「ペイントで塗りつぶしをしても色が変わらない」「なぜかムラやまだらになって汚くなってしまう」と困っていませんか?
結論から言うと、ペイントで塗りつぶしができない主な原因は「画像の保存形式(JPGなど)による色の境界の曖昧さ」や「図形の線にある目に見えない小さな隙間」にあります。
- ペイントで塗りつぶしできないときの主な原因
- 初心者でもすぐ試せるペイント塗りつぶしの解決法
しかし、ポイントを押さえればペイント塗りつぶしの問題はあっさりと解決できます。
私も最初にアイコンを作ろうとしたとき、塗りつぶしを押しても一向に色が入らなかった経験があります。
また、枠線にあった小さな隙間から色が漏れていることに気づかず、途方に暮れたこともありました。
そんな「あるある」の壁をクリアすれば、作業スピードも楽しさもぐんとアップします。

やり方さえあっていれば、うまくいく!
詳しい仕様はMicrosoft公式サポートやMicrosoftペイントの紹介ページをご確認ください。
また、本記事の内容は、Windows 11のMicrosoft ペイント11.2511.291.0で検証していますが、画面構成や機能はプログラムの更新により変更される場合があります。
この記事では、操作・設定方法をわかりやすくお伝えしていきますが、より確実・効率的に上達したい方は、独学以外にも「プロに教わる近道」もあります。
自分にピッタリな学び方を選べば、パソコンの上達スピードは格段に向上しますよ。

- 大手通信企業の元SE
- 携わったSNSは約100件
- 業界歴15年のWeb解析士
- Google Analytics認定資格
ペイントによる画像の塗りつぶしができない!その理由と正しいやり方

「ペイントで塗りつぶしできない、思った通りに色がつかない」「なぜか画面全体が真っ黒になった」などのトラブルは操作方法や画像の状態に原因があるケースが多く、少しの工夫で解決できます。
ここでは、ペイントの塗りつぶしができないときにまず確認すべき基本と、よくある原因・対処法を整理して解説します。
初歩のチェック — ペイントの基本操作と「色1/色2」の認識
塗りつぶしができないと感じるとき、意外と多いのが「基本操作の勘違い」です。ペイントには「色1(左クリック)」と「色2(右クリック)」があり、どちらを使っているかで塗りつぶされる色が変わります。
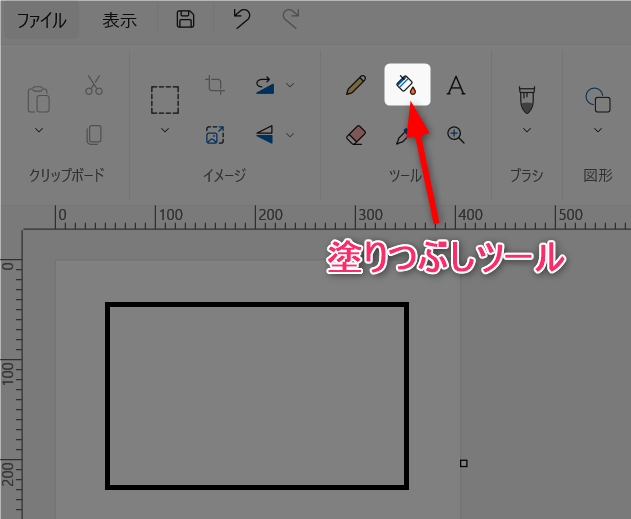
また、塗りつぶしを行う際には必ず「バケツアイコン(塗りつぶしツール)」を選んでいるか確認することも大切です。
新規キャンバスを開いて試し塗りを行い、クリックした色が意図通りに反映されるかどうかチェックしてみましょう。これだけで「不具合ではなかった」と気づくケースも少なくありません。
ということでまずは、色1と色2の使い方でを見ていきます。
ペイントでは、マウスの左クリックで色1、右クリックで色2の色で塗りつぶします。

たとえば、色1が赤に設定されていると左クリックで赤色の塗りつぶし、色2が緑色に設定されていると右クリックで緑色の塗りつぶしになります。
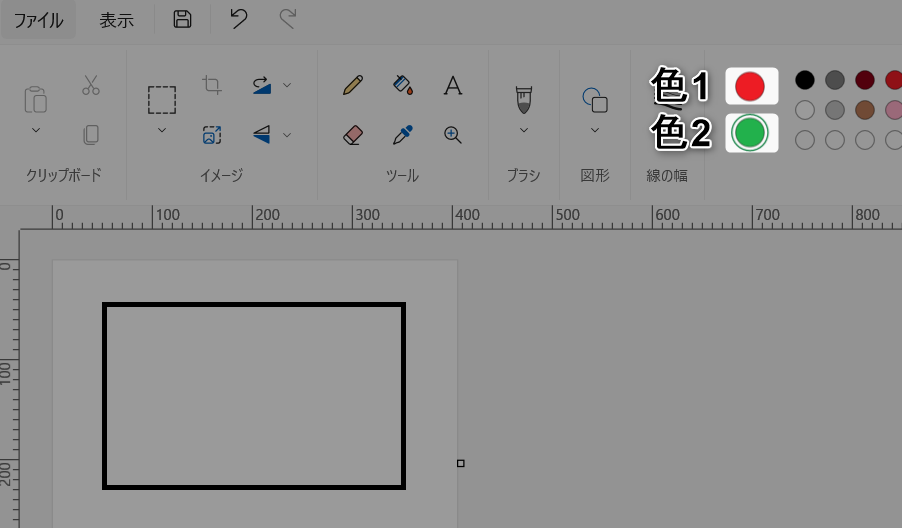
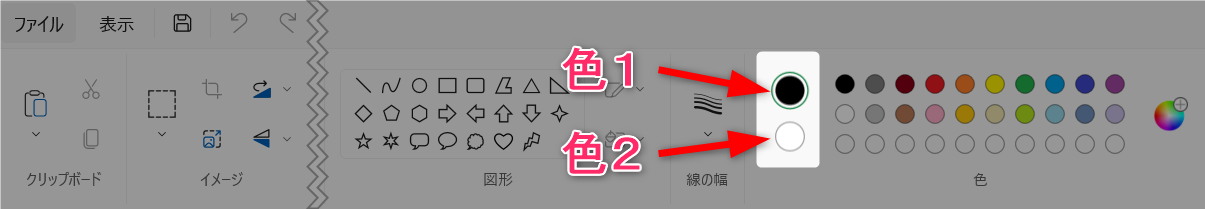
ちなみに色1と色2に設定されている色はここを見ればOKです。

