パワーポイントであまり知られていない機能、それがオリジナルテンプレートです。
あまりに知られていないので、作り方・使い方を知っている人もほとんどいないはず…。

オリジナルテンプレの存在自体、初めて知った…
テンプレを使うことによって、次回からの資料作成時間を大幅に短縮できます。
本記事ではその作り方を説明します。
なお、その他のPowerPoint 基本・便利ワザについては、パワーポイントの使い方講座|コツを覚えて脱・初心者!をご覧ください。
もし、『パワポのスキルを上げたいけど、独学では難しい…』と感じているなら、PCスクールの受講が効果的です。

要チェックです!
経産省のキャリアアップ支援事業対象講座なら、最大70%のキャッシュバックを受けられる制度があります。


- 大手通信企業の元SE
- 携わったSNSは約100件
- 業界歴15年のWeb解析士
- Google Analytics認定資格
パワーポイントのオリジナルテンプレート|作り方・使い方

パワーポイントでは多くのスライドレイアウトが用意されています。
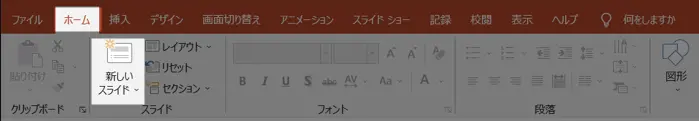
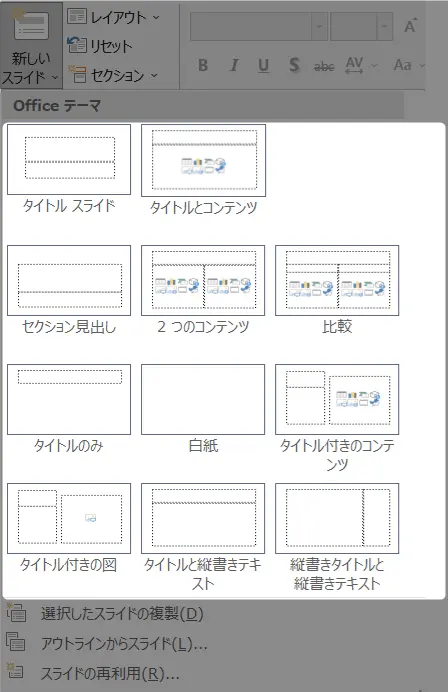
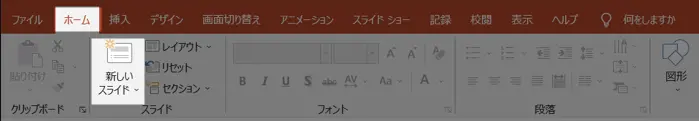
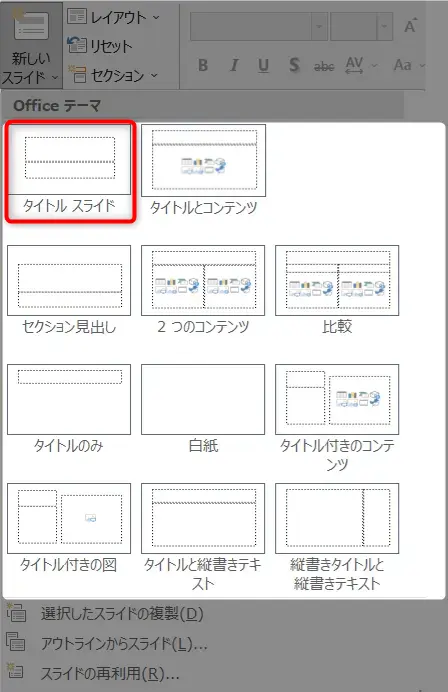
ホームタブ>スライドグループ>新しいスライドの下向き矢印をクリックして、レイアウト一覧を表示させましょう。


