Windows11 ペイントでもレイヤーが使えるようになりました。
この使い方を知っておくと、かなり本格的に画像を編集できるようになります。
- Windows11のペイントでレイヤーを使う基本操作
- レイヤーごとの編集や削除など、よく使う機能の使い方
- 初心者でも試しやすい具体的な利用シーン
私も「いつものペイントでレイヤー?」と最初はピンときませんでしたが、試してみると想像以上に使いやすくて驚きました。
気軽に使えるWindows標準アプリでも、ちょっとした工夫で作業の幅は広がります。
レイヤーが使えると、画像編集の世界がグーンと広がりますよ!

ペイントでもレイヤーが使えるなんて!
この記事では、操作・設定方法をわかりやすくお伝えしていきますが、より確実・効率的に上達したい方は、独学以外にも「プロに教わる近道」もあります。
自分にピッタリな学び方を選べば、パソコンの上達スピードは格段に向上しますよ。

- 大手通信企業の元SE
- 携わったSNSは約100件
- 業界歴15年のWeb解析士
- Google Analytics認定資格
ペイントにおけるレイヤーとは?使い方のイメージ

Windows11のアプリに追加されたレイヤー機能は、画像編集の幅を大きく広げてくれる新機能です。
従来のペイントでは1枚の画像上で全ての作業を行っていましたが、修正や調整が難しい場面も多くありました。
しかし、レイヤーを使えば背景・文字・図形などを別々に分けて作業でき、後から移動や削除が可能になります。
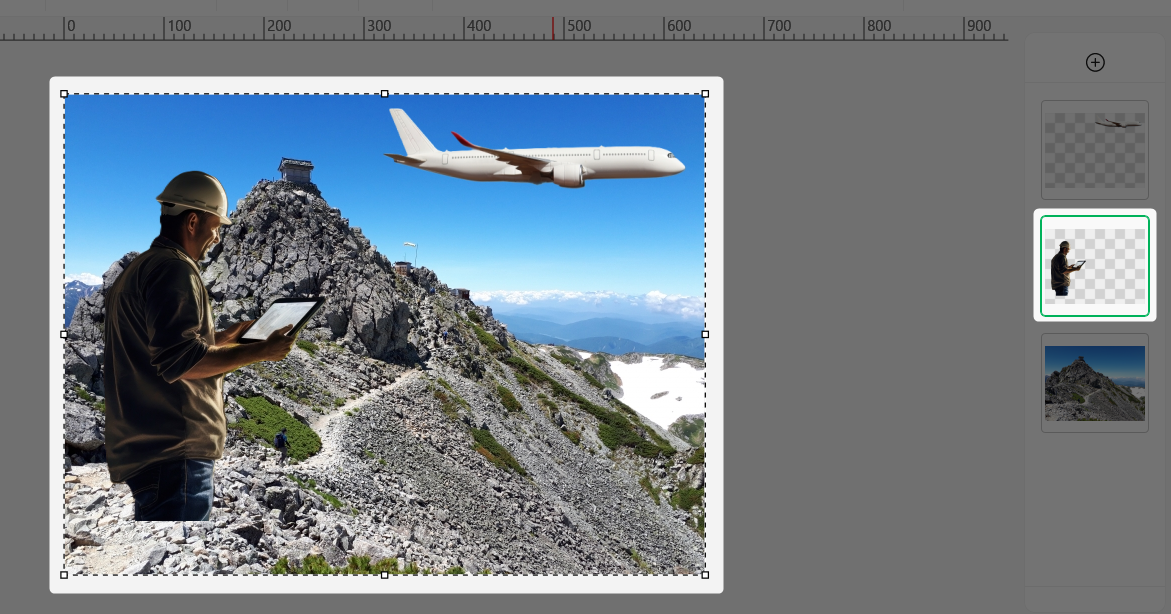
画面右側の「レイヤー」ボタンを押すとレイヤーパネルが表示され、新規作成や削除、並び替えなどが直感的に行えます。
特に複雑な画像編集や合成を行う場合、レイヤーを正しく使うことで作業時間を短縮し、仕上がりの自由度を高めることができます。
それではさっそく、ペイントのレイヤー機能の使い方を説明していきます。
ペイントのレイヤーの使い方 | こんな画像編集が可能
今回は初歩的な画像の重ね合わせなのであまり複雑なことはしませんが、ちょっとした画像編集には十分な使い方です。
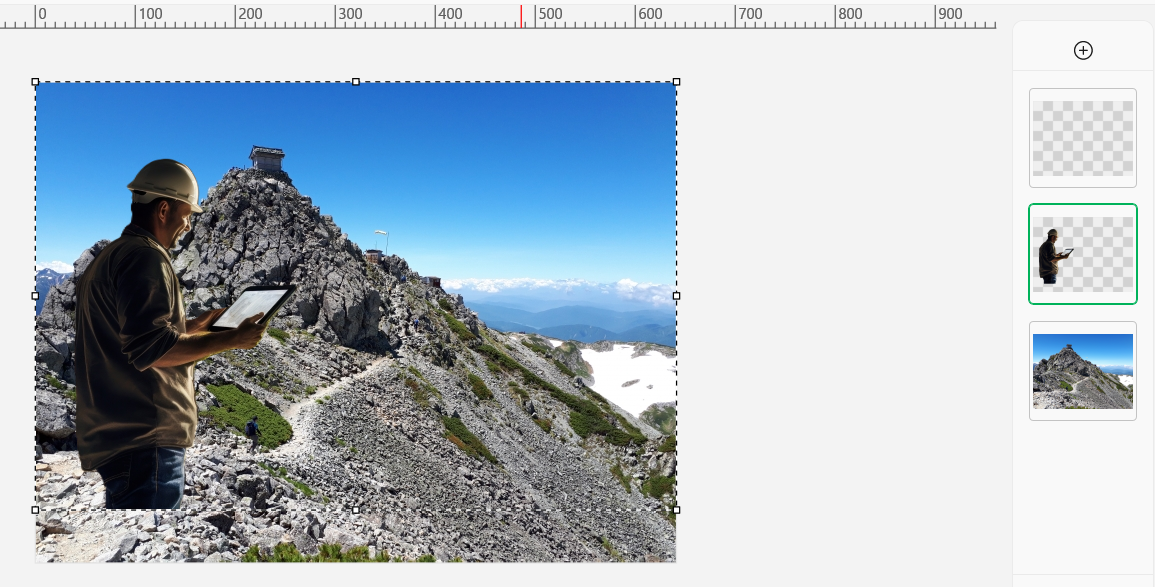
まずサンプルとして使うのはこの3枚の画像です。



