- ペイントで直線や矢印を引きたい
- 斜めの直線や矢印を引きたい
まず最初にお伝えしたいことがあります。
ペイントで斜めに引けるのは直線だけです。斜めの矢印を引くことはできません。

ペイントでは斜めの矢印を引けないのかぁ~…
でもご安心ください!ペイント3Dを使えば大丈夫です。
5分でマスターできるので、一緒にやっていきましょう!
初心者でもスキルが身に付く、オンラインでも学習可能なパソコンスクールです。
良質なオリジナル教材で効率的にスキルアップできます。
▼ 良質な講座を手の届きやすい価格で
▼ eラーニングとインストラクターのハイブリッド

- 大手通信企業の元SE
- 業界歴15年のWeb解析士
- 携わったSNSは約100件
- Google Analytics認定資格
ペイントで直線と曲線を引く方法
冒頭でお伝えしたとおり、ペイントで斜めにできるのは直線だけです。
そこでまずは、ペイントでの直線と曲線の引き方をお伝えします。
その後、ペイント3Dを使用した斜め矢印の作り方を解説します。
ペイントで直線を引く
まず、ペイントを起動しましょう。
なお、ペイントの場所がわからない人はこちらの記事をどうぞ。
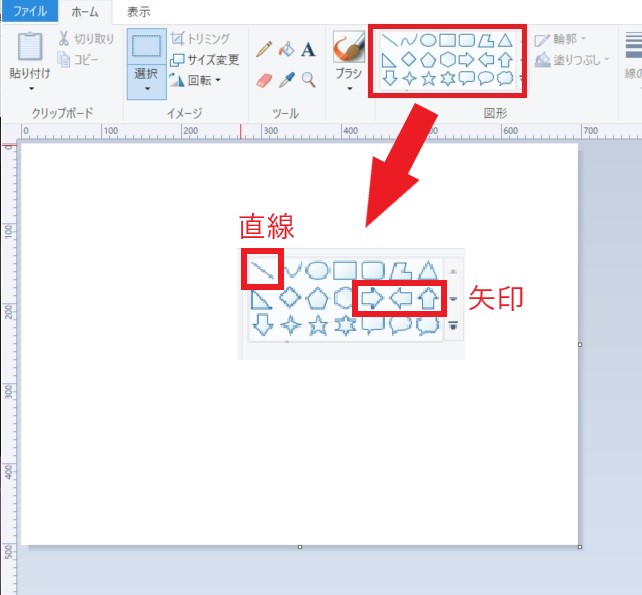
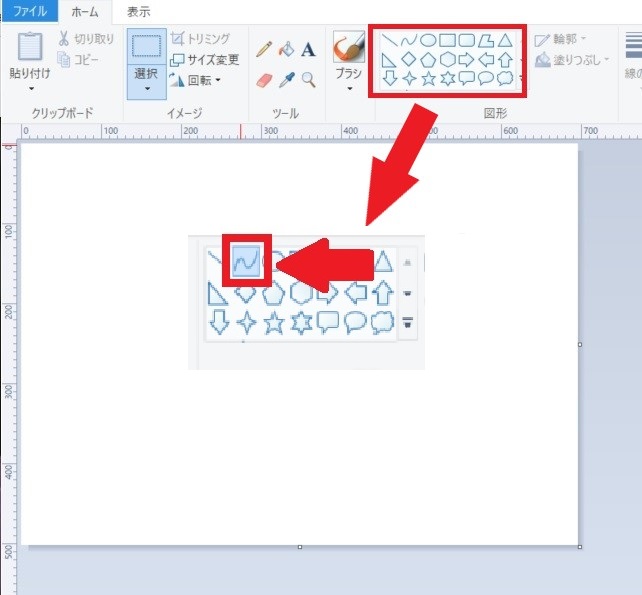
そして、図形ツール(下の画像の赤枠)の中にあるボタンを押すと、直線や矢印などの図形を描けます。

では、直線を例にとって実際にやってみましょう。
まず、図形ツールの中の直線ボタンを一回、左クリックしてください(カチッと一回左クリック)。
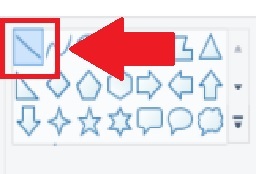
そうすると、下の画像のように直線ボタンの周りが少し暗くなります。