ここで選んだ11種類のレイアウトを雛形にしてオリジナルテンプレを作っていきましょう。
作成が完了したらそれをテンプレファイル化して、次回以降使いまわしていくという手順です。
とはいえ、使いたい複数のレイアウトを一つ一つ調整しながら、統一感のある雰囲気を出していかなければならないのは大変な作業です。
そこで活用したいのがスライドマスター!
これを使うと全スライドに一括してデザインが反映されます。あとは個々のレイアウトを微調整すればOKです。
それではさっそく、スライドマスターを起動しましょう。
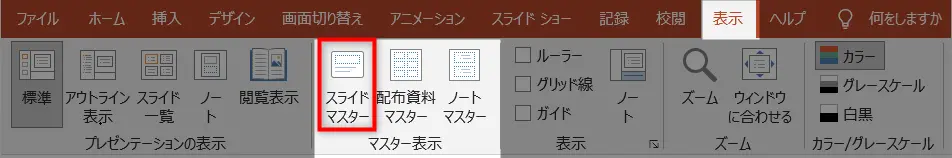
表示タブ>マスター表示グループ>スライドマスターでスライドマスターが起動します。

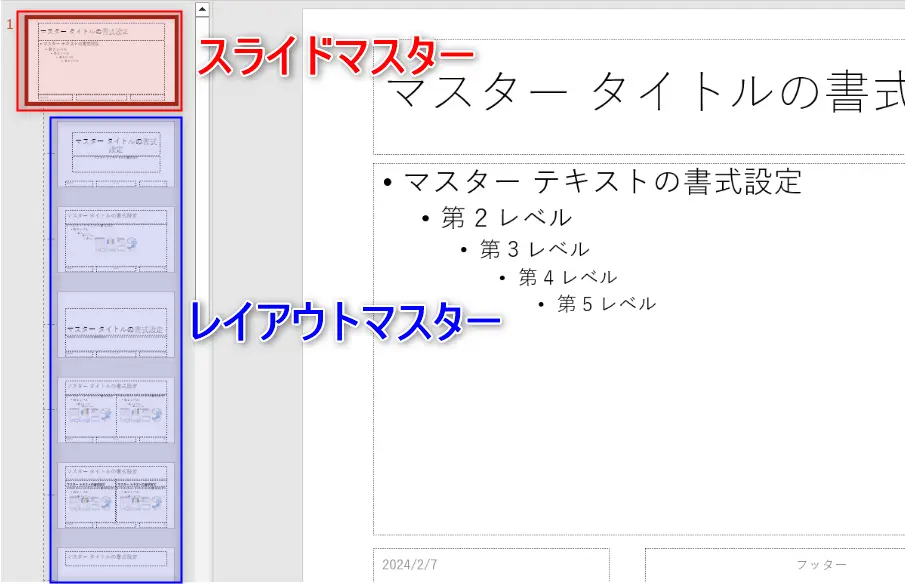
すると、下図のような表示になります。
スライドマスターは、スライドマスターとレイアウトマスターの2つから構成されます。