これらをレイヤー機能で重ね合わせて↓の合成画像を作成します。

それではさっそく、ペイントにおけるレイヤーの使い方を見ていきましょう!
けっこう簡単ですよ!
ペイントのレイヤー機能の使い方
まずどうやって合成しているのか、先ほどの3枚の写真の合成を例にしてお伝えします。



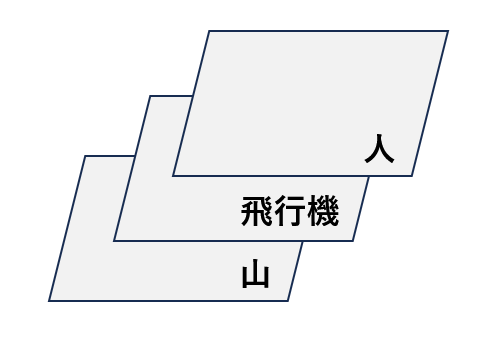
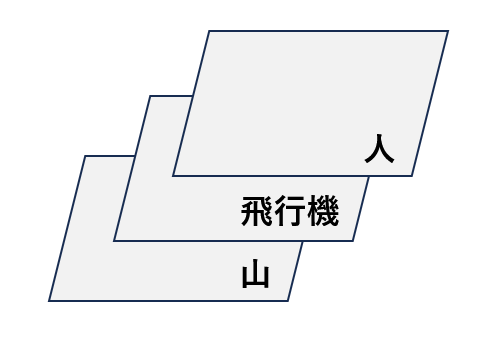
一番下のレイヤーを山の画像にします。人物と飛行機の画像のレイヤーはその上です(人物と飛行機のレイヤーはどちらが上でもOK)。
要は、一番下のレイヤーが山の画像であればそれで大丈夫です。

