「ペイントで画像の背景が透明にならない」というお困りの声は実はかなり多いんです。
その主な理由はズバリ、操作ミスとファイル保存形式の2つです。
当然のことですが、正しい方法を知らないと透明化できません。しかし実際に多くの人が「背景を消したのに白く残ってしまう…」という壁にぶつかっています。
- ペイントの背景を透明にするコツと保存形式の選び方
- ペイントで背景が透明にならない主な理由
かなり昔のことですが、私も以前、プレゼン資料に使う画像で背景を透明にしたつもりでしたが、それが反映されておらず、2時間ほどペイントと格闘したことがあります。
さらに、友人にロゴを作ってあげたときも「これ、白い四角で囲まれてるよ」と突っ込まれたことが…。
ペイントによる背景の透明化は色んな場面で重宝するので、覚えておいて損はありません。
本記事を読んで、悩みをスッキリ解消してくださいね。

コツを知っているかどうかの違いだけ!
この記事では、操作・設定方法をわかりやすくお伝えしていきますが、より確実・効率的に上達したい方は、独学以外にも「プロに教わる近道」もあります。
自分にピッタリな学び方を選べば、パソコンの上達スピードは格段に向上しますよ。

- 大手通信企業の元SE
- 携わったSNSは約100件
- 業界歴15年のWeb解析士
- Google Analytics認定資格
ペイントで図や画像の背景が透明にならない原因 | 背景を透明にする方法

「透明の選択」を使用しているのに背景が消えない、保存後に白い背景が残ってしまうなどのトラブルはよくある問題です。
その原因の多くは、保存形式や透明化の操作手順のミス、あるいはアプリのバージョンにあります。
- PNG形式以外で保存している(JPEGやBMPでは透過情報を保持できない)
- 「色2」が背景色と一致していないため、透明化が機能していない
- 使用中のペイントアプリが透過機能に対応していない古いバージョンである(特にWindows 10標準のペイント)
まず、透過情報を保持できない形式(JPEGやBMPなど)で画像を保存しているミスは本当によくあります。
また、透明化を行うには「色2」に背景色を正しく設定する必要がありますが、ここを間違えると背景は透明化されません。
さらに、Windows 10以前の古いペイントには背景透過機能がそもそも存在しないため、アプリのバージョン確認も重要なポイントです。
それでは、各内容を詳しく見ていきましょう。
PNG形式以外で保存している
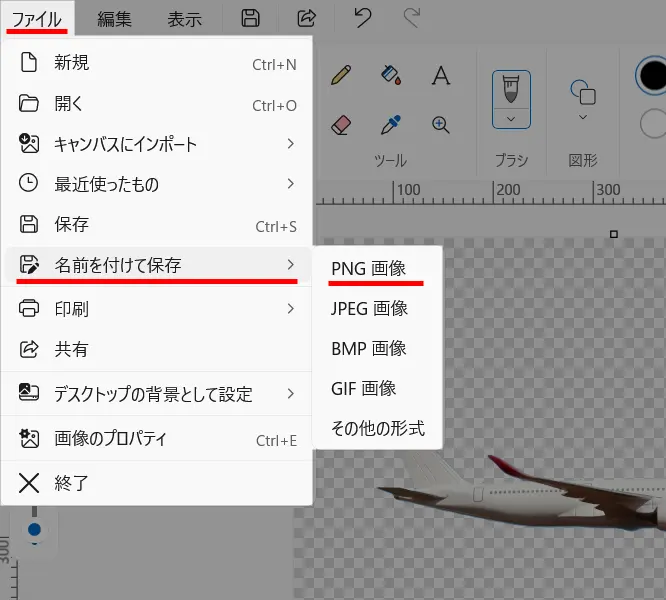
背景を透明にした画像を保存する際は、必ずPNG形式を選択してください。
JPEGやBMPでは透過情報が失われてしまい、白背景として保存されてしまいます。
保存時に「名前を付けて保存」→「PNG画像」を選ぶことが、透明背景を維持するための重要なポイントです。