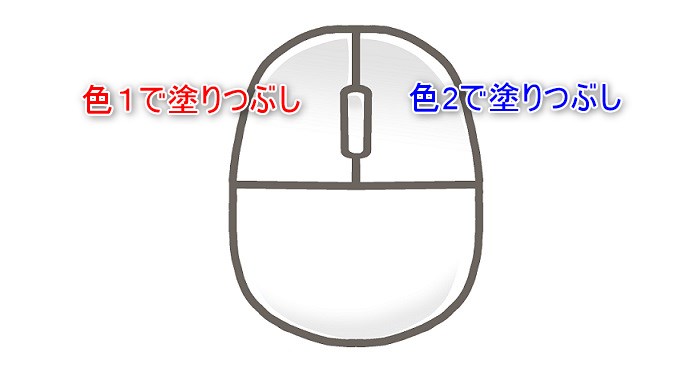
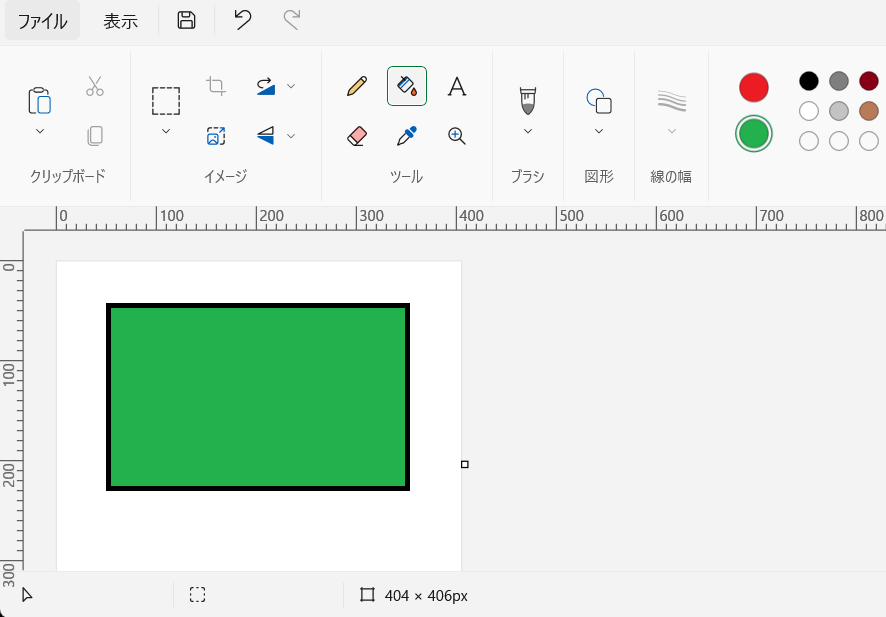
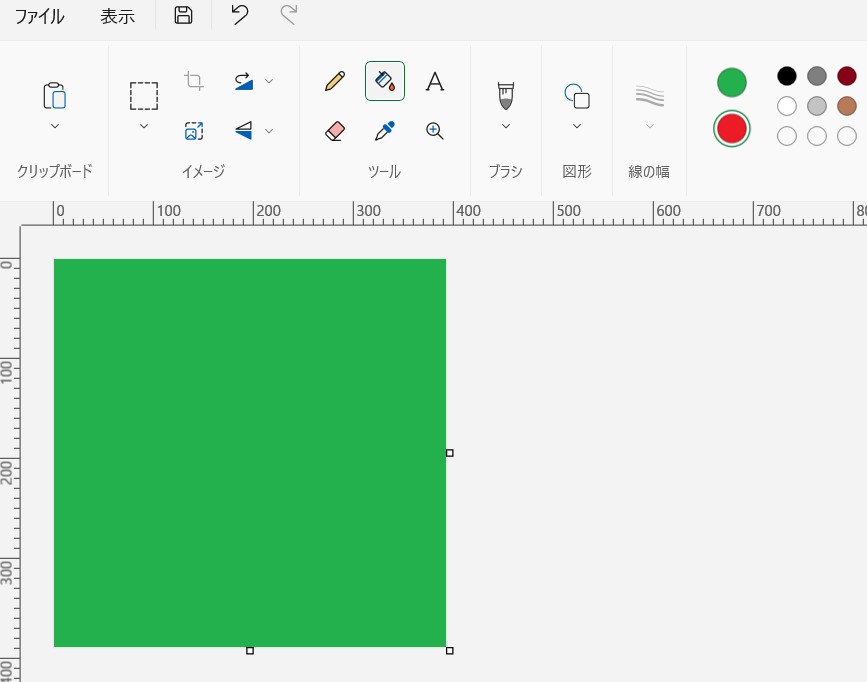
といっても、おそらくまだピンとこないかもしれません。そこで実際に、↓のような四角形を塗りつぶす場合を例にとって説明していきましょう。

