Chromeブラウザで表示したサイトのスクリーンショットを撮影する方法はいくつもあります。
Snipping Toolなどを使っている人が多いと思いますが、拡張機能である『Fire Shot』ならサイト全体を自動撮影できるので、より効率的にスクリーンショットを作成できます。
本記事ではその使い方を紹介するとともに、モザイクや矢印などの画像加工も一緒にできるScreenpressoについてもお伝えします。

Screenpressoは画像編集の神ツール!
ScreenpressoはPCにダウンロードしてい使うタイプのソフトです。更新も随時行われています。
有料版もありますが、無料版で十分すぎるほどの機能!
拡張機能ではありませんがかなり便利です。私は毎日のように使っています。
Chromeブラウザのその他の使い方はの記事がおすすめです。約30本の基本ワザ・便利ワザを紹介しています。
Chromeブラウザのその他の使い方はの記事がおすすめです。

- 大手通信企業の元SE
- 携わったSNSは約100件
- 業界歴15年のWeb解析士
- Google Analytics認定資格
Chromeの拡張機能でスクリーンショット

全画面キャプチャを撮影するのに便利なChrome拡張機能は、『FireShot 』です。
撮影した画像ファイルは、jpgかpdfのファイル形式で保存できます。
より高度な機能を利用できるPro版も販売されていますが、無料版でも十分な機能を備えています。
インストール方法
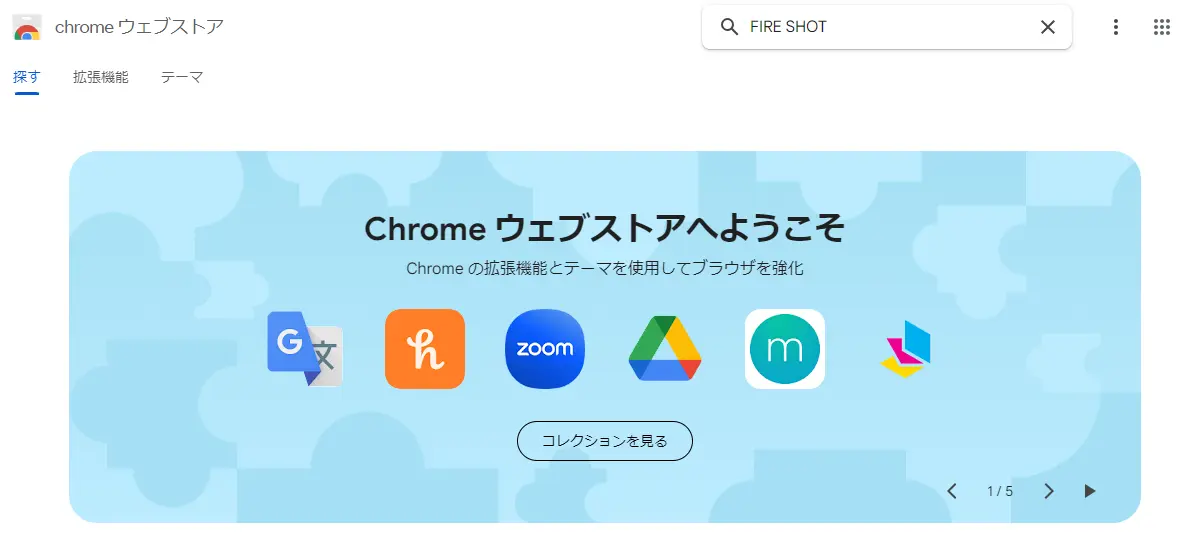
まず、Chromeウェブストアに移動しましょう。
画面右上に検索窓がありますので、ここに『FireShot』と入力してEnterキーを押してください。

検索結果の中から『FireShot』を選んでChromeに追加ボタンを押しましょう。

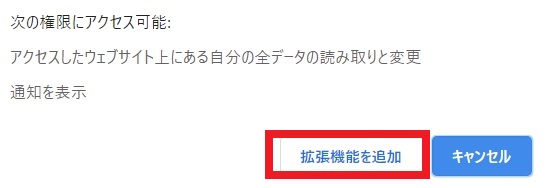
こんな感じのポップアップが表示されるので、拡張機能を追加ボタンを押せばOKです。