レイヤーの重ね合わせ方法
手順1
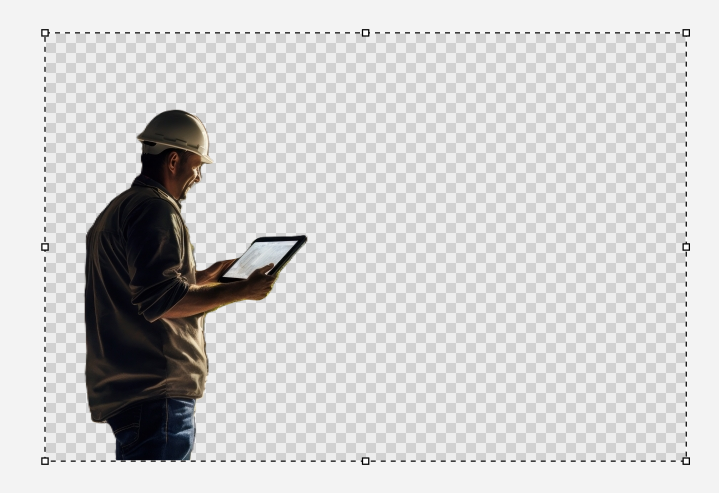
ではまずあらかじめ、人物と飛行機の画像の背景をペイントで透明化して、画面はそのまま開いておいてください。
関連記事1クリックでペイントの背景を透明に|待望の背景透過機能!


手順2
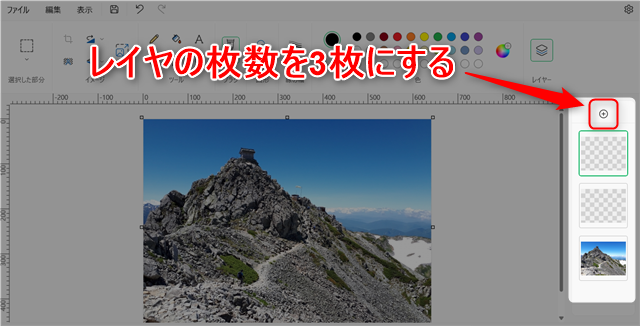
次は、山の画像をペイントで開いてレイヤーボタンを押し、必要な枚数のレイヤーを用意します。


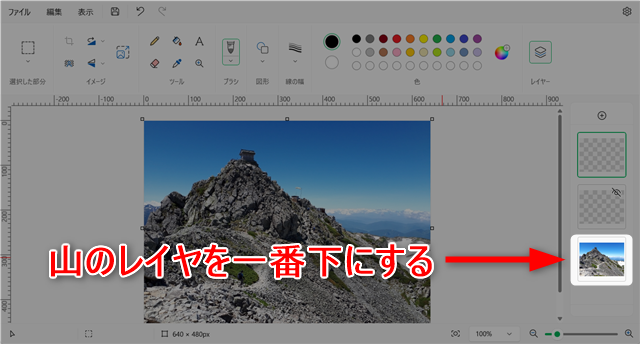
山のレイヤーを一番下に移動させましょう。

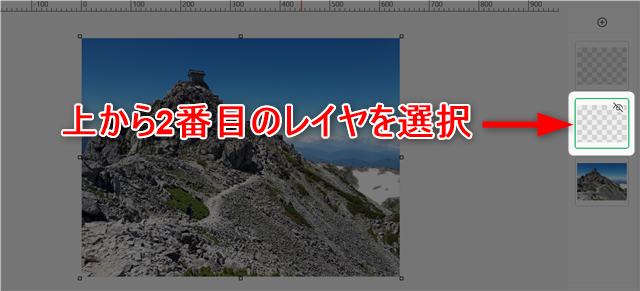
そして上から2番目のレイヤを選択状態にしておきます。

手順3
手順1で開いた画面に切り替え、人物の画像をCtrl+Aで全選択してコピーしてください。全選択すると↓のように境界線が点線になります。

そして、手順2の画面にペーストしてください。上から2番目のレイヤーにも人物の画像が反映されます。

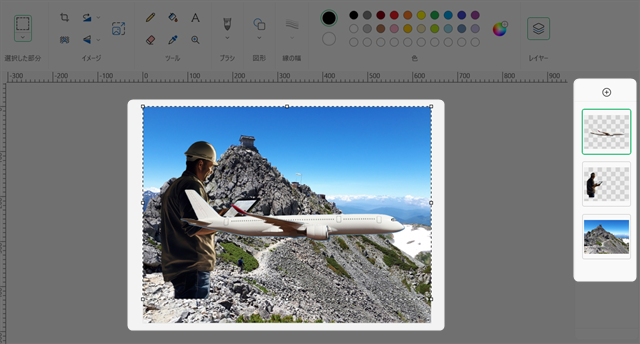
同じ要領で背景を透明化した飛行機画像も全選択してコピーを行い、山の画像に貼り付けます。
するとこんな感じになっているはずです。

