おしゃれなサイトの配色自分のブログに取り入れたい!
おしゃれなサイトを見つけたとき、配色などを調べてマネしたくなりませんか?
本記事ではそんなときに便利な方法を2つ紹介します。
- ペイントでRGBやカラーコードを調べる方法
- ColorZilla(Chrome拡張機能)の使い方
いざという時に必ず役立つので、少しのぞいていきませんか?

このサイトの配色、センスいいな~!マネしてみたい!
初心者でもスキルが身に付く、オンラインでも学習可能なパソコンスクールです。
良質なオリジナル教材で効率的にスキルアップできます。
▼ 良質な講座を手の届きやすい価格で
▼ eラーニングとインストラクターのハイブリッド

- 大手通信企業の元SE
- 業界歴15年のWeb解析士
- 携わったSNSは約100件
- Googleアナリティクス個人認定資格(GAIQ)
ペイントでRGBやカラーコードを調べる方法|Colorzillaの使い方も紹介
ブログ記事を作ったり、サイトのデザインに手を加えるとき、画像のRGB情報を調べることがあります。
その際、簡単・便利でよく使う方法は次の2つです。
- Windowsペイント
- ColorZilla(Chrome拡張機能)←もっとも簡単
ご自分に合った方法をお試しください。
その1:WindowsペイントでRGBを調べる
スクリーンショット→ペイントに貼り付け→スポイトツール→色の編集と4つのプロセスを経るので、少し手間かもしれません。
ただ、ツール等をインストールしなくてもよいのがメリットです。
では、方法を説明します。
お気に入りサイトの該当部分のスクリーンショットを取りましょう。
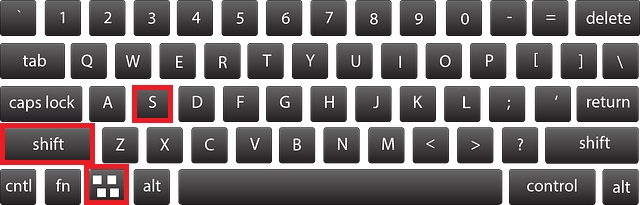
[Winduswキー]+[Shift]+[S]で簡単に撮影できますよ。

今回は例として、サイトロゴの丸いオレンジのRGBを調べてみます。
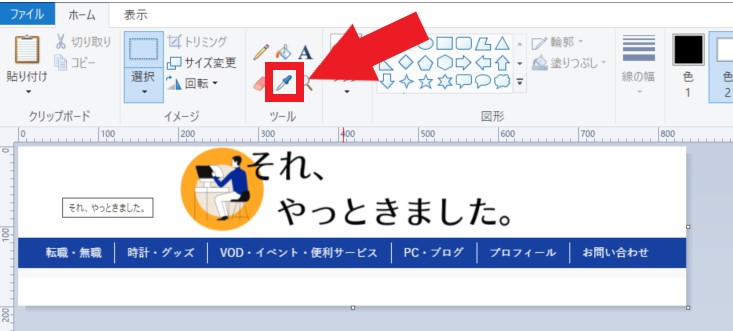
STEP1で撮影したスクリーンショットをペイントで開き、スポイトツールを選択してください。

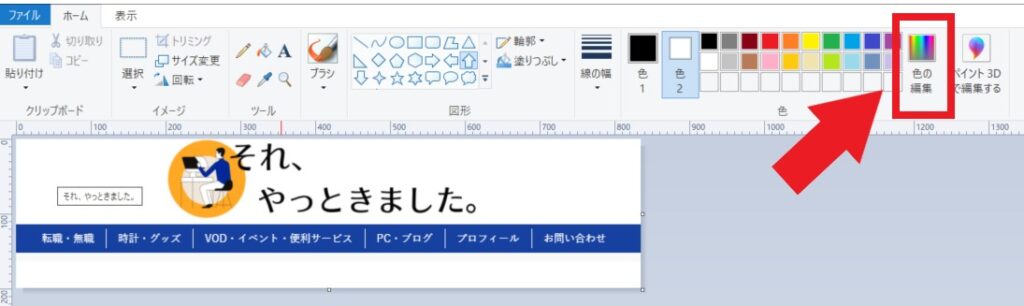
スポイトツールでオレンジの部分を1回クリックしてください。その後、『色の編集』をクリックしましょう。