「透明の選択」を正しく使う | 色2の活用
「透明の選択」という機能名からはその効果を想像するのが難しいのですが、「透明の選択」は色2を透明化する効果があります。
つまり、「透明の選択」ボタンを押すと、色2にセットされた色が透明になるわけです。
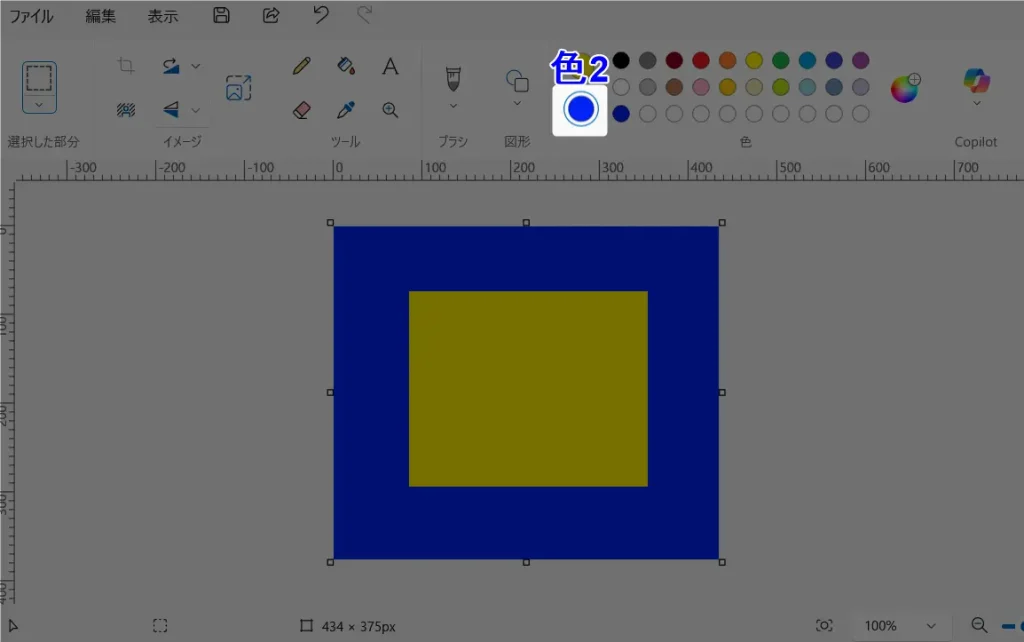
色2の場所はここです(この場合、色1に赤、色2に青がセットされた状態)。

では実際にやってみましょう。
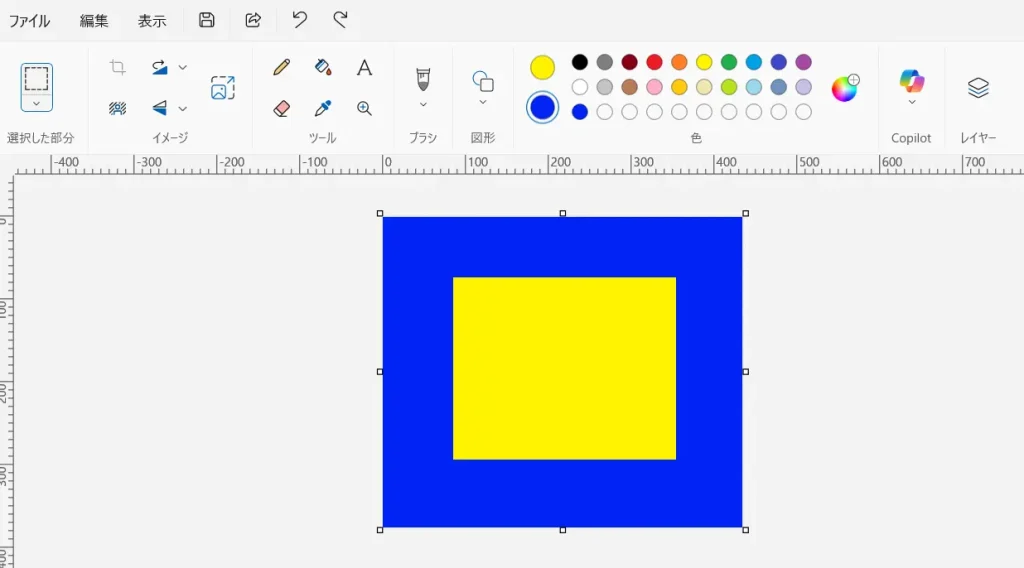
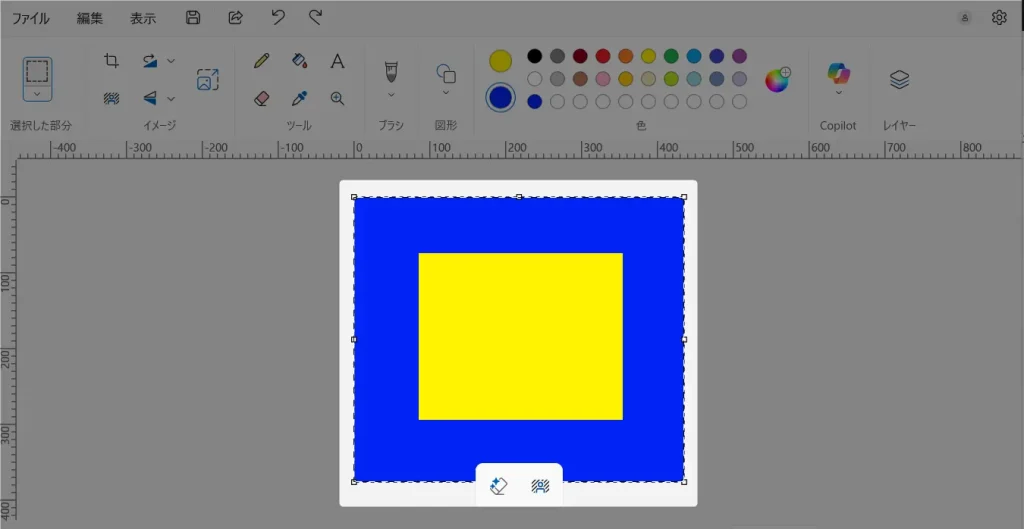
サンプルとして次のような画像を使います。

