突然ですが、『ページ内リンク』ってご存知ですか?
外部サイトや内部リンクがあることはご存知だと思いますが、『ページ内リンク』はあまり聞いたことがないかもしれません。

ページ内リンクって便利なの?
実はこのページ内リンク、使いこなせればかなり便利なんです。
このページ内リンクを使うと、読んでほしいところに読者を移動させることができるので、記事作成者にとって嬉しい機能です。
この記事の内容:
・ページ内リンクの設定方法(プラグイン、手動&CSS)
・ページ内リンクのズレ解消方法
・ページ内リンクがうまくいかない場合の解決方法
また、ユーザービリティの向上によりアクセスアップも期待できます!
記事を作成していると、一度は使う場面が出てきます。知っていれば必ず役立ちますよ。
WordPressのブログにページ内リンクを設定|ユーザビリティが向上!
『ページ内リンク』とは、同じ記事内の特定の位置にジャンプするリンクのことです。
リンクと言えば外部リンクや内部リンク(同一サイトの別記事へのリンク)が有名ですが、『ページ内リンク』もその一つです。
ためしに下の『スタート』というページ内リンクをクリックしてみてください。実際に動作を見てもらえれば分かります。
ページ内リンクのデモ
こんな感じで、同じページ内のスタート地点から目的地へジャンプすることができます。
例えば、結論部分にジャンプするようなページ内リンクを設定しておくと、ユーザビリティの向上にも!
WordPressでページ内リンクを貼る方法
ページ内リンクの設定にはプラグインを使う場合と手動で設定する場合があります。
プラグインでページ内リンクを設定
よく使われるプラグインには『Advanced Editor Tools(旧TinyMCE Advanced)』と『Page scroll to id』の2つがあります。
『Advanced Editor Tools』の方が分かりやすいですが、細かな設定ができるのは『Page scroll to id』です。
お好みに合わせてお好きな方をどうぞ。
プラグインその1:Advanced Editor Tools(旧TinyMCE Advanced)
『Advanced Editor Tools(旧TinyMCE Advanced)』をインストールして、『アンカー』という機能を有効にして下さい。
有効にする方法は、下の画像のように、『Advanced Editor Tools』の設定画面で、アンカーボタンをドラッグ&ドロップするだけです。
よく分からない方は、『TinyMCE Advanced アンカー』で調べてみてください。
ではいよいよ、アンカー機能を使ったページ内リンクを設定してみます。
まずはジャンプ先の設定からです。
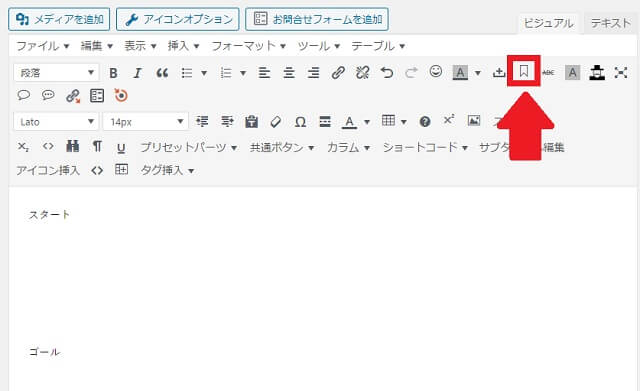
ワードプレスのビジュアルエディタ画面を開き、ジャンプ先の箇所にカーソルを合わせます。その状態でアンカーボタン(リボンの形状)を押します。
今回の場合だと、『ゴール』の文字列の直前にカーソルを移動させてから、アンカーボタンを押しましょう。
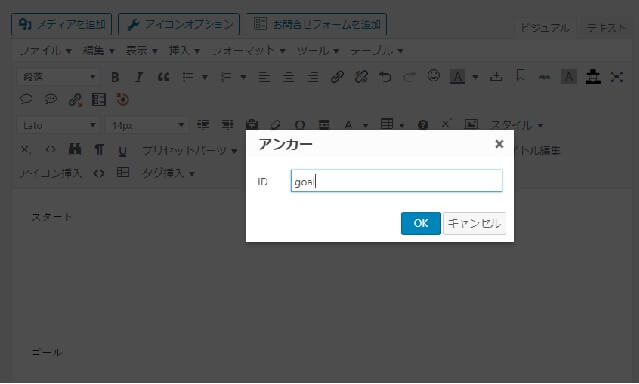
