パワーポイントのスライドマスターを活用すれば、複数のスライドの各種設定を一括編集できるので、作業の効率化を図れます。

説得力のある資料作り!
そのため、統一感のあるデザインで見やすい資料が出来上がります。
説得力のあるプレゼン資料が出来上がるうえにタイパが向上するので、デキるビジネスパーソンならぜひ使い方を理解しておきたい機能の一つです。
なお、その他のPowerPoint 基本・便利ワザについては、パワーポイントの使い方講座|コツを覚えて脱・初心者!をご覧ください。
もし、『パワポのスキルを上げたいけど、独学では難しい…』と感じているなら、PCスクールの受講が効果的です。

要チェックです!
経産省のキャリアアップ支援事業対象講座なら、最大70%のキャッシュバックを受けられる制度があります。


- 大手通信企業の元SE
- 携わったSNSは約100件
- 業界歴15年のWeb解析士
- Google Analytics認定資格
やさしいパワーポイント|スライドマスターの使い方(編集やページ番号など)
スライドマスター機能を一言で表現するなら、スライド全体の『設計図』です。
全スライドに対して変更を一括適用できるので、背景色、文字色、フォントサイズ、画像(ロゴなど)に関する変更を漏れなく確実に反映できます。
そこでまずは、スライドマスターの起動方法や構成など、概要から見ていきましょう。
スライドマスターの概要
まず概要から説明します。
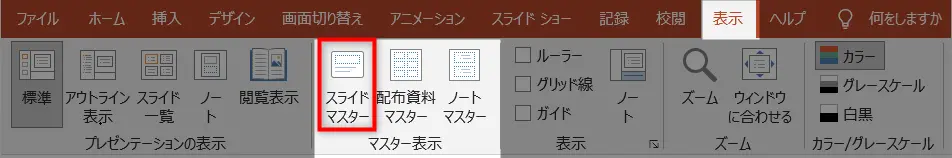
スライドマスターを起動しましょう。
表示タブ>マスター表示グループ>スライドマスターでスライドマスターが起動します。