これで『Fire Shot』のインストールが完了しました。
ブラウザ上にブックマーク!
『Fire Shot』のインストールが完了したら、次回以降すぐに利用できるようにブラウザ上にブックマークしておきましょう。
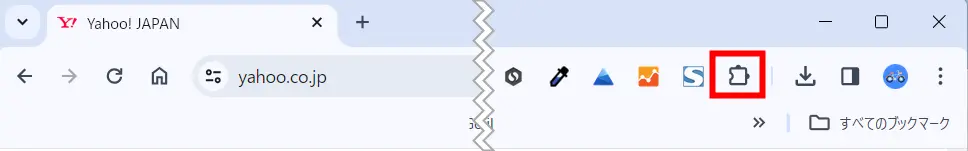
まず、ブラウザ右上あるパズルのピースのようなアイコンをクリックして下さい。

そして、『FireShot』の横にある押しピンマークをクリック!

上記の手順が完了すると、『FireShot』のアイコンが常に表示されるようになります。

ではいよいよ、具体的な操作方法に移っていきましょう。
操作方法
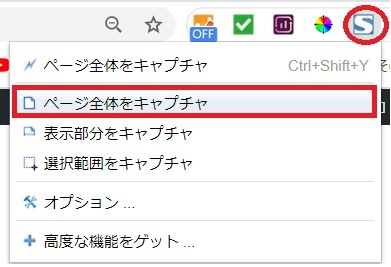
まず、先ほどのブックマークアイコンをクリックして、ページ全体をキャプチャを選択します。

すると、画面の外にはみ出ている領域も含めて、ページ全体のスクリーンショットが作成されます。
画面が自動的にスクロールされていくのを見るのは楽しいですよ!
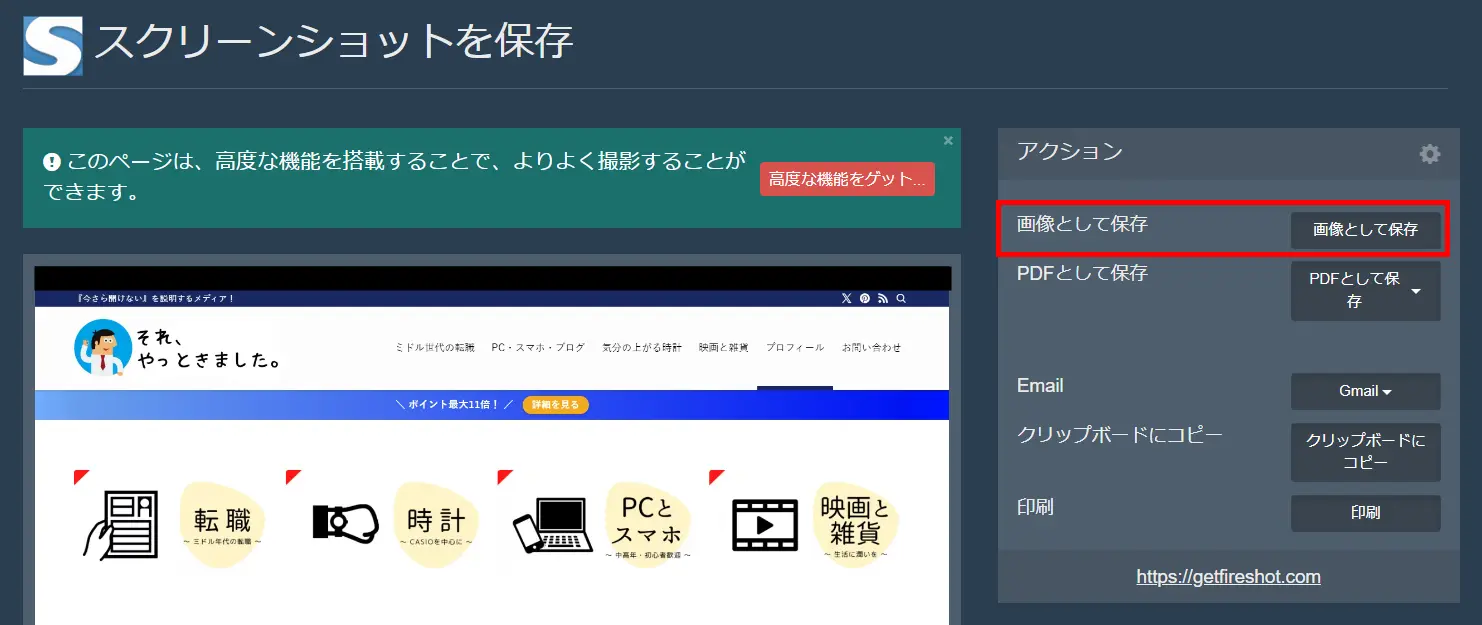
スクショの撮影が完了すると次のような画面が表示されます。

