Chromeブラウザで表示したサイトのスクリーンショットを撮影する方法はいくつもあります。
Snipping Toolなどを使っている人が多いと思いますが、拡張機能である『Fire Shot』ならサイト全体を自動撮影できるので、より効率的にスクリーンショットを作成できます。
本記事ではその使い方を紹介するとともに、モザイクや矢印などの画像加工も一緒にできるScreenpressoについてもお伝えします。
Screenpressoはダウンロードタイプのソフトです。拡張機能ではありませんがかなり便利です。

- 大手通信企業の元SE
- 業界歴15年のWeb解析士
- 携わったSNSは約100件
- Googleアナリティクス個人認定資格(GAIQ)
Chromeの拡張機能でスクリーンショット
全画面キャプチャを撮影するのに便利なChrome拡張機能は、『FireShot 』です。
撮影した画像ファイルは、jpgかpdfのファイル形式で保存できます。
より高度な機能を利用できるPro版も販売されていますが、無料版でも十分な機能を備えています。
インストール方法
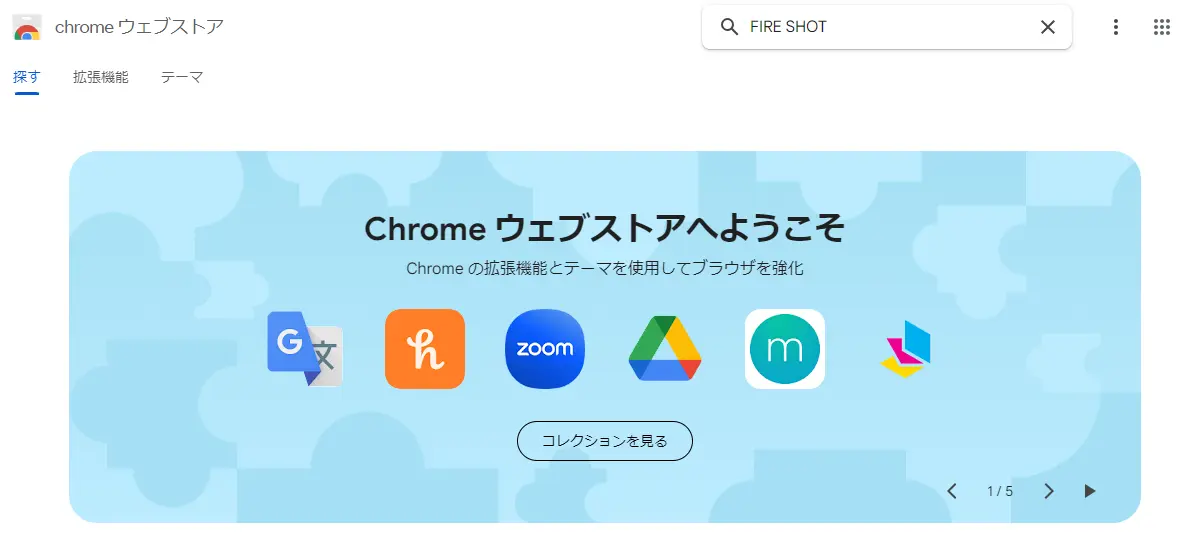
まず、Chromeウェブストアに移動しましょう。
画面右上に検索窓がありますので、ここに『FireShot』と入力してEnterキーを押してください。

検索結果の中から『FireShot』を選んでChromeに追加ボタンを押しましょう。

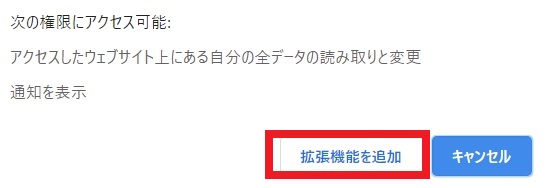
こんな感じのポップアップが表示されるので、拡張機能を追加ボタンを押せばOKです。

