ペイントには詳しい解説書がありません。
そのため、使い方が分からなくて困っている人が多いようです。

やり方は正しいはずなのに、うまく塗りつぶせない…
でもご安心を!
この記事を読めば、ペイントによる画像の塗りつぶし方法や、うまくできないときの確認ポイントが分かります。
豊富な画像付きで、どこよりも分かりやすく説明していますのでぜひご覧ください!
初心者でもスキルが身に付く、オンラインでも学習可能なパソコンスクールです。
良質なオリジナル教材で効率的にスキルアップできます。
▼ 良質な講座を手の届きやすい価格で
▼ eラーニングとインストラクターのハイブリッド

- 大手通信企業の元SE
- 業界歴15年のWeb解析士
- 携わったSNSは約100件
- Google Analytics認定資格
ペイントによる画像の塗りつぶし方法|できない理由と正しいやり方
まず、ペイントによる画像の塗りつぶしで知っておいてほしいことがあります。
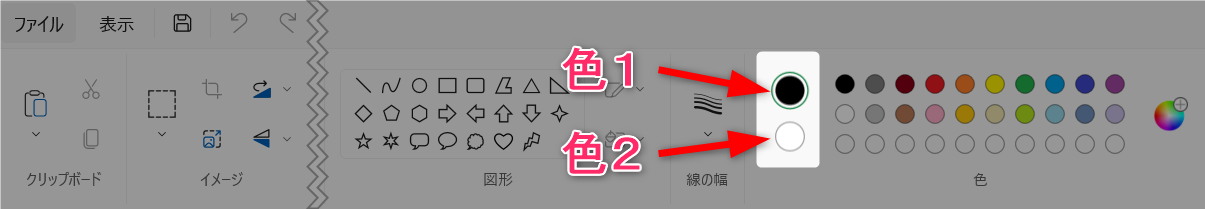
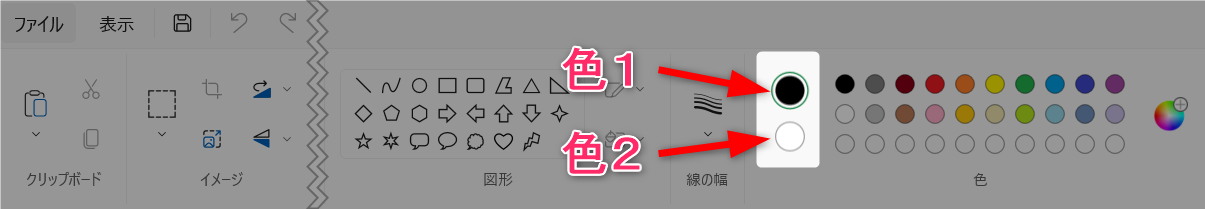
それは、色1と色2の使い方です。
ペイントでは、マウスの左クリックで色1、右クリックで色2の色で塗りつぶします。

たとえば、色1が赤に設定されていると左クリックで赤色の塗りつぶし、色2が緑色に設定されていると右クリックで緑色の塗りつぶしになります。
ちなみに色1と色2に設定されている色はここを見ればOKです。