一番上にあるスライドマスターに各種デザインを設定すれば、その配下にあるレイアウトマスターにも同じ設定が反映されます。
ちなみに、レイアウトマスターは次の11種類です。
- タイトルスライド
- タイトルとコンテンツ
- セクション見出し
- 2つのコンテンツ
- 比較
- タイトルのみ
- 白紙
- タイトル付きのコンテンツ
- タイトル付きの図
- タイトルと縦書きテキスト
- 縦書きタイトルと縦書きテキスト
この11種類のレイアウトの中から、実際のプレゼン資料で使いたいものを選択していくのが基本的な使い方です
関連記事スライドマスターの編集や使い方
スライドマスターのフォント設定
まず、スライドマスターのフォントを設定します。
なぜスライドマスターのフォント設定をするかというと、ここで設定した内容が配下の全レイアウトマスターに一括で反映されるからです。
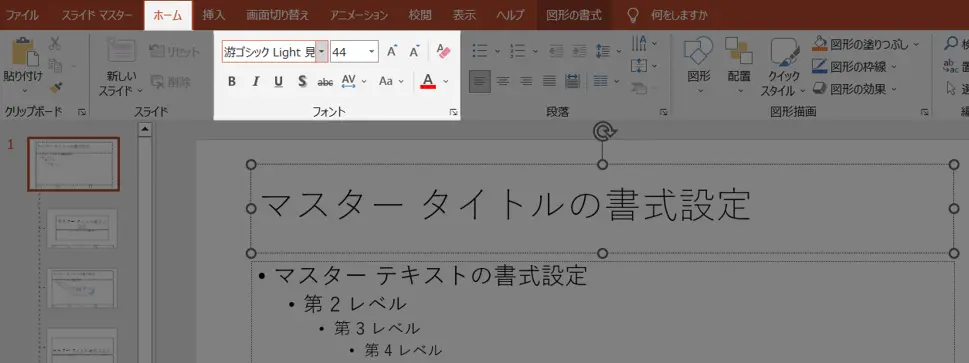
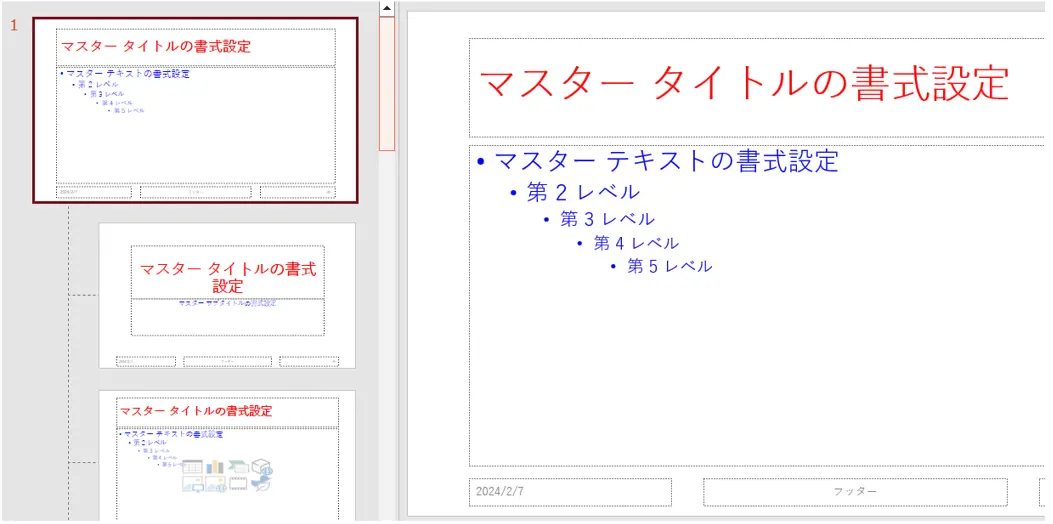
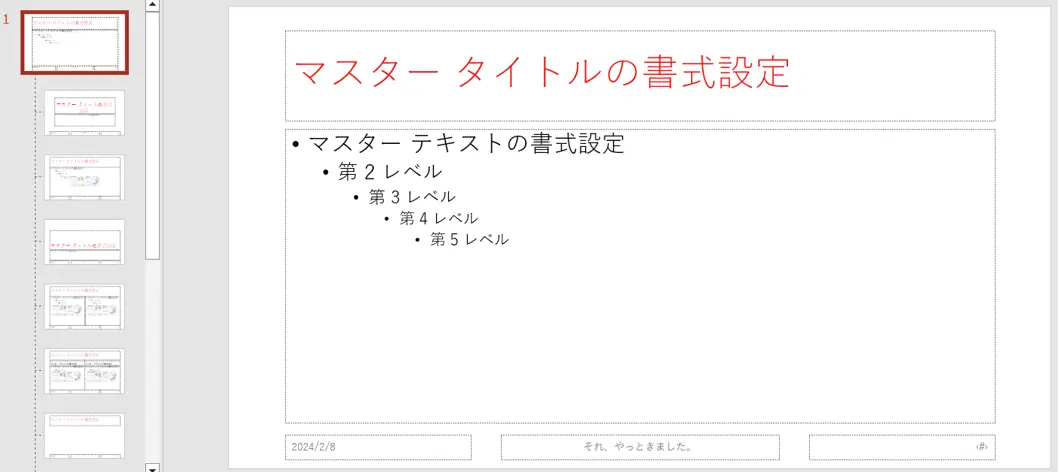
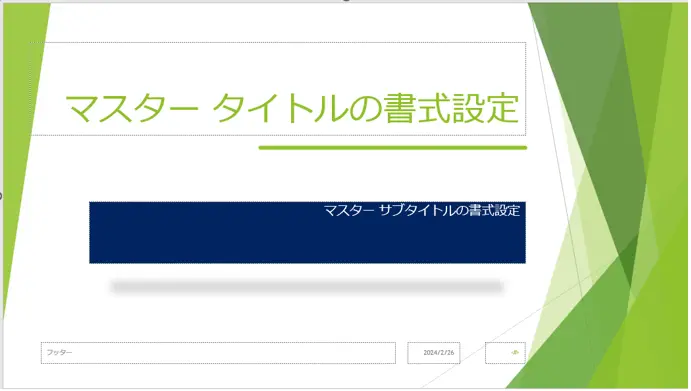
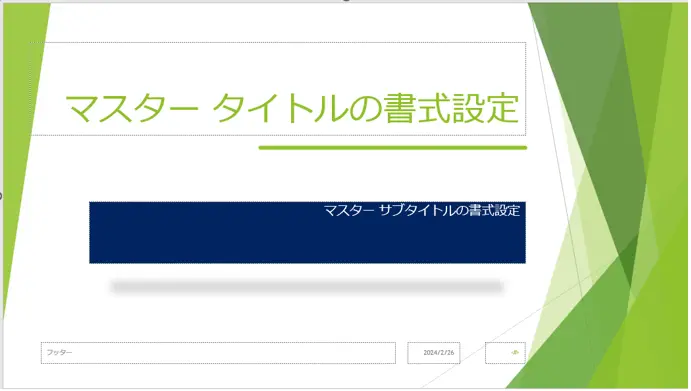
まずスライドマスターをクリックします。これで画面中央にはスライドマスターが表示されます。

