- グラデーションの付け方が分からなくて途方に暮れている
Windowsペイントにはグラデーションの作成機能がありません。
ガッカリさせたかもしれませんが、ご安心ください。
これからお伝えする裏技を使えば、キレイなグラデーションが出来上がります!
本記事では、そんな裏技を使ったグラデーション塗りつぶし方法を説明します。
初心者でもスキルが身に付く、オンラインでも学習可能なパソコンスクールです。
良質なオリジナル教材で効率的にスキルアップできます。
▼ 良質な講座を手の届きやすい価格で
▼ eラーニングとインストラクターのハイブリッド
有料プランになりますが、背景画像の透明化やサイズ変更などもできるので、費用対効果を考えると十分アリです。

- 大手通信企業の元SE
- 業界歴15年のWeb解析士
- 携わったSNSは約100件
- Googleアナリティクス個人認定資格(GAIQ)
ペイントによるグラデーション塗りつぶしの方法、実はみんな知らない!

先ほどお伝えした裏技とは、グラデーションの画像を貼り付けることです。
つまり、画像でそれっぽく見せるという方法です。
とはいえ、高価な画像編集ソフトで作成したものと全く同じ見栄えなのでご安心下さい!
百聞は一見にしかず。
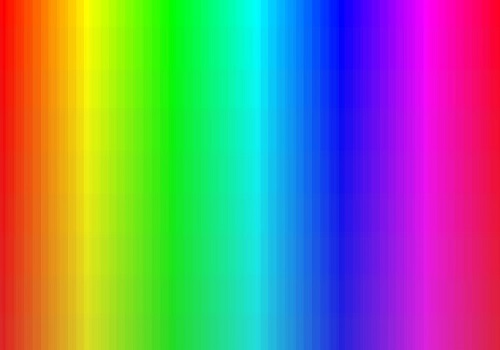
ペイントによるグラデーションがどんなものかご覧ください。

いかがしょうか。画像を貼り付けただけとは思えない仕上がりだと思います。
また、一口にグラデーションと言っても様々です。
虹のような複雑なグラデーションから、単純な二色グラデーションまでいろいろな種類があります。
そこで以下では、1)虹のグラデーション、その次に2)単純な二色グラデーションについて解説します。
ペイントによるグラデーションの塗りつぶし方法(虹)
ペイントによる虹グラデーションの塗りつぶし方法には2パターンあります。
- オーソドックスな方法
- テンプレを利用する方法
基本的な操作はどちらも同じですが、2)テンプレのほうが滑らかなグラデーションを実現できます。
お好きな方を選んで下さい。
ではいよいよ作成方法をご紹介します。
方法その1.オーソドックスな方法
まずはオーソドックスなグラデーションの作成方法です。
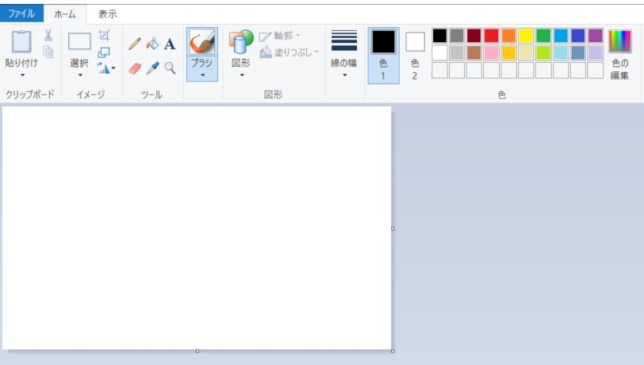
まず、ペイントを起動して下さい。

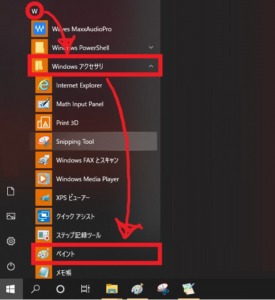
『ペイント』の起動方法が分からない場合
デスクトップ左下の『Windowsキー』をクリックし、[W]>[Windows アクセサリ]>[ペイント]を選択して下さい。

