Windows11のペイントでも、文字を縦書きにすることはできます。
ただし以前のような「縦書き文字フォント」は廃止されているため、設定画面を探しても見つかりません。
というのも、この縦書き文字フォントは、ペイントの大幅なバージョンアップに伴って廃止されてしまいました。
しかしちょっとした工夫で縦書き表示は可能です。
- ペイントで縦書き文字を作るための基本テクニック
- 縦書きに見せる裏技的アプローチ
この記事では、ペイントで文字を縦書きにする方法を、初心者でも迷わないように手順でわかりやすく解説します。
「ペイントで縦書きにしたい」「縦書きフォントがない」「縦書きにする方法がわからない」と困っている方はぜひご覧ください。
本記事の内容は、Windows11、ペイント 11.2511.291.0で検証しました。

- 大手通信企業の元SE
- 携わったSNSは約100件
- 業界歴15年のWeb解析士
- Google Analytics認定資格
ペイントで文字を縦書きする方法 | 知っておきたい注意事項

ペイントで文字を縦書きしたいと考えたとき、多くの人が最初に感じるのは「やり方が分からない」「設定が見当たらない」という戸惑いです。
実際、ペイントはシンプルさが強みのソフトである一方、縦書きに特化した機能は備わっていません。そのため、ネット上では「ペイント 縦書き文字はできない」という意見も多く見られます。
しかし結論から言えば、正式な縦書き機能はないものの、工夫次第で縦書き表現は可能です。
この章では、ペイントで縦書きを行う前に必ず押さえておきたい基本知識と考え方を整理していきます。
ペイントで縦書きが難しい理由
ペイントで縦書きが難しい最大の理由は、文字入力が「横書き前提」で設計されている点です。
Wordや年賀状ソフトのように、文字方向を縦に切り替える機能が存在しないため、入力した文字は必ず左から右へ並びます。
その結果、「Enterキーを押しても縦書きにならない」「文字が横に流れてしまう」と感じる人が多いのです。これは操作ミスではなく、ペイントの仕様によるものだと理解しておくことが重要です。
ペイントの文字入力機能の基本仕様
ペイントの文字入力は、テキストツールで作成したテキストボックス内に文字を入力する仕組みです。
このテキストボックスは、確定すると編集できなくなる特徴があります。また、行間や文字間を細かく数値指定することもできません。
そのため、ペイント 縦書き文字を作る際は「後から微調整しにくい」という前提を踏まえ、入力前にフォントサイズや配置をある程度決めておく必要があります。
ペイントで縦書きを実現する現実的な考え方
ペイントで縦書きを実現するには、「縦書きに変換する」のではなく「縦書きに見せる」という発想が欠かせません。
具体的には、1文字ずつ改行して配置する、縦書きフォントに近い書体を選ぶなどの方法が現実的です。
完璧な縦書きを求めると限界を感じやすいため、画像内の見出しや簡単な装飾文字など、用途を限定して使うことが満足度を高めるコツです。
ペイントで文字を縦書きする方法|縦書きと横書きの切替テクニック

ペイントで文字を縦書きにする場合、特別な設定やボタンを探すよりも、「どう配置すれば縦書きに見えるか」を理解することが重要です。
主流なのは、1文字ずつ改行して配置する方法や、テキストボックスを活用して見た目を整える方法です。
以前は@MS Pゴシックなどのように、@付きフォントが用意されていて、これがペイントの文字の縦書きに対応していました。
しかし、Windows 11では「@」付きフォントが非表示になる仕様になっているため、現在のペイントでは廃止されました(参考:Microsoft公式サポート デバイスで使用可能なフォントを確認する)。
そのため、ペイントで縦書き文字を使いたい場合は、ユーザー側でいくつかの工夫や代替手段を取る必要があります。
方法①:ペイント縦書き文字を1文字ずつ入力する方法
もっとも簡単な縦書き風の表現方法が、1文字ずつ改行して縦に並べるという方法です。
テキストツールで文字入力モードにし、「あ↵い↵う↵え↵お」のようにEnterキーで改行することで、縦書きに近い配置が完成します。
この方法は、ペイント 縦書き文字の中でも再現性が高く、フォントが崩れにくいのがメリットです。短い単語や見出しであれば、この方法だけで十分対応できます。

