パワーポイントなどで資料を作っていると、『画像の背景を透過したい』と思ったことが一度くらいはあるはず!

でもやり方が難しそう…
もちろん作業は全てパワポで完結します。
高価な画像編集ソフトには敵いませんが、十分使えるレベルで画像の背景を透過することが可能です。
本記事では、その方法を紹介します。
ちなみに、Windows標準ソフトのペイントでもワンクリックで画像の背景を透過できます。
関連記事ペイント新機能!背景透明ボタン|1クリックで背景透過!
なお、その他のPowerPoint 基本・便利ワザについては、パワーポイントの使い方講座|コツを覚えて脱・初心者!をご覧ください。
もし、『パワポのスキルを上げたいけど、独学では難しい…』と感じているなら、PCスクールの受講が効果的です。

要チェックです!
経産省のキャリアアップ支援事業対象講座なら、最大70%のキャッシュバックを受けられる制度があります。


- 大手通信企業の元SE
- 携わったSNSは約100件
- 業界歴15年のWeb解析士
- Google Analytics認定資格
パワーポイントで画像の背景を透過したい!写真や画像の切り抜き方
パワーポイントで図や画像の背景を透明にする方法は次の2つあります(クリックで該当箇所にジャンプ)。
それでは、各手順を説明します。
背景の削除:複雑な背景の透化
形状が複雑な背景を透明化する場合は、『背景の削除』を使用しましょう。
今回はサンプルとして下のような画像の背景を透過してみました。

完成イメージはこんな感じです。

それでは、実際の手順を説明します。
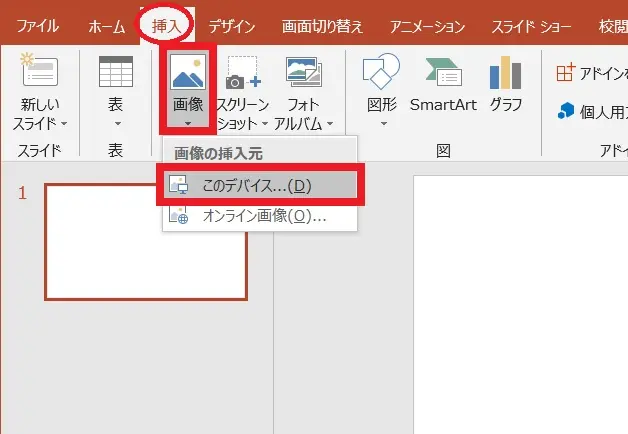
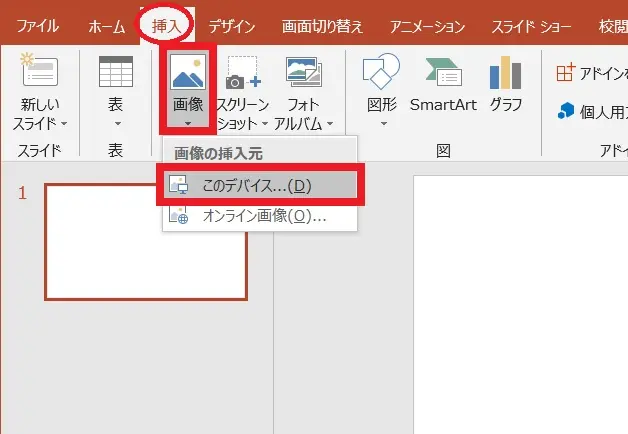
挿入タブ>画像グループ>画像>このデバイス...から背景を透過したい画像を選択します。

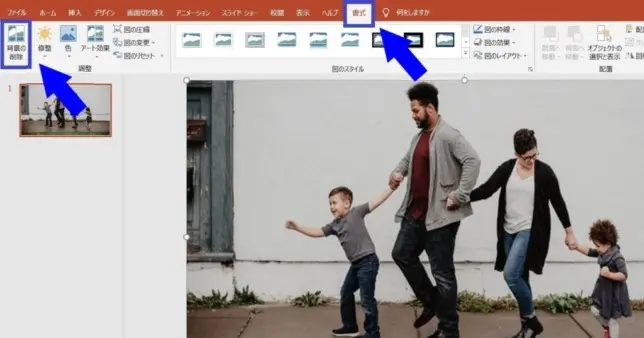
その画像を選択状態にしてから書式タブ内の背景の削除を選択します。

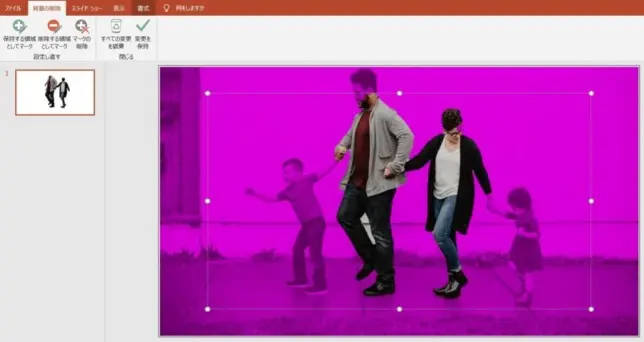
すると下図のように、透化範囲が紫色で表示されます。この紫の部分を画面全体に広げましょう。