ペイントが起動したら、[ファイル]>[開く]をクリックして、画像のあるフォルダを指定しましょう。

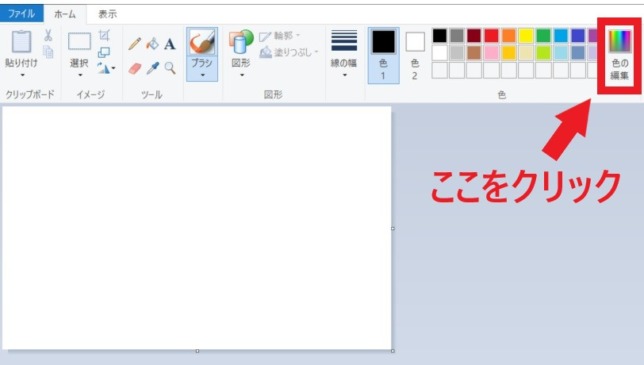
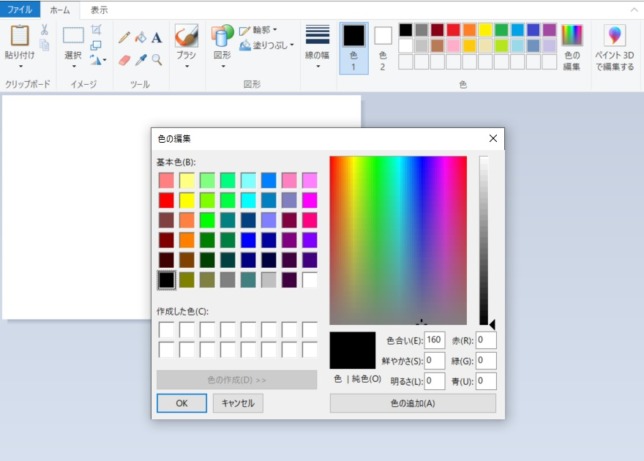
画面右上にある『色の編集』というボタンをクリックしましょう。

すると、こんな小窓が表示されます。

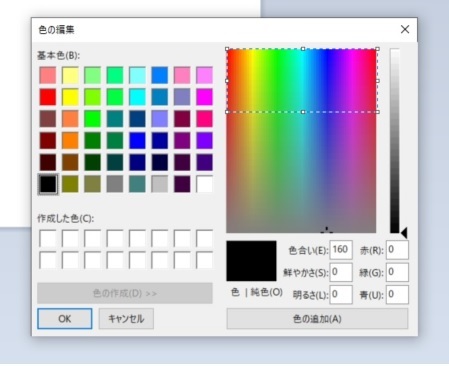
STEP2で表示された小窓部分のグラデーション部分を選択して、[Ctrl]キー+[C]キーでコピーしましょう。

ここまで来たら後は簡単。
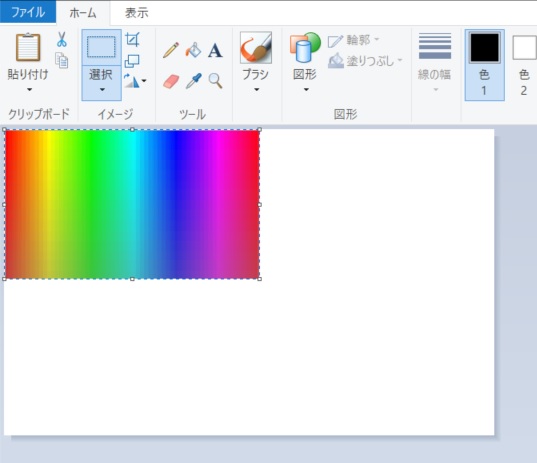
STEP3でコピーしたグラデーションを白紙のキャンバスにペーストします。

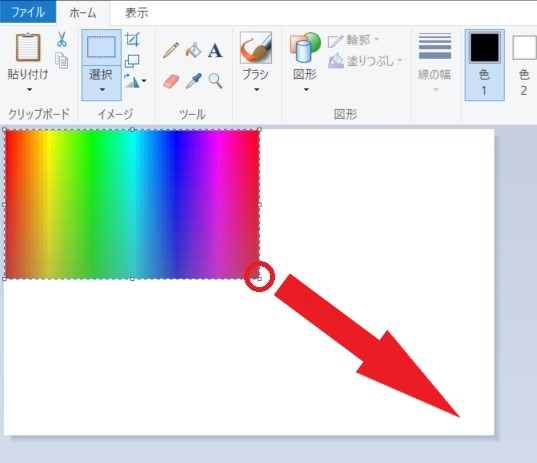
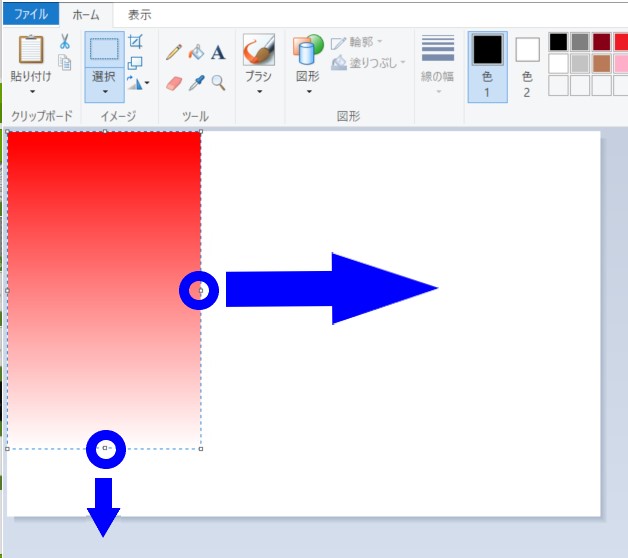
希望のサイズになるまで、貼り付けた画像を拡大してください。

これで完成したグラデーションが下の画像です。
あとはファイルの保存を忘れずに行いましょう!

