あまり知られていませんが、ペイントでは縦書きで文字入力できます。
たとえば、こんな感じで画像に文字を縦書き入力すると、素敵ですよね。

方法はごくごく簡単です!
そこで本記事では、ペイントで文字の縦書き入力する方法をご紹介します。
初心者でもスキルが身に付く、オンラインでも学習可能なパソコンスクールです。
良質なオリジナル教材で効率的にスキルアップできます。
▼ 良質な講座を手の届きやすい価格で
▼ eラーニングとインストラクターのハイブリッド

- 大手通信企業の元SE
- 業界歴15年のWeb解析士
- 携わったSNSは約100件
- Google Analytics認定資格
ペイントで文字の縦書き入力【縦書きフォントは廃止済】
ペイントで縦書きで文字入力する前に注意点が2つあります。
それは、最新版のペイントでは縦書き用フォントが廃止になったことです。
例えば、以前は@MS Pゴシックなどのような@の付いた縦書き用フォントが用意されていました。
しかしペイントのバージョンアップとともに廃止されてしまったようです。

バージョンアップでなくなったのはとても残念…
縦書き用フォントがなくなった結果、横書きフォントを無理やり縦書きにしているため、↓のような違和感のある表示になります。ご注意ください。

そしてもう一つ!
フォントの色選択にソフト的な不具合があります。
何度か選びなおさないとフォントの色を変更できないときがあるので要注意です。

今後の修正に期待!
それでは上記の注意点を頭に入れたうえで、ペイントで文字の縦書き入力を説明していきます。
ペイントで文字の縦書き入力をする方法
まず、文字を入力する画像をペイントで開いて下さい(ファイル形式はJPGでもPNGでもOK)。

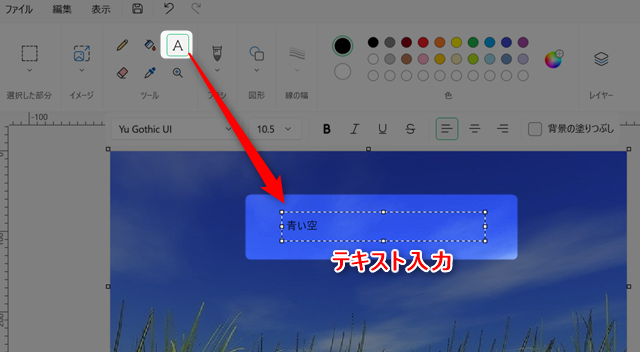
テキスト入力ボタンをクリックして文字を入力しましょう。

入力した文字を全選択して好みのフォントサイズに設定してください。
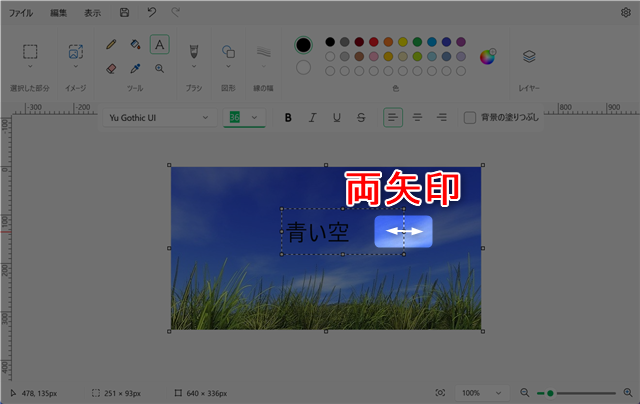
そして、テキストボックスの横幅を調整します。
やり方は、次のとおりです。
テキストボックスの点線にカーソルを合わせて、両矢印に変わったら横幅を調整してください。