この状態になったら、カーソルをキャンバスに移動させます。
そして、左クリックを押したまま(左クリックを押したまま指を離さない)、お好きな方向にマウスを動かします。
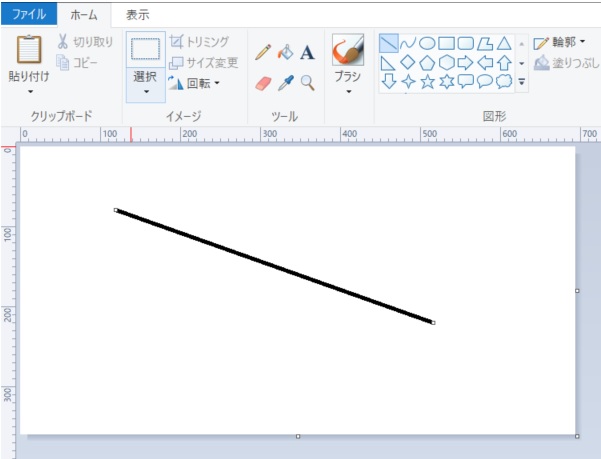
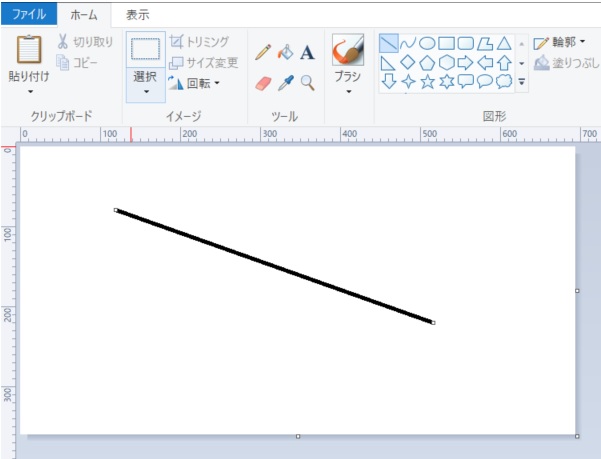
『このあたりでいいかな?』と思ったところでマウスから指を離すと、直線の出来上がりです。

ペイントで曲線を引いてみる
ここからは直線の応用編として、曲線を引いてみましょう。
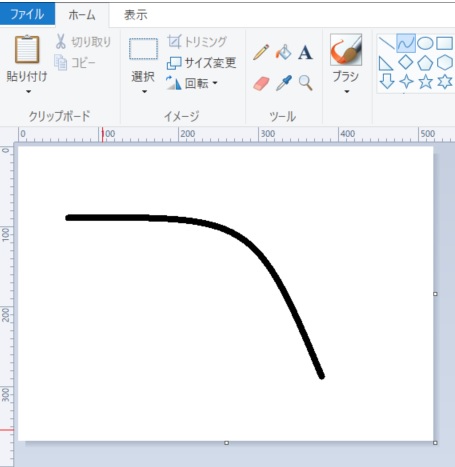
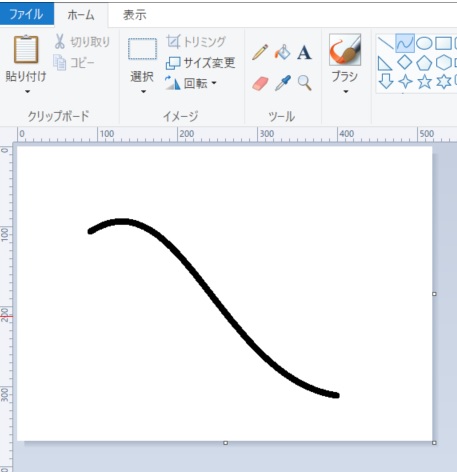
これをマスターすると、こんな感じの曲線が引けます。