方法その2.テンプレートを使用した方法
先ほどの方法よりも、こちらの方がもっとも簡単です。
テンプレートといっても特別なものではなく、実は私が作った滑らかなグラデーションのことです。
これをスクリーンショットでコピーするだけです。

そして先ほどのSTEP4と同様、コピーした画像を新規作成した『ペイント』に貼り付けてサイズ調整しましょう!
方法その1とその2の比較
方法その1と方法その2で作成したグラデーションの塗りつぶしを比較してみます。


どちらかというと、右のテンプレートのほうが滑らかですね。
お好きな方法でどうぞ!
ペイントによるグラデーションの塗りつぶし方法(二色)

では次に、オンラインでの画像編集サービスを利用した、二色グラデーションの方法を2つお伝えします。
利用するサイトは次の2つです。
- バナー工房
- Canva
なお、Canvaは登録(無料)が必要ですが、グラデーション以外にも様々な画像編集が手軽に行なえます。
おそらく、私も含めてほとんどのブロガーが毎日のように利用しています。
それでいってみましょう!
バナー工房によるグラデーション画像の作り方
下の画像のように、『ピッカー』ボタンを押してグラデーションをかけたい色を選択します。
また、カラーコードを入力して指定することもできます。

STEP2で色を指定したら、『画像を作成する』ボタンでグラデーションを作成します。
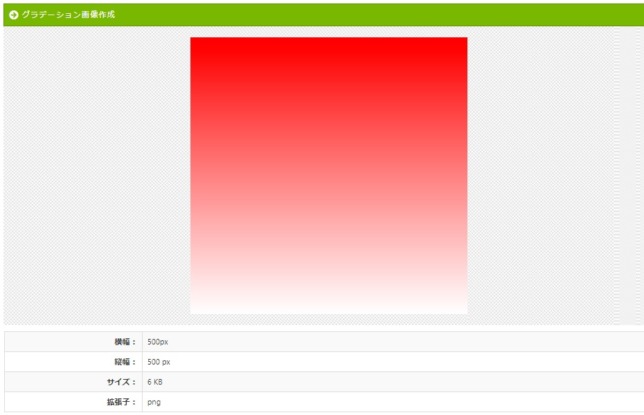
今回は、赤と白の二色グラデーションにしてみました。

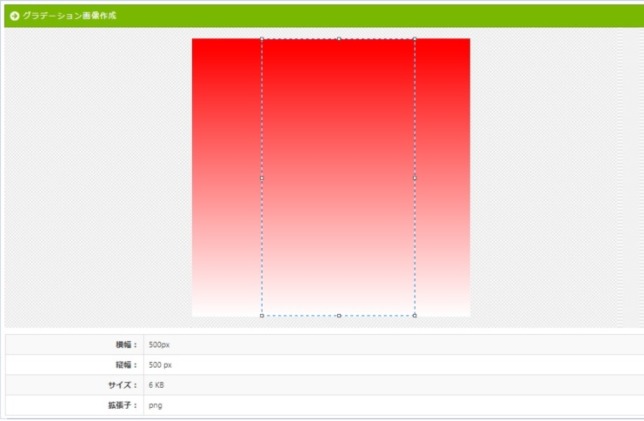
グラデーション画像のスクリーンショットを撮影します。

ペイントの新規作成に貼り付けてサイズ調整しましょう。

そして完成した二色グラデーションがこれです。
とても滑らかに仕上がってますね!

