ペイントのスポイト機能の使い方、ちゃんと理解できていますか?
これは、図形の塗りつぶしやカラーコードの調査などに役立ちます。
一見、ややこしそうに思えますが、理解してしまえばペイントのスキルが爆上がりしますよ!
初心者でもスキルが身に付く、オンラインでも学習可能なパソコンスクールです。
良質なオリジナル教材で効率的にスキルアップできます。
▼ 良質な講座を手の届きやすい価格で
▼ eラーニングとインストラクターのハイブリッド

- 大手通信企業の元SE
- 業界歴15年のWeb解析士
- 携わったSNSは約100件
- Google Analytics認定資格
Windowsペイントのスポイトの使い方(塗りつぶし)|色1と色2
ペイントのスポイトは、画像の色を抽出する機能です。
抽出した色は、色1や色2に格納されます。
説明だけでは分かりにくいので、実際の例を見てみましょう。
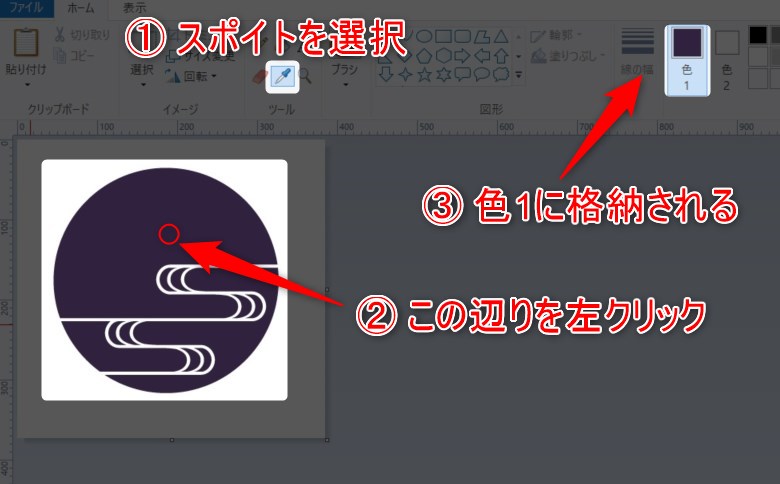
下の画像のように、スポイトを選択した後、画像の紺色の部分で左クリックすると、色1に紺色が格納されます。

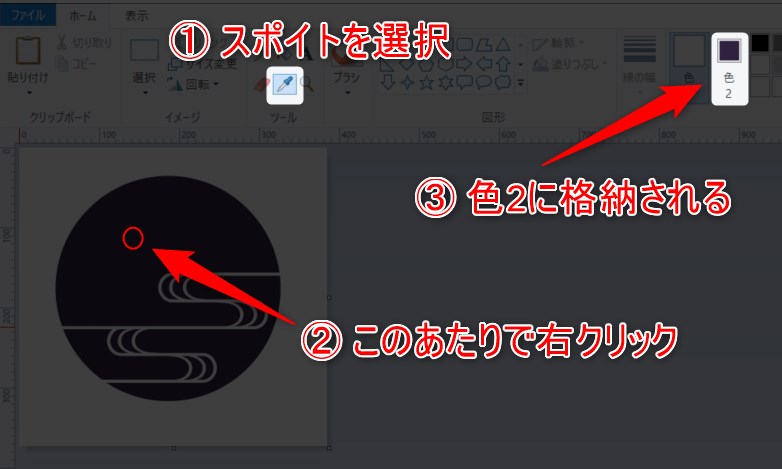
同様に、スポイトを選択した後、画像の紺色の部分で右クリックすると、色2にその紺色が格納されます。

これだけだと何が便利なのかよく分かりませんね。
『だからなに?』と言われそうなので、メリットを説明します。
画像編集の際、色はカラーコードというもので指定しなければいけません。たとえば白なら#ffffff、赤なら”ff0000、緑なら#008000といった具合です。
しかし、微妙な色のカラーコードはどうやって調べたらいいか分かりません。
たとえば下のような微妙な色のカラーコードはどうやって調べればよいでしょうか?
色の名前が分からないので、カラーコードを調べようがありませんね。