実験してみたら、こうなりました。

この方法は特別な設定やフォントを使わず、すぐに実践できるため初心者にもおすすめです。
コツは、最初にフォントサイズを決めてから入力することです。
途中でサイズを変更すると、文字間が不自然になりやすくなります。また、全角文字を使うことで、縦に並んだときのバランスが整いやすくなります。
英数字が混ざる場合は、見た目が崩れやすいため注意が必要です。
縦書き“風”を崩さないコツは、入力前にフォントサイズを先に決めることです。途中でサイズを変えると、行の詰まり方(自動改行の間隔)がズレやすくなります。
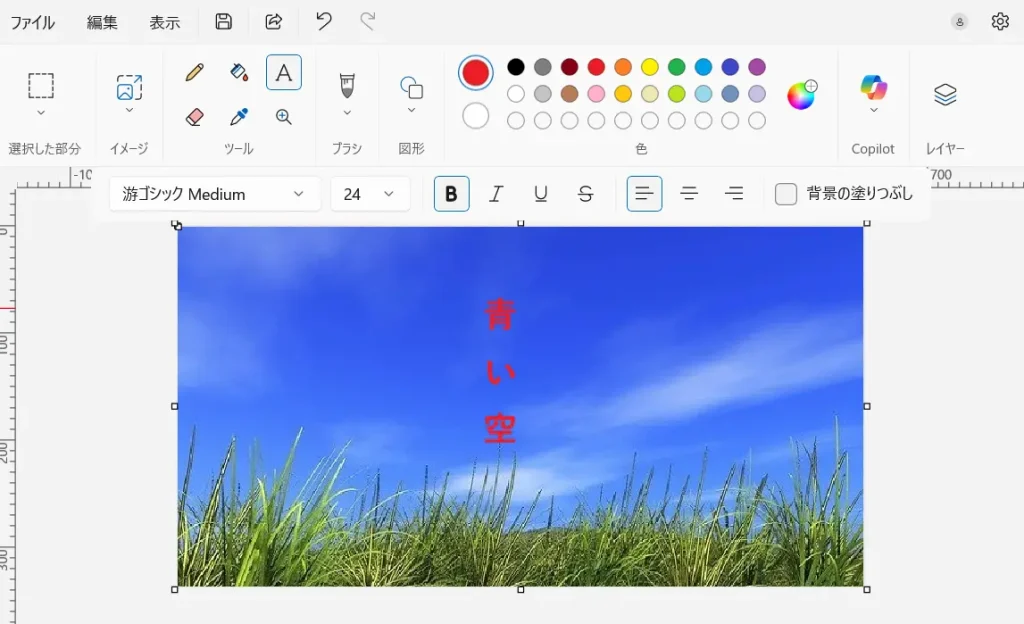
方法②(おススメ!):テキストボックス幅を1文字分だけにして縦書き風に見せる
テキストを入力する際に、テキストボックスの横幅を1文字分だけに狭めて入力すると、文字が自動で改行されるため、縦に並んでいるように見せることができます。
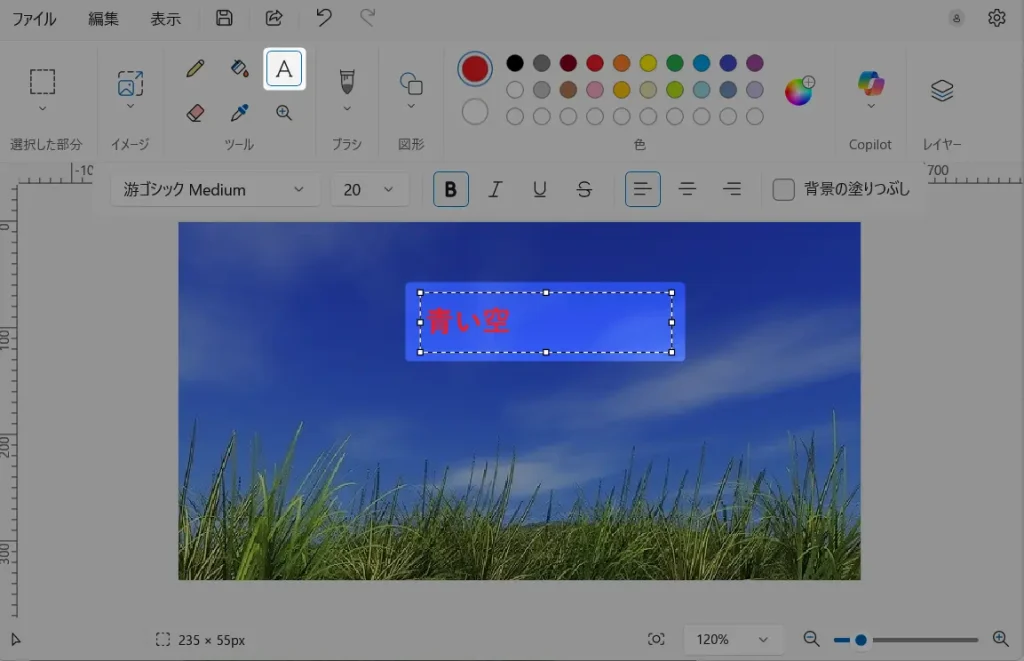
画像をペイントで開いたら(ファイル形式はJPGでもPNGでもOK)、まずは文字色を決めます。
カラーパレットから好きな文字色を選んで左クリックしてください。
たとえば文字色を赤にしたい場合、カラーパレットの赤で左クリックし、下図のように色1に赤色がセットされればOKです。