画像として保存かPDFとして保存のどちらかを選択して保存してください。
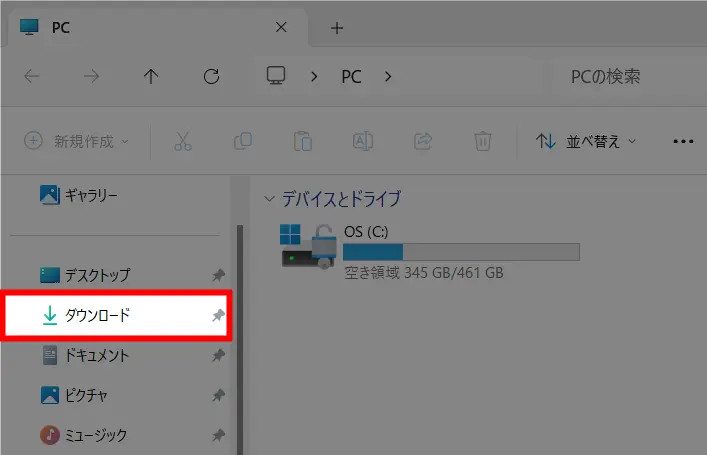
撮影されたキャプチャはダウンロードフォルダに格納されています。
Windows+Eでエクスプローラーを開くと、左メニューのダウンロードフォルダ内に撮影したキャプチャ画像が見つかるはずです。

以上が『FireShot』を使用した全画面キャプチャを撮影する方法です。
お疲れさまでした!
本記事の目玉!隠れた超便利ツール:Screenpresso

『Screenpresso』というツールをご存じでしょうか?
これはChromeの拡張機能ではなく、ダウンロードして使用するソフトです。
イメージとしては、Windows標準ソフト「Snipping Tool」の上位互換といった感じです。
これはフランスの企業によって開発・提供されたスクリーンショットの撮影ツールで、日本語にも対応しています(Macはサポートの対象外)。
無料版と有料版がありますが、無料版でも十分すぎるほどの機能を使うことが可能です。
おそらく、スクリーンショット専用ツールのなかでも最も優秀なツールの一つといえるでしょう。

一度使うと手放せない!
Screenpressoでできること
このツールの特徴は、スクリーンショットの撮影と、撮影画像の編集が同時にできる点にあります。
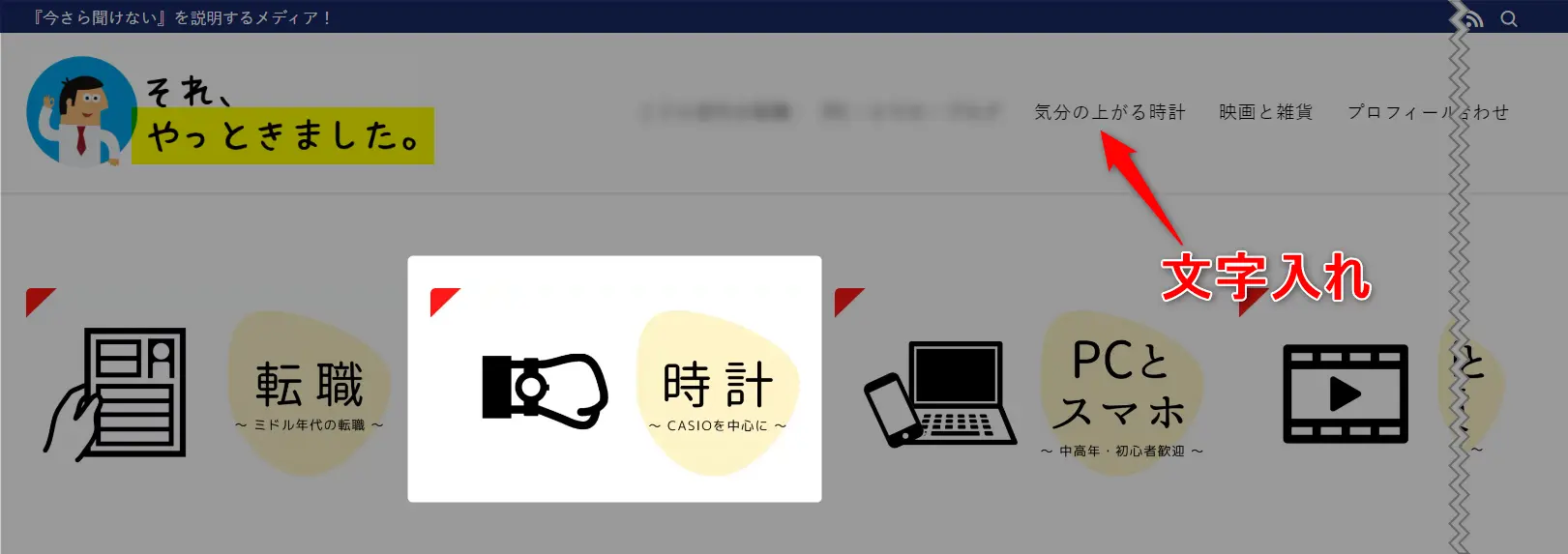
たとえば、撮影したスクリーンショット内に、ハイライト・文字入れ・省略線・矢印挿入などの編集が可能です。