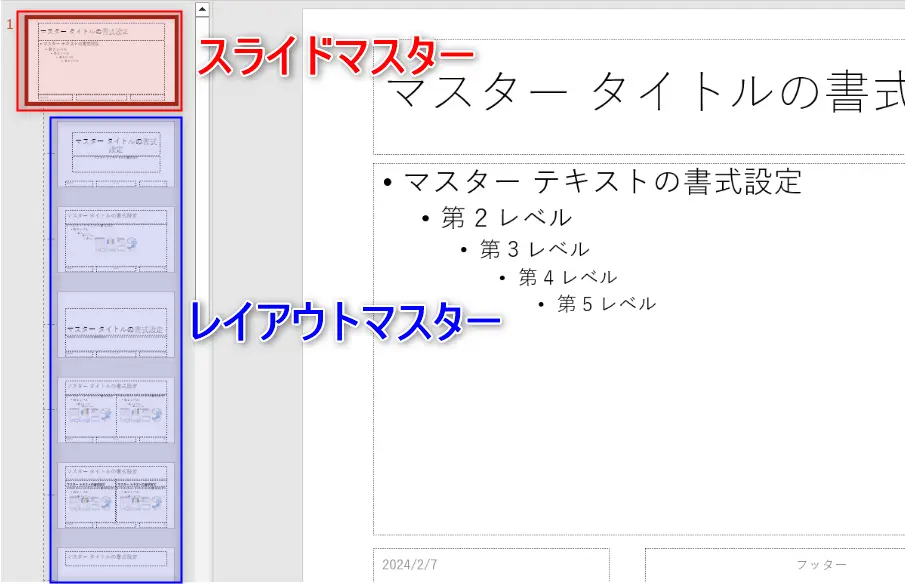
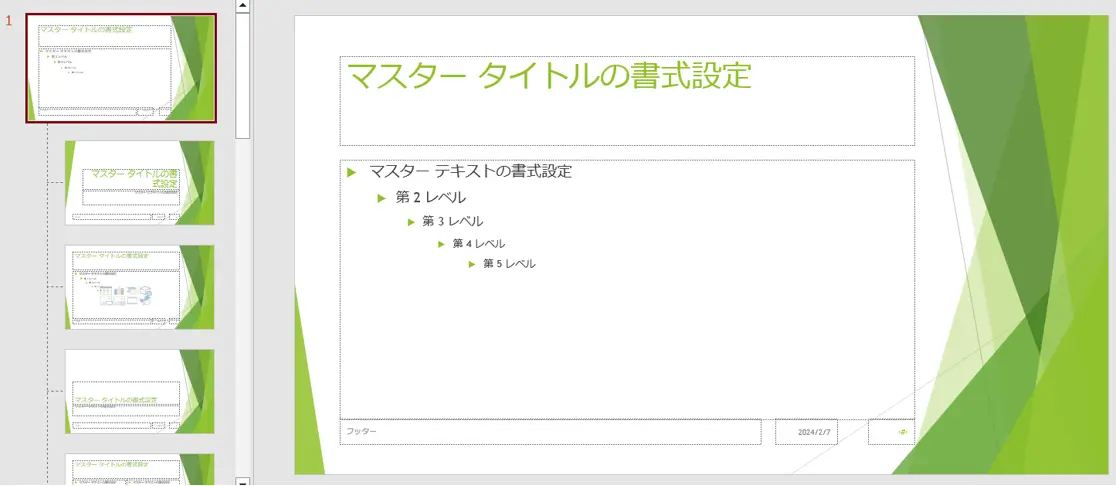
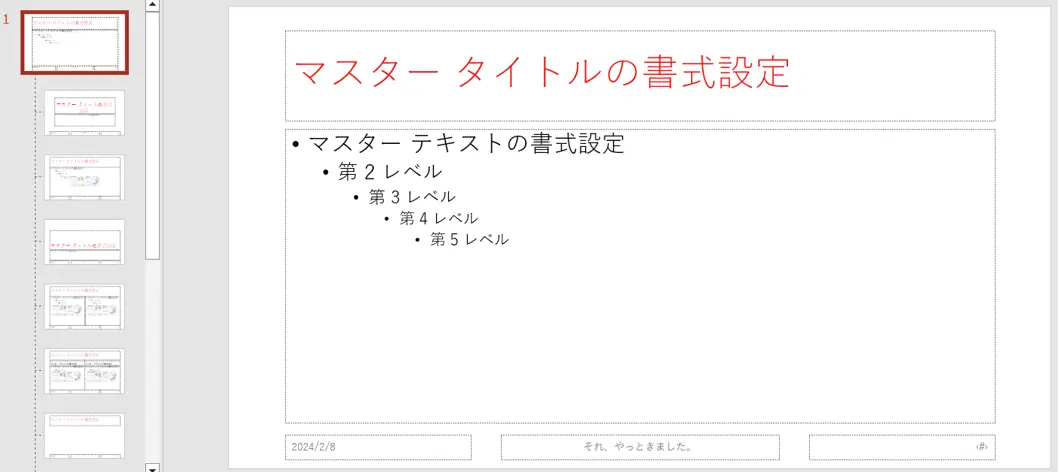
すると、下図のような表示になります。
スライドマスターは、スライドマスターとレイアウトマスターの2つから構成されます。

上図のレイアウトマスターには以下の11種類のレイアウトが準備されています。
- タイトルスライド
- タイトルとコンテンツ
- セクション見出し
- 2つのコンテンツ
- 比較
- タイトルのみ
- 白紙
- タイトル付きのコンテンツ
- タイトル付きの図
- タイトルと縦書きテキスト
- 縦書きタイトルと縦書きテキスト
この11種類のレイアウトの中から、実際のプレゼン資料で使いたいものを選択していくのが基本的な使い方です。
これらを使うとどう便利なのか、説明の都合上、まずはレイアウトマスターの概要から説明します。
レイアウトマスターの主な機能
細かい操作方法は後述するので、ここでは意識しなくてOKです。
まず、レイアウトマスターの11種類の中から、作成資料として使いたいレイアウトを選択して、文字色や配置の調整などを設定してください(詳しい操作方法は後述)。
これでスライドマスターの役割は終了です。
でもこれだけではまだスライドマスターの役割がピンと来ませんよね。

