただきました。
横スクロールのサイト全体を一括キャプチャする方法はありますでしょうか?
具体的には、下記のサイトです(本田技研のサイトです)https://www.honda.co.jp/HondaHeart/special-contents/dotchimo/HRC-1/
chrome(デベロッパーツール)とEdge(webキャプチャ)で試しましたが、現在見えているページしかキャプチャできませんでした。(fire shotはダウンロードできず)
何か方法がありましたらご教授いただけたら幸いです。
お忙しいところ、不躾なお願いをして恐縮ですが、どうぞよろしくお願いいたします。
ロロ
匿名様
コメントありがとうございます。
横スクロール構成のサイト、なかなか斬新ですね。
初めて見ました。
さて、ご質問の件、色々と調べてみましたが一括キャプチャする方法は見当たりませんでした。
お力になれず残念です。
ヤットキさま
上記質問させていただいた者です。
お忙しいところ、お調べいただきまして感謝です。
地道にキャプチャしていきたいと思います。
ありがとうございました。
ロロ