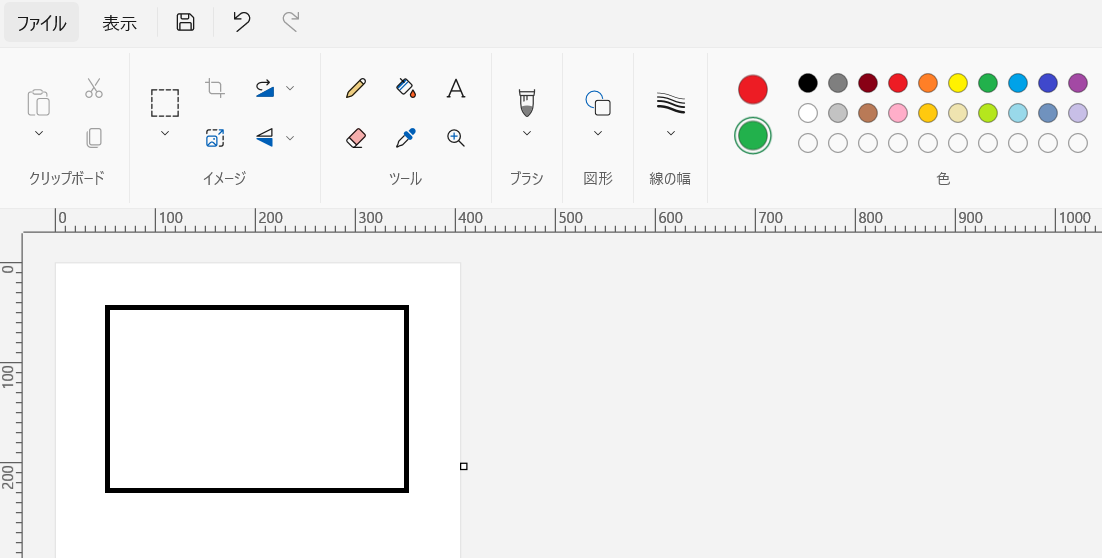
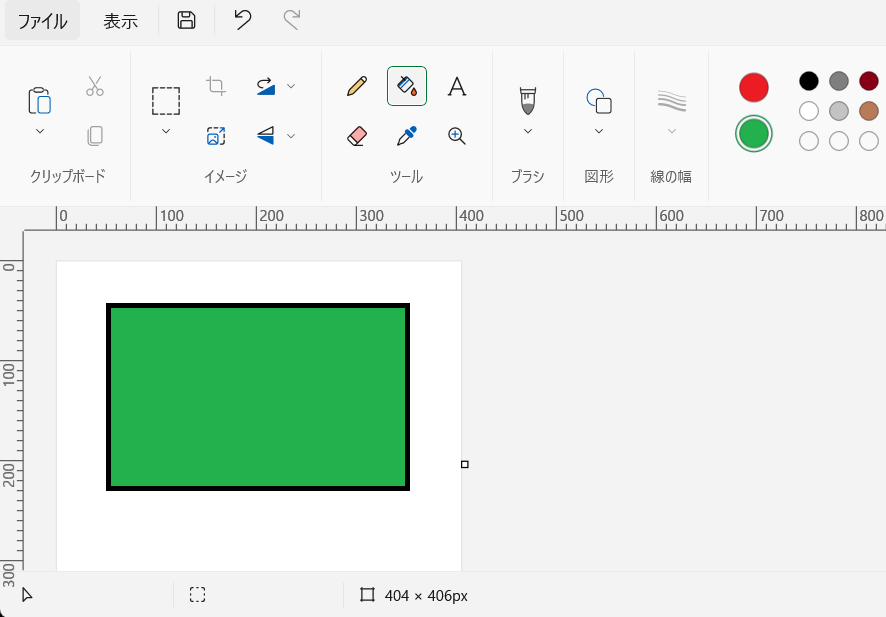
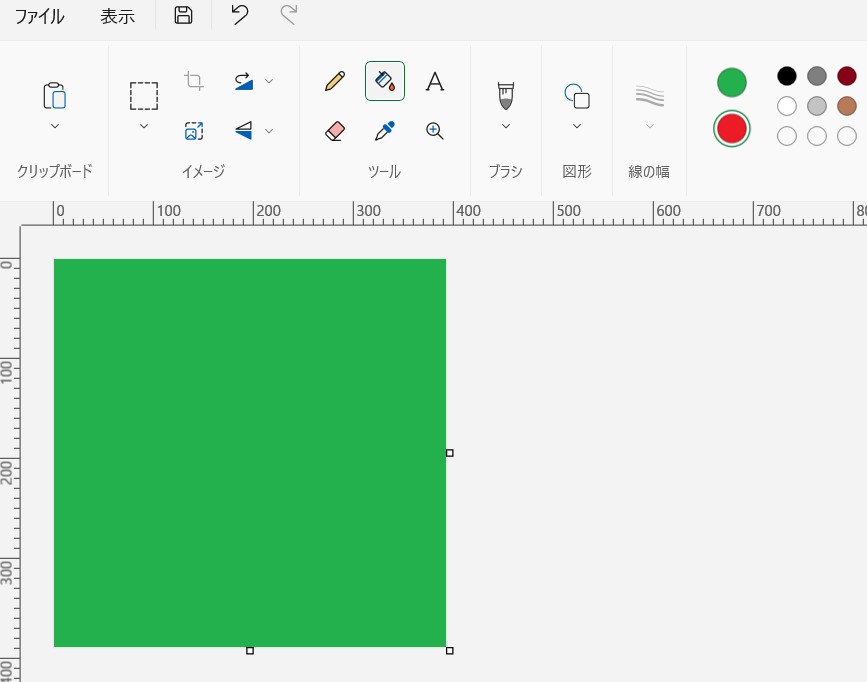
といっても、おそらくまだピンとこないかもしれません。そこで実際に、↓のような四角形を塗りつぶす場合を例にとって説明していきましょう。

