パワーポイントの大きな特徴の一つがアニメーション機能です。
かなり目立つので、使い方次第で効果的な発表ができます。
設定方法が簡単なので使いやすい反面、パワポを初めたばかりの人はつい楽しくなってアニメーションを多用しがちです。

アニメーション楽しい!色々動かしちゃうよ~!
しかし、ちょっと待ってください!
アニメーションを使いすぎると資料が見にくくなります。
それだけでなく、『パワポを使い始めて間もない人かな?』と思われてしまうことも…。
そこで本記事では、必要最低限に絞ってアニメーションの作り方を説明します。
なお、その他のPowerPoint 基本・便利ワザについては、パワーポイントの使い方講座|コツを覚えて脱・初心者!をご覧ください。
もし、『パワポのスキルを上げたいけど、独学では難しい…』と感じているなら、PCスクールの受講が効果的です。

要チェックです!
経産省のキャリアアップ支援事業対象講座なら、最大70%のキャッシュバックを受けられる制度があります。


- 大手通信企業の元SE
- 携わったSNSは約100件
- 業界歴15年のWeb解析士
- Google Analytics認定資格
パワーポイントのアニメーションの作り方|プレゼンはこれだけで十分!
パワーポイントのアニメーション機能は、プレースホルダーはもちろん、テキストボックス・画像などのオブジェクトに設定できます。
オブジェクトに動きをつけると、プレゼンにおける効果的なアピールが可能です。
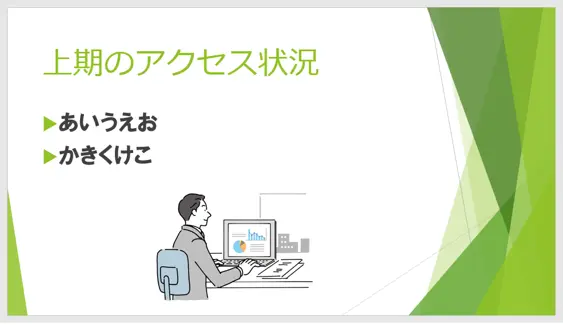
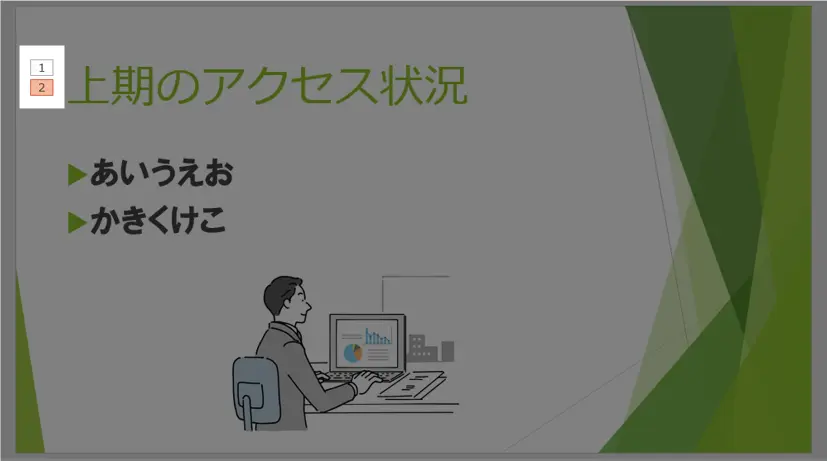
まず、このスライドにアニメーションを付けていきたいと思います。

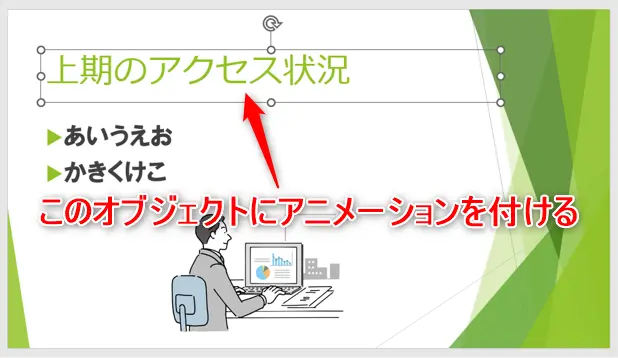
『上期のアクセス状況』というテキストボックスにアニメーションを付けていきましょう。

