パワーポイントで画像を半透明にする方法は、2019以降のバージョンと2016以前のバージョンで異なります。

俺のパワポには透明度の設定項目がない…なんで?
透明度を設定できないとお困りの方はおそらく、2016以前のバージョンをお使いのはずです。
しかしご安心ください!
ちょっとしたコツは必要ですが、古いバージョンでも画像を半透明にすることは可能です。
本記事では、両バージョンにおける画像の透明度を設定する方法をお伝えします。
なお、その他のPowerPoint 基本・便利ワザについては、パワーポイントの使い方講座|コツを覚えて脱・初心者!をご覧ください。
もし、『パワポのスキルを上げたいけど、独学では難しい…』と感じているなら、PCスクールの受講が効果的です。

要チェックです!
経産省のキャリアアップ支援事業対象講座なら、最大70%のキャッシュバックを受けられる制度があります。


- 大手通信企業の元SE
- 携わったSNSは約100件
- 業界歴15年のWeb解析士
- Google Analytics認定資格
パワーポイントで画像を半透明に!透明度を設定できない理由と対策
冒頭でもお伝えしたように、パワーポイントのバージョン(2019以降と2016以前)によって画像を半透明にする方法は異なります。
2019以降のパワポは透明度の設定メニューにあるスライドを動かすだけです。
その一方、2016以前はちょっと手間がかかります。
丁寧に説明していきますので、ご自身のパワポのバージョンにあったものをご覧ください。
バージョン2019以降のパワポで画像を半透明にする方法
バージョン2019以降のパワポで画像を半透明にするのはかなり簡単です。
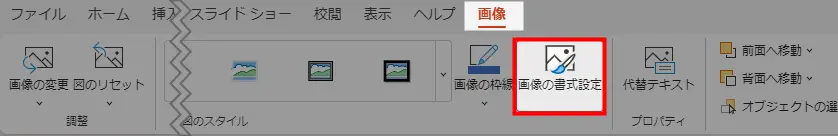
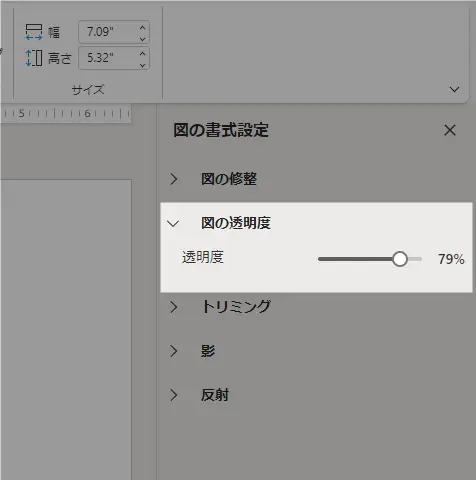
半透明にしたい画像を選択して画像の書式設定を開きましょう。
下の画像ではツールバーから開いていますが、右クリックメニューからでも可能です。

画面の右に図の書式設定が表示されるので、図の透明度のスライドバーを動かすだけ!

ちなみに、透明度0%と透明度80%を比較するとこんな感じになります。

バージョン2016以前のパワポで画像を半透明にする方法
ちょっと厄介なのが、バージョン2016以前のパワポで画像を半透明にする場合です。
先ほどのバージョン2019以降とは異なり、ひと手間が必要になります。
それではさっそくやっていきましょう!

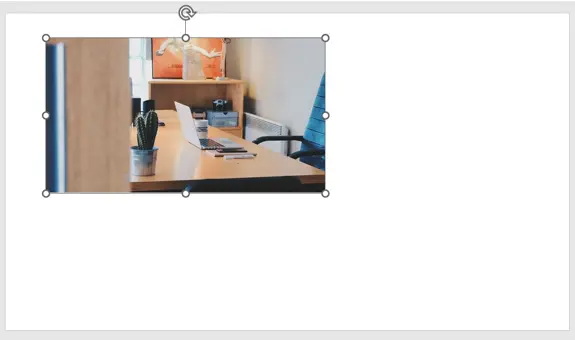
まず半透明にしたい画像と全く同じサイズの図形を挿入します。
例えば下のような画像を半透明にしたい場合、この画像とサイズが全く同じ図形(塗りつぶしの色は何色でも構いません)を挿入してください。