上の状態だと、色1は赤、色2は緑に設定されています。

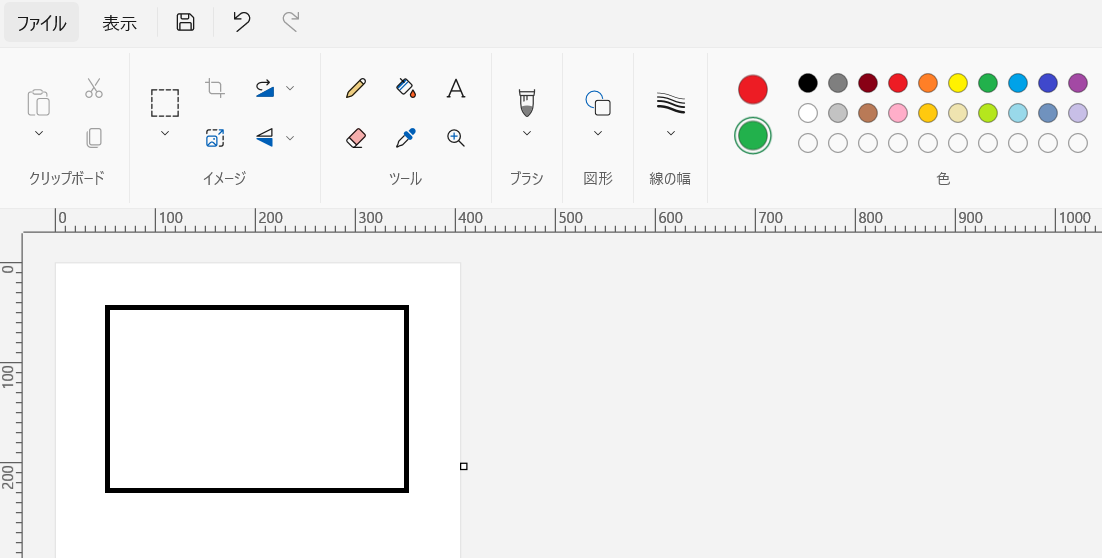
この四角形を塗りつぶすには、ツールバーにあるバケツアイコンを左クリックしてください。

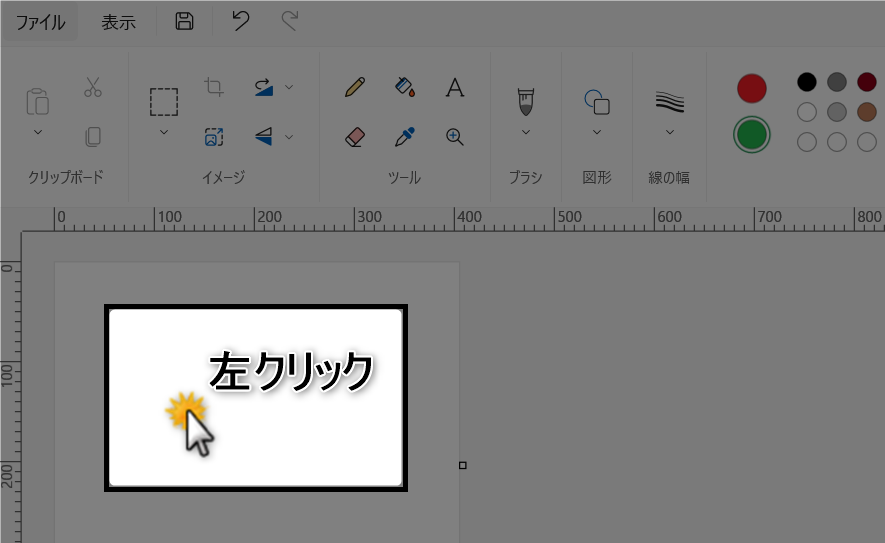
そうすると、カーソルの形状がバケツになります。このバケツ型カーソルを四角形の中に移動させましょう。
そして左クリック(=色1で塗りつぶし)してみてください。