では実際にやってみましょう!
まず、直線のときと同様に、図形ツールの中の曲線ボタンを一回、左クリックします。

そして、これまた直線のときと同様に、カーソルをキャンバスに移動させます。
そのまま、左クリックを押したまま(左クリックを押したまま指を離さない)、お好きな方向にマウスを動かします。
『このあたりでいいかな?』と思ったところで左クリックから指を離すと直線になります(ここから曲線になるよう修正を加えていきます)。

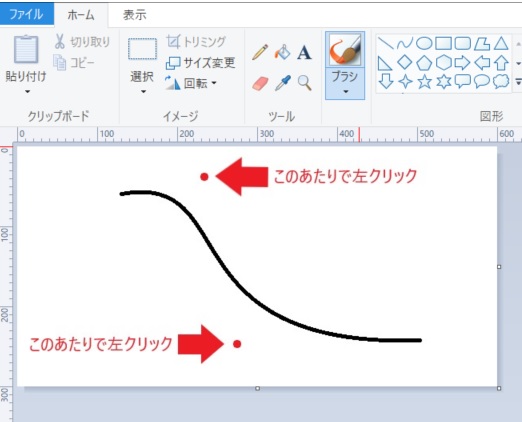
そして、直線が引いた後、下の画像のようにクリックすると曲線が描けます。2~3回繰り返すとコツが掴めます。

ペイントで矢印を引く方法(直線と斜め)

ここでは、2種類(直線と斜め)の矢印を描く方法についてお伝えします。
なお、斜めの矢印はペイント3Dを利用します。
ペイント3Dは特にインストールする必要はありません。すでにあなたのPCにインストールされています。
では説明スタートです!
直線の矢印を描く方法
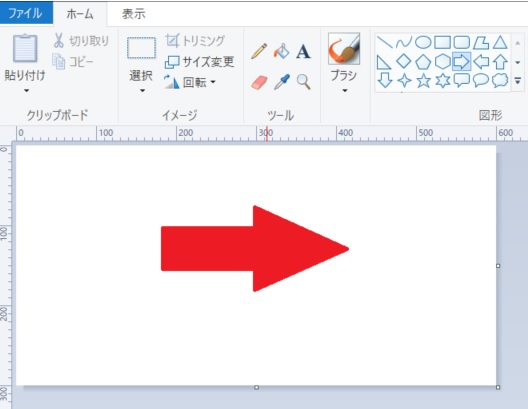
例として右向きの赤い矢印を描いてみます。こういうやつです。

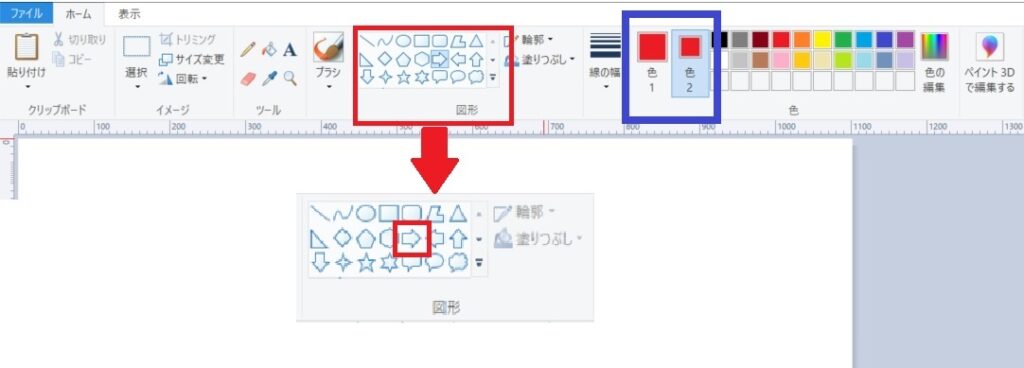
まず最初に設定が必要です。図形ツールから右矢印を選び(赤枠)、色1と色2を赤にしてください(青枠)。
なお、色1は図形の枠線の色、色2は図形の塗りつぶしの色のことです。