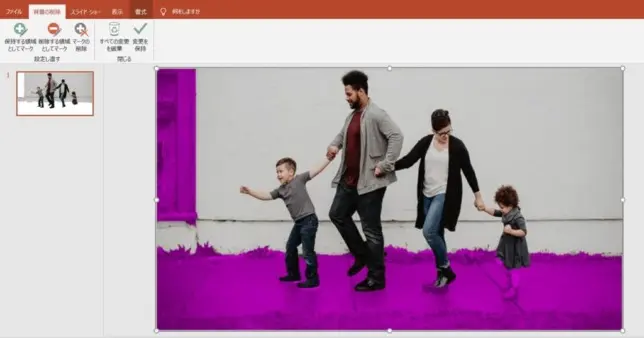
すると下のような表示になります。

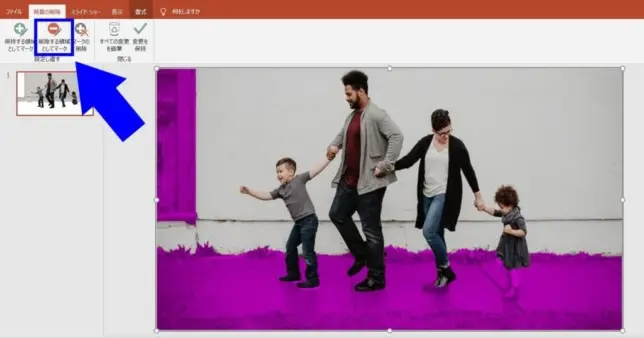
ここからさらに透明化の範囲を追加していきましょう。削除する領域としてマークボタンを押してください。ーマークが表示されます。
また、透明にしたくない場所を指定するには、保持する領域としてマークボタンを押してください。下のように+マークが表示されます。

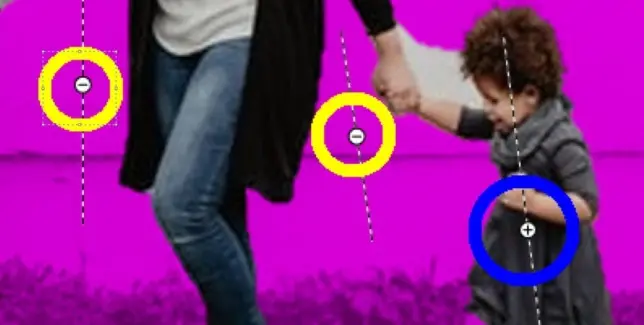
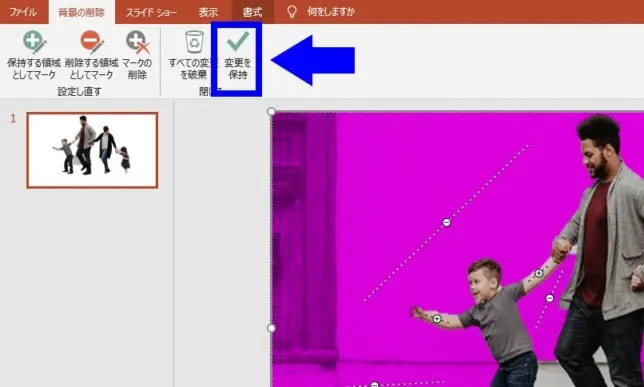
黄色マークが削除する領域としてマークした箇所、青色が保持する領域としてマークした場合です。ザックリとした指定でOKです。

そして最後に、変更を保持を押して反映してください。

以上の作業により、背景を透過できました!