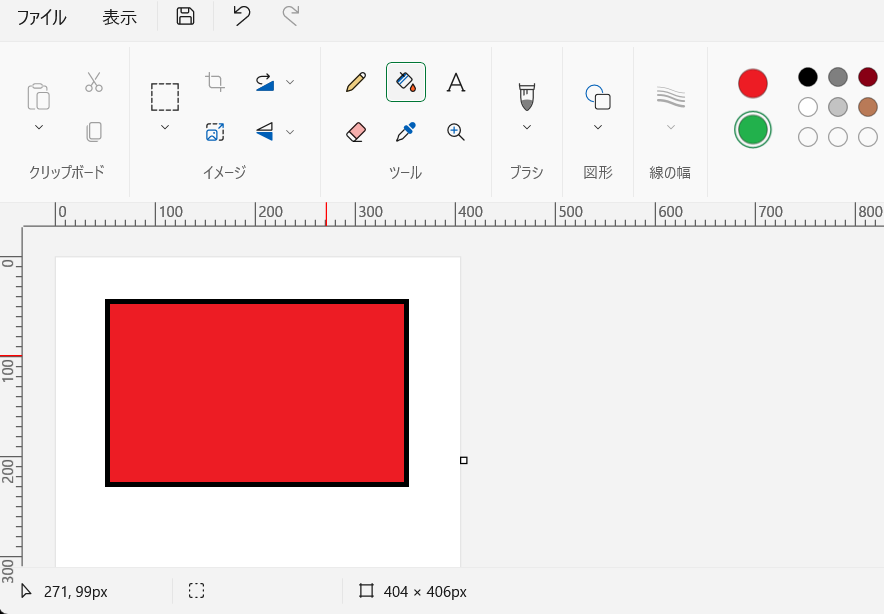
すると四角形が赤色で塗りつぶされます。

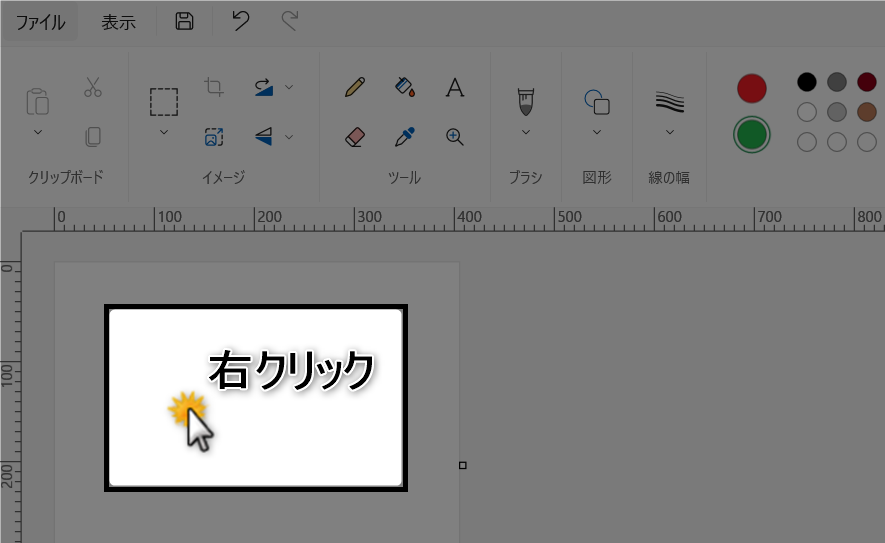
次に右クリック(=色2で塗りつぶし)してみてください。

すると四角形が緑色での塗りつぶしになります。

つまり、左クリック(色1で塗りつぶし) or 右クリック(色2で塗りつぶし)となるわけです。
またスポイトツールを使うと、希望の色をすぐに設定できます。
関連記事Windowsペイントのスポイトの使い方(塗りつぶし)|色1と色2 ≫
こうした色1と色2の正しい知識と便利機能を組み合わせれば、ペイントはかなり便利になります。
これを忘れないでくださいね。
ペイントでの画像の塗りつぶし範囲
ここまでは、ペイントで画像の塗りつぶしを行うためのマウス操作を説明しました。
今度は、塗りつぶし範囲の説明です。
塗りつしは、クリックした場所と同じ色の範囲に適用されます。
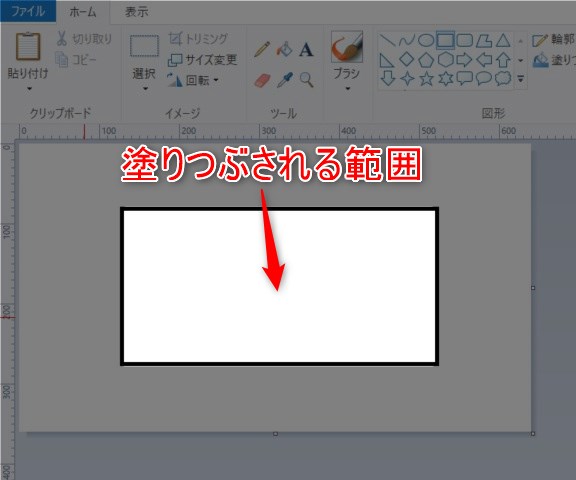
例えば先ほどは、下の画像のように四角形の内部を塗りつぶしてみました。この場合、黒い線で囲まれた領域が塗りつぶしの範囲と認識される仕様になっています。
そのため、四角形の外側の白い部分は塗りつぶされません。

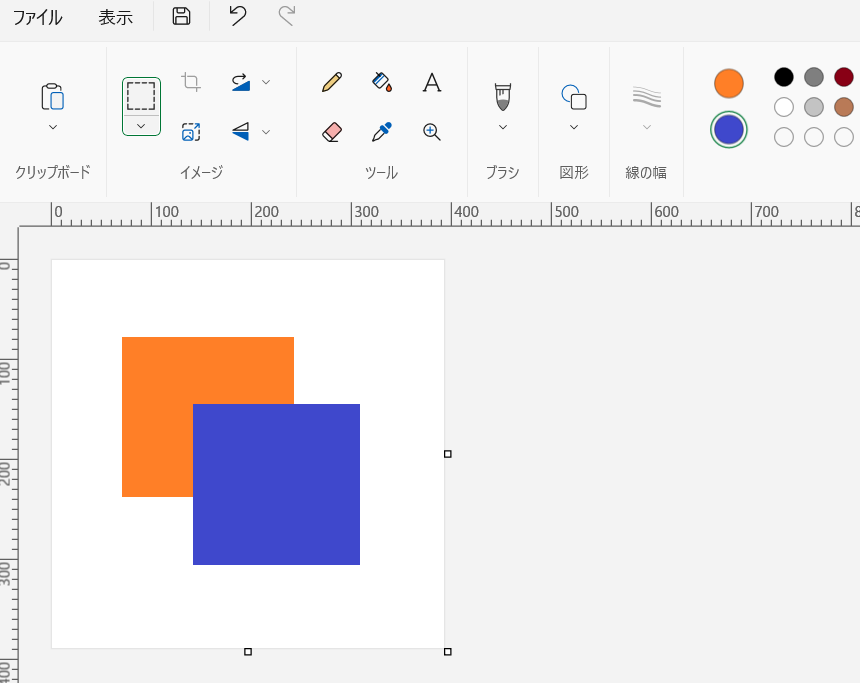
では下のように境界線のない図形を塗りつぶすとどうなるのでしょうか?