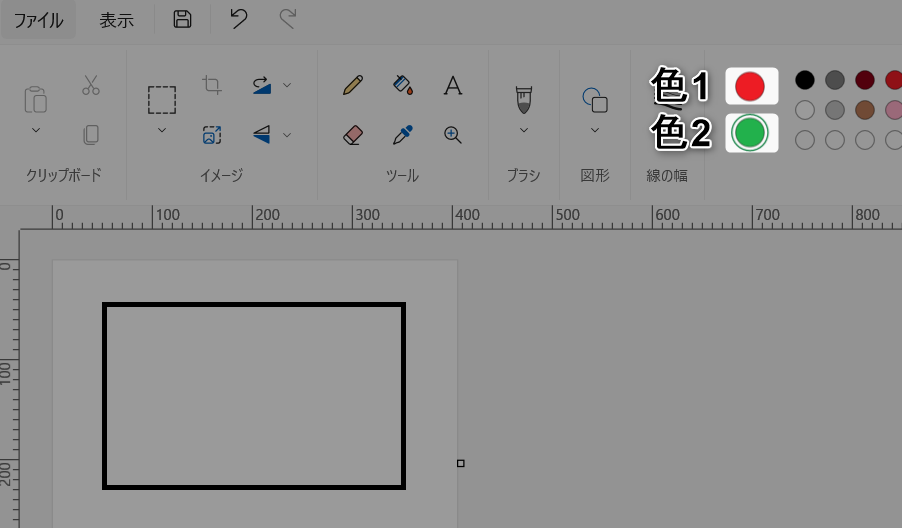
上の状態だと、色1は赤、色2は緑に設定されています。

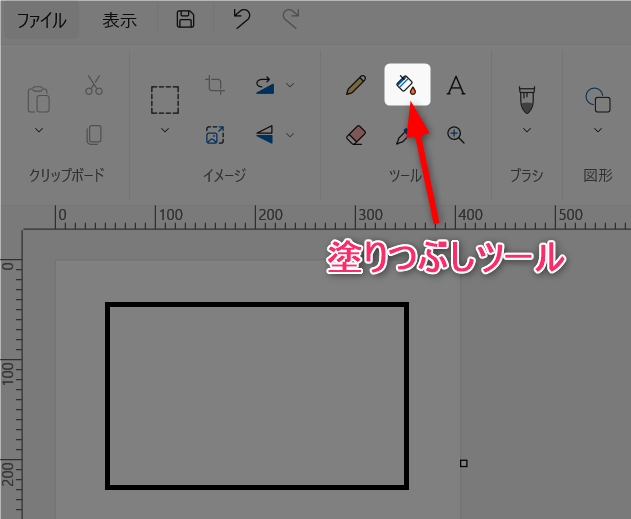
この四角形を塗りつぶすには、ツールバーにあるバケツアイコンを左クリックしてください。

そうすると、カーソルの形状がバケツになります。このバケツ型カーソルを四角形の中に移動させましょう。
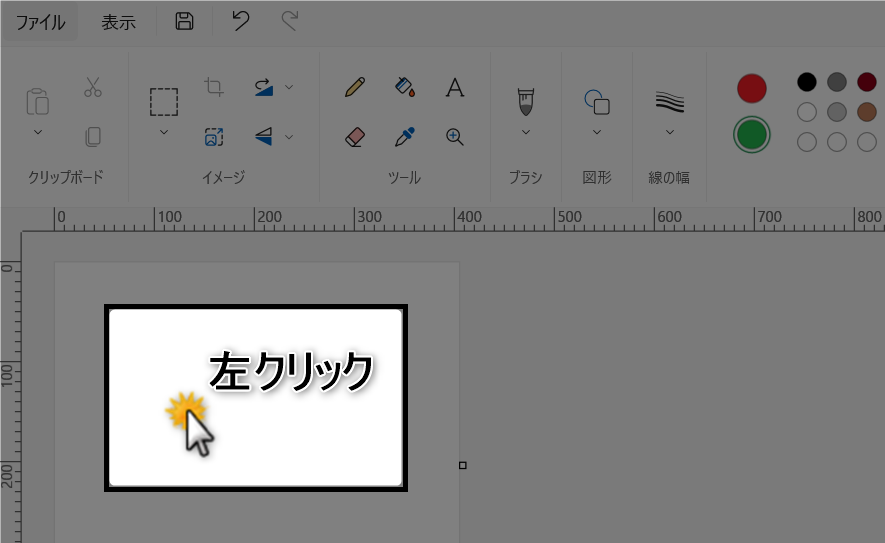
そして左クリック(=色1で塗りつぶし)してみてください。