ここまでくればほぼ完了です。あとは、手順4で大きさや位置の微調整を行います。
手順4
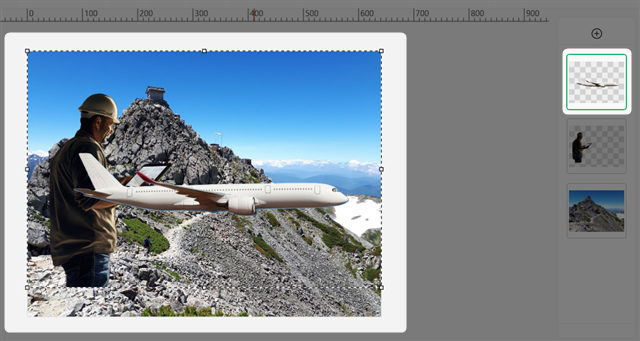
飛行機の位置や大きさを調整したい場合は、飛行機のレイヤーを選択したうえで、画像をCtrl+Aで全選択しましょう。
これで飛行機の画像の大きさや位置だけを調整できます。

同じように、人物のレイヤーを選択したうえで、画像をCtrl+Aで全選択しましょう。
これで人物の画像の大きさや位置だけを調整できます。

上記の手順を繰り返して最終的に微調整すると、こんな感じに仕上がります!

ここまでの作業、お疲れ様でした。
操作自体は比較的簡単だったのではないでしょうか。
もしも、『さらに体系的に学びたい!』『独学だけでは不安…』と感じたら、オンラインパソコン教室で確実にスキルを身につけるのもおすすめです。
レイヤーの追加・順序変更・非表示
新しいレイヤーを作るには、レイヤーパネル内の「+」ボタンをクリックします。
作成したレイヤーは、ドラッグして順序を変えることで、どのパーツを前面・背面に配置するか調整できます。
例えば背景画像を下層に置き、その上に文字や図形を重ねると整理しやすくなります。作業途中で一時的に見えなくしたい場合は、レイヤー横の「目」アイコンをクリックすれば非表示にできます。
右クリックメニューからも表示切り替えや削除ができるので、複数のレイヤーを扱うときは活用すると便利です。
レイヤーの重ね合わせの注意点!
レイヤーの重ね合わせには注意点が一つあります。
それはレイヤーの順番です。
たとえば今回は山の画像の上に飛行機と人物を重ねました。

つまり、ベースである山に飛行機と人物を乗せているのですが、山のレイヤが一番上に来てしまうと、人物も飛行機も山に隠れてしまいます。

合成画像の土台となるレイヤー(今回の場合は山のレイヤー)は一番下になるようにしてください。
工夫次第であなただけのとっておきの一枚が作れるはずです!
ペイントのレイヤーの使い方を活かす活用術 | 画像合成や文字入れに超便利!
ペイントのレイヤー機能は、画像合成や文字入れなどの編集作業で効果を発揮します。
上記でお伝えしたように、別の画像を新規レイヤーとして読み込み、背景透過の素材を重ねると、簡単にオリジナルのコラージュ画像が作れます。
文字入れも専用レイヤーを作成して行えば、失敗してもそのレイヤーだけ削除してやり直せます。実際に試してみると、「あとから文字だけ移動できた」「背景を変更しても文字が消えなかった」という利点を実感できます。
レイヤーごとに役割を分けることで、編集の自由度と安全性が大幅に向上します。
背景を透明にする・透過設定
背景透過を使うと、作成した画像を別のプロジェクトでも使いやすくなります。
背景を透明にするには、レイヤーパネルで該当レイヤーを右クリックし「背景を非表示」に設定します。また、ショートカット「Ctrl + Shift + H」を使えば、背景の表示/非表示を瞬時に切り替えられます。
例えばアイコンやステッカー素材を作るとき、この透過設定を使えば、余計な背景を削除してきれいな素材が作れます。PNG形式で保存すれば、透明部分を保持したまま利用できます。
ショートカットで効率アップ
Windows11ペイントのレイヤー操作には便利なショートカットが用意されています。
背景の表示切り替えは「Ctrl + Shift + H」、背景色変更は「Ctrl + Shift + B」で行えます。また、「Ctrl + A」で全選択、「Ctrl + C」でコピー、「Ctrl + V」で貼り付けといった基本操作も覚えておくと便利です。
複数のレイヤーを扱う作業では、これらのショートカットを組み合わせることで、マウス操作だけの場合よりも格段に作業スピードが上がります。
ペイントのレイヤー機能を実際に使ってみて…
Windows11のペイントでレイヤー機能の使い方を覚えて実際に使ってみたとき、正直「こんなに便利ならもっと早く使えばよかった!」と思いました。
私の場合、趣味サークルのチラシ作成に大いに役立ちました。
背景に風景写真を配置し、その上に文字やイラストを別レイヤーで追加。以前は文字を入れた後に位置を変えたくなると最初からやり直しでしたが、今回は文字レイヤーをドラッグするだけで簡単に調整できました。
さらに、背景を非表示にして透過PNGで保存すれば、別の資料やSNS画像にも流用可能。作業の自由度が格段に上がり、短時間で複数パターンのデザインを作れたのは大きな収穫でした。
ペイントでレイヤーの使い方に失敗しないコツ | 保存時の注意点
ペイントで作成したレイヤー構成は、保存すると1枚の画像として統合され、再編集ができなくなります。
たとえば、上で合成したこの画像はもうレイヤーに分解できなくなります。