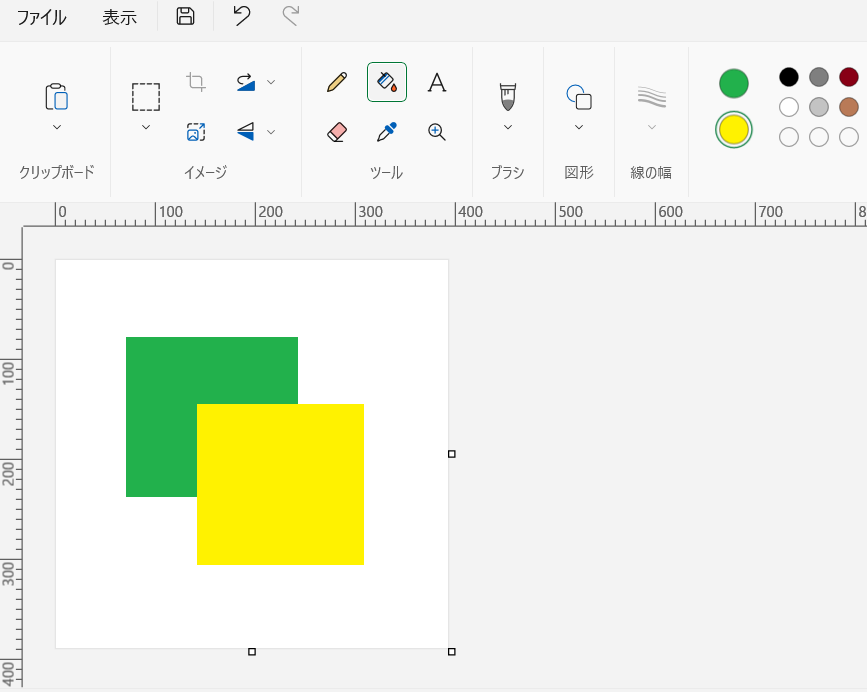
上の画像のオレンジ部分を左クリック(=色1)で緑色に、青部分を右クリック(=色2)で黄色に塗りつぶしてみます。するとこうなりました。

クリックした場所と同じ色の領域が塗りつぶされるので、緑→オレンジ、黄→青に塗りつぶすことができました。
また、塗りつぶしはキャンバス全体にも適用することができます。
キャンバスは一面が白なので、白色の部分が全て塗りつぶしの範囲となります。

なんとなく塗りつぶしの範囲のことが分かってもらえたでしょうか?
ペイントで遊んでいるうちにイメージできるようになってくるので、積極的に遊んでみてください!
もしも、『さらに体系的に学びたい!』『独学だけでは不安…』と感じたら、オンラインパソコン教室で確実にスキルを身につけるのもおすすめです。
ツールを使わない塗りつぶし
さて、ここまでは塗りつぶしツール(バケツアイコン)による操作方法でした。
しかしペイントでは、塗りつぶしツールを使わなくても図形の塗りつぶしが可能です。
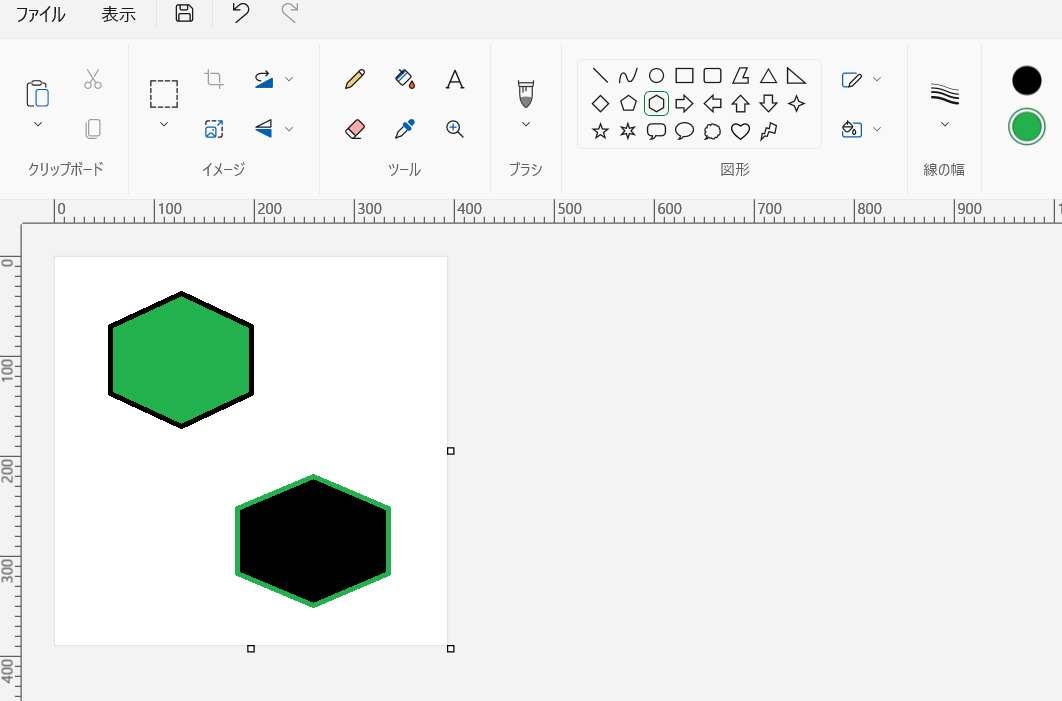
ためしに、緑で塗りつぶした六角形を描いてみましょう。
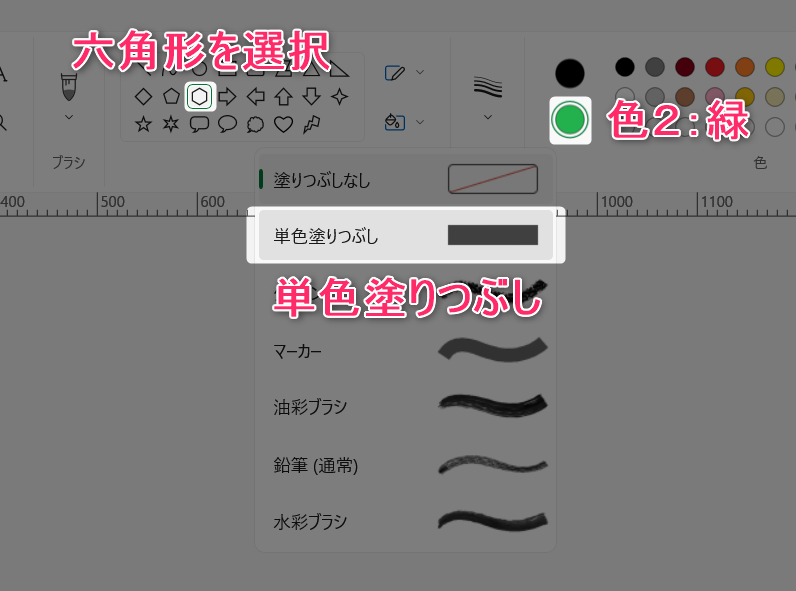
ペイントを開いたら、図形の中から六角形を選択し、単色塗りつぶしをクリックします。
そして、色2に緑色を設定してください。