操作も直感的に分かるつくりになっているので、何回か使っているとコツが掴めてきます。
さすがにここまでの機能は、上で紹介した拡張機能『Fire Shoto』にはありません。
Screenpressoのダウンロード
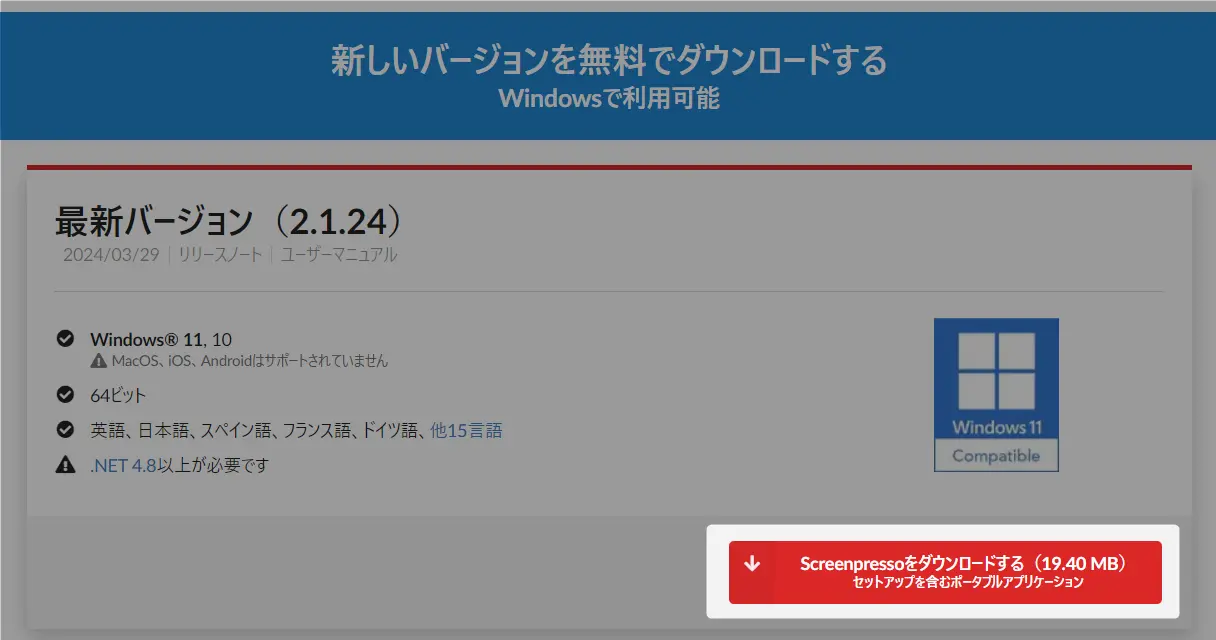
Screenpressoは公式サイトからダウンロードすることができます。
『最新バージョン』と『エンタープライズ版』の二種類が表示されます。無料版の『最新バージョン』をダウンロードしてください。