そしてテキスト入力ボタンをクリックして文字を入力しましょう。入力した文字を全選択してフォントサイズを変更すれば文字の大きさを変えられます。

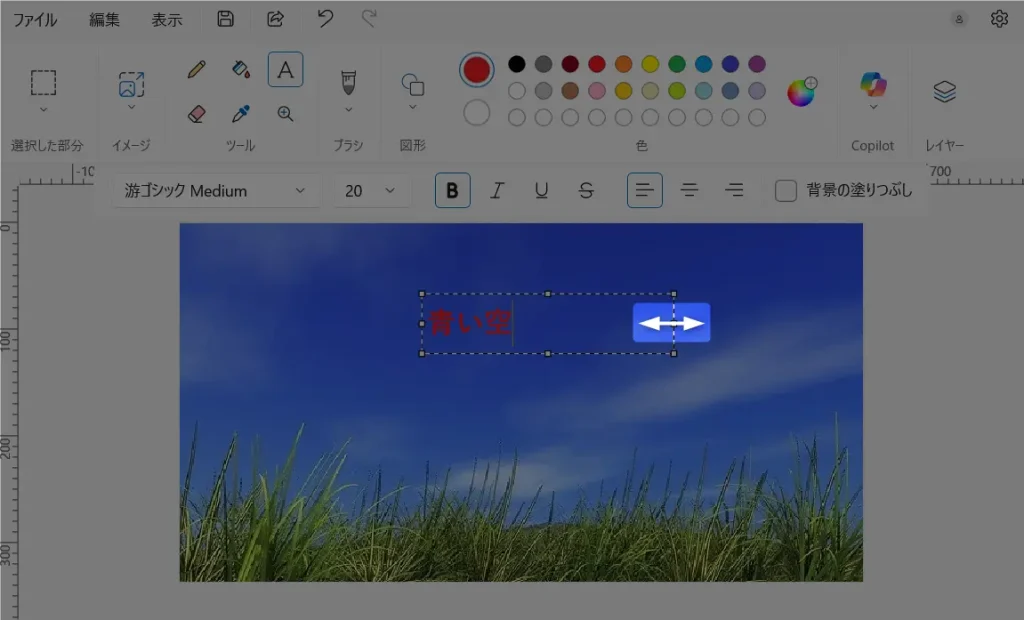
そして、今度はテキストボックスの横幅を調整します。
テキストボックスの左右の点線にカーソルを合わせて、両矢印に変わったら横幅を調整してください。