そして、カーソルをキャンバスに移動させます。
そのまま、左クリックを押したまま(左クリックを押したまま指を離さない)、お好きな方向にマウスを動かします。
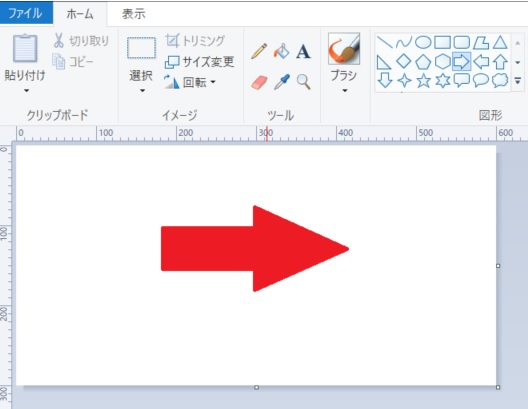
『このあたりでいいかな?』と思ったところで左クリックから指を離してください。すると矢印の完成です!

斜めの矢印を描く方法
さて、本記事のメインの内容は斜めの矢印です。
今からその方法を説明します。
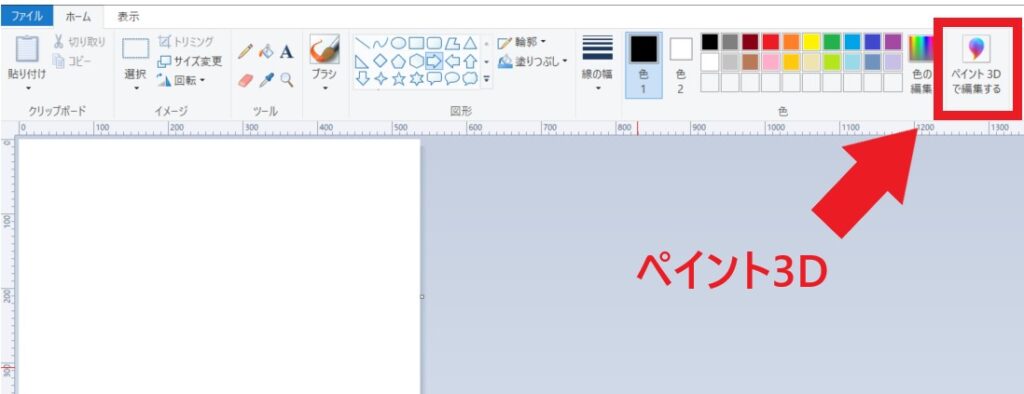
最初にペイントを起動して、その画面の右上にあるペイント3Dボタンを押しましょう。

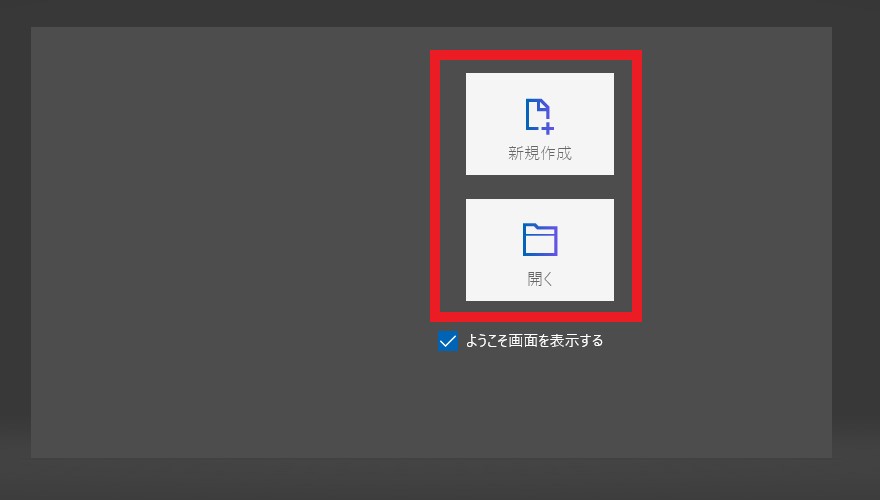
ペイント3Dの新規作成画面が表示されるので、『新規作成』を選択してください。『開く』を選択すると、すでにある画像ファイルを指定してペイント3Dを開きます。