いまいち、便利さがよくわからない…
大丈夫です。分かるようにお伝えします。
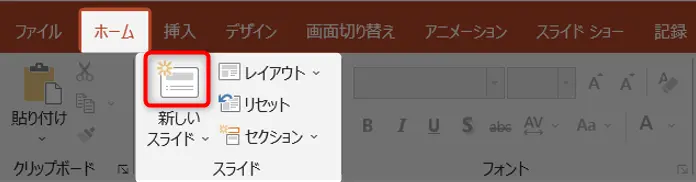
今までスライドを作るとき、ホームタブ>新しいスライドボタンを押して白紙のスライドなどを選択してから、文字・図形・画像などの配置、文字色、テーマ背景などを設定していましたよね。
そして2枚目以降のスライドは、1枚目のスライドを複製して準備していませんでしたか?
実は、この手間を省いてくれるのがスライドマスター機能なんです。
まずはとりあえず、ホームタブの新しいスライドボタンを押してみてください。
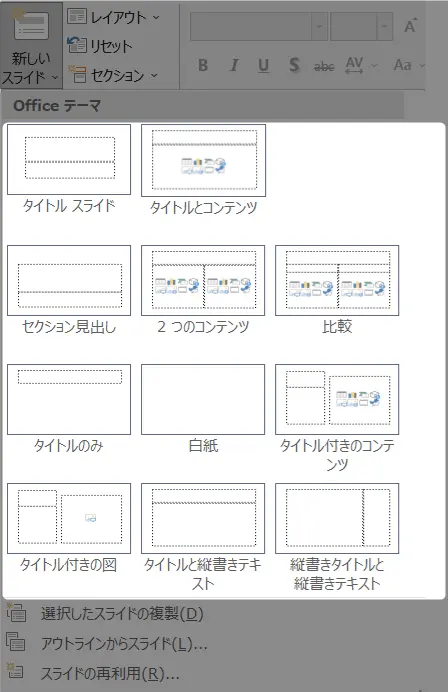
表示される11種類のレイアウト、どこかで見覚えがありませんか?



さっきのレイアウトマスターも11種類だったような…
そうなんです。
ホームタブの新しいスライドボタンで表示される11種類のレイアウトは、最初に説明したレイアウトマスターの11種類と対応しています。
つまり、レイアウトマスターで設定した色や配置は、ホームタブの新しいスライドボタンを押して表示される11種類のレイアウトに反映されて、そのまま使うことができるんです。
具体例を示しますね。
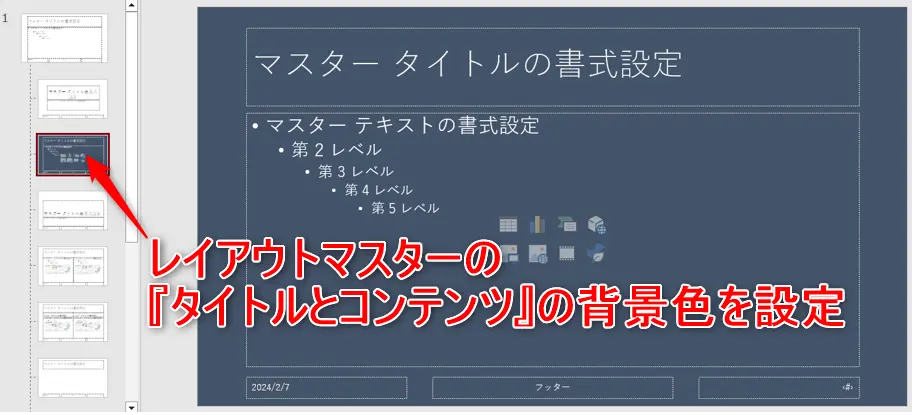
スライドマスター機能を使って、レイアウトマスター内のタイトルとコンテンツレイアウトの背景色を設定してみます。

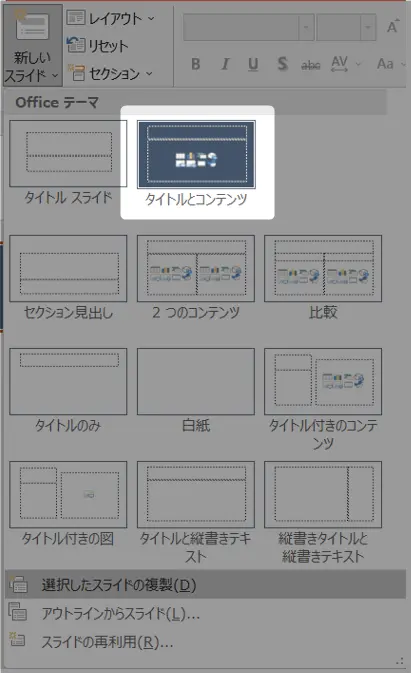
すると、ホームタブの新しいスライドボタンを押して表示されるタイトルとコンテンツレイアウトにも同じ設定が反映されます。