このとき、ペイントの色2には青色がセットされていることを確認してください。

そして、Ctrl+Aで画像を全選択します。

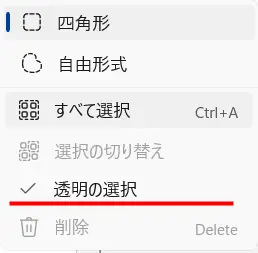
全選択したら、画面左上にある選択した部分ボタンを押しましょう。

表示されるメニューの中から透明の選択を選んでください。

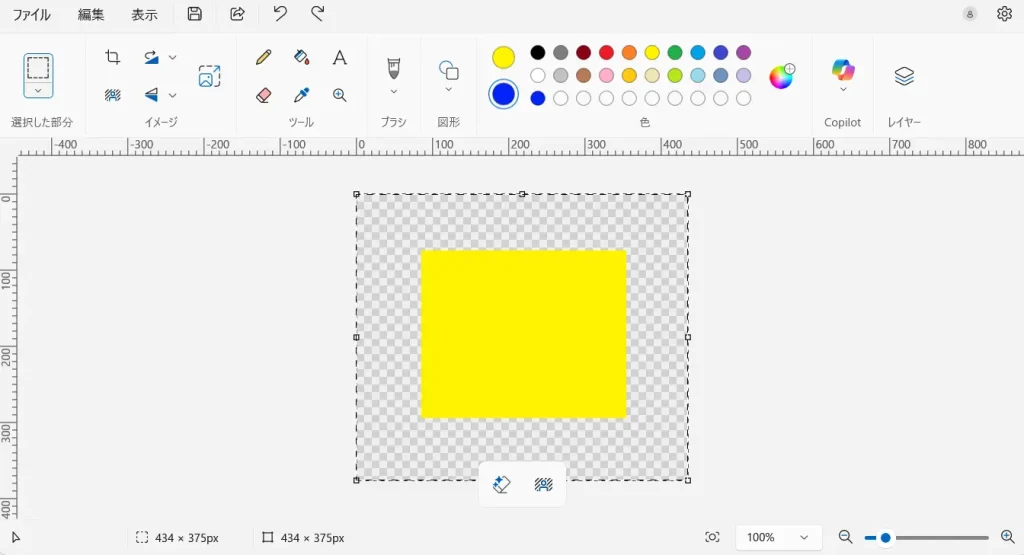
そうすると、黄色い四角形の外側にある青色(=色2)が透明化されて市松模様になっていることがわかります。

あとは前述のとおりPNG形式で保存すれば、「ペイントで背景が透明にならない」という事態にはなりません。
憶えておいて損のない内容です!
レイヤーや背景削除機能の使い方(Windows 11)
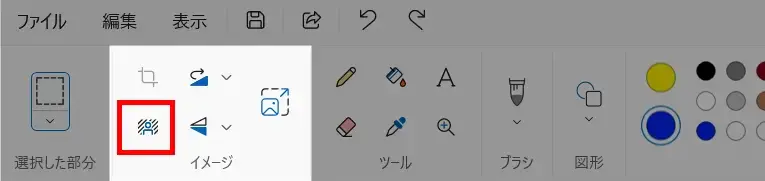
まず最初にお伝えしたいのが、2023年9月にペイントに新機能が搭載され、ボタン一発で背景の透明化が可能になりました!
その機能とは、背景の削除です。