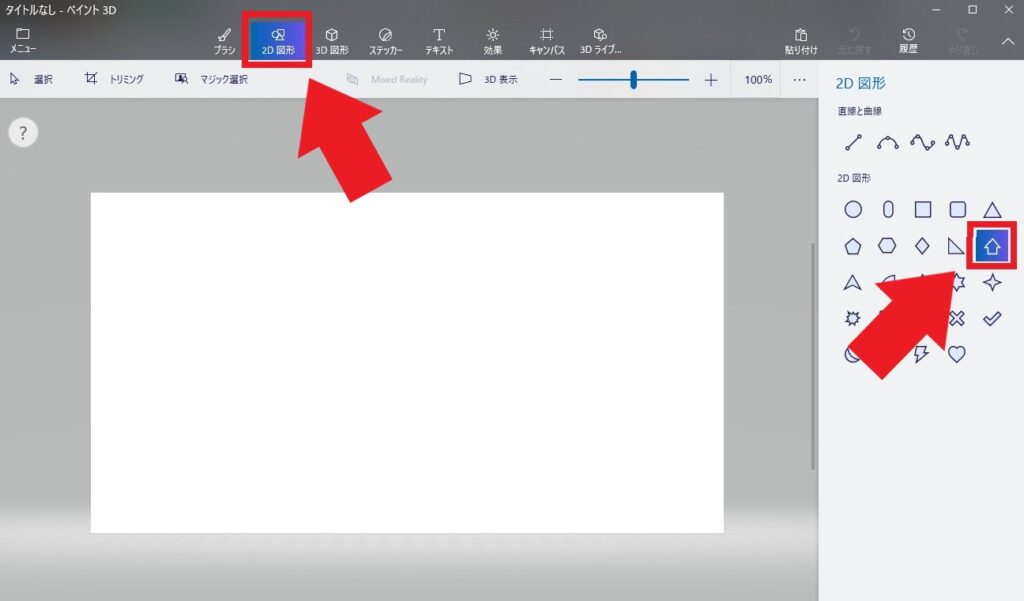
ペイント3Dを開くと、下のような画面になります。矢印を描くには、左上の『2D図形』を押した後、右にある『矢印』ボタンを押してください。