そして、マスタータイトルの書式設定というプレースホルダーを選択した状態で、ホームタブ>フォントグループ内にあるサイズや色を設定してください。

すると、全てのレイアウトマスター内にあるマスタータイトルの書式設定という項目にも同じ設定が反映されていることが分かります。

これで配下のレイアウトマスターにも反映されました。
関連記事パワーポイントの文字フォント|初期設定を変更したい!
スライドマスターのフッター(ページ番号)設定
今度はスライドマスターのフッター(ページ番号)を設定してみます。
スライドマスターのフッター(ページ番号)設定をする理由は先ほどと同様で、ここで設定すれば、個々のレイアウトマスターに一括で反映されるからです。
まずスライドマスターをクリックして画面中央にスライドマスターが表示させましょう。

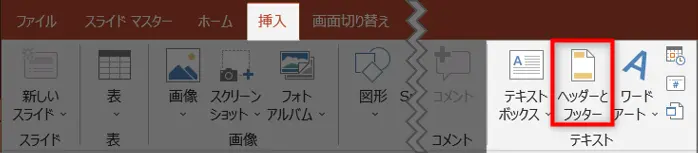
その状態で、挿入タブ>テキストグループ>ヘッダーとフッターをクリックしてください。

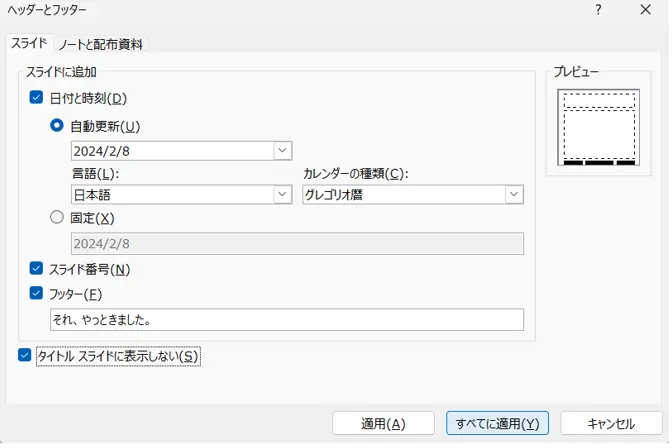
ヘッダーとフッターダイアログが表示されるので、必要に応じてチェックや入力を行いましょう。
適用ボタンとすべてに適用ボタンはどちらでも構いません。スライドマスターにおけるヘッダーとフッター設定なので、どちらを押しても全レイアウトマスターに適用されます。