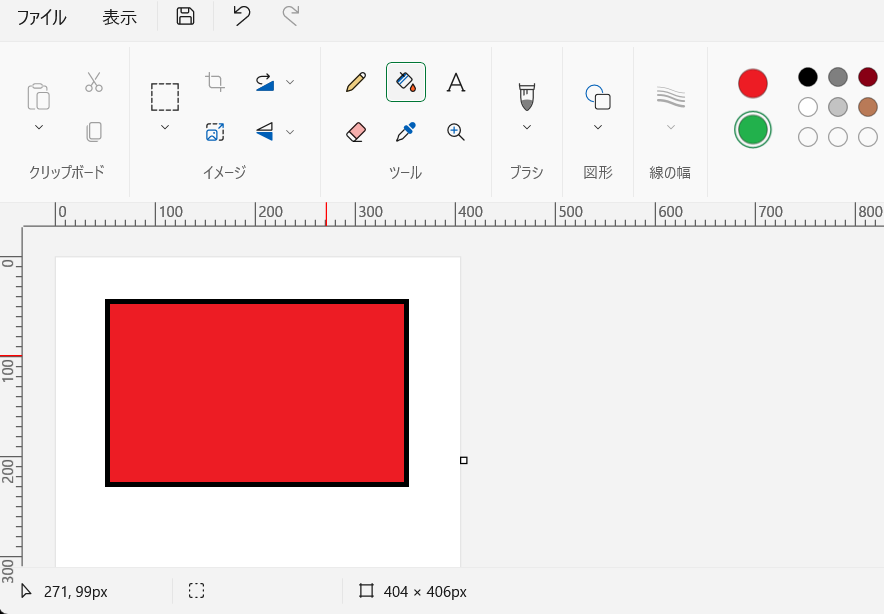
すると四角形が赤色で塗りつぶされます。

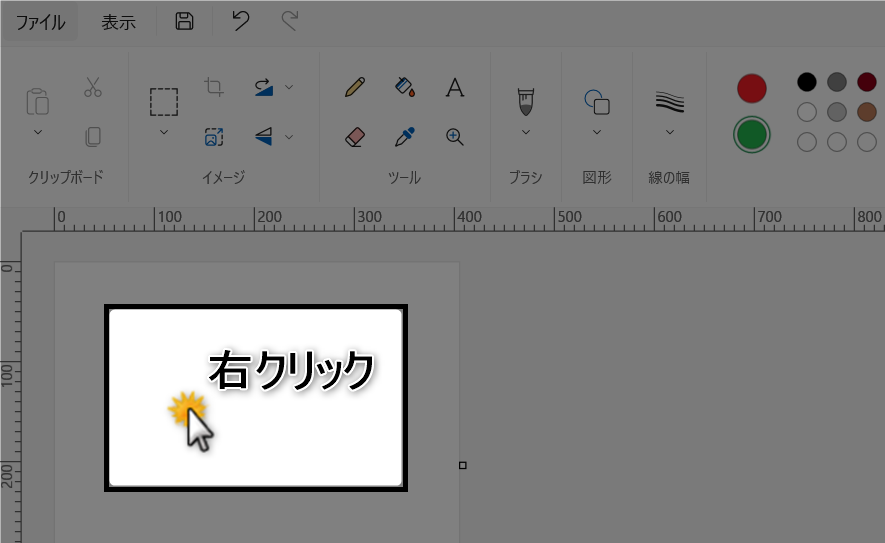
次に右クリック(=色2で塗りつぶし)してみてください。

すると四角形が緑色での塗りつぶしになります。

つまり、左クリック(色1で塗りつぶし) or 右クリック(色2で塗りつぶし)となるわけです。
これを忘れないでくださいね。
ペイントでの画像の塗りつぶし範囲
ここまでは、ペイントで画像の塗りつぶしを行うためのマウス操作を説明しました。
今度は、塗りつぶし範囲の説明です。
塗りつしは、クリックした場所と同じ色の範囲に適用されます。
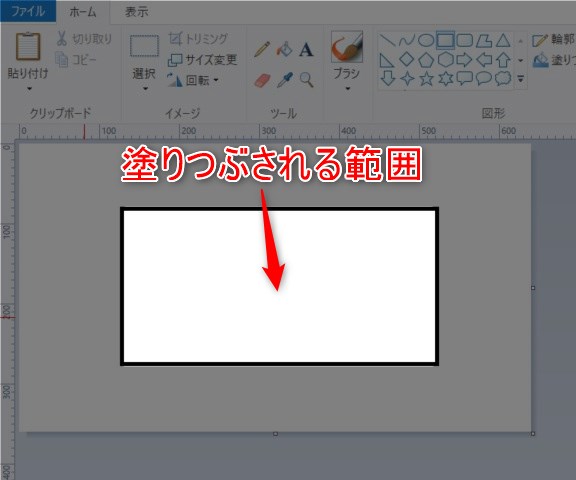
例えば先ほどは、下の画像のように四角形の内部を塗りつぶしてみました。この場合、黒い線で囲まれた領域が塗りつぶしの範囲と認識される仕様になっています。
そのため、四角形の外側の白い部分は塗りつぶされません。

