- 画像編集に詳しくない人
- 背景画像の透明化をサクッと終わらせたい人
画像編集のことを調べたりしていると、時間がかかってしまいます。
とくにPNG画像の背景を透明化(透過)する方法はなおさらです。

画像編集に詳しくないから、どうやればいいのか…
でも、そんな面倒くさい作業をボタン一発で代行してくれる、ありがたいサイトがあります。
それがPEKO STEPです!
無料かつ登録不要で利用できるので、これを利用しない手はありませんね。

- 大手通信企業の元SE
- 携わったSNSは約100件
- 業界歴15年のWeb解析士
- Google Analytics認定資格
PNG画像の背景を透明(透過)にする超楽チンな方法
このツールはブラウザ上で画像の処理を行います。
セキュリティに不安な方がいるかも知れませんが、PEKO STEPにおけるデータの取り扱い方針は以下のようになっています。
この画像加工ツールは画像処理を利用者の端末内で行っており、読み込んだ画像を外部に送信することはありません。
ですので、画像の内容がサーバーに記録されたり、外部に漏洩したりという心配はありません。
引用:PEKOSTEP 画像データの取り扱いについて
前置きはこのくらいにして、私が主に利用させてもらっているPNG画像の背景透明化の方法やモザイク処理の使い方について説明していきます。
PEKO STEPの運営者はRandllさんです。

PNG画像の背景を透明にする
試しに、このPNG画像の背景を透明にしてみます。

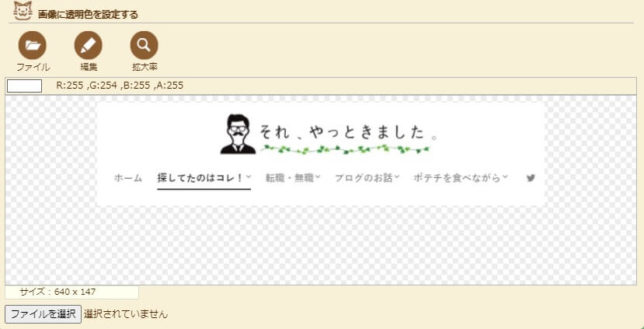
まずPEKO STEPにアクセスしましょう。
するとこんな画面になります。

透過させたい画像を、この網目状のスペースにドラッグ&ドロップしましょう。こんな感じになります。

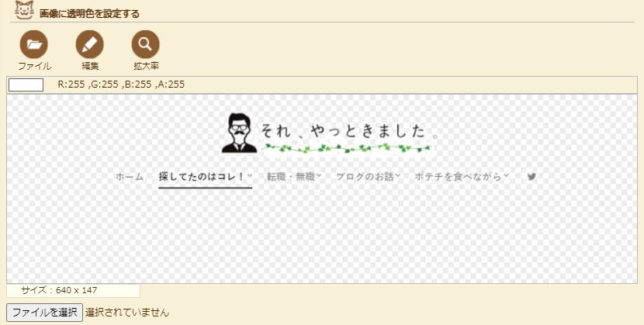
あとは白い部分を左クリックするだけです。こうなります。

はい、これだけ!1クリックで終わりました!
あとは透過させた画像を右クリックして『名前を付けて画像を保存』を選択すれば、ご自身のPCに保存できます。
透過PNG画像は、ペイント以外にもエクセルやパワーポイントでも
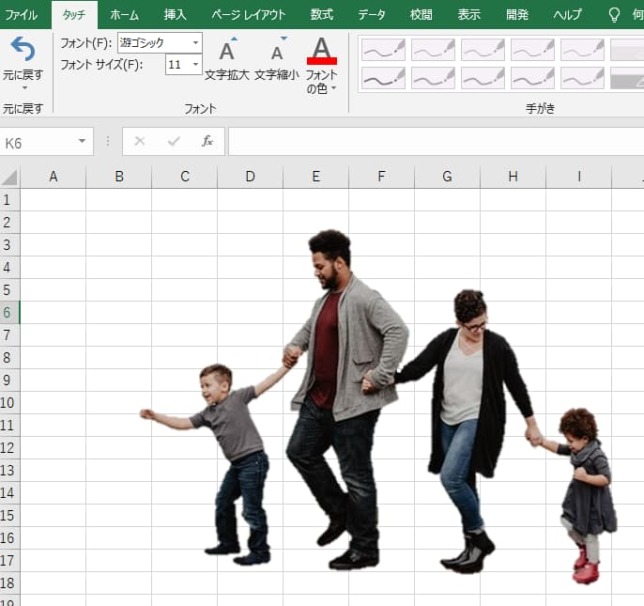
実は、エクセルやパワーポイントでもPNG画像の背景を透明化することができます。
この場合、写真の風景などの複雑なものであっても、キレイに透明化が可能です。
こんな感じになります。
エクセルで透明化


パワーポイントで透明化


かなり細かくできますが、その分、根気のいる作業が必要です。
詳しくは、下の2つの記事をご覧ください。
画像にモザイクをかける
次はモザイク処理です。
先ほどと同じようにこの画像を使います。