まず、アニメーションを付けたいオブジェクトを選択します。

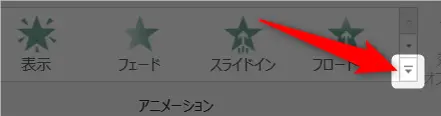
アニメーションタブ>アニメーショングループ内から動作の種類を選択します。

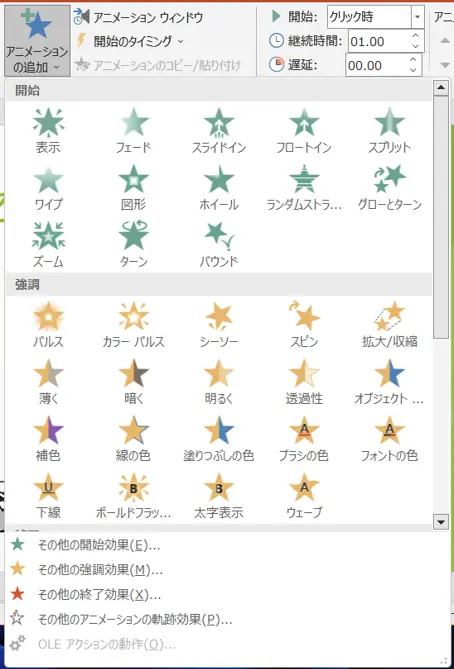
ここに表示されているのはアニメーションの一部だけです。そこで、下図の矢印を押してください。

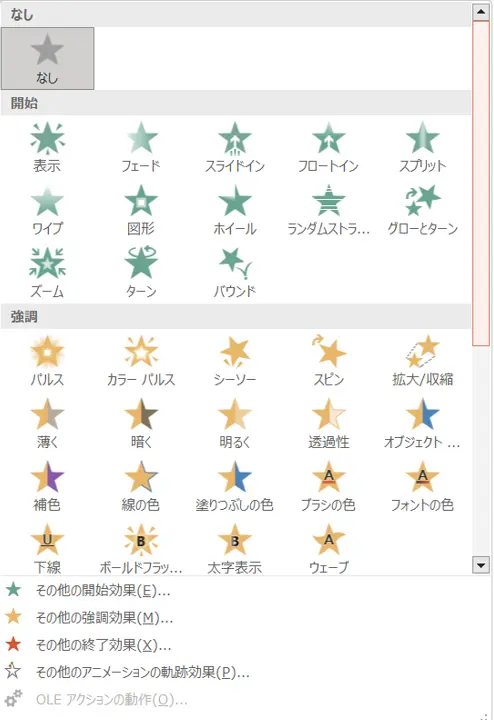
これでアニメーションの一覧が表示されます。この中でよく使われるのはスライドイン、フロートイン、ワイプといったところでしょうか。

一覧の中からアニメーションを選択すると、それが付与されたオブジェクトに番号が付きます。

1つのオブジェクトには複数のアニメーションを付与できます(後述)。一つ目のアニメーションが付いたので上図では1と表示されています。
もし2つ目、3つ目…とアニメーションを付与すると2、3と番号が付いていきます。
アニメーションを確認する際は、アニメーションタブ>プレビューグループ>プレビューを押してください。

以上がパワーポイントにおける基本的なアニメーションの作り方です。
続いて、アニメーションの削除方法をお伝えします。
アニメーションの削除
アニメーションを削除したい場合は、そのオブジェクトを選択してください。
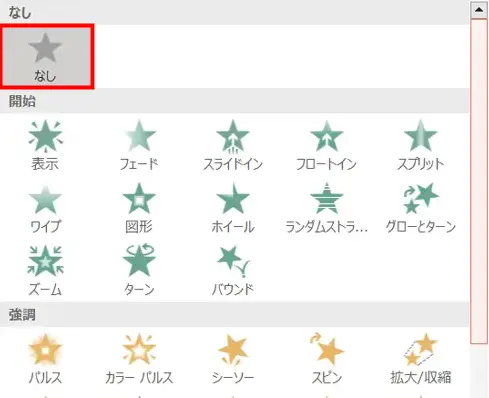
その状態でアニメーション一覧を表示させ、下図のようになしを選択すればOKです。

アニメーションの追加
1つのオブジェクトには複数のアニメーションを適用できます。
まず、上記の手順に従って1つ目のアニメーションを付けましょう。
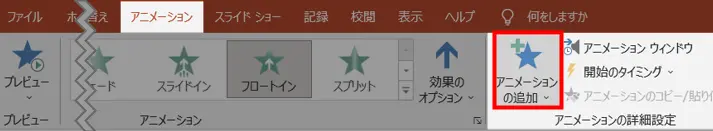
その後、、アニメーションタブ>アニメーションの詳細設定グループ>アニメーションの追加を押してください。