上の画像の設定だと、マウスの左クリックを押しながら描画するパターンと、右クリックをを押しながら描画するパターンでは六角形の出来上がりが異なります。

なぜこうなるのか、また意図している塗りつぶし効果を実現するためにはどうすればいいのか、ちょっと考えてみてください(すぐにわかると思います)。
以上が塗りつぶしの基本的な使用方法でした。
ポイントは、色1と色2です!
予想よりも簡単だったのではないでしょうか?
ペイントで塗りつぶしできないときのチェックポイント

さてここからは、ペイント塗りつぶしできないときのチェックポイントを説明していきます。
症状に応じて参考にしてください。
- ムラができる
- まだらになる
- 塗りつぶしたい領域からはみ出る
- 背景色が透過されない
それでは個別に見ていきましょう!
白いムラができる|塗りつぶしできないときの確認ポイント

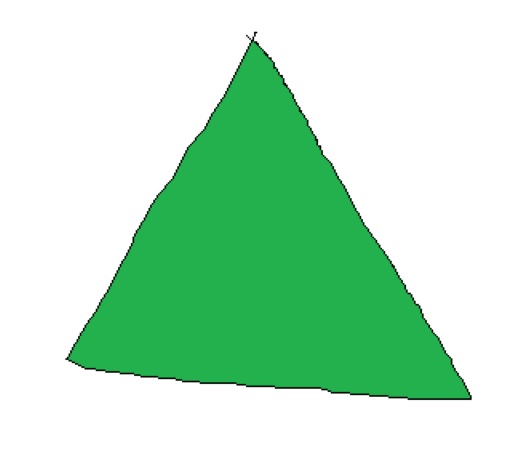
よく見ると、線の内側にムラができてしまうことがあります。
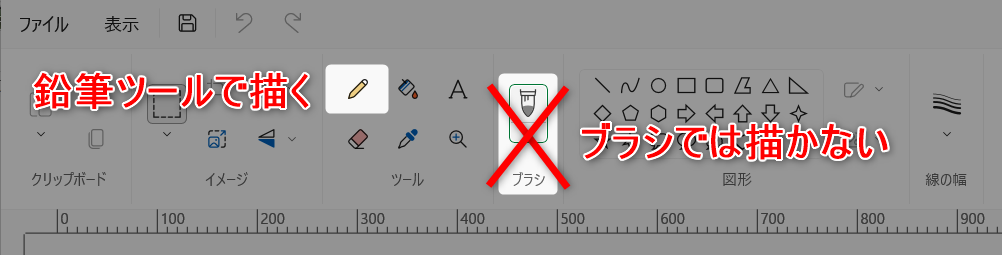
この原因は、図形をブラシツールで描いているからです。
特にWindows 11の新しいペイントでは、初期設定のブラシが『油彩』や『水彩』になっている場合がありますが、これらはアンチエイリアス(境界をぼかす機能)が強く働くために塗りつぶしには不向きです。
確実に塗りつぶしたい場合は、必ず『ツール』メニューから『鉛筆』を選んで図形を描いてください。