結果、下図のように全レイアウトマスターに設定が反映されます。ちょっと見にくいので、実際にご自身のパワポでご確認ください。

関連記事パワーポイントのページ番号(スライド番号)設定【0から/1から】
関連記事パワーポイントのページ番号(スライド番号)が表示されないとき
関連記事パワーポイントのページ番号(スライド番号)に分母を付けたい!
関連記事パワーポイント|ページ番号(スライド番号)の位置を調整したい!
テーマの設定
次はテーマの設定です。
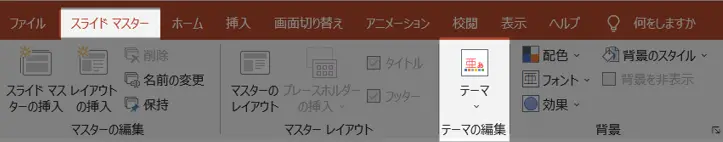
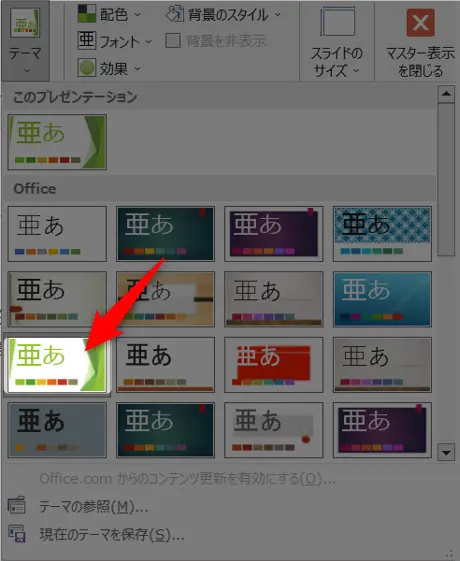
一番上のスライドマスターを選択してスライドマスタータブ>テーマの編集グループ>テーマをクリックしてください。