これで『Fire Shot』のインストールが完了しました。
ブラウザ上にブックマーク!
『Fire Shot』のインストールが完了したら、次回以降すぐに利用できるようにブラウザ上にブックマークしておきましょう。
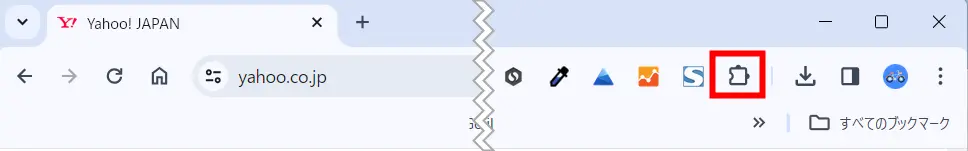
まず、ブラウザ右上あるパズルのピースのようなアイコンをクリックして下さい。

そして、『FireShot』の横にある押しピンマークをクリック!

上記の手順が完了すると、『FireShot』のアイコンが常に表示されるようになります。

ではいよいよ、具体的な操作方法に移っていきましょう。
操作方法
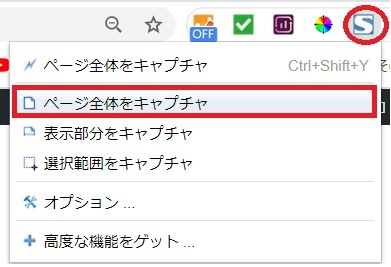
まず、先ほどのブックマークアイコンをクリックして、ページ全体をキャプチャを選択します。

すると、画面の外にはみ出ている領域も含めて、ページ全体のスクリーンショットが作成されます。
画面が自動的にスクロールされていくのを見るのは楽しいですよ!
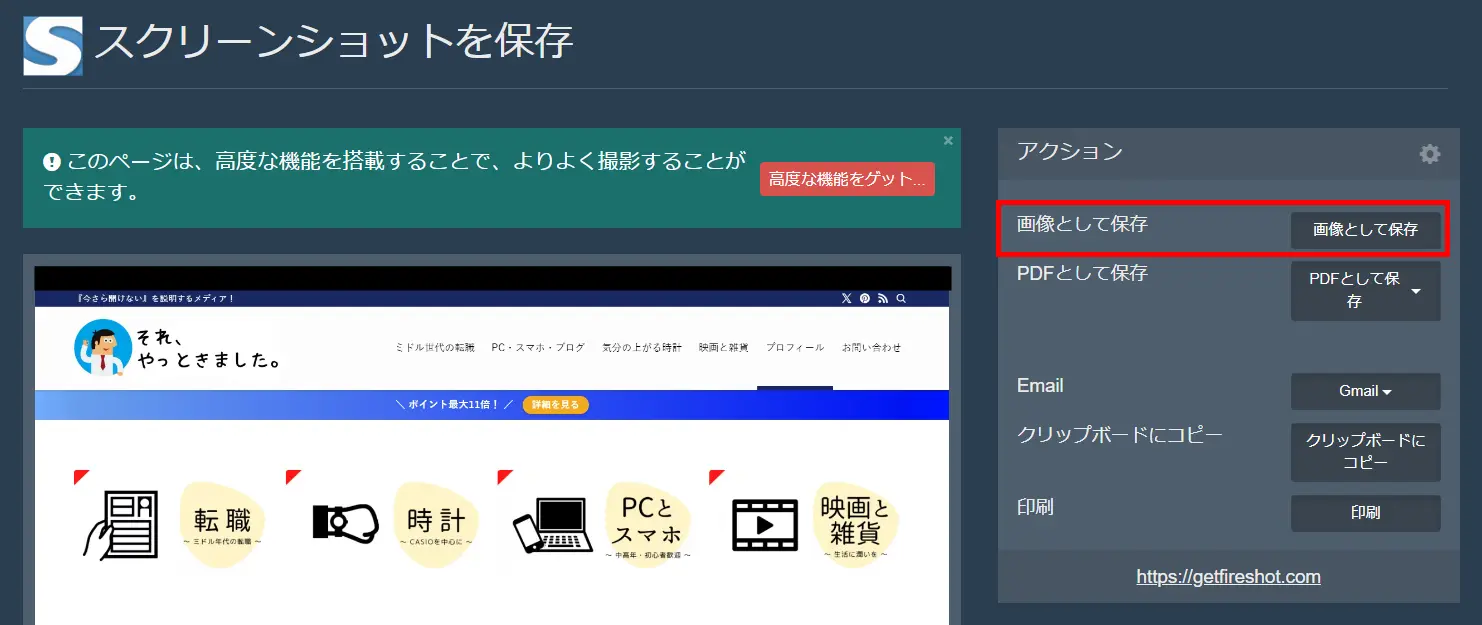
スクショの撮影が完了すると次のような画面が表示されます。