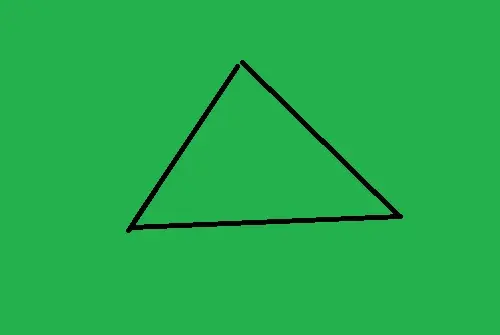
鉛筆ツールで描いた図形に塗りつぶしを行うと、下のようにムラができずにキレイに仕上がります。

やはり白抜けがあるのとないのでは仕上がりが全然違いますね。
一方、ブラシツールでは線の輪郭がギザギザ・不連続になり、塗りつぶしがキレイにできません。
鉛筆ツールなど輪郭がはっきりしたツールを使って描いてください。
Windows 11のペイントは、初期設定のブラシが「油彩」や「水彩」になっていることがあります。これらは境界線がぼやけるため、そのまま塗りつぶすと必ず「白いムラ」が残ります。「塗りつぶしが前提」なら、描画前に必ず『鉛筆ツール』に切り替えるのが、一番確実で綺麗な仕上がりへの近道です。
塗りつぶしがまだら|塗りつぶしできないときの確認ポイント

ペイントJPG形式などで保存した画像を塗りつぶそうとすると、上の画像のようにまだらになります。
これはそういう仕様なので仕方ありません。
PNG形式の画像でやり直すか、まだらの部分を消しゴムツールで白くして、あらためて塗りつぶしを行うしか方法はありません。
根気のいる修正作業が必要です。
保存済みのJPG画像でどうしても「まだら」が出てしまう場合、『消しゴムツール』で塗りつぶしたい箇所を一度なぞってからバケツツールを使うとうまくいきます。消しゴムで消した部分は「純粋な背景色(色2)」に置き換わるため、バケツツールの色が100%均一に乗りやすくなるからです。
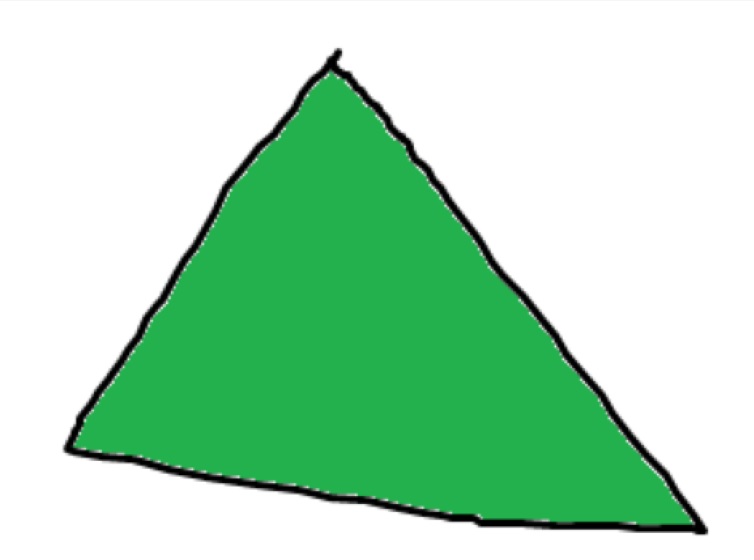
範囲外の塗りつぶし|塗りつぶしできないときの確認ポイント

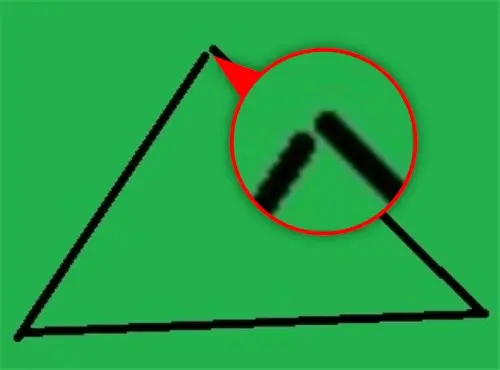
範囲外の塗りつぶしもよくあるケースですね。
原因は、どこかに小さな隙間があるからです。
上の例でいうと、三角形の頂点部分にわずかな隙間があるため、塗りつぶしの色が外にはみ出てしまいました。

対処法は、鉛筆ツールで線を書き足して隙間を埋めることです。
その後、あらためて塗りつぶすとうまくいきます。
背景色が透過されない|塗りつぶしできないときの確認ポイント
ペイントで背景色を透過されない(透明にならない)ときの確認ポイントをお伝えします。
それはスバリ、『色2』の設定です。
ペイントで背景色が透明にならないときは、『色2』の設定にミスがあります。

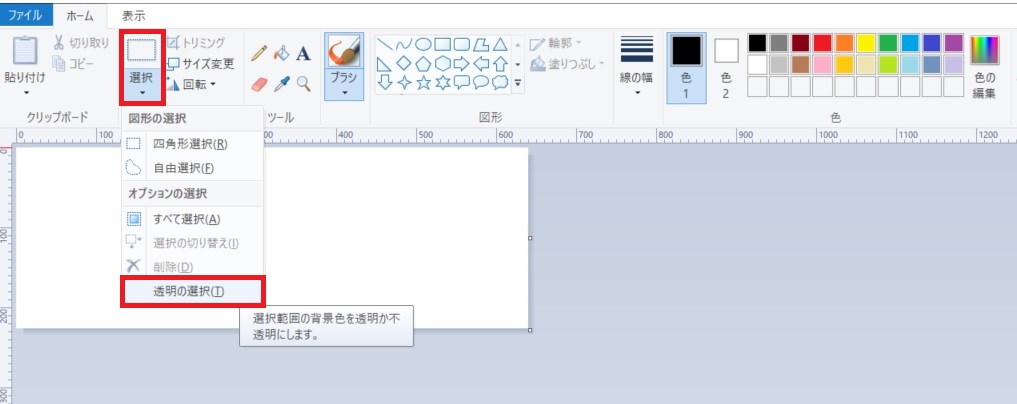
また、『透明の選択』機能の理解も必須です。これを理解すればイメージ通りに透明化できます。
ではそもそも、『透明の選択』機能では何ができるのでしょう?