アニメーション一覧が表示されるので、ここから選択してください。

そうするとオブジェクトに番号が付きます。今回の場合だと、2つのアニメーションを付けたので、1、2と番号が付与されています。

アニメーションを確認する際は、アニメーションタブ>プレビューグループ>プレビューを押してください。

アニメーションの開始・継続時間・遅延・順序
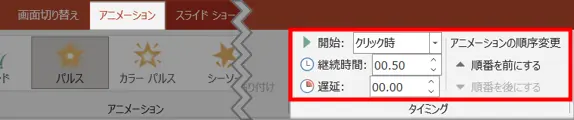
パワーポイントでは、アニメーションの開始タイミング・継続時間・遅延・順序も設定できます。
初期設定のままアニメーションを動かしても大きな違和感はありませんが、こうした細かい設定をカスタマイズができると便利ですよね
アニメーションタブ>タイミンググループのなかから必要な項目を設定していきましょう。

たとえば、開始の項目ではクリック時・直前の動作と同時・直前の動作の後など、複数のアニメーションの開始タイミングを選べます。
また、遅延という好悪目があります。
この意味は例えば、マウスクリック時にアニメーションを開始する場合、『カチッとクリックしてから何秒後にオブジェクトを動かすか?』という設定項目になります。
それ以外にも複数のアニメーションの再生順序も変更可能です。
このタイミンググループのなかで大抵のアニメーションの挙動タイミングをカスタマイズすることができます。
設定が完了したら、プレビューで動きを必ず確認しておきましょう。

ちょっと特殊なアニメーション
ここからはちょっと特殊なアニメーションで実際に使えそうなものを紹介します。
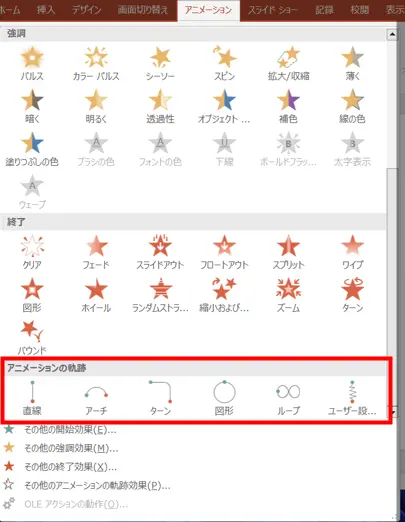
それがアニメーションの軌跡です。
今まではオブジェクトが消えたり点滅したりボワーっと浮かび上がったりするくらいでしたが、このアニメーションの軌跡はボールが転がったりするかのように、オブジェクトが移動する動きを付けることができます。
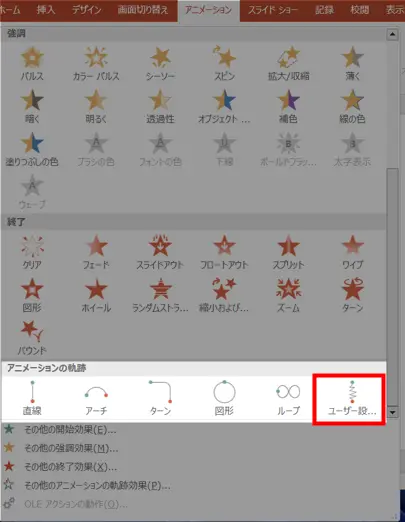
基本的な設定は上記と同じです。一覧の中からアニメーションの軌跡を選択してください。

そしてこのアニメーションの軌跡のなかでも面白いのがユーザー設定です!

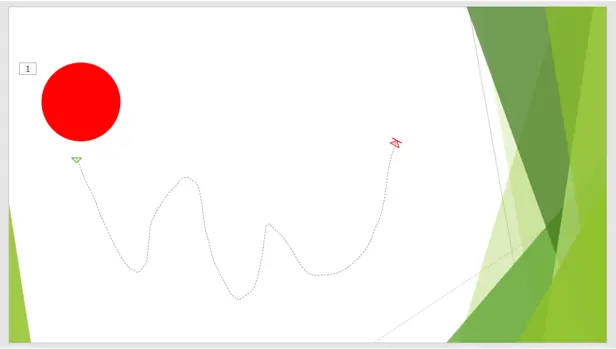
ユーザー設定をクリックするとマウスカーソルが十字の形状になります。
これをマウスを左クリックしたまま動かし、『ここまででOK』という点でEscキーを押せばそこまでの軌跡とおりにオブジェクトが動き出します。

ぜひ、プレビューでオブジェクトの動きを確認してみてください。
まとめ)パワーポイントのアニメーションの作り方

以上、パワーポイントのアニメーションの作り方をお伝えしました。
オブジェクトの動きはプレゼンテーションにメリハリがつくのでいいアクセントになりますが、使いすぎるのは禁物です。
卒論や新人研修でパワーポイントを使用したプレゼンが行われる機会は多くあります。
ぜひ本記事の内容を参考に分かりやすい資料を作成してください。
それではまた、次の記事でお会いしましょう!

質問は気軽にコメントへ!
関連記事 (クリックで展開)
約50本の基本・便利ワザを掲載!



コメントはお気軽にどうぞ!