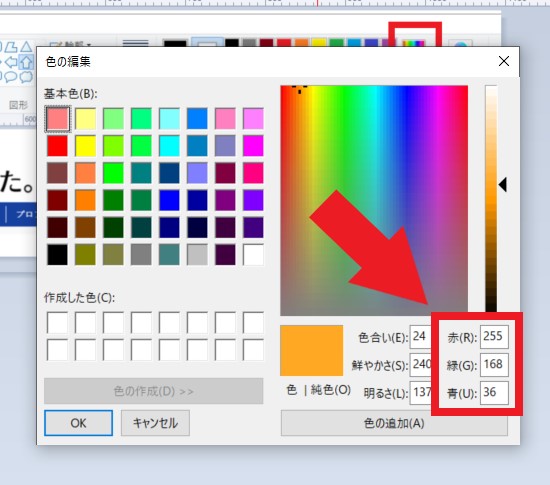
STEP3で『色の編集』ボタンを押すと下のような小窓が表示されます。ここにRGB情報が表示されます。
下の画像では、RGB=(255,168,36)ですね。これでRGB情報の取得は完了です。

STEP4でRGB情報は取得できましたが、実際はHEXで使うことが多いですね。
HEXとは『#●●●●●●』のような形式の表示方法です。
ということで、RGBからHEXに変換する方法もお伝えします。
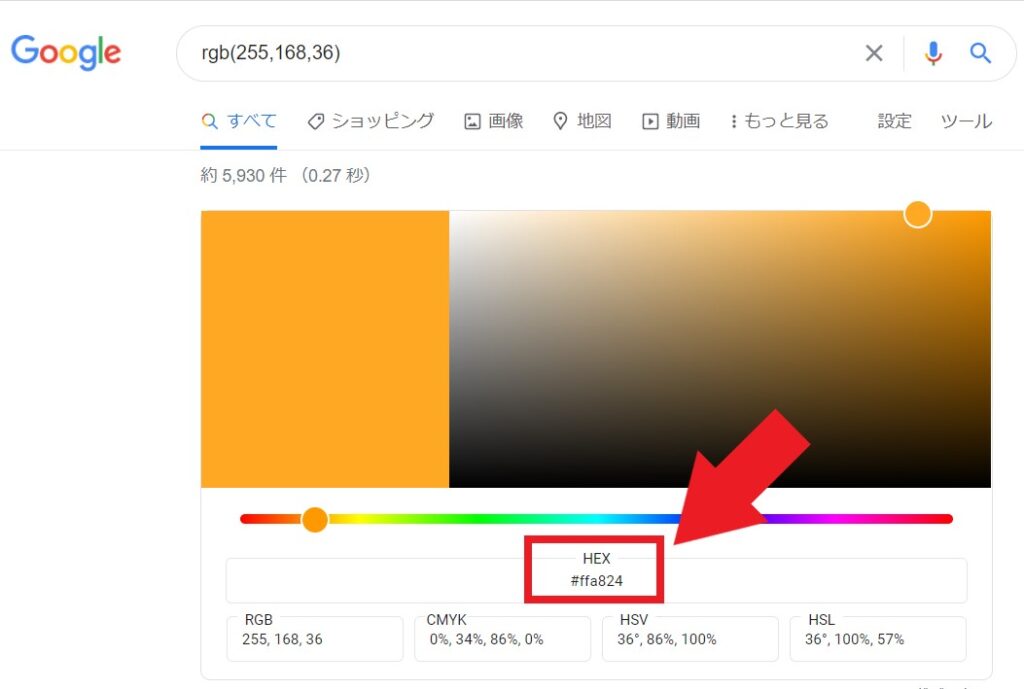
上の例では、Googleの検索窓にrgb(255,168,36)と検索してください(”rgb”は小文字アルファベットで)。
するとこんな検索結果を返してくれます。これがHEX形式のカラーコードです。
今回のHEXのカラーコードは#ffa824だそうです。