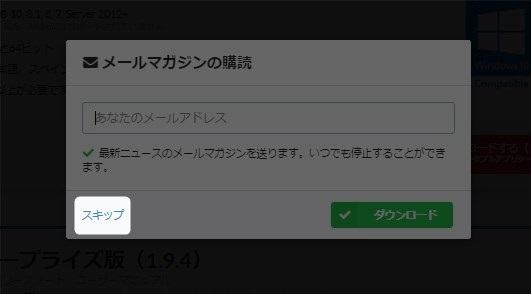
上記のダウンロードボタンを押すと、『メールマガジンの購読』を促す小窓が表示されます。もし必要であればメールアドレスを登録してください。不要ならスキップで大丈夫です。

後は画面の指示通りにインストールを進めれば完了です。
なお、途中で『コンピュータにインストール』か『インストールせずに使用する』のどちらかを選択する場面が出てきます。
そのときは、『コンピュータにインストール』を選択すればOKです。
Screenpressoの使い方
Screenpressoを起動すると赤枠が表示されます。
そのまま左クリックすると赤枠の範囲が撮影されます。領域を細かく指定したい場合は、マウスの左クリックを押しながら範囲を指定してください。
左クリックの指を離すとその時点での領域が撮影されます。
初めて使う人にも比較的分かりやすい画面になっているので、2~3回ほど使っているとコツが分かってきます。
Fire ShotとScreenpresso、どっちがいいの?
ここまで『Fire Shot』と『Screenpresso』を紹介しました。
おそらくここまで記事をご覧の方はこんな疑問をお持ちかと思います。

で、どっちがいいの?
結論は、『用途に合わせて使い分けましょう』です。
私の場合、サイト全体の撮影なら『Fire Shot』、部分的な領域の撮影なら『Screenpresso』を使っています。
ぜひお試しください。
Chromeブラウザのことがよくわかる本

Chromeブラウザのオススメ本は次の2冊です。
Google関連サービス全般の解説本ですが、どちらも基本的な操作方法のツボが分かります。
当ブログの記事とあわせて参考にすれば困ることはありません。
▼ 手元に1冊あれば、いつでもすぐに調べられます。
、Chromeブラウザの基本ワザを豊富な画像付きで紹介しています。
Google Chromeの関連記事
Google Chromeには基本的な使い方がたくさん!
当ブログには、そうした中から特に便利なものを厳選して掲載しています。

いざ!というときに役立ちます
▼ Chromeブラウザの関連記事
基本・便利ワザを約30本! ※クリックで開きます
- Google Chromeのバージョン確認と最新バージョンへのアップデート
- Chromeを既定のブラウザにする方法
- デスクトップ上にショートカットを作成
- ダウンロードの保存先を指定
- Chromeでの全画面表示
- Google Chromeで恐竜ゲーム
- Chromeのホーム画面(起動ページ)設定
- Google Chromeのタブを整理整頓
- Chromeでタブグループを保存
- Google Chromeでニュースを非表示
- Google Chromeのテーマ・背景変更と元のデザインに戻す方法
- 閉じたタブの復元
- Google ChromeでQRコードの生成
- Google Chromeのダウンロード履歴
- Google Chromeを初期化!設定をリセット
- Google Chromeでカメラやマイクの使用を許可
- Google Chromeのシークレットモード(プライベートモード)
- 閲覧履歴・ダウンロード履歴・クッキー・キャッシュの削除
- Google Chromeの検索履歴を削除
- Google Chromeのお気に入り(ブックマーク)|エクスポートとインポート
- Chromeの通知オフ
- 全画面キャプチャ(フルスクリーンショット)で全体撮影
- タブ移動・戻る・検索etc.の全ショートカットキー
- Google Chromeでダークモードの設定・解除
- Chromeの拡張機能でスクリーンショット
- Google ChromeブラウザでPDFファイルを開く設定
- Google Chromeのキャッシュクリア
- Google Chromeの消えたリーディングリスト
- シークレットモードで常に起動する方法
まとめ)Chromeの拡張機能でスクリーンショット

以上、Chromeの拡張機能でスクリーンショットというテーマでお伝えしました。
サイト全体の撮影なら『Fire Shot』、部分的な領域の撮影なら『Screenpresso』というような感じで使い分けるとめちゃくちゃ便利です。
取説やレポートの作成にぜひお試しください。
それではまた、次の記事でお会いしましょう!


コメントはお気軽にどうぞ!