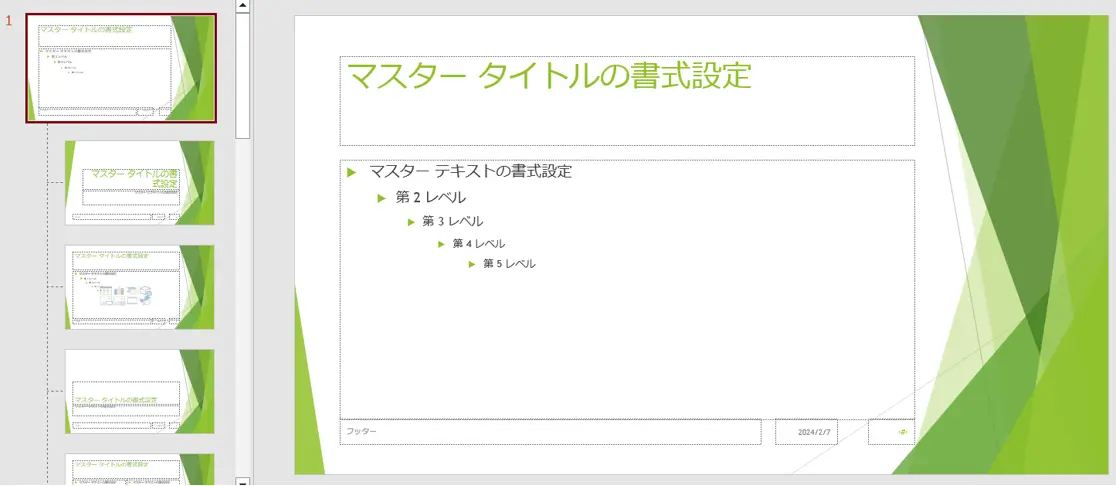
今回は下図のようなテーマを選択しました。

すると、スライドマスターの配下にある全てのレイアウトマスターにも同じテーマが適用されました。

各レイアウトマスターの微調整
ここまで来たらあとは、レイアウトマスターごとに微調整に入ります!
例えば、模様としての直線を入れたり、プレースホルダーの位置を動かしたり、お好みのレイアウトに変えてみてください。
今回はスライドというレイアウトを下のようなにカスタムしました。
いいデザインではありませんが、分かりやすいようにわざとエグめな感じにしています。

スライドマスターの保存
スライドマスターの編集画面は、そのままでは終了しません。
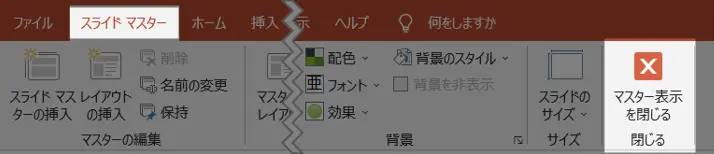
必ず、マスター表示を閉じるボタンを押してください。

これでスライドマスターの編集内容が保存されて、通常の編集画面に戻ります。
そして、新しいスライドからスライドというレイアウトを選択してみましょう。


すると、先ほどカスタムした内容が反映されていることが分かります。

さて、ここまで順調にオリジナルのテンプレファイルをカスタムしてきましたが、最大の注意点があります。
テンプレファイルの存在意義ともいうべき内容ですので次項をご覧ください。
最大の注意点!テンプレファイルが必要な理由
さて、ここまでスライドのレイアウトをカスタムしてきたわけですが、大きな注意点があります。
このカスタムは、そのファイルにのみ有効ということです。
ファイルを閉じて新規作成すると、それまでのカスタム内容はきれいさっぱりなくなっています。
そういったことを回避するためにテンプレファイルが必要になってきます。
テンプレートファイルの保存方法

カスタムしたスライドマスターを保存しておくと、次回からもそれをオリジナルテンプレとして活用できます。
社内で共有すれば統一感ある資料が作れるだけでなく、効率的に作業できるのでおススメです。
ただ、通常の拡張子とは異なるので下図で説明します。
カスタムしたテンプレファイルのファイルタブをクリックします。