このボタンを押すとAIによって自動的に背景が識別され、削除されるようになっています。
あとは、PNGとして保存するだけで完了!
さらに、レイヤー機能と組み合わせると、非破壊による高度な画像編集が可能です。
このように、Windows 11以降のペイントでは、「背景の削除」や「レイヤー」機能が追加され、以前よりも簡単に透明背景が作成できます。
手軽に背景を透明化したい方は↓の記事もぜひご覧ください。
もしも、『さらに体系的に学びたい!』『独学だけでは不安…』と感じたら、オンラインパソコン教室で確実にスキルを身につけるのもおすすめです。
Windows ペイントの関連記事

いざというとき役立ちます!
当ブログでは、ペイントの基本~応用ワザを解説した記事を多数用意しています。
それらをまとめた記事は、こちらからどうぞ。

また、本記事で紹介した関連記事は以下からもご覧いただけます。
こちらもぜひチェックしてみてください。
FAQ:ペイントで画像の背景が透明にならない?背景を透明にする方法

ここまでは具体的な方法をお伝えしてきましたが、その他にも細かい疑問や迷いやすいポイントがいくつかあります。
そこで以下では、よくある質問をFAQ形式でまとめました。
- なぜJPEG保存では背景が透明にならないの?
-
JPEG形式は仕様上、透過情報(透明部分)をサポートしていないためです。どんなに背景を透明に見せても、JPEGで保存した時点で透明部分は白などの背景色に変換されてしまいます。背景の透明化を保ったまま保存するには、必ずPNG形式を選んでください。
- 自動で背景を透明にする方法はある?
-
はい。Windows 11の最新版ペイントや「Paint 3D」では、「背景の削除」や「Magic Select(マジック選択)」といった機能を使って背景を自動で透明化できます。さらに簡単な方法として、「Remove.bg」のようなオンラインツールを使えば、画像をアップロードするだけで背景を自動で除去し、透過PNGとして保存することも可能です。
- 「透明の選択」がグレーアウトして選べません。なぜ?
-
「透明の選択」は、「選択ツール」が有効になっているときのみ利用可能です。まず、「選択」ボタンをクリックし、矩形または自由選択を選択した状態にしてください。その後、「透明の選択」が選べるようになります。画像を開いた直後などは選択モードになっていない場合があるため、先に選択ツールを有効にしましょう。
- 背景がグラデーションや写真の場合も透明化できますか?
-
ペイント(標準)では、単色の背景のみ透過に対応しており、グラデーションや写真のような複雑な背景は透明にしづらいです。その場合は、「Paint 3D」の「Magic Select」機能や、「Remove.bg」などのAI背景除去ツールを使うと、自動で対象物と背景を判別して透明化してくれます。
- 画像の一部だけを透明にすることはできますか?
-
はい。対象部分を「選択ツール」で囲い、「透明の選択」を有効にして背景色(色2)と一致する部分だけを透明にすることが可能です。ただしペイントでは細かい透過処理は難しいため、複雑な形や部分的な透過が必要な場合は、やPhotoshopなど、レイヤー機能があるツールの使用をおすすめします。
- モバイル版やタブレットでも背景透過は可能ですか?
-
Windows標準のペイントやPaint 3Dは基本的にPC用ですが、スマホやタブレットでも背景透過ができるアプリやツールはあります。
まとめ)ペイントで画像の背景が透明にならないときの確認ポイント

ペイントで「背景が透明にならない」と悩む人は少なくありませんが、主な原因は操作手順の誤りや保存形式の選択ミス、アプリのバージョンによる制限など、比較的シンプルなものです。
まずは、保存形式には必ずPNGを選ぶことが大切です。
もし、どうしてもうまくいかない場合は、Windows 11の最新ペイント、または「Remove.bg」などのWebツールを活用すると、簡単に透明背景を実現できますよ。
ぜひ本記事の手順を参考に、納得のいく透明画像を作成してください!
本記事でペイントの基本操作が身に付いたら、次はより高度な編集技術にチャレンジしてみませんか?
自分の生活スタイルに最適なスクールで楽しく学習を続ければ、仕事やプライベートでのスキルの幅がグーンと広がります。
それではまた、次の記事でお会いしましょう!

質問は気軽にコメントへ!


コメントはお気軽にどうぞ!