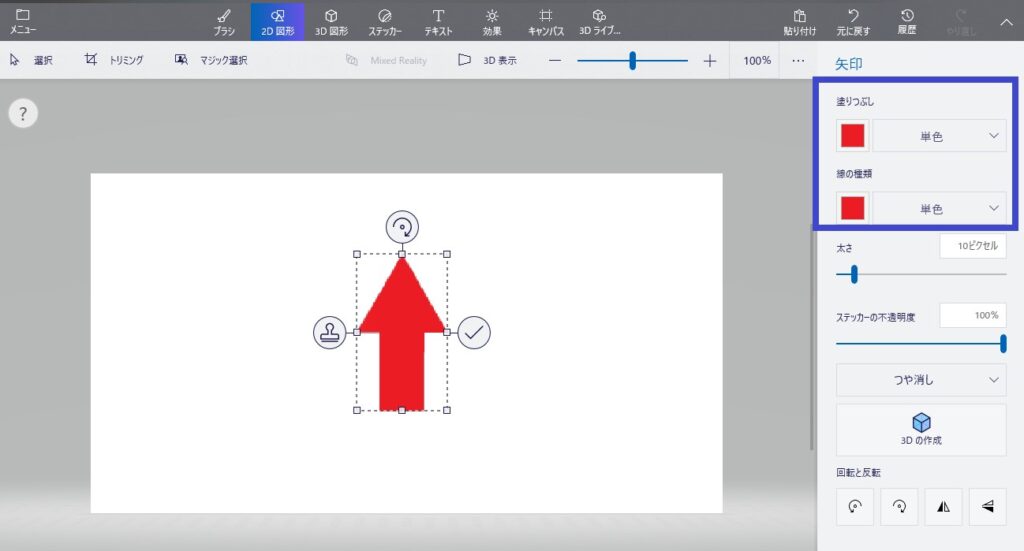
すると、キャンバスの上に矢印が描画されます。

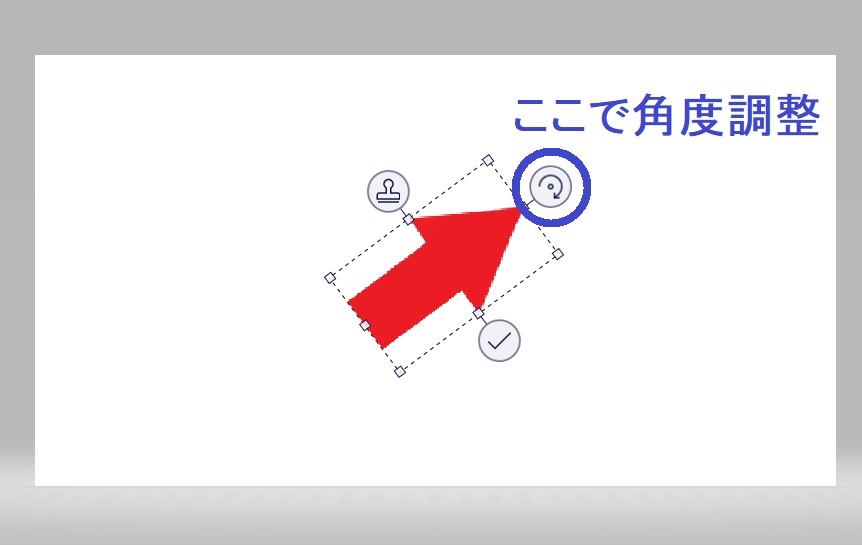
これからこの矢印を回転させて斜めの矢印を作ります。矢印の上にある回転マークを動かすと斜めになります。