特にWindows11ペイントでは、途中保存時点でアプリを閉じるとレイヤー情報は失われるため注意が必要です。
そのため、作業の途中段階ではアプリを開いたままにしておき、完成前に誤って閉じないようにしましょう。
実際、レイヤーをフラット化してしまい、「もう一度最初から作り直し」というケースは少なくありません。
別名保存や作業計画をあらかじめ立てておくことで、そうした後悔を防げます。
Windows ペイントの関連記事

いざというとき役立ちます!
当ブログでは、ペイントの基本~応用ワザを解説した記事を多数用意しています。
それらをまとめた記事は、こちらからどうぞ。
また、本記事で紹介した関連記事は以下からもご覧いただけます。
こちらもぜひチェックしてみてください。
関連記事1クリックでペイントの背景を透明に|待望の背景透過機能!
FAQ:ペイントにおけるレイヤーの使い方

ここまでは具体的な方法をお伝えしてきましたが、その他にも細かい疑問や迷いやすいポイントがいくつかあります。
そこで以下では、よくある質問をFAQ形式でまとめました。
- Windows 10ではレイヤー機能は使えますか?
-
いいえ。レイヤー機能はWindows 11のペイントアプリ(バージョン 11.2308.18.0以降)にのみ搭載されています。旧バージョンのWindows 10ペイントでは利用できません。
- テキストのレイヤーは後から編集できますか?
-
テキストは確定した時点で画像として描画されるため、再編集はできません。修正したい場合は、そのレイヤーを削除し、新たにテキストを入力し直す必要があります。
- 素材づくりに向く保存形式は?
-
透過背景を保持できるPNG形式が最適です。特にアイコンやスタンプなど、背景のない素材を作る場合に適しています。
- 透明背景の画像を作るにはどうすればいいですか?
-
レイヤーパネルで背景レイヤーを非表示にし、PNG形式で保存すると透明背景を保持できます。背景透過のアイコンやステッカー素材を作りたいときに便利です。
詳しくはこちらの記事をご覧ください。
- レイヤー数に制限はありますか?
-
公式には上限は明示されていませんが、PCのメモリやパフォーマンスに依存します。高解像度画像や多数のレイヤーを扱う場合は、動作が重くなる可能性があります。
まとめ)ペイントの新機能!レイヤーの使い方|画像の合成

以上、ペイント新機能であるレイヤーの使い方を説明しました。
Windowsの標準ソフトでここまでできればかなりのものだと思います。
『なんか難しそう…』と思いがちですが、実際にやってみるとすぐにコツが掴めます。
ぜひペイントで遊んでみてください。
本記事でペイントの基本操作が身に付いたら、次はより高度な編集技術にチャレンジしてみませんか?
自分の生活スタイルに最適なスクールで楽しく学習を続ければ、仕事やプライベートでのスキルの幅がグーンと広がります。
それではまた、次の記事でお会いしましょう!

質問は気軽にコメントへ!


コメントはお気軽にどうぞ!