画像として保存かPDFとして保存のどちらかを選択して保存してください。
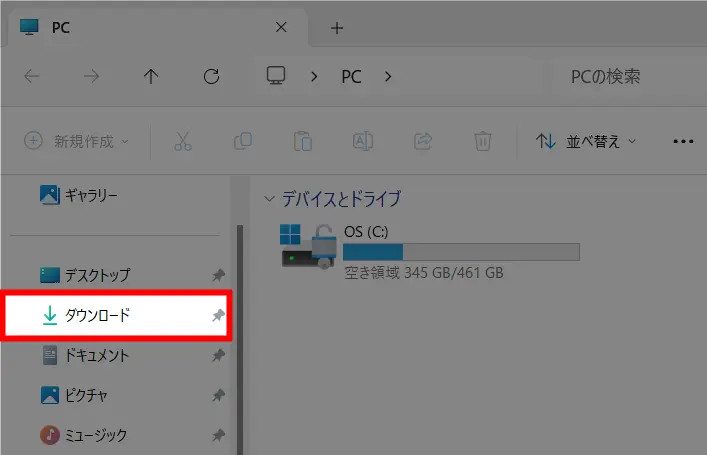
撮影されたキャプチャはダウンロードフォルダに格納されています。
Windows+Eでエクスプローラーを開くと、左メニューのダウンロードフォルダ内に撮影したキャプチャ画像が見つかるはずです。

以上が『FireShot』を使用した全画面キャプチャを撮影する方法です。
お疲れさまでした!
隠れた超便利ツール:Screenpresso
『Screenpresso』というツールをご存じでしょうか?
Chromeの拡張機能ではなく、ダウンロードして使用するソフトです。
これはフランスの企業によって開発・提供されたスクリーンショットの撮影ツールで、日本語にも対応しています(Macはサポートの対象外)。
無料版と有料版がありますが、無料版でも十分すぎるほどの機能を使うことが可能です。
おそらく、スクリーンショット専用ツールのなかでも最も優秀なツールの一つといえるでしょう。