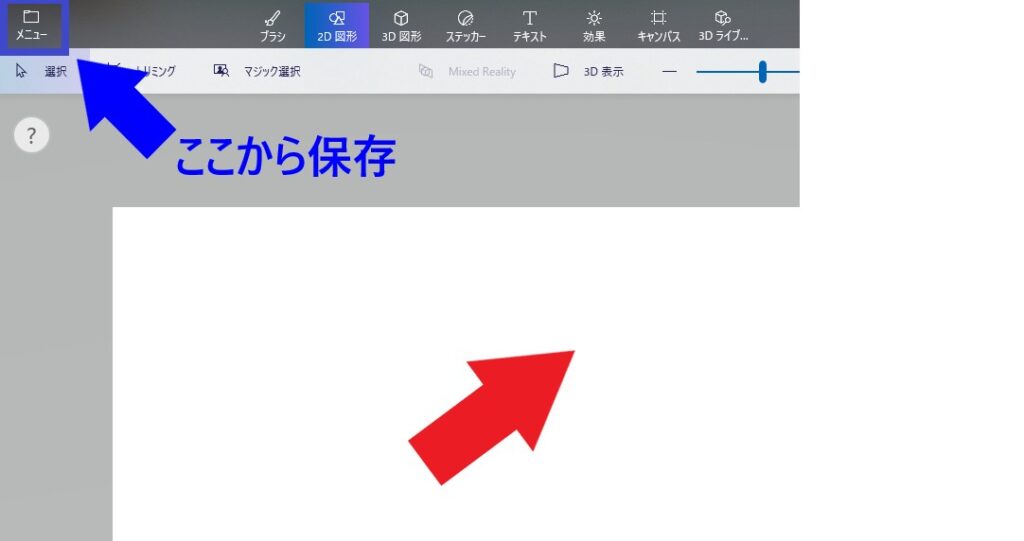
斜め矢印になったら保存しましょう。左上にあるメニューから保存します。

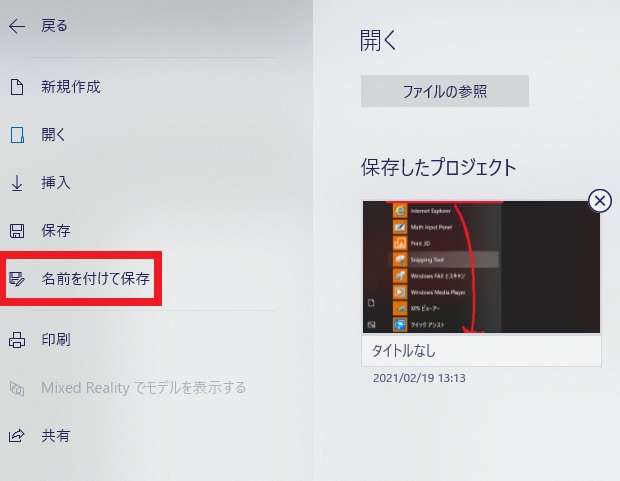
保存メニューが表示されるので、『名前をつけて保存』を選択しましょう。

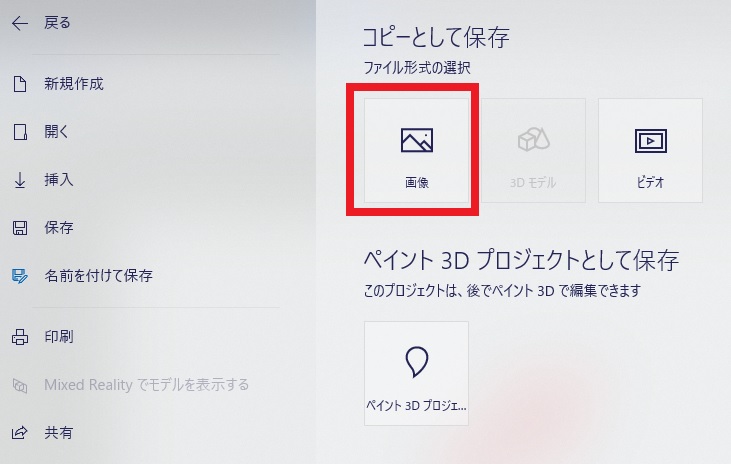
その後の画面では画像を選択しましょう。

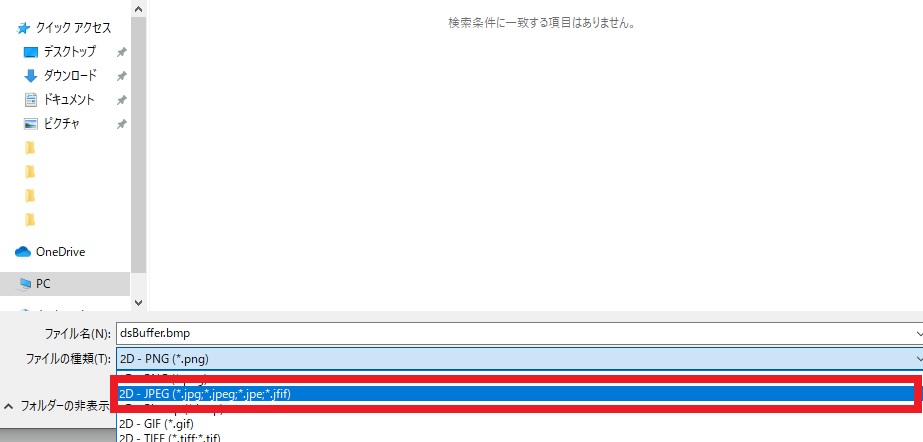
すると、保存するフォルダ画面が表示されます。ここでファイル形式を選択して保存します。
PNGかJPGのいずれかを選びましょう。どちらでも構いませんが、JPGの方がファイルサイズが軽量です。

以上で斜め矢印の完成です。
お疲れさまでした!
ペイントで直線と矢印を引く方法:まとめ

少し長くなりましたが、直線、曲線、矢印の描き方でした。
一度でマスターすることは難しいですが、何度かチャレンジしているうちに慣れてきます。
これらの組み合わせをうまく活用すると、面白い図形も描けるようになりますよ!
そして、ペイントよりも手軽に画像を編集したいなら、Canva Pro
![]() が断然おすすめです。
が断然おすすめです。
背景画像をボタン一発で透明化できるのはもちろん、使い切れないほどのテンプレや7500万点のイラスト・素材が使い放題。
税込1,000円/月(年額払いの場合)ですが、費用対効果を考えると元は十分に取れています!

\ 透過画像もすぐできる /
42万点以上のテンプレで自分だけのオリジナル画像を!
それではまた、次の記事でお会いしましょう!
それではまた、次の記事でお会いしましょう!

質問は気軽にコメントへ!
【画像加工に関するペイントの記事】
【色に関するペイントの記事】
【関連記事】


コメントはお気軽にどうぞ!