実際に画像を重ねてみてサイズを確認してみるとやりやすいです。

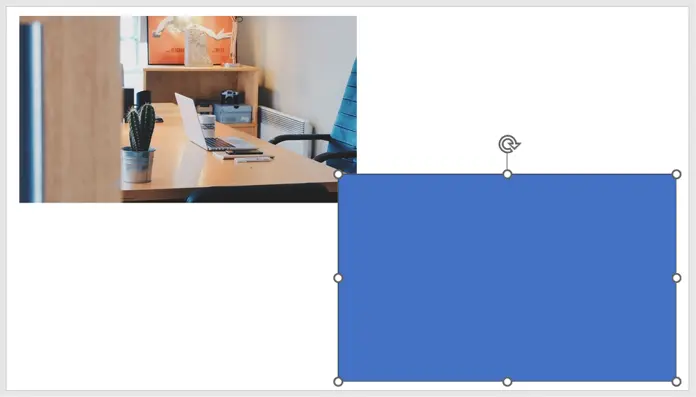
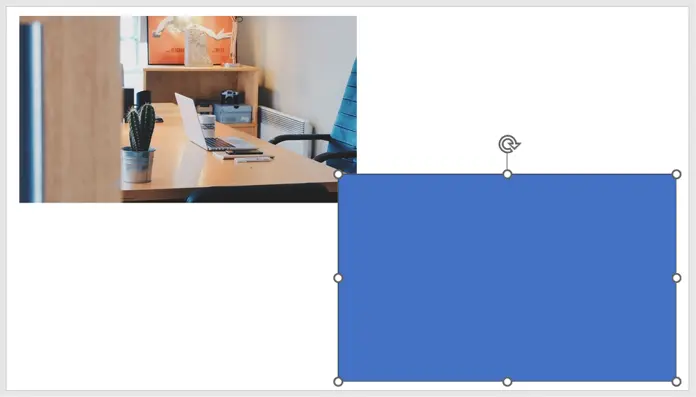
図形が準備できたら、少しズラすように配置して下さい。

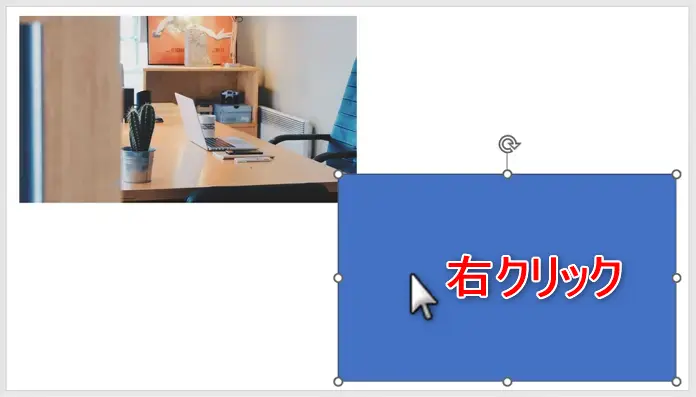
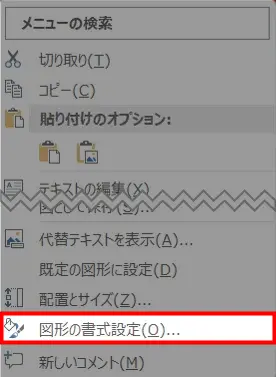
そして、図形(下図では青の四角形)を右クリックして図形の書式設定を開きます。


そうすると、図形の書式設定が画面右に表示されます。
ここから、ちょっとした2つのコツが必要になります。
まず元画像をCtrl+Cでコピーしてください(これが1番目のコツ!)。
そして図形を選択します。