なお、JPG画像では背景を透明にすることができません。そのため、PNGの拡張子で保存するのを忘れないでください。
背景の透過は、削除する領域としてマークと保持する領域としてマークを繰り返し行うことにより、周囲を徐々に透過させていきます。
少し根気のいる作業ですが、頑張って透過させていきましょう!
透明色を指定:単純な背景の透化
単純な形状の背景を透化する場合は、『透明化を指定』を使用します。
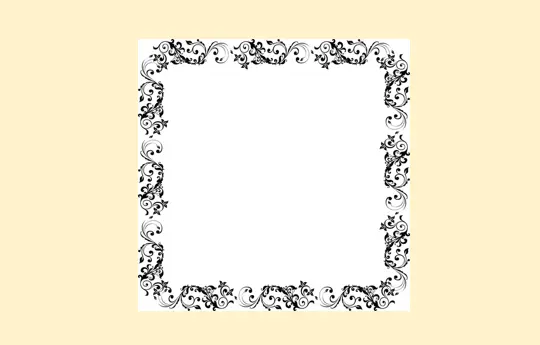
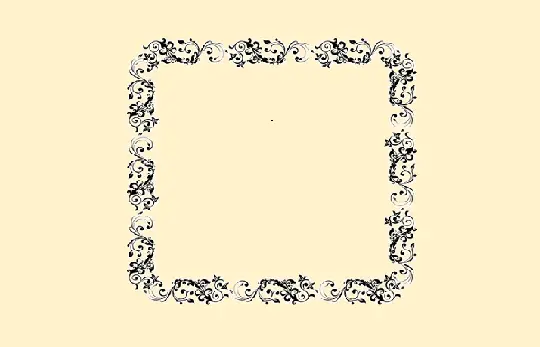
今回はサンプルとして下のような画像の背景を透明にしてみましょう。

透明具合がわかるように、パワポのキャンバスには色を付けています。
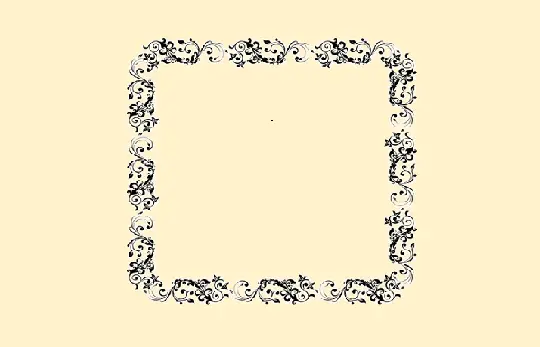
完成イメージはこんな感じです。

それでは、実際にやっていきましょう!
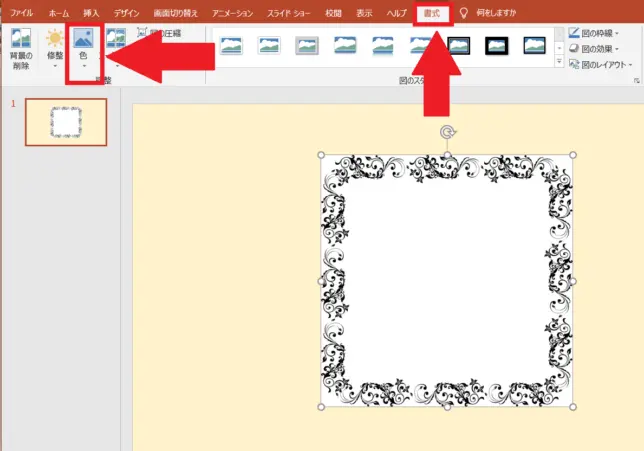
挿入タブ>画像グループ>画像>このデバイス...から背景を透過したい画像をして選択状態にします。

その後、書式タブ>色を選択してください。

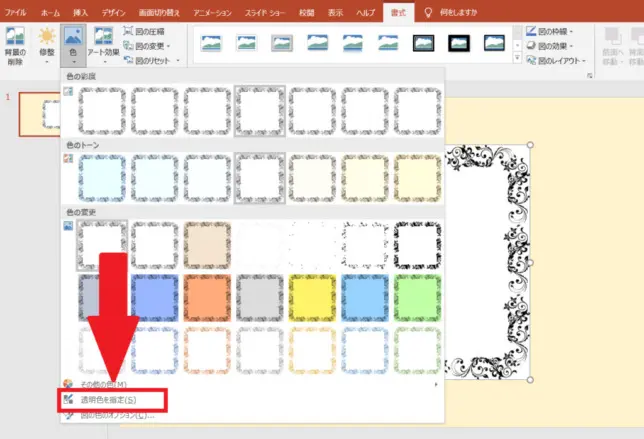
透明色を設定を選択してください。

透過したい色の場所をクリックしてください。

すると、下の画像のように背景が透化されます。

なお、JPG画像では背景を透明にした画像を保存できません。そのため必ず、PNG形式で保存してください。
番外編:『作成した図形の透過』機能
ここからは番外編です。
パワポで作成した図形は透明にできるだけでなく、透明度の調整も可能です。
ここでは、下図のサンプルを半透明にしてみましょう。