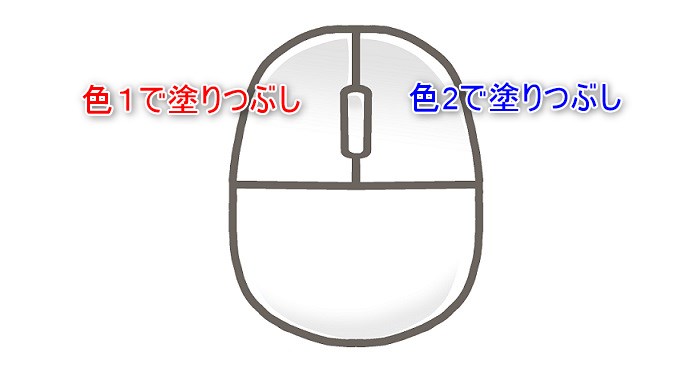
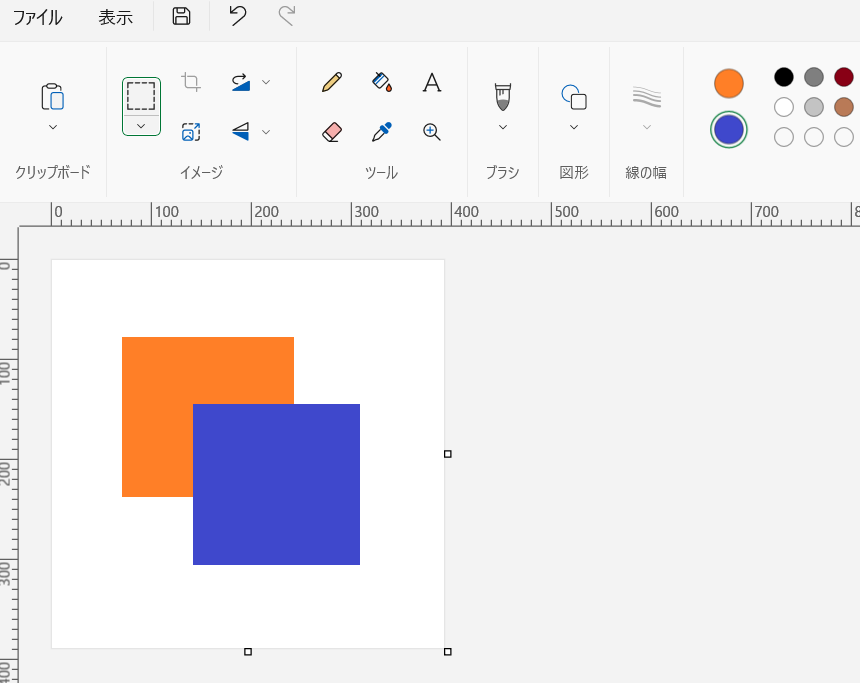
では下のように境界線のない図形を塗りつぶすとどうなるのでしょうか?

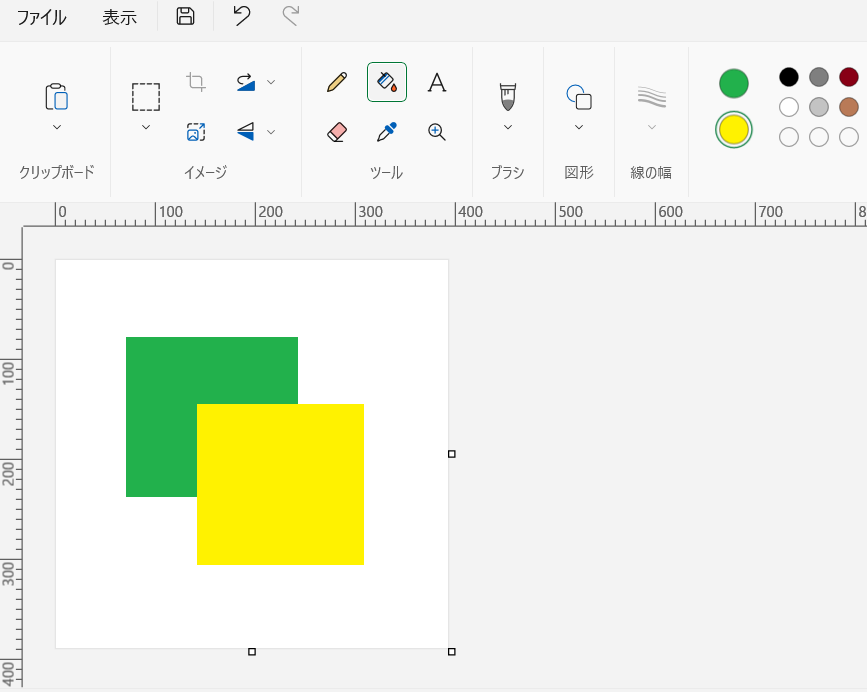
上の画像のオレンジ部分を左クリック(=色1)で緑色に、青部分を右クリック(=色2)で黄色に塗りつぶしてみます。するとこうなりました。