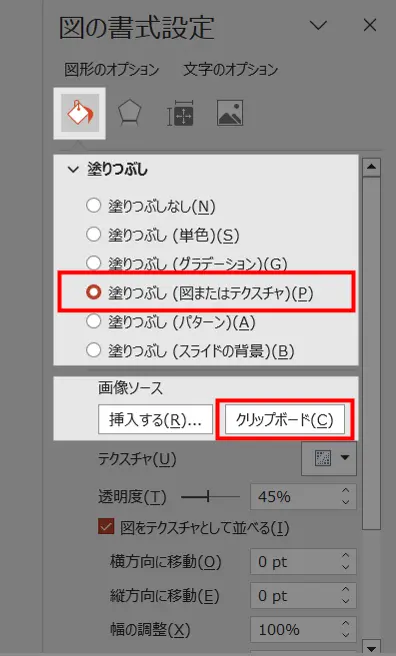
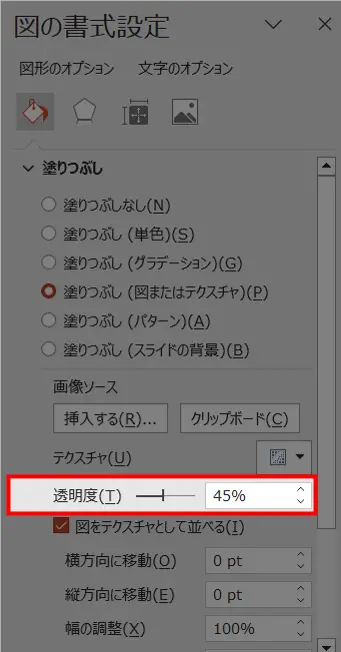
この状態で画面右にある図の書式設定から下図のようにチェックを入れて、最後に画像ソースのクップボードを押しましょう(これが2番目のコツ!)。

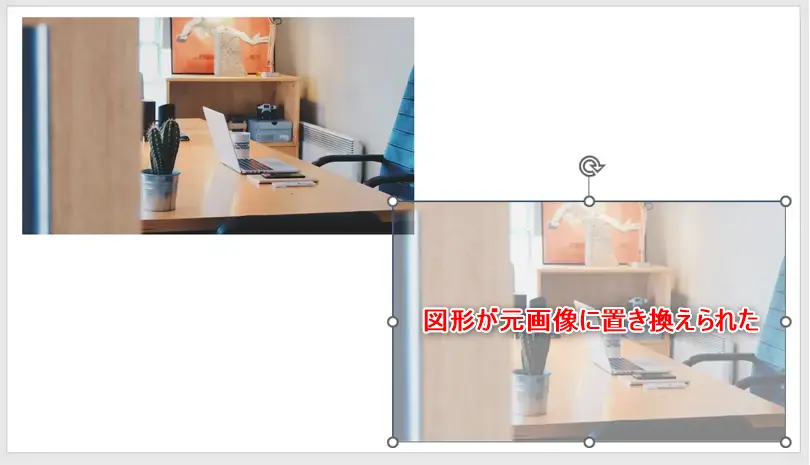
これで先ほどの図形が元画像に置き換えられました。以降は、この置き換えられた画像に対して透明度を調整していきます。

といっても、やり方は簡単!
置き換えられた画像を選択して透明度のスライドバーを動かすだけです。
要は、元画像の透明度は調整できないので、テクスチャとして複製した画像の透明度を調整していくという方法です(分からなければ無視して下さい)。

結果、こんな感じになりました。

あとは元画像を削除しても大丈夫です。
この方法は知っておくとかなり重宝します。
どうもお疲れ様でした。
まとめ)パワーポイントで画像を半透明に!透明度を設定できない理由

以上、パワーポイントで画像を半透明にする方法をお伝えしました。
透明度を設定できない場合は2016以前のバージョンである可能性が高いので一度、確認してみてください。
そのうえで、バージョンに合った透明度の設定すればOKです。
それではまた、次の記事でお会いしましょう!

質問は気軽にコメントへ!
関連記事 (クリックで展開)
約50本の基本・便利ワザを掲載!



コメントはお気軽にどうぞ!