この透明度を調整して半透明にすると次のようになります。

それでは、実際の手順を見ていきましょう。
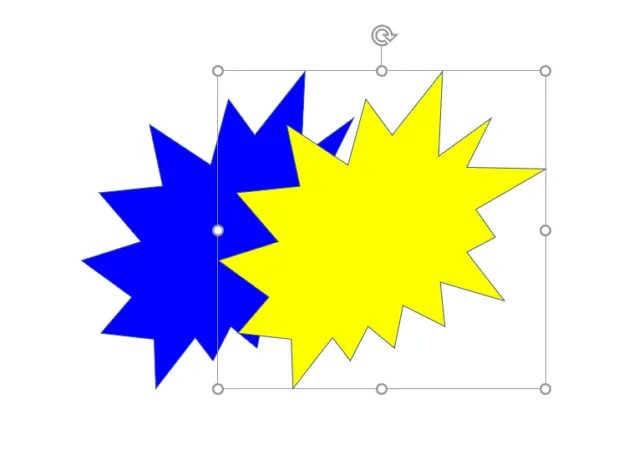
まず、半透明にしたい図形を選択してください。

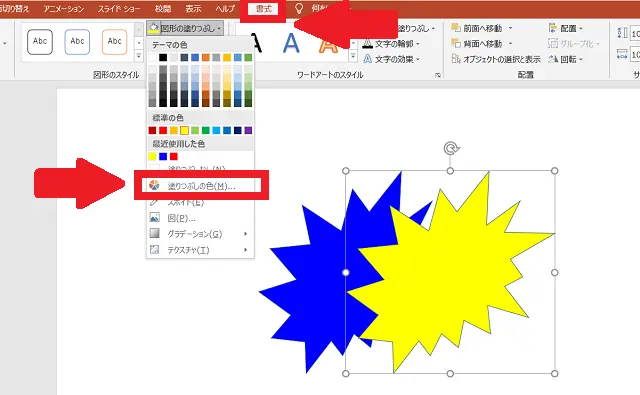
書式タブ>図形の塗りつぶし>塗りつぶしの色を押しましょう。

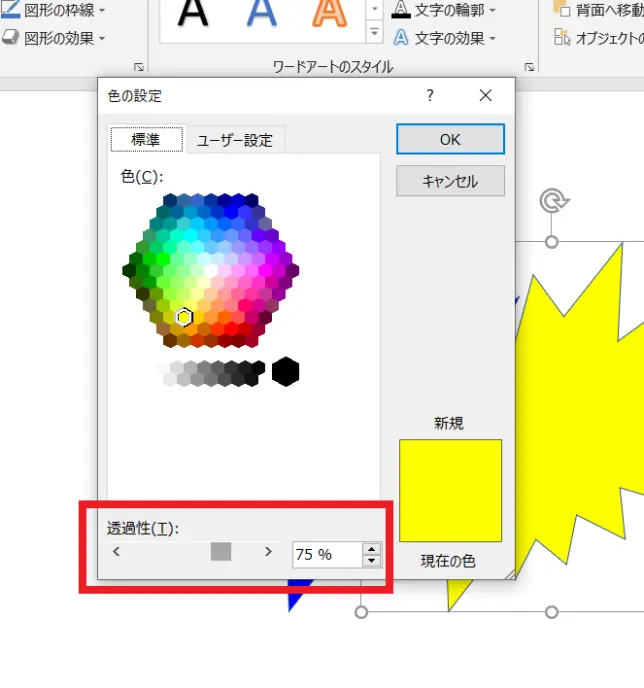
以下のようなダイアログボックスが表示されるので、透過性の数値を指定してください(0%:不透明、100%:完全に透明)。

これで図形を透過させることができました!

まとめ)パワーポイントで画像の背景を透過したい!写真や画像の切り抜き
以上、『パワーポイントで画像の背景を透過したい』と題して、写真や画像の切り抜き方をお伝えしました。
パワポで図の背景や色を透過することができれば、表現の幅が大きく広がります。
慣れれば3分程でできますのでぜひマスターしてみてください!

とはいえ、手間がかかるなと感じる方には、Cnava Proがおすすめです。ペイントよりもかんたんに背景を透化できます。
税込月1,000円(年額払いの場合)ですが、60万枚以上のテンプレや7500万点のイラスト・写真素材が使い放題なので、想像以上に満足度の高いサービスです。
詳細は↓の記事からどうぞ!
それではまた、次の記事でお会いしましょう!

質問は気軽にコメントへ!
関連記事 (クリックで展開)
約50本の基本・便利ワザを掲載!



コメントはお気軽にどうぞ!