クリックした場所と同じ色の領域が塗りつぶされるので、緑→オレンジ、黄→青に塗りつぶすことができました。
また、塗りつぶしはキャンバス全体にも適用することができます。
キャンバスは一面が白なので、白色の部分が全て塗りつぶしの範囲となります。

なんとなく塗りつぶしの範囲のことが分かってもらえたでしょうか?
ペイントで遊んでいるうちにイメージできるようになってくるので、積極的に遊んでみてください!
ツールを使わない塗りつぶし
さて、ここまでは塗りつぶしツール(バケツアイコン)による操作方法でした。
しかしペイントでは、塗りつぶしツールを使わなくても図形の塗りつぶしが可能です。
ためしに、緑で塗りつぶした六角形を描いてみましょう。
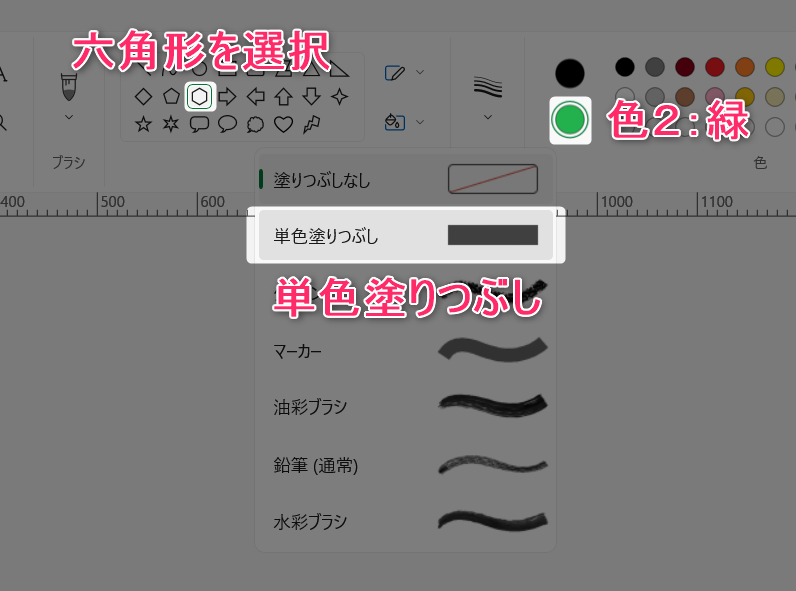
ペイントを開いたら、図形の中から六角形を選択し、単色塗りつぶしをクリックします。
そして、色2に緑色を設定してください。

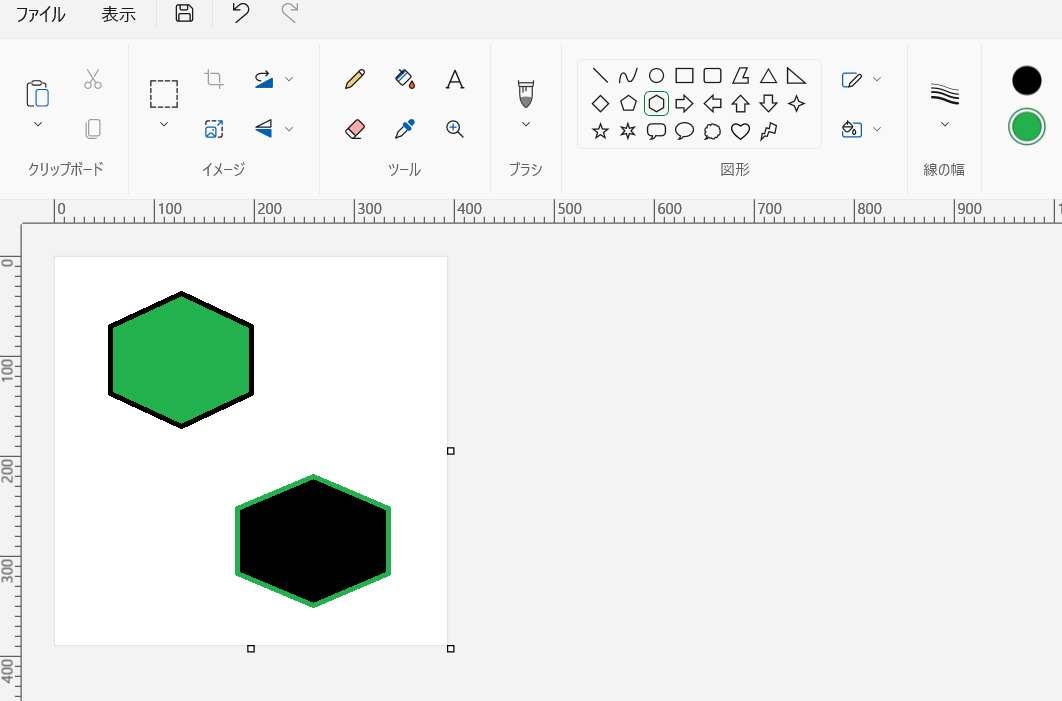
上の画像の設定だと、マウスの左クリックを押しながら描画するパターンと、右クリックをを押しながら描画するパターンでは六角形の出来上がりが異なります。