すると、下のような小窓が出ます。ここに任意の英数字を入力します(『#』を入力してはいけません)。次の入力ルールを確認してください。
- 使用できる文字列は、半角英数字、「-」(ハイフン)、「_」(アンダーバー)のみ。
- アルファベットから開始する。
- 全角スペース、半角スペースは使用しない。
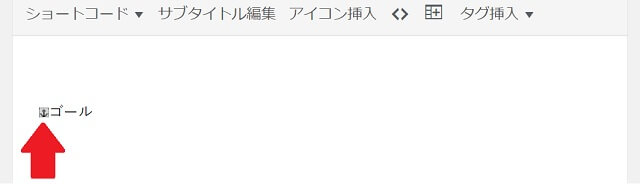
上記の手順でジャンプ先の設定が終わりました。カーソルの箇所に、船のいかりマークが付いているはずです。『ここがジャンプ先ですよ』という印です。
そして次はジャンプ元の設定です。
これはいつものリンクの貼り方と同じです。入力内容は先ほどの『goal』の文字列の前に『#』をつけてください。今回の場合は、『#goal』と入力します。
これで完了です!ジャンプ元のスタートをクリックすると、下の画像のように、ブラウザの最上部に『ゴール』の文字列が移動しているはずです。
まずは実際にやってみてください。使い方が分かってくると思います。
以上、『Advanced Editor Tools(旧TinyMCE Advanced)』の使い方でした。
プラグインその2:Page scroll to id
続いては『Page scroll to id』の使い方です。
基本的な機能は『Advanced Editor Tools』と同じですが、こちらのプラグインの方が細かな設定(オフセットなど)が可能。
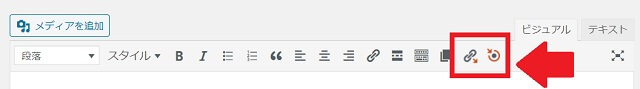
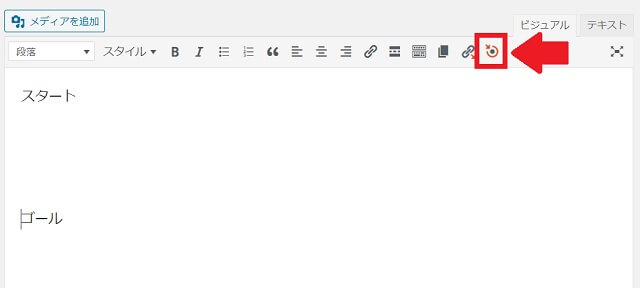
『Page scroll to id』をインストールすると、ワードプレスのビジュアルエディタ画面に次のようなアイコンが2つ表示されます。
Out矢印の付いた左側のボタンでジャンプ元の設定を行い、In矢印の付いた右側のボタンでジャンプ先の設定を行います。
まずはジャンプ先の設定から始めます。
ワードプレスのビジュアルエディタ画面を開き、ジャンプ先の箇所にカーソルを合わせます。その状態でジャンプ先ボタンを押します。
今回の場合だと、『ゴール』の文字列の直前にカーソルを移動させた状態でジャンプ先ボタンを押します。
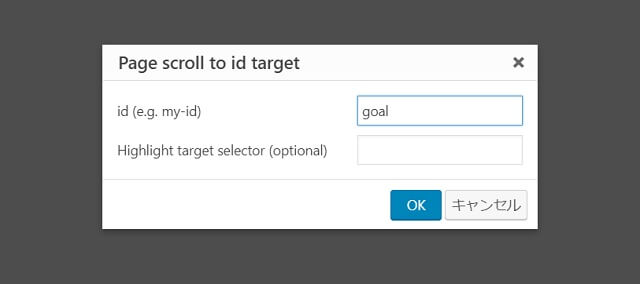
すると、下のような小窓が出るので、ここに任意の英数字を入力します。
ただし、『#』は入力してはいけません。次の入力ルールを確認してください。
- 文字列は、半角英数字、「-」(ハイフン)、「_」(アンダーバー)のみ。
- アルファベットから開始する。
- 全角スペース、半角スペースは使用しない。
今回は『goal』という文字列を入力してみました。
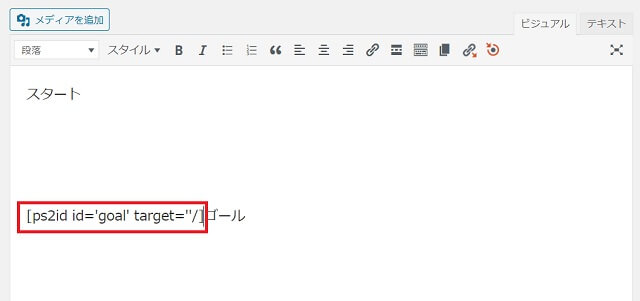
すると下の赤枠のショートコードが表示されます。ジャンプ先設定はこれでOKです。
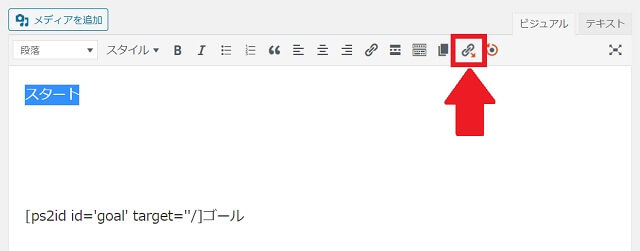
次はジャンプ元の設定です。
ジャンプ元の文字列を選択した状態でジャンプ元設定ボタンを押します。