一度使うと手放せない!
Screenpressoでできること
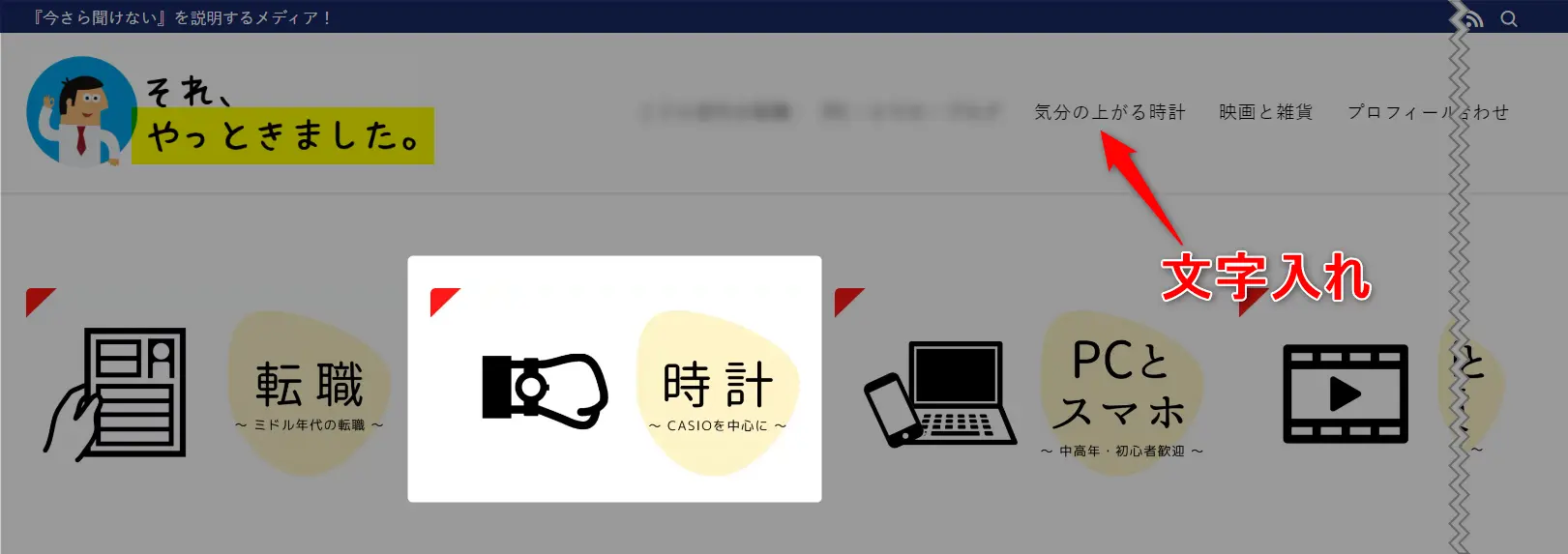
このツールの特徴は、スクリーンショットの撮影と、撮影画像の編集が同時にできる点にあります。
たとえば、撮影したスクリーンショット内に、ハイライト・文字入れ・省略線・矢印挿入などの編集が可能です。

操作も直感的に分かるつくりになっているので、何回か使っているとコツが掴めてきます。
さすがにここまでの機能は、上で紹介した拡張機能『Fire Shoto』にはありません。
Screenpressoのダウンロード
Screenpressoは公式サイトからダウンロードすることができます。
『最新バージョン』と『エンタープライズ版』の二種類が表示されます。無料版の『最新バージョン』をダウンロードしてください。

上記のダウンロードボタンを押すと、『メールマガジンの購読』を促す小窓が表示されます。もし必要であればメールアドレスを登録してください。不要ならスキップで大丈夫です。

後は画面の指示通りにインストールを進めれば完了です。
なお、途中で『コンピュータにインストール』か『インストールせずに使用する』のどちらかを選択する場面が出てきます。
そのときは、『コンピュータにインストール』を選択すればOKです。
Screenpressoの使い方
Screenpressoを起動すると赤枠が表示されます。
そのまま左クリックすると赤枠の範囲が撮影されます。領域を細かく指定したい場合は、マウスの左クリックを押しながら範囲を指定してください。
左クリックの指を離すとその時点での領域が撮影されます。
初めて使う人にも比較的分かりやすい画面になっているので、2~3回ほど使っているとコツが分かってきます。
Fire ShotとScreenpresso、どっちがいいの?
ここまで『Fire Shot』と『Screenpresso』を紹介しました。
おそらくここまで記事をご覧の方はこんな疑問をお持ちかと思います。

で、どっちがいいの?
結論は、『用途に合わせて使い分けましょう』です。
私の場合、サイト全体の撮影なら『Fire Shot』、部分的な領域の撮影なら『Screenpresso』を使っています。
ぜひお試しください。
まとめ)Chromeの拡張機能でスクリーンショット

以上、Chromeの拡張機能でスクリーンショットというテーマでお伝えしました。
サイト全体の撮影なら『Fire Shot』、部分的な領域の撮影なら『Screenpresso』というような感じで使い分けるとめちゃくちゃ便利です。
取説やレポートの作成にぜひお試しください。
それではまた、次の記事でお会いしましょう!

質問は気軽にコメントへ!


コメントはお気軽にどうぞ!