なぜこうなるのか、また意図している塗りつぶし効果を実現するためにはどうすればいいのか、ちょっと考えてみてください(すぐにわかると思います)。
以上が塗りつぶしの基本的な使用方法でした。
ポイントは、色1と色2です!
予想よりも簡単だったのではないでしょうか?
ペイントで塗りつぶしできないときのチェックポイント

さてここからは、ペイント塗りつぶしできないときのチェックポイントを説明していきます。
症状に応じて参考にしてください。
- ムラができる
- まだらになる
- 塗りつぶしたい領域からはみ出る
- 背景色が透過されない
それでは個別に見ていきましょう!
白いムラができる|塗りつぶしできないときの確認ポイント

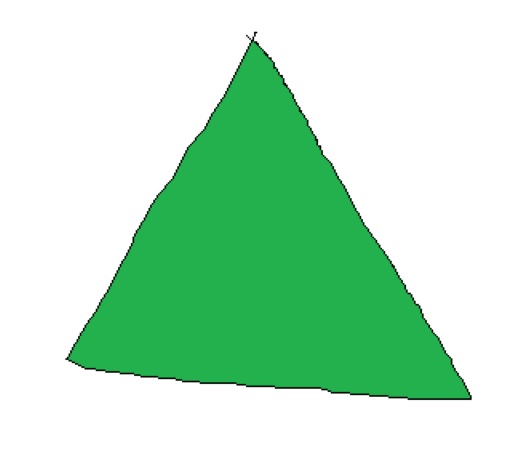
よく見ると、線の内側にムラができてしまうことがあります。
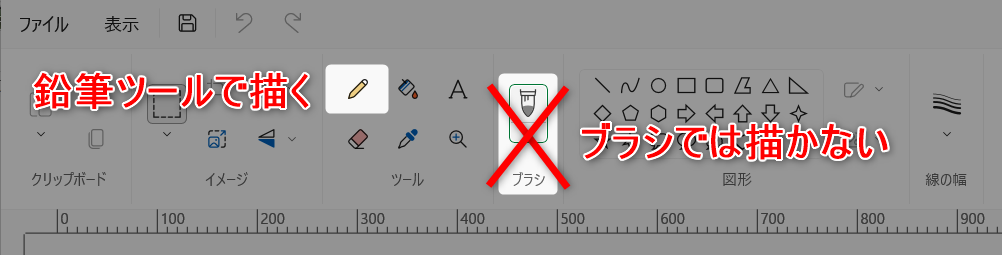
この原因は、図形をブラシツールで描いているからです。
塗りつぶしを行う図形は、鉛筆ツールを使って描画しましょう。