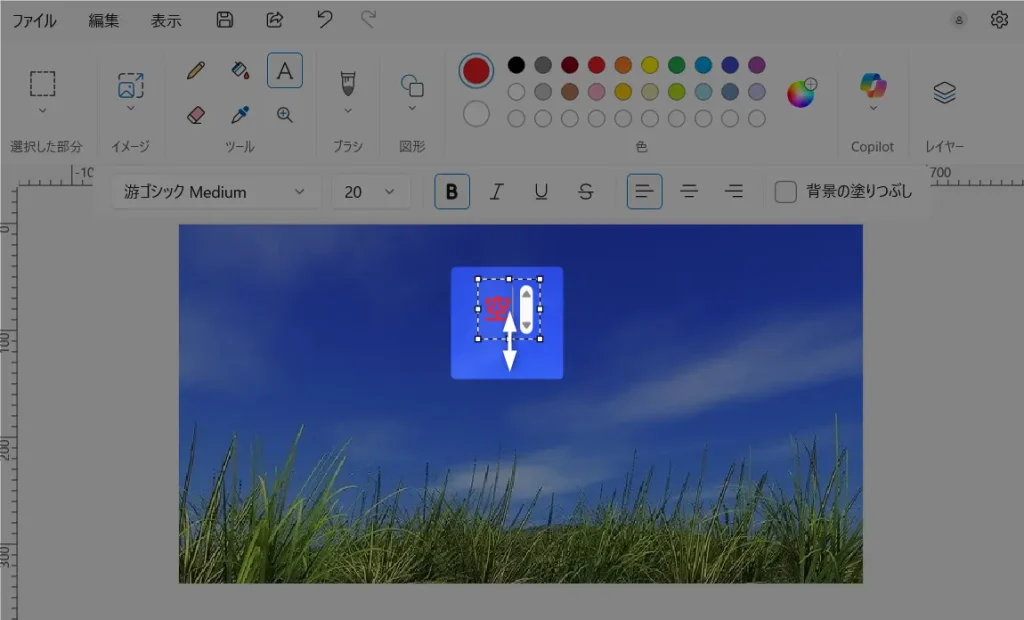
次に、先ほどと同じ要領で、テキストボックスの上下の点線にカーソルを合わせて、両矢印に変わったら、テキストボックスの高さを調整してください。

上記の手順によって横・高さを調整すると次のようになるはずです。

これで、ペイントによる文字の縦書き入力の完成です!
正確な縦書きではありませんが、簡易的な表現としては十分使えます。特に短い文字列や見出し部分で活用しやすいでしょう。
もっと自然な縦書きにしたい場合は、より高度な画像編集ソフトで作成するしかありません。
もしも、『さらに体系的に学びたい!』『独学だけでは不安…』と感じたら、オンラインパソコン教室で確実にスキルを身につけるのもおすすめです。
ペイント3Dによるテキスト(文字)の縦書きはできない
ペイント3Dでも文字の縦書きが可能かどうか確認してみました。
結論、ペイント3Dはペイントと同様、縦書きフォントは用意されていません。
しかし、ペイントと全く同じ方法で縦書きできます。
なお、文字入力をはじめとする背景透過、円形切り抜き、余白消去といった画像編集はこちらの記事をご覧ください。
ペイントで使える縦書きフォントと見た目を整えるコツ

ペイントで縦書き文字を作る際、「配置」だけでなく「フォント選び」も仕上がりを大きく左右します。
縦書き専用機能がないペイントでは、フォントの特性を理解して選ぶことが、読みやすさとデザイン性を高める近道です。
この章では、ペイント 縦書き文字に向いているフォントの考え方と、縦書きらしく見せるための実践的なコツを解説します。
フォントを少し工夫するだけで、同じ文字でも印象が大きく変わることを実感できるはずです。
ゴシック体・明朝体で縦書きの印象はどう変わる?
ゴシック体は線が太く、縦に並べても視認性が高いため、画像内の見出しや注意書きに向いています。
一方、明朝体は縦書きとの相性が良く、文章らしさや和風の雰囲気を出したい場合に適しています。
ただし、細すぎる明朝体は縮小表示すると読みにくくなることがあるため、フォントサイズはやや大きめに設定するのがコツです。
実体験:フォントを変えただけで一気に見やすくなった話
筆者自身、最初は何も考えずにデフォルトフォントでペイント縦書き文字を作っていましたが、「なんとなく読みにくい」と感じていました。
そこでゴシック体から別のシンプルなフォントに変更したところ、文字の詰まり感が減り、縦書きとしての違和感が大きく改善しました。
この経験からも、ペイントでは操作よりフォント選びが重要だと実感しています。
どうしてペイントに文字の縦書き機能がないのか?