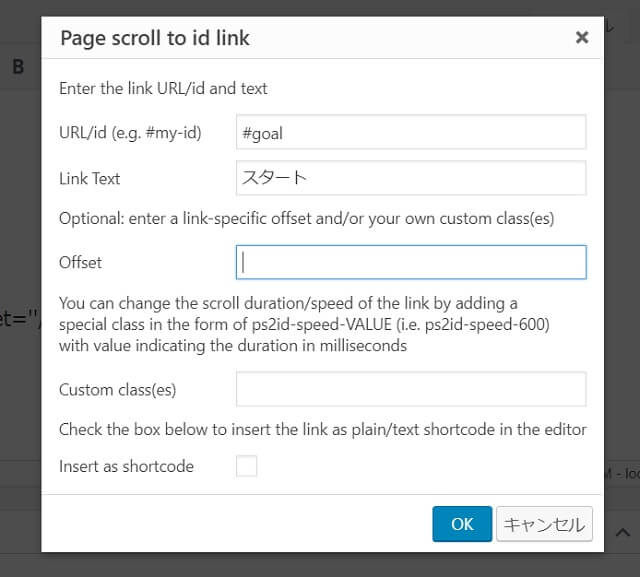
次のような小窓が表示されます。
先ほどの『goal』の文字列の前に『#』をつけて入力してください。今回の場合は、『#goal』となります。
補足としてOffsetの入力欄についてお伝えします。Offsetは下にズラす機能です。
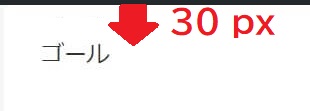
例えばここに30と入力すると、30px分だけ下にずれます。ズラす必要がなければ入力しなくてOK。
本来はブラウザのギリギリ上にジャンプしますが、Offset欄に30と入力すると、その位置から30px分だけ下にズレた場所にジャンプします。
下の画像のようなイメージです。


以上、『Advanced Editor Tools(旧TinyMCE Advanced)』でのページ内リンクの設定は完了です!お疲れさまでした!
ちなみにこのプラグインには、相性の良くないワードプレステーマがあるようです。たとえば、Cocoonではオフセットが機能しましたが、THE THORではうまくいきませんでした。
もしTHE THORを使っていてオフセットを設定したい場合は、手動で設定するしかありません。その際はCSSでの調整が必要になります(後述)。
プラグインによるページ内リンクの動作確認
『Advanced Editor Tools』と『Page scroll to id』のどちらを使っても、ページ内リンクの動きや表示内容は同じです。
上記の方法で設定が完了したら、動作確認してみましょう。
次は『プラグインは入れたくない!』という方向けの、手動によるページ内リンク設定方法です。
『プラグインで十分!』という方は読み飛ばしてください。
手動(ワードプレスのテキストエディタ)でページ内リンクを設定
手動でのページ内リンクの設定とは、ビジュアルエディタやテキストエディタで直接手入力することです。
ただし、最初に一つだけ注意点があります。それは固定ヘッダの有無です。固定ヘッダがある場合は、追加CSSでの調整(後述)が必要です。
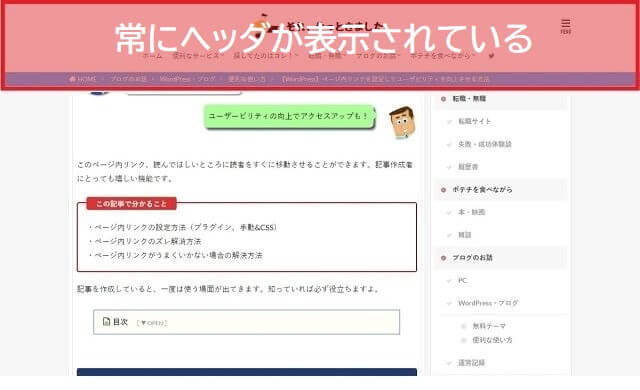
固定ヘッダとは、ページをスクロールしてもずーっと付いてくるヘッダ(赤い部分)のことです。こんな感じです。
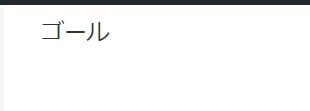
固定ヘッダがなければ、下の画像のように、ジャンプ先がブラウザの表示画面内の最上部にピタッと収まってくれます。
その場合は問題ありません。下の『固定ヘッダではない場合』をご覧ください。
しかし固定ヘッダがある状態でページ内リンクをクリックすると、ジャンプ先がヘッダの下に隠れてしまいます。
イメージとしてはこんな感じです。
ページ内リンクをクリックすると、ジャンプ先は四角い赤枠の位置に移動しますが、固定ヘッダの下に隠れてしまって、外見上は見えなくなってしまうのです。
これを回避するために後ほど追加CSSでジャンプ先の位置をオフセットにより調整します。
ではまず、固定ヘッダではない場合について説明します。
固定ヘッダーではない場合