以上でペイントでのRGB情報の取得は完了です。お疲れさまでした!
その2:ColorZillaの使い方(RGBを調べる方法)
RGBを調べる方法として最も手軽な方法が、ColorZilla(カラージーラ)です。
これはChromeブラウザの拡張機能で、本当に簡単です。
まず、最初にツールをインストールしなければいけませんが、最初の一回だけです。
それが終われば快適にRGBを調べられます。
インストール方法
まず、chromeウェブブストアに移動しましょう。
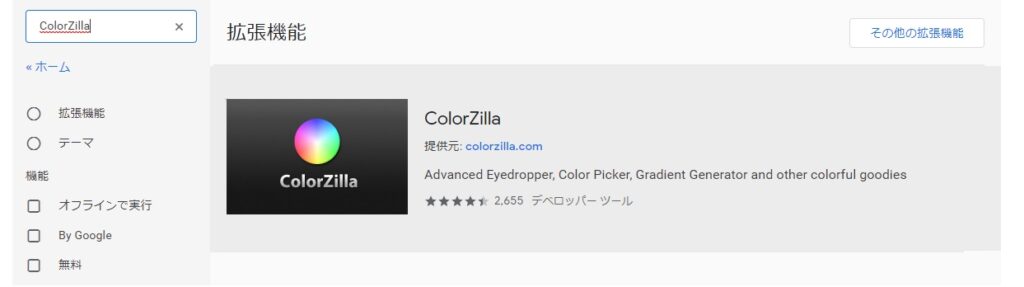
画面左上にツールの検索窓がありますので、ここに『ColorZilla』と入力してEnterキーを押してください。

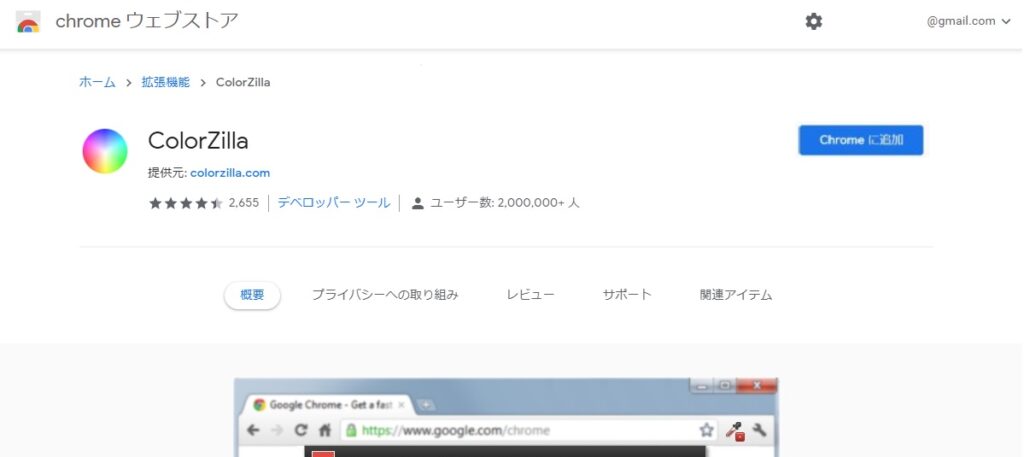
すると、次のような検索結果が表示されますので、『Chromeに追加』ボタンを押しましょう。

