縁取りした文字は単に太字の文字よりも目立ちます。
アクセント的な効果も期待できるので、上手に使えばメリハリの付いたパワーポイント資料を作れるはずです。
本記事ではそんな文字の縁取り4種類をお伝えします。
奥の深い世界ですが、楽しみながらご覧ください。
なお、その他のPowerPoint 基本・便利ワザについては、パワーポイントの使い方講座|コツを覚えて脱・初心者!をご覧ください。
もし、『パワポのスキルを上げたいけど、独学では難しい…』と感じているなら、PCスクールの受講が効果的です。

要チェックです!
経産省のキャリアアップ支援事業対象講座なら、最大70%のキャッシュバックを受けられる制度があります。


- 大手通信企業の元SE
- 携わったSNSは約100件
- 業界歴15年のWeb解析士
- Google Analytics認定資格
パワーポイントで文字の縁取り|見やすくて目立つ文字にしたい!
文字の縁取りでメジャーなものは次の4種類です。
- 輪郭
- 光彩
- 影
- 重ね合わせ(袋文字)
ちなみに、聞き慣れない『袋文字』とは輪郭線だけで表した下図のような文字のことです。

といってもいまいちピンとこないかもしれませんが、後述しますので後ほどご覧ください。
輪郭
まず、輪郭を付けたい文字を選択します。

図形の書式タブ>ワードアートのスタイルグループ>文字の輪郭をクリックしましょう。

カラーパレットが表示されるので、輪郭の色を選択してください。ここでは色だけでなく太さや実線/点線も選択可能です。

そうすると下図のように文字の輪郭に色が付きます。

しかし、輪郭を太くし過ぎるとつぶれてしまうのでご注意ください。

光彩
次は光彩による文字の輪郭を付ける方法です。
まず、輪郭を付けたい文字を選択します。

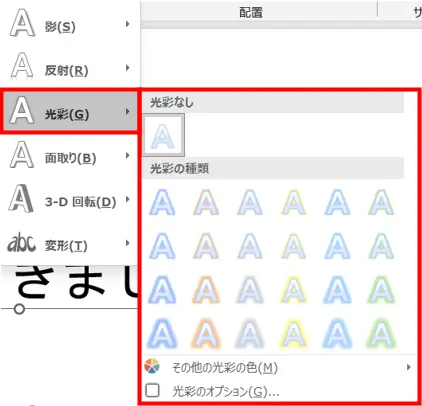
図形の書式タブ>ワードアートのスタイルグループ>文字の効果をクリックしましょう。

光彩から光彩の種類を選択しましょう。

そうすると、ボンヤリとした光彩のある文字の完成です!

影
次は影です。
これはちょっと文字が浮き上がった感じの効果を付けることができます。
まず、輪郭を付けたい文字を選択します。

図形の書式タブ>ワードアートのスタイルグループ>文字の効果をクリックしましょう。

影から各種の効果を選択しましょう。

今回は外側を選んでみました。すると、ボコッと浮き出たような文字となりました。

プレゼン資料としてはあまり適切ではないかもしれませんが、『こういうのもあるよ』くらいの参考にどうぞ。
重ね文字(袋文字)
さて、最後は重ね文字です。これは袋文字ともいわれるようです。
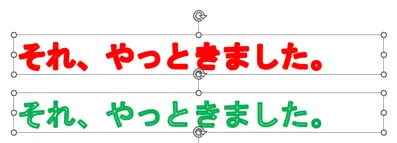
どうやって作るのかというと、複数の文字を重ね合わせます。たとえば、下図のように2つのテキストボックスを作っておいて、これを重ねます。

ただ正直に言うと、この方法はおススメできません。
ボックスの配置の微調整が必要なうえに、2種類の文字を重ね合わせることで得られる効果は、上で紹介した『輪郭』の方法でも可能だからです。
したがって、『重ね合わせ』の方法で文字の輪郭を作り出すのは、3種類以上の輪郭を付ける場合ですが、そういったケースはあまりないでしょう。
以下は参考程度にご覧ください。
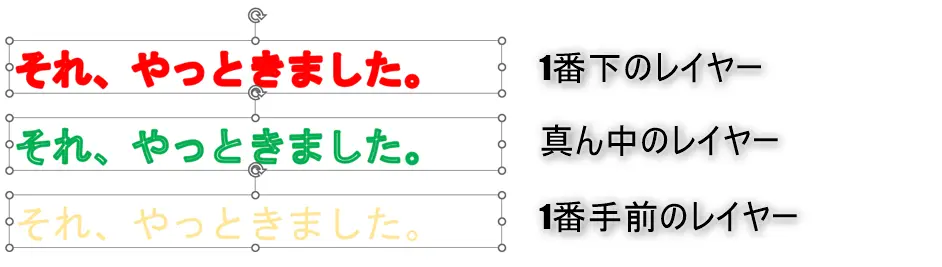
3つのテキストボックス(サイズ・フォントは同じにする)にした文字を左揃えの状態で配置します。
そして、それぞれにレイヤーを付けます。

あとはピッタリと重なり合うまでテキストボックスを移動させるだけです。
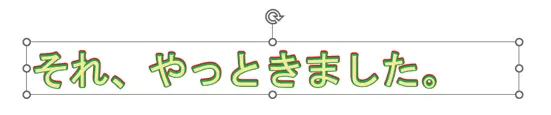
上図の3つを重ねると下のようになりました。

ちょっとわかりにくいですが、赤・黄・緑が重なり合っています。
ほとんど自己満足の世界かもしれません…。
まとめ)パワーポイントで文字を縁取りしたい!

以上、パワーポイントで文字を縁取りしたい場合の操作方法をお伝えしました。
一番のおススメは、オーソドックスな輪郭による縁取りです。
ただしやり過ぎるとかえって見にくくなってしまうのでご注意ください。
それではまた、次の記事でお会いしましょう!

質問は気軽にコメントへ!
関連記事 (クリックで展開)
約50本の基本・便利ワザを掲載!



コメントはお気軽にどうぞ!