そこで、スポイト機能の出番です。左クリックか右クリックだけで色を自動的に格納してくれます。
以下ではいよいよ、具体的な操作方法を説明していきます。
ペイントのスポイト機能を使って色の抽出
スポイト機能の意味がお分かりいただけたでしょうか?
ではこのスポイトをどのようなときに画像編集に活かせばいいのでしょう。
それはズバリ、枠線の色や塗りつぶしのときです。
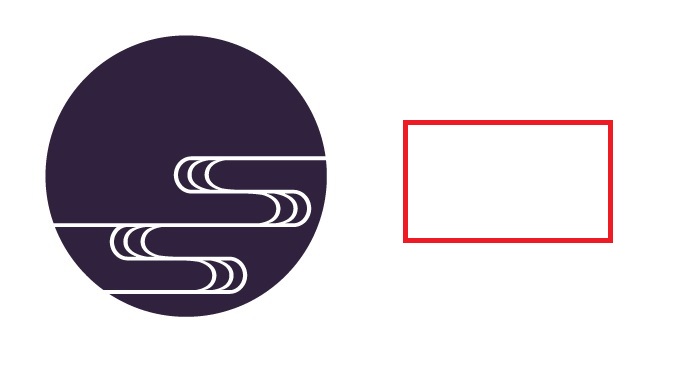
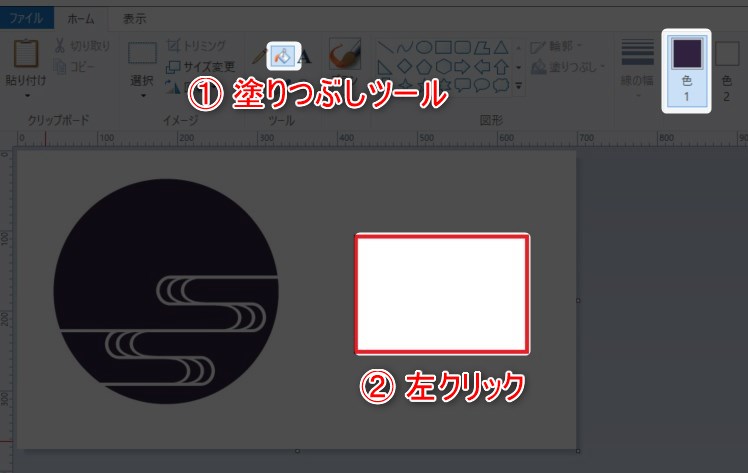
下の画像をご覧ください。左の円模様の紺色を使って、赤枠の中を塗りつぶしてみます。

下の画像は、スポイト機能を使って色1に紺色を格納してある状態です。
ここから塗りつぶしツールを選択した後、赤枠内を左クリックします。

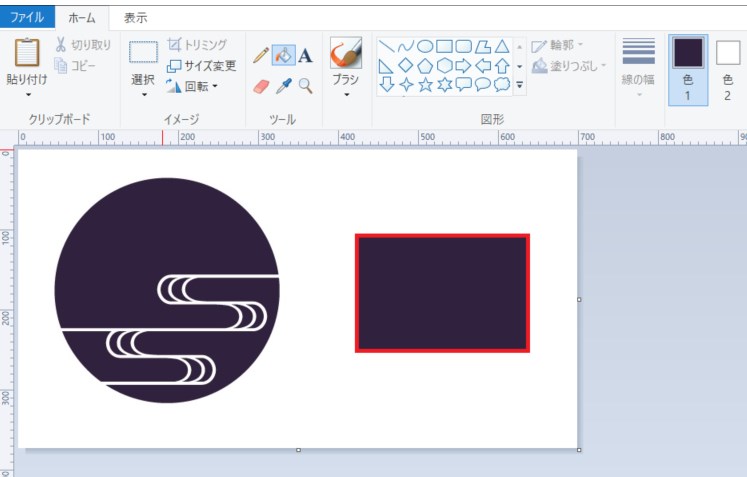
すると下のように、赤枠内を紺色で塗りつぶすことができました(色2でも同じことができます)。

これでなんとなく、スポイトと色1や色2の関係をお分かりいただけたと思います。
この関係性を理解できれば、 色1・色2を使って背景と同じ色に塗りつぶす方法もすぐにコツが掴めるはずです。
まとめ)Windowsペイントのスポイトの使い方(塗りつぶし)|色1と色2のスポイト利用

以上、『ペイントのスポイト機能の使い方』と題して、色1・色2で塗りつぶす方法をご紹介しました。
ちょっとしたことですが、知っているとかなり便利なスポイト機能。
ぜひマスターして使ってみてください。
そして、ペイントよりも手軽に画像を編集したいなら、Canva Pro
![]() が断然おすすめです。
が断然おすすめです。
背景画像をボタン一発で透明化できるのはもちろん、使い切れないほどのテンプレや7500万点のイラスト・素材が使い放題。
税込1,000円/月(年額払いの場合)ですが、費用対効果を考えると元は十分に取れています!

\ 透過画像もすぐできる /
42万点以上のテンプレで自分だけのオリジナル画像を!
それではまた、次の記事でお会いしましょう!
それではまた、次の記事でお会いしましょう!

質問は気軽にコメントへ!
【画像加工に関するペイントの記事】
【色に関するペイントの記事】
【関連記事】


コメントはお気軽にどうぞ!