ワードプレスのテキストエディタを開き、ジャンプ先として指定したい箇所へ以下のように記述して下さい。idは任意です。今回はgoalとしました。
<a id=”goal”></a>そして、ジャンプ元には通常のようにリンクを貼り、遷移先には先ほどのgoalを指定します。
ページ内リンクのジャンプ先idには#を付ける必要があるので、『#goal』と入力してください。
以上で完了です!
固定ヘッダーの場合
さて、厄介なのは固定ヘッダがある時です。
先ほども説明したとおり、ジャンプ先が固定ヘッダに隠れてしまっているので、それをCSSで調整します。
まず、追加CSSにコピペしてください(#●●●の部分は変更して下さい)。
参考コード
#●●●{
display: block;
padding-top: 40px;
margin-top: -40px;
}なお、40pxと-40pxの部分がオフセットの値です。padding-topの値が大きいほどジャンプ先の表示は下にズレていきます。
例えば、ヘッダの高さが50pxなら、オフセットの値を50pxくらいにします。そうすると、固定ヘッダの下にジャンプ先が隠れることなく表示されます。
ちなみに、この場合のmargin-topの値は-50pxにして下さい。
そして、先ほどと同じように、ワードプレスのテキストエディタを開き、ジャンプ先として指定したい箇所へ以下のように記述して下さい。idは任意です。
今回はgoalとしました。
<a id="goal"></a>ジャンプ元にはいつもと同じようにリンクを貼り、遷移先には先ほど設定したidであるgoalを指定します。
ページ内リンクのジャンプ先idには#を付ける必要があるので、『#goal』と入力してください。
以上で完了です!
WordPressのページ内リンクを他のページにリンクしたい
このページ内リンクは同じサイト内の別ページの任意の場所に飛ばすこともできます。
内部リンクはページ全体しか指定できませんが、このページ内リンクの方法は、『このページの~行目』のような細かい指定ができるので便利です。
基本的な方法はこれまでと同じですが、ジャンプ元にリンクを指定する場合が少し異なります。
例えば、今いるページから同じサイト内のhogehoge.htmlというファイルのid=testという場所にリンクさせたい場合、ジャンプ元nリンクを設定する際には次のように指定します。
他のページの任意の場所にリンク
<a href=”hogehoge.html#test”>testの位置へジャンプ</a>ページ内リンクをクリックしても移動しない場合の確認ポイント

ちゃんとしたハズなのに、うまく動かない…
そんな場合は、どこかに設定ミスがあります。
よくあるミスは次のような場合です。
- ジャンプ元でリンク設定をする際、『#』入力していない。
- ジャンプ先のidに『#』を入れてしまっている。
- ジャンプ元とジャンプ先で異なるidを付けている、またはidのコピペミス。
こうした些細なミスは非常に良く起こるので、よ~く注意して作業して下さい。
WordPressのブログにページ内リンクを設定:まとめ
ここまでどうもお疲れさまでした。
このページ内リンク