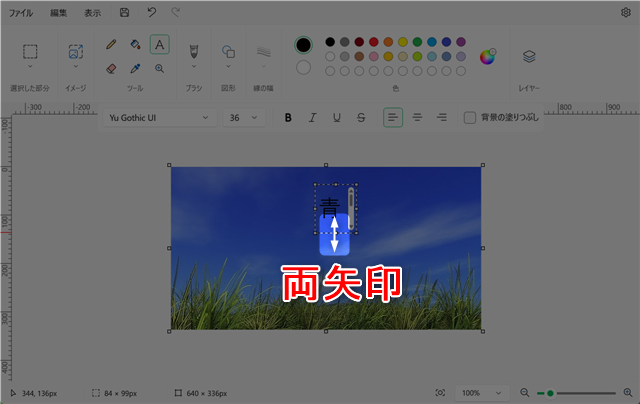
次に同じ要領でテキストボックスの高さを調整します。

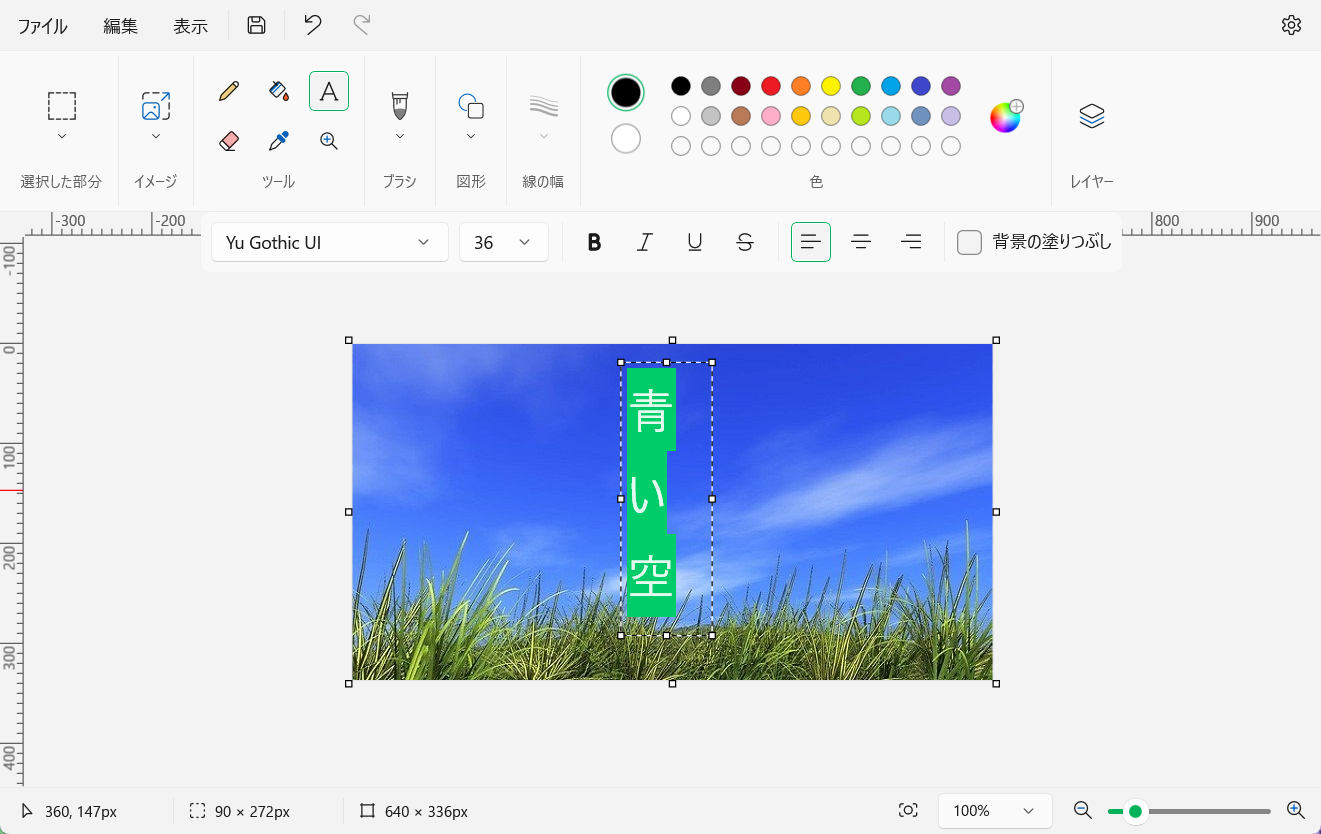
上記の手順によって横・高さを調整すると次のようになるはずです。

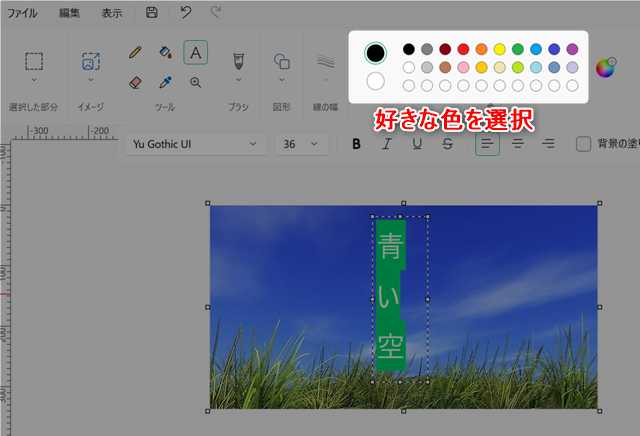
文字の縦書き入力は以上です。あとは文字色を調整していきます。
下の画像のように、カラーパレットから好きな文字色を選んでください。