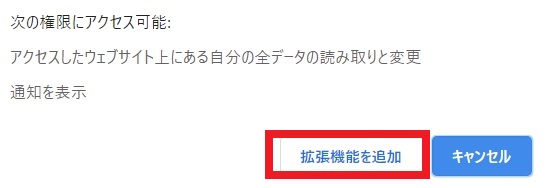
その後、こんな感じのポップアップが表示されるので、『拡張機能を追加』ボタンを押せばOKです。

これでインストールが完了です。
次に、いつでも利用できるようにブラウザ上にブックマークします。
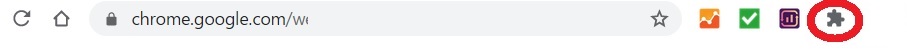
下の画像のように、赤丸内にあるパズルのピースのようなアイコンをクリックして下さい。

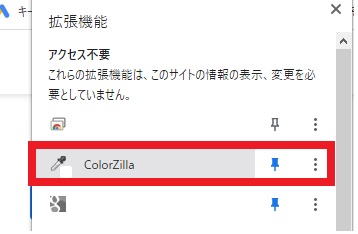
そして、『ColorPick Eyedropper』の横にある押しピンマークをクリックしてください。

上記の手順が完了すると、『ColorZilla』のアイコンがブックマークバーに表示されるようになります。あとは、必要な時にこのアイコンをクリックしましょう。

これで必要な準備が終わりました。お疲れさまでした!
ではいよいよ、『ColorZilla』を使ったカラーコードの抽出方法を説明します。
【ColorZilla】の使い方
ColorZillaはカラーコードを抽出する専用ツールなので、操作は1クリック。超簡単です!
現時点では、このツールが一番使いやすいです。
ツールバーのColorZillaのアイコンをクリックしてください。

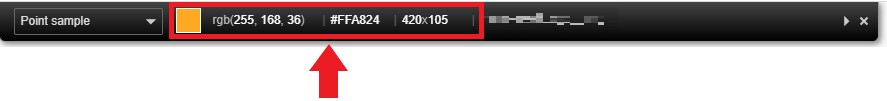
十マークが表示されます。それをカラーコードを調べたい箇所に重ねます。すると、こんなツールバーが表示されます。
RGB情報はこの段階でメモしておいてください。

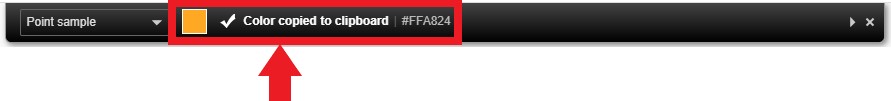
カラーコードを調べたい箇所に十マークを重ねたら、1回クリックしてください。すると、下のようなツールバーが表示されます。

この状態になったら自動的にHEXのカラーコードがコピーされています。
あとはメモ帳などに貼り付ければ完了です!
まとめ)ペイントでRGBやカラーコードを調べる方法とColorZillaの使い方
以上、ペイントのRGB情報を調べるための方法でした。
ブログを運営していると、こうしたカラーコードを確認したいときが出てきます。
そんな時のために、作業の効率アップとして本記事がお役に立てば幸いです。

そして、ペイントよりも手軽に画像を編集したいなら、Canva Pro
![]() が断然おすすめです。
が断然おすすめです。
背景画像をボタン一発で透明化できるのはもちろん、使い切れないほどのテンプレや7500万点のイラスト・素材が使い放題。
税込1,000円/月(年額払いの場合)ですが、費用対効果を考えると元は十分に取れています!

\ 透過画像もすぐできる /
42万点以上のテンプレで自分だけのオリジナル画像を!
それではまた、次の記事でお会いしましょう!
それではまた、次の記事でお会いしましょう!

質問は気軽にコメントへ!
【画像加工に関するペイントの記事】
【色に関するペイントの記事】
【関連記事】


コメントはお気軽にどうぞ!