「Wordには文字の縦書き機能があるのに、なぜペイントにはないの?」と疑問に思ったことはありませんか?
実はこれ、ソフトの設計思想や機能の目的の違いに由来します。この章では、縦書き機能が存在しない理由を、マイクロソフトの方針やOSの仕様変更を踏まえて解説します。
知っておくと納得できる「背景の知識」として役立つ内容です。
歴史的見地とMicrosoftの仕様変更に見る「@」フォントの存在理由
一部のWindows環境では「@MS ゴシック」や「@メイリオ」といった特殊なフォントが使えました。
これらは、縦書き用に調整された日本語フォントで、主に文書作成ソフト向けに用意されたものです。
しかし、ペイントのような画像編集ツールでは正式サポートされていなかったため、あくまで“応用テクニック”として利用されていたにすぎません。
さらに、Windows 11ではこうした「@」フォントが非表示または非対応になる変更が加えられたことで、ユーザーの混乱を招く場面も増えています。
他のソフトに比べたペイントの限界と向き・不向き
ペイントはあくまで「簡易的なお絵描きソフト」として設計されており、高度なレイアウト機能やテキスト処理は想定されていません。
一方で、WordやPowerPoint、Illustratorなどのソフトは、文章構造やレイアウト制御を重視しているため、縦書き機能が標準で搭載されています。
ペイントでは、こうした高度なテキスト操作よりも「簡単に描く・塗る」といった操作性を優先しているため、縦書き機能が省略されているのです。
背景画像と文字が一体化して再編集できない問題と対処法
ペイントでは、文字を縦書きや横書き入力した後に「他の場所をクリック」すると、文字が画像と結合されてしまい、再編集ができなくなります。
これはペイントの仕様によるもので、あとからフォントや文章を修正したい場合には非常に不便です。
対策としては、文字入力後にすぐ「コピー&貼り付け」で別レイヤー風に作業を分けたり、入力前の状態をこまめに保存(Ctrl+S)しておくことで、万が一のミスを防げます。
失敗を防ぐ一番ラクな方法は、文字入れ前に 元画像を複製しておく ことです。「元画像(編集前)」と「作業用(編集用)」を分けるだけで、やり直しが一瞬になります。
実録!筆者の失敗経験と「戻る」活用による対策
実際に筆者も、画像の上に文字を入れてから他の部分をクリックし、うっかり修正不能な状態にしてしまったことがあります。
最初からやり直すハメになった経験は一度や二度ではありません…。このようなミスを防ぐためには、「Ctrl+Z(元に戻す)」をすぐ使えるようにしておくこと、そして面倒でも重要なステップごとにファイルを保存しておくことが最も確実です。
こうした工夫を知っておくだけで、作業効率も失敗率も大きく変わります。
ペイントの代替ソフトで効率よく文字を縦書き

ペイントにこだわらず、もっとスムーズに文字を縦書きしたい場合は、他のグラフィックソフトを活用するのが賢明です。
無料ソフトからプロ向けの有料ツールまで、縦書き機能を標準搭載しているものは多数あります。
Clip Studio Paintなら縦書き対応(テキスト方向設定あり)
イラスト制作ソフトとして人気の「Clip Studio Paint」は、テキスト入力時に縦書き・横書きの切替が可能です。
テキストツールのプロパティ内で「文字方向」を選択するだけで、自然な縦書き表示ができます。
漫画制作や和風デザインにも適しており、ペイントとは比較にならないほど柔軟な編集が可能です。無料体験版も用意されているので、まずは試してみるのもおすすめです。
他のフリーソフト・有料ソフト(例:GIMP/Photoshopなど)の簡単紹介と一言評価
以下は、文字の縦書き機能が使えるおすすめソフトの一例です:
- GIMP(ギンプ):無料かつ高機能な画像編集ソフト。縦書きは少し手間がかかりますが、プラグインやレイヤー操作で再現可能。コストをかけたくない人に最適。
- Photoshop(フォトショップ):プロ仕様の定番ソフト。テキストツールでの縦書き対応はもちろん、細かな調整も自由自在。価格は高めですが、デザイン用途なら圧倒的におすすめ。
- Canva(キャンバ):ブラウザベースのデザインツール。直接的な縦書き機能はありませんが、文字回転を駆使することで縦書き風に見せることが可能。直感的な操作が魅力。
目的や使いやすさ、予算に応じて選択すれば、ペイントでは難しかった縦書き表現もずっと簡単になります。
Windows ペイントの関連記事