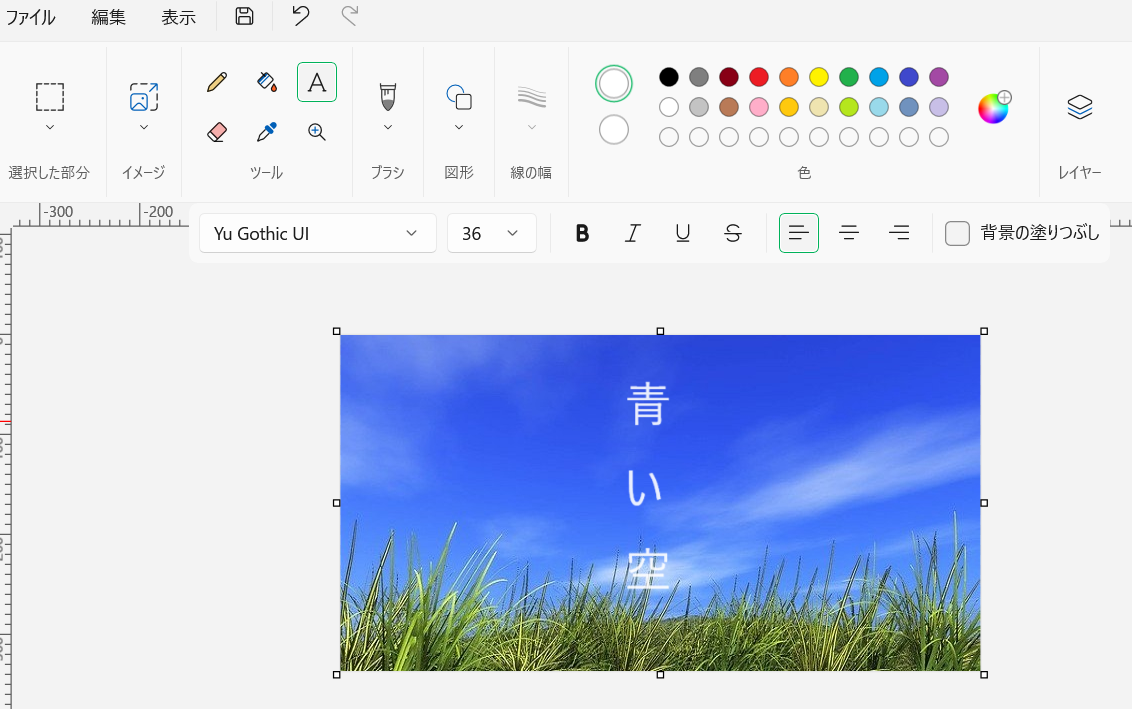
そうするとこのように、ペイントによる文字の縦書き入力が完成します!

テキストを改行して縦書き風にしするとどうなるか?
ここまでは縦書きフォントが廃止となったペイントによる、文字の縦書き入力方法でした。
では、横書きを一文字づつ改行して、無理やり縦書き風にするとどうなるでしょうか?

実験してみたら、こうなりました。

どうやら、一文字ずつ改行して縦書きにしても、テキストボックスの横幅・高さを調整して縦書きにしても結果は同じですね。
ということで、数文字程度の縦書きなら、最初に横書きして一文字ずつ改行した方が手っ取り早い気がします。
一方、文章のように長い文字列なら、テキストボックスの横・高さを調整する方がよいでしょう。
用途に応じて使い分けてみてください。
ペイント3Dによるテキスト(文字)の縦書きはできない
ペイント3Dでも文字の縦書きが可能かどうか確認してみました。
結論、ペイント3Dはペイントと同様、縦書きフォントは用意されていません。
しかし、ペイントと全く同じ方法で縦書きできます。
まとめ)ペイントで文字の縦書き入力

以上、 『ペイントで文字の縦書き入力』と題して、縦書きフォントが廃止となったペイントでテキストを縦書きにする方法を説明しました。
テキストの縦書きで表現の幅がぐんと広がるので、ぜひお試し下さい。
一文字ずつ改行するか、テキストボックスの横・高さを調整するのがコツです。
他の人とはちょっと違った画像を作成することができて便利ですよ!
それではまた、次の記事でお会いしましょう!
【画像加工に関するペイントの記事】
【関連記事】
【色に関するペイントの記事】
【関連記事】


コメントはお気軽にどうぞ!
コメント一覧 (1件)
テキストボックスの文字がおかしいです