あらためてPEKO STEPにアクセスして下さい。
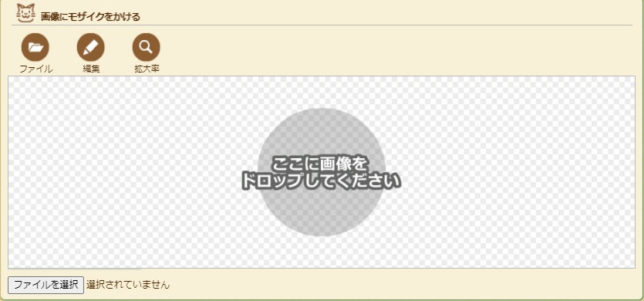
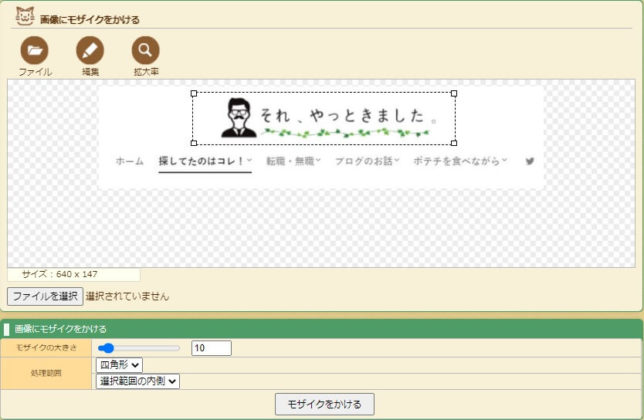
すると、こんな画面が表示されます。

そして、網目模様のスペースに画像をドラッグ&ドロップしましょう。

そして、左クリックを押したままの状態でモザイクをかけたい範囲を選択します。

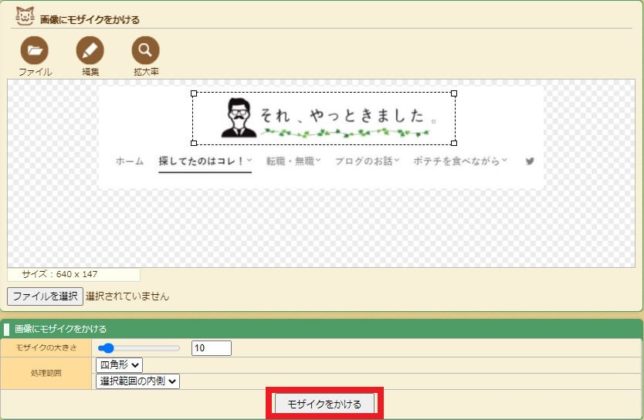
モザイクの範囲を選択したら、赤枠の『モザイクをかける』ボタンを押しましょう!
モザイクの強度も【モザイクの大きさ】のスライダーで調節できます。

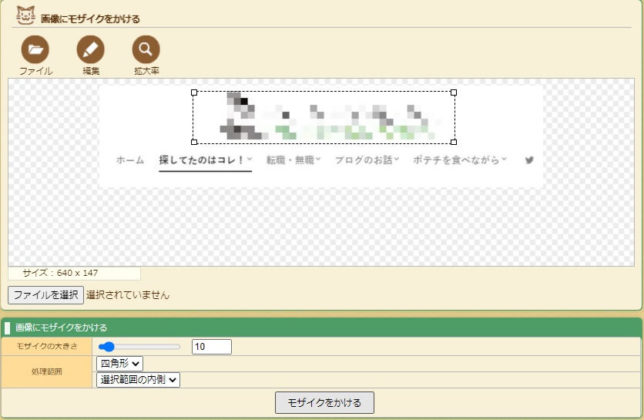
すると見事にモザイクがかかりました!
自分でモザイクをかけるよりもプロっぽい感じに仕上がります。

あとは透過のときと同じように、画像を右クリックして【名前を付けて画像を保存】を選択すればOKです。
集中線、サイズ変更、モノクロなどの加工もできる!

上記は画像の透過とモザイクだけでしたが、これ以外にも加工可能な処理があります。
利用可能な処理のほんの一部だけの列挙ですが、ブログで使う分には十分に間に合うはずです。
- モノクロ
- セピア
- サイズ変更
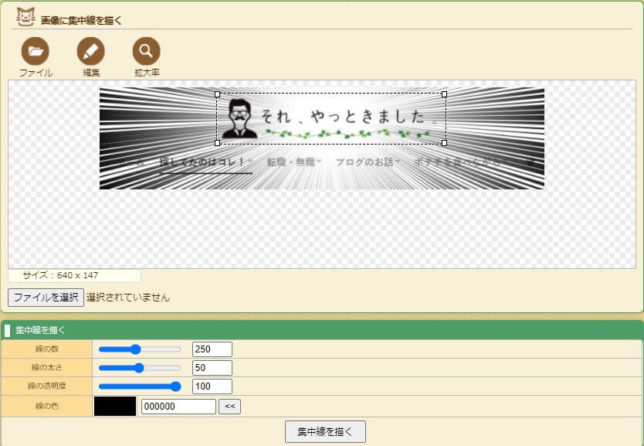
- 集中線
そしてユニークなのは、集中線も付け加えられることです。
まさかこんなこともできるとは…!

まとめ) ツールで1クリック!PNG画像の背景を透明(透過)にする方法

以上、PEKO STEPによる、PNG画像の背景を透明(透過)にする方法やモザイク処理の方法を説明しました。
ブログ記事やパワポ資料を作成するときなど、ちょっとした画像加工にはピッタリのオンラインサービスです。
便利サービスをどんどん利用して、効率よく作業していきましょう!
それではみなさん、また次の記事でお会いしましょう!


コメントはお気軽にどうぞ!