詳細をここで説明するとかなり長くなりますので、背景色が透過されない理由と正しいやり方は、こちらの記事をご覧ください。
JPGなどの画像を使っている → まだらになる
JPG画像はファイルサイズを小さくするために『目に見えないレベルで色を間引く(圧縮する)』という性質を持っています。
そのため、一見同じ白に見えても、隣り合うピクセルの色が微妙に異なっており、ペイントのバケツツールが『別の色だ』と判断して塗り残し(まだら)が発生します。
たとえば白い背景に見えても、実際には「ほぼ白」に近いグレーや淡い色が入り交じっているのです。
この状態でバケツツールを使うと、完全に同じ色の範囲しか塗りつぶされないため、まだら模様や塗り残しが発生します。
解決策は以下の通りです:
- PNG形式に変換して保存し直す
PNGは非圧縮形式のため、同じ色が正確に保持され、塗りつぶしがスムーズになります。可能であれば最初からPNGで作業すると安心です。 - 塗りつぶし前に消しゴムで整える
JPEG由来の色ムラ部分を消しゴムで一度消してから塗り直すと、きれいに塗れるようになります。特に背景を一色にしたい場合に有効です。 - 拡張編集ソフトで色のしきい値を調整する
ペイントでは難しいですが、GIMPやPhotopeaなどの無料ソフトを併用すると「しきい値設定」で近似色もまとめて塗りつぶすことができます。ペイントで解決できない場合は、外部ツールを補助的に使うのも一案です。
このように、JPEGの仕組みを理解して対処すれば「塗りつぶしがまだらになる」問題はほとんど解決できます。
本記事でペイントの基本操作が身に付いたら、次はより高度な編集技術にチャレンジしてみませんか?
自分の生活スタイルに最適なスクールで楽しく学習を続ければ、仕事やプライベートでのスキルの幅がグーンと広がります。
Windows ペイントの関連記事

いざというとき役立ちます!
当ブログでは、ペイントの基本~応用ワザを解説した記事を多数用意しています。
それらをまとめた記事は、こちらからどうぞ。
また、本記事で紹介した関連記事は以下からもご覧いただけます。
こちらもぜひチェックしてみてください。
FAQ:ペイントによる画像の塗りつぶしができない理由

ここまでは、ペイントで画像の塗りつぶしができない理由をお伝えしてきましたが、その他にも細かい疑問や迷いやすいポイントがいくつかあります。
そこで以下では、よくある質問をFAQ形式でまとめました。
- ペイントで塗りつぶしが全体に広がってしまうのはなぜ?
-
主な原因は、図形の線に小さな隙間があることです。塗りつぶしは「閉じた領域」内にしか効かないため、隙間があると画面全体に色が広がってしまいます。拡大表示して鉛筆ツールで隙間を埋めると解決できます。
- 塗りつぶしをしたのに一部が塗れないのはどうして?
-
線がブラシツールなどで描かれていると、境界が不完全でムラが出ます。また、JPEG画像などでは圧縮によりピクセルごとに微妙に色が違うため、一部だけ塗れないことがあります。鉛筆ツールで輪郭を描き直すか、PNG形式に変換して対応しましょう。
- スポイトツールを使うと塗りやすくなるのはなぜ?
-
見た目が同じ色でも、RGB値がわずかに異なることがあります。スポイトツールを使えば、クリックしたピクセルの色を正確に拾えるので、塗りつぶしが狙った範囲に反映されやすくなります。
- 背景を透明に塗りつぶしたいのにできません
-
ペイントでは「色2」を背景に指定し、「透明の選択」を有効にすることで透過に近い表現が可能です。ただし完全なアルファチャンネル透過には対応していないため、PNG形式で背景透明化したい場合は外部ソフトの利用が必要です。
- ペイントで塗りつぶしツールが選べないのは不具合ですか?
-
多くの場合は不具合ではなく、別のツールが選択されたままになっているだけです。リボンメニューの「ホーム」タブから、バケツアイコン(塗りつぶし)を改めてクリックしてください。それでも選べない場合は、ペイントの再起動やWindowsの更新を確認しましょう。
- ペイントで塗りつぶした色を後から変更できますか?
-
直接「置き換え」機能はありませんが、同じ範囲を再度塗りつぶせば色を変更できます。また、特定の色だけを別の色に変えたい場合は「色の選択(スポイト)」で元の色を取得し、希望する色で再度バケツツールを使えば置き換えが可能です。より高度な色変更はGIMPなど外部ソフトのほうが効率的です。
まとめ)ペイントで画像の塗りつぶしが上手にできない理由と正しいやり方

以上、『ペイントによる画像の塗りつぶし方法』と題して、塗りつぶしできない理由と正しいやり方について説明しました。
ペイントをうまく使えば、塗りつぶしなどのちょっとした画像編集なら十分に威力を発揮します。
ただし少し慣れが必要なので、お絵かき感覚で色々と遊んでみてください!
それではまた、次の記事でお会いしましょう!


コメントはお気軽にどうぞ!