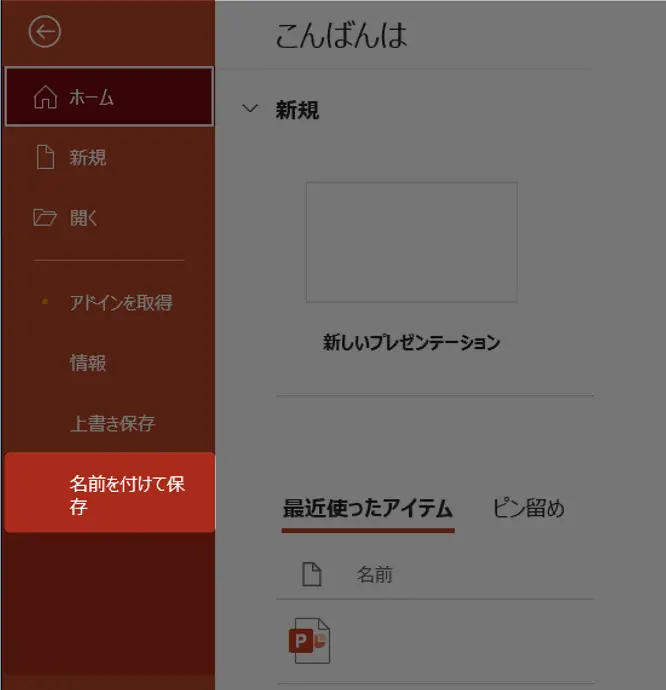
名前を付けて保存を選択しましょう。

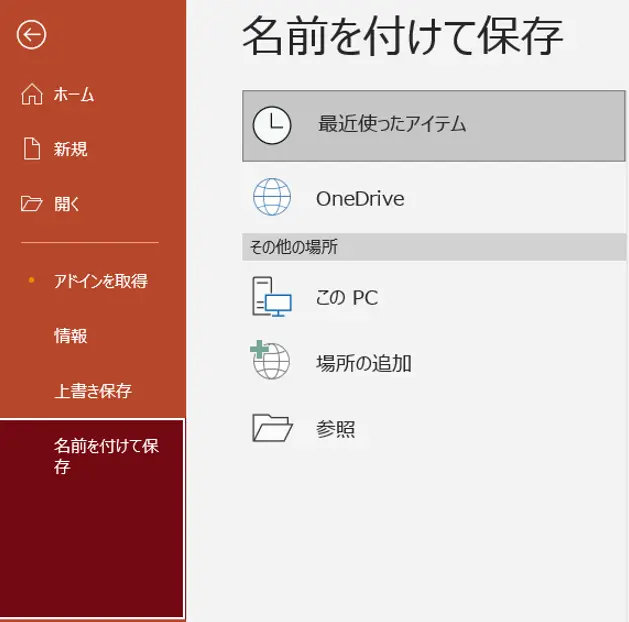
保存場所を指定してください。

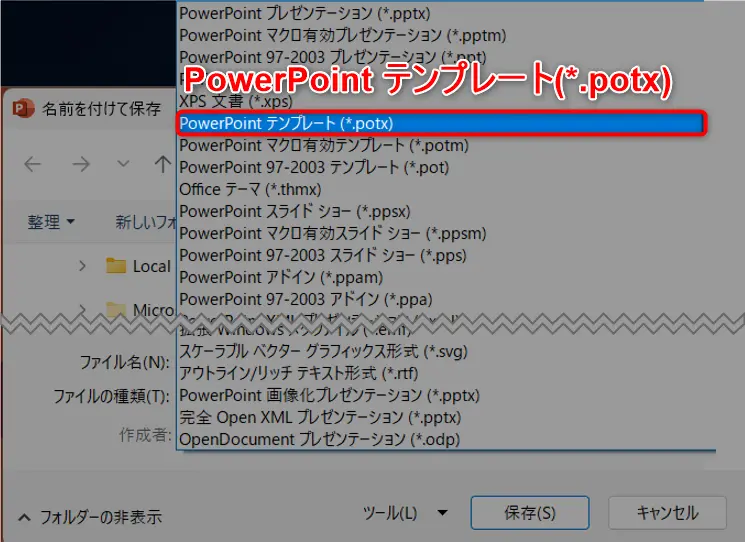
拡張子を選択するときは、.potxを選択して保存してください。これがテンプレートファイルの拡張子です。

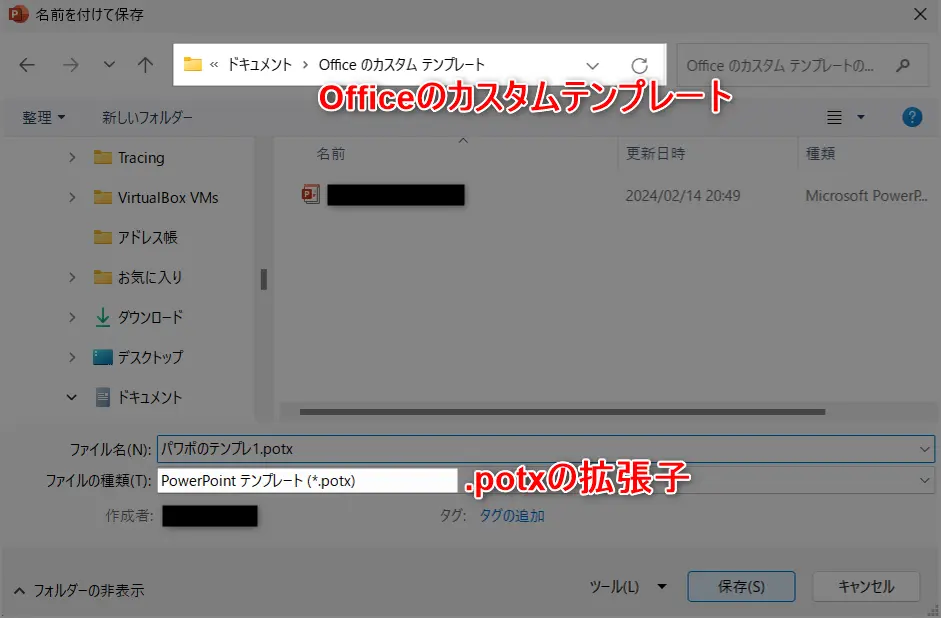
この際、保存場所と拡張子を以下のようにしてください。
| 保存場所 | ドキュメント>Officeのカスタムテンプレート |
|---|---|
| 拡張子 | .potx |