Canvaによるグラデーション画像の作り方
Canvaの無料登録が完了していることを前提に説明しますのでご了承下さい。
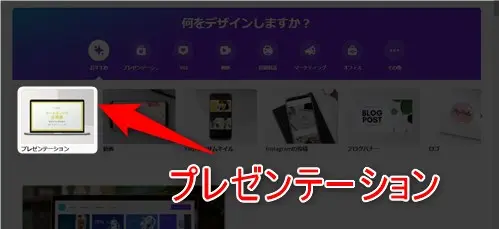
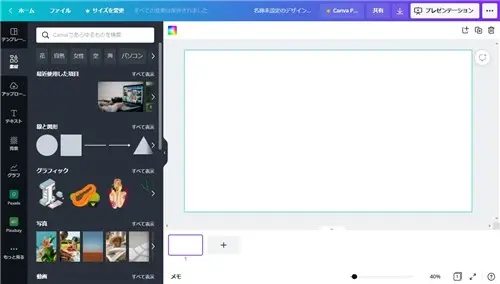
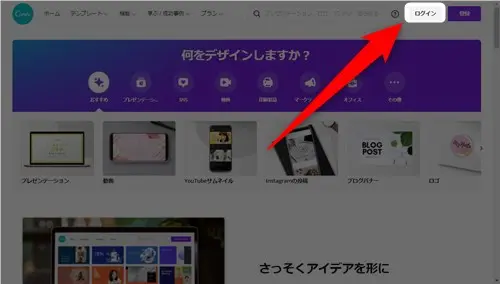
ログイン後に表示される最初の画面で『プレゼンテーション』をクリックしてください。

描画するためのキャンバスを作ることができればよいので、『プレゼンテーション』以外のものでも構いません。
STEP2でプレゼンテーションを選択すると、下のようなワークスペースが表示されます。

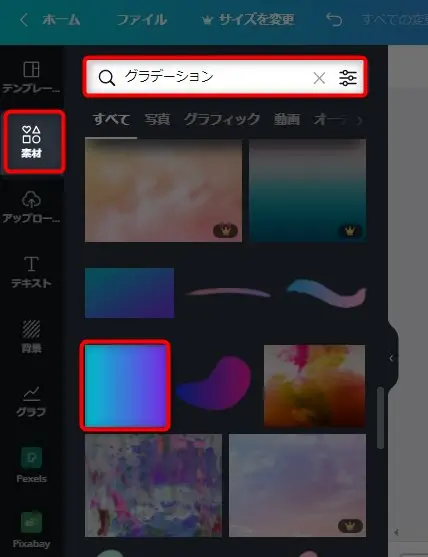
左サイドバーの【素材】タブを選択後、検索窓に『グラデーション』と入力して、下の画像と同じグラデーション画像を探します。
見つかったら、その画像を1クリックして下さい。
けっこう下の方までスクロールしないと、このグラデーション画像が出てこないのでご注意下さい。

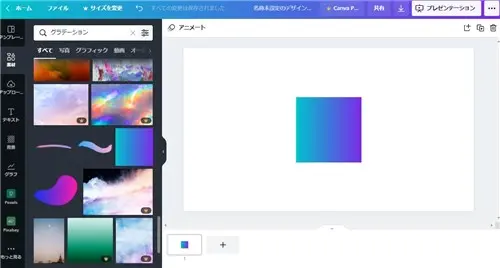
ワークスペースのキャンバスに、グラデーション画像が表示されます。

STEP6のままでは水色と紫のグラデーションになっています。
今回はこれを赤と白のグラデーションに変更していきます。
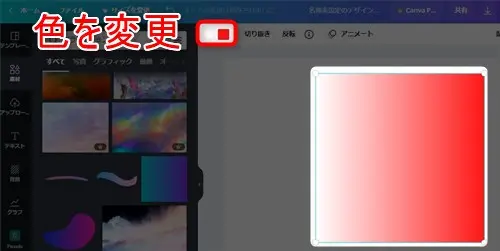
まず、元の図形をクリックして選択状態にしてください。
そして、キャンバス左上のカラーパレットから赤と白を選択しましょう。

これで、グラデーションが完成しました!

また、この画像は回転させることもできるので、上下方向のグラデーションにすることもできます。

あとは、Canvaからこの画像をダウンロードすればOKです。
また、先ほどのように、スクリーンショットを撮影してペイントに貼り付けても大丈夫です。
ペイントによるグラデーションの塗りつぶし:まとめ
以上、ペイントによるグラデーションの塗りつぶし方法を説明しました。
こうした基本的なことならWindowsペイントでも実現できます。
とはいえ、ちょっと手間がかかるなと感じる方には、Cnava Proがおすすめです。

そして、ペイントよりも手軽に画像を編集したいなら、Canva Pro
![]() が断然おすすめです。
が断然おすすめです。
背景画像をボタン一発で透明化できるのはもちろん、使い切れないほどのテンプレや7500万点のイラスト・素材が使い放題。
税込1,000円/月(年額払いの場合)ですが、費用対効果を考えると元は十分に取れています!

\ 透過画像もすぐできる /
42万点以上のテンプレで自分だけのオリジナル画像を!
それではまた、次の記事でお会いしましょう!
それではまた、次の記事でお会いしましょう!

質問は気軽にコメントへ!
【色に関するペイントの記事】
【画像加工に関するペイントの記事】
【関連記事】




コメントはお気軽にどうぞ!