鉛筆ツールで描いた図形に塗りつぶしを行うと、下のようにムラができずにキレイに仕上がります。

白抜けがあるのとないのでは仕上がりが全然違いますね。
図形を描画するときは鉛筆ツールを使用しましょう!
塗りつぶしがまだら|塗りつぶしできないときの確認ポイント

ペイントJPG形式などで保存した画像を塗りつぶそうとすると、上の画像のようにまだらになります。
これはそういう仕様なので仕方ありません。
PNG形式の画像でやり直すか、まだらの部分を消しゴムツールで白くして、あらためて塗りつぶしを行うしか方法はありません。
根気のいる修正作業が必要です。
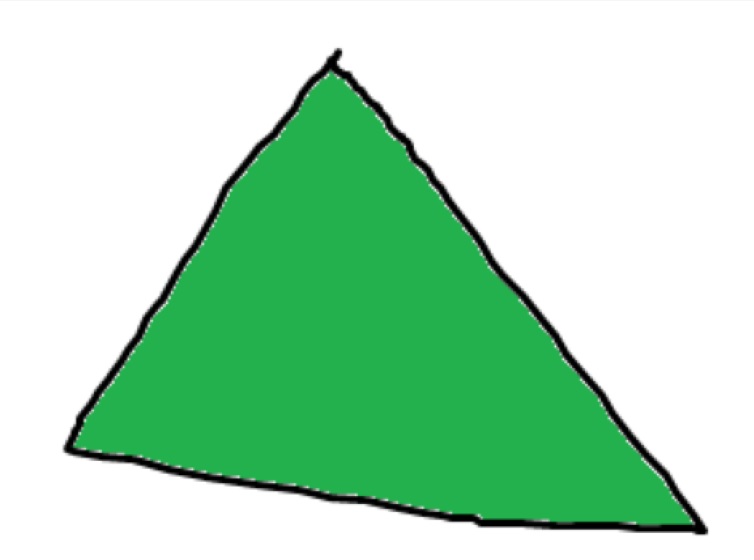
範囲外の塗りつぶし|塗りつぶしできないときの確認ポイント

範囲外の塗りつぶしもよくあるケースですね。
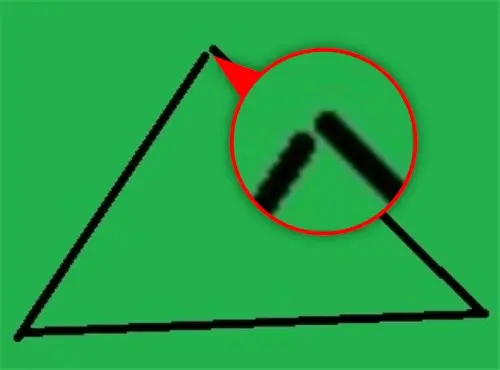
原因は、どこかに小さな隙間があるからです。
上の例でいうと、三角形の頂点部分にわずかな隙間があるため、塗りつぶしの色が外にはみ出てしまいました。

対処法は、鉛筆ツールで線を書き足して隙間を埋めることです。
その後、あらためて塗りつぶすとうまくいきます。
背景色が透過されない|塗りつぶしできないときの確認ポイント
ペイントで背景色を透過されない(透明にならない)ときの確認ポイントをお伝えします。
それはスバリ、『色2』の設定です。
ペイントで背景色が透明にならないときは、『色2』の設定にミスがあります。

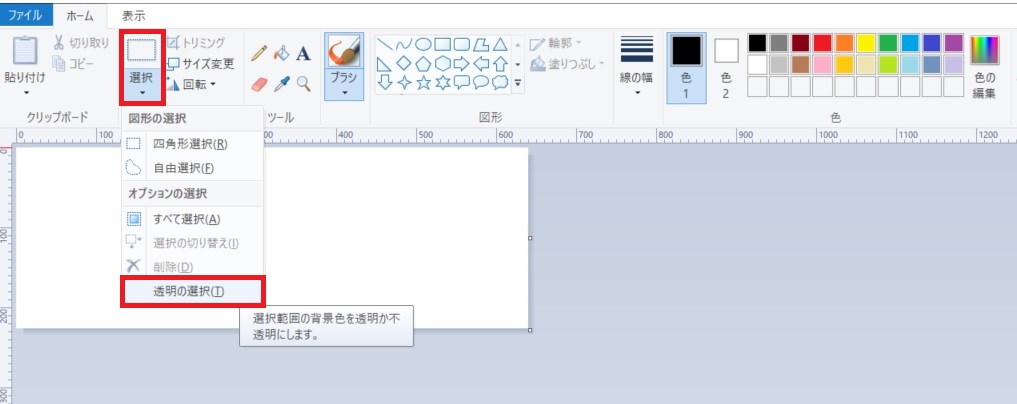
また、『透明の選択』機能の理解も必須です。これを理解すればイメージ通りに透明化できます。
ではそもそも、『透明の選択』機能では何ができるのでしょう?

詳細をここで説明するとかなり長くなりますので、背景色が透過されない理由と正しいやり方は、こちらの記事をご覧ください。
まとめ)ペイントによる画像の塗りつぶし方法|できない理由と正しいやり方

以上、『ペイントによる画像の塗りつぶし方法』と題して、塗りつぶしできない理由と正しいやり方について説明しました。
ペイントをうまく使えば、塗りつぶしなどのちょっとした画像編集なら十分に威力を発揮します。
ただし少し慣れが必要なので、お絵かき感覚で色々と遊んでみてください!
それではまた、次の記事でお会いしましょう!

質問は気軽にコメントへ!
【画像加工に関するペイントの記事】
【色に関するペイントの記事】
【関連記事】


コメントはお気軽にどうぞ!