保存場所と拡張子を上記以外のものにしてしまうと、テンプレファイルがうまく作動しませんのでご注意を!

テンプレは必ず、『Officeのカスタムテンプレート』フォルダに保存!
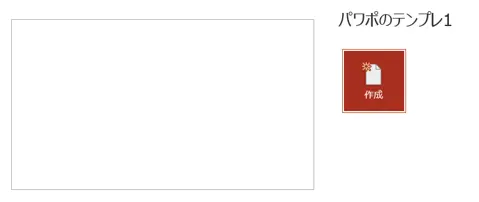
保存されたテンプレートファイルは次のようなアイコンとなっています。

以降、保存したテンプレートを使用したいときは、.potxのファイルをクリックしてください。
パワーポイントのテンプレートファイルの使い方
テンプレートファイルの使い方は簡単です。
テンプレート反映済の新規プレゼンテーションが開きます。
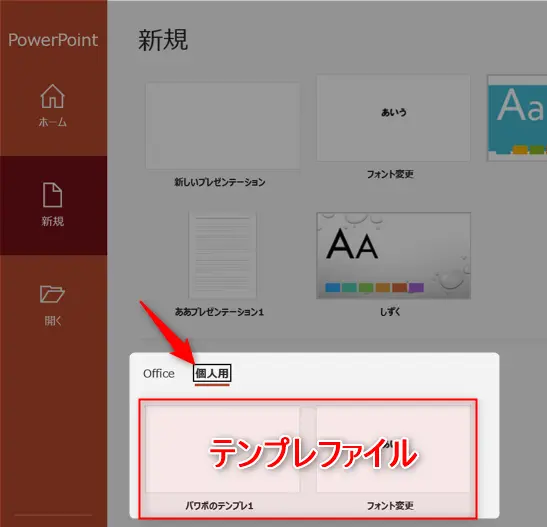
パワポを起動して『新規』を選択しましょう。図のようになるので、個人用を選んでください

この個人用には、ドキュメント>Officeのカスタムテンプレートフォルダにあるテンプレファイルが表示されています。
この中から、必要な初期設定を保存した.potxファイルをダブルクリックします。
そして作成ボタンを押下すれば、先ほどの初期設定が反映された新規パワポファイルが開きます。

テンプレファイルから作成したパワポファイルは自動的に、.pptxの拡張子で保存されます。
つまり、.potxファイルは内容を書き換えられることなく、テンプレートとして機能するわけです。
イメージしにくいかもしれませんが、2~3回ほどやってみると仕組みが分かります。
まとめ)パワーポイントのオリジナルテンプレート|作り方・使い方

以上、パワーポイントのオリジナルテンプレートの作り方・使い方をお伝えしました。
テンプレだけでもややこしいのに、スライドマスターなども出てきたらすぐには理解できないかもしれません。
しかし、何回か実践しているうちに要領が掴めてきます。コツコツやるのみです!
それではまた、次の記事でお会いしましょう!

質問は気軽にコメントへ!
関連記事 (クリックで展開)
約50本の基本・便利ワザを掲載!



コメントはお気軽にどうぞ!