いざというとき役立ちます!
当ブログでは、ペイントの基本~応用ワザを解説した記事を多数用意しています。
それらをまとめた記事は、こちらからどうぞ。
また、本記事で紹介した関連記事は以下からもご覧いただけます。
こちらもぜひチェックしてみてください。
FAQ:ペイントで文字を縦書きする方法

ここまでは具体的な方法をお伝えしてきましたが、その他にも細かい疑問や迷いやすいポイントがいくつかあります。
そこで以下では、よくある質問をFAQ形式でまとめました。
- 数字や英字を縦書きにするにはどうすれば?(全角変換などの注意)
-
日本語の縦書きでは、数字やアルファベットも縦方向に整える必要があります。その際には、半角ではなく全角の文字を使うことがポイントです。たとえば「1」は「1」、「A」は「A」のように全角で入力すると、縦に並べたときに違和感のない見た目になります。
- 縦書き文字の再編集はできる?
-
ペイントでは、テキストを入力して確定(クリックして確定操作)した時点で、文字は画像と一体化してしまい、再編集はできません。修正が必要になった場合は、入力し直す必要があります。作業中は、こまめに「Ctrl+Z(元に戻す)」を活用し、操作ミスに備えましょう。
- 絶対に縦書き機能が必要なら他のソフトを使うべき?
-
はい、効率や仕上がりの美しさを重視するなら、他のソフトを使うのがベストです。ペイントは最低限のテクニックで縦書き風の表示が可能ですが、個人的には、無料プランでも十分使えるCanvaがベストです。
- スマホ版のペイントアプリでも縦書きはできる?
-
スマートフォン向けの純正ペイントアプリは存在しないため、厳密には「スマホ版のペイント」は提供されていません。ただし、代替としてAndroidやiOSに対応したお絵描きアプリ(例:アイビスペイント、メディバンペイントなど)では、縦書きに対応しているものもあります。スマホで縦書きしたい場合は、こうした専用アプリを使うのがおすすめです。
- ペイントで縦書き文字を印刷するとずれるのはなぜ?
-
ペイントで縦書き風にレイアウトした文字は、回転や改行の工夫によって「見た目上」縦書きに見せているだけであり、厳密な文字配置は保証されていません。そのため、プリンタの設定や余白処理によって表示がずれることがあります。印刷前には「印刷プレビュー」で位置を確認し、必要に応じて調整しましょう。
英数字が縦に並ぶと不格好になりやすいので、まずは 半角→全角 にして試してください。
例:「A1」→「A1」
それでも崩れる場合は、明朝体よりゴシック体のほうが読みやすくなることが多いです。
まとめ)ペイントで文字の縦書き入力

以上、 『ペイントで縦書き文字の入力』と題して具体的な方法をお伝えしてきました。
一文字ずつ改行するか、テキストボックスの横・高さを調整するのがコツです。
テキストの縦書きで表現の幅がぐんと広がるので、ぜひお試し下さい。
本記事でペイントの基本操作が身に付いたら、次はより高度な編集技術にチャレンジしてみませんか?
自分の生活スタイルに最適なスクールで楽しく学習を続ければ、仕事やプライベートでのスキルの幅がグーンと広がります。
それではまた、次の記事でお会いしましょう!

質問は気軽にコメントへ!


コメントはお気軽にどうぞ!
コメント一覧 (1件)
テキストボックスの文字がおかしいです