以降は新しいスライドボタンを押すだけで、同じ設定のスライドをどんどん複製できます。わざわざコピペをする必要もありません。

なんとなくスライドマスターの役割が理解できたでしょうか?
スライドマスターの役割

先ほどはレイアウトマスターの役割をお伝えしましたが、今度はスライドマスターの説明です。
スライドマスターを使うと、レイアウトマスターの設定を一括して行えます。
例えば、スライドマスターのなかにはマスタータイトルの書式設定というテキストボックス(プレースホルダーと言います)があります。
ここでテーマ、文字色やフォントサイズ、フッターなどを設定すると、各レイアウトマスターにあるマスタータイトルの書式設定にも同じものが適用されるんです。
スライドのサイズやフッターなども同様に、一括で変更を適用できます。
ちょっとわかりにくいかもしれませんが、操作してみることで要領が掴めてきますよ。
それでは実際に、いくつかやってみましょう!
スライドマスターのテーマ設定
使用例としてスライドマスターのテーマを変更するとどうなるのかちょっとやってみましょう。
まずスライドマスターを選択します。

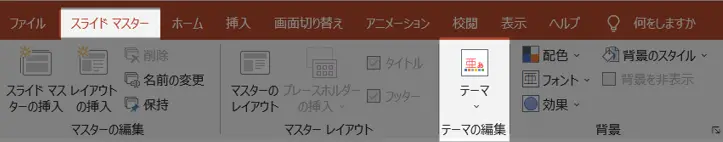
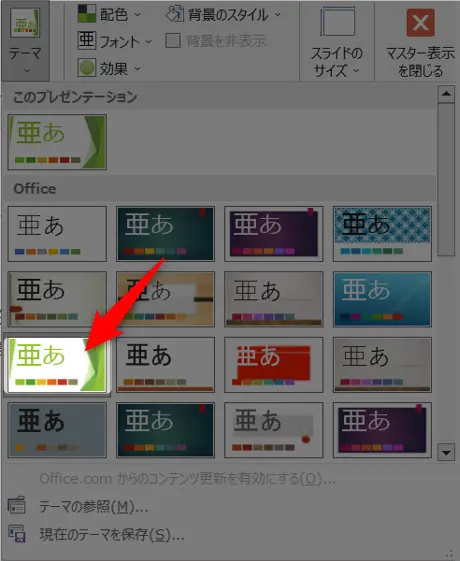
スライドマスタータブ>テーマの編集グループ>テーマをクリックしてください。

今回は下図のようなテーマを選択しました。

すると、すべてのレイアウトマスターにも同じテーマが適用されました。

スライドマスターのフォント設定
今度はスライドマスターのフォントを設定してみます。
まずスライドマスターをクリックします。これで画面中央にはスライドマスターが表示されます。

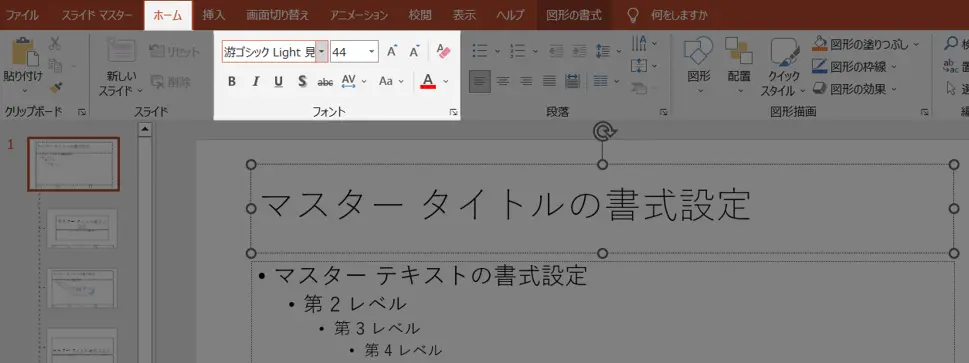
そして、マスタータイトルの書式設定というテキストボックスを選択した状態で、ホームタブ>フォントグループ内にあるサイズや色を設定してください。

すると、全てのレイアウトマスター内にあるマスタータイトルの書式設定という項目にも同じ設定が反映されていることが分かります。

スライドマスターのフッター(ページ番号)設定
今度はスライドマスターのフッター(ページ番号)を設定してみます。
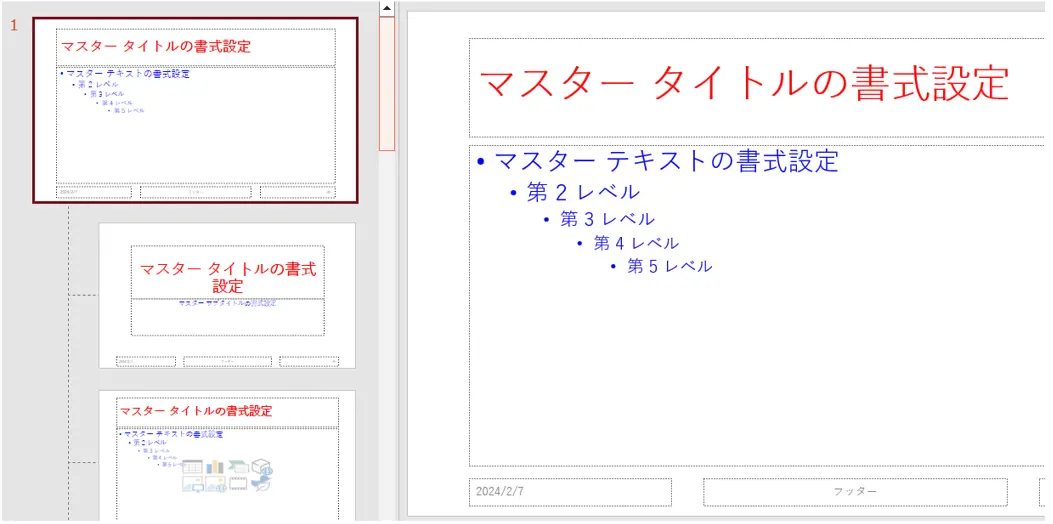
まずスライドマスターをクリックして画面中央にスライドマスターが表示させましょう。

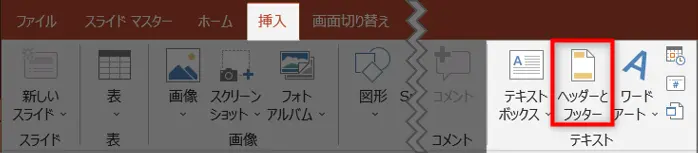
その状態で、挿入タブ>テキストグループ>ヘッダーとフッターをクリックしてください。

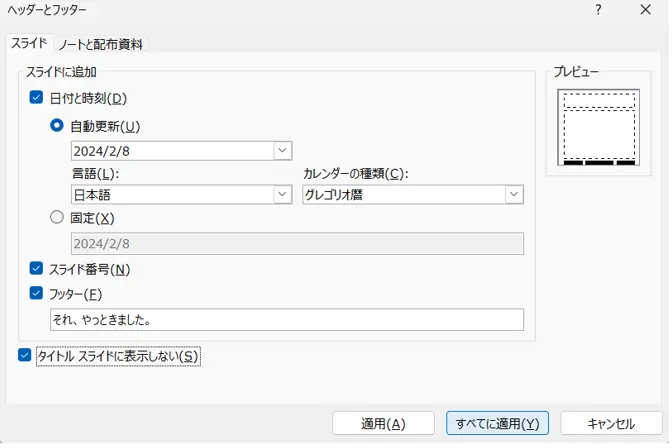
ヘッダーとフッターダイアログが表示されるので、必要に応じてチェックや入力を行いましょう。
適用ボタンとすべてに適用ボタンはどちらでも構いません。
スライドマスターにおけるヘッダーとフッター設定なので、どちらを押しても全レイアウトマスターに適用されます。

結果、下図のように全レイアウトマスターに設定が反映されます。ちょっと見にくいので、実際にご自身のパワポでご確認ください。

スライドマスターの終了方法
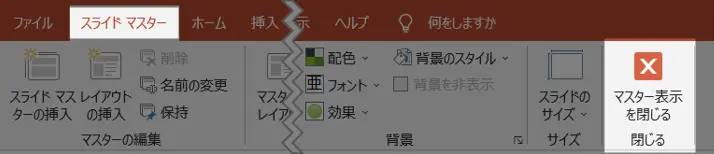
スライドマスターの編集画面は、そのままでは終了しません。
必ず、マスター表示を閉じるボタンを押してください。

まとめ)パワーポイント スライドマスターの使い方(ページ番号やフォントなど)

以上、パワーポイントのスライドマスターについて、その使い方をお伝えしました。
ちょっととっつきにくい機能かもしれません。
しかし、全体を一括管理できる機能ととらえれば、理解が進むと思います。
作業効率化を図るためにぜひ一度、スライドマスターを触ってみてください。
それではまた、次の記事でお会いしましょう!

質問は気軽にコメントへ!
関連記事 (クリックで展開)
約50本の基本・便利ワザを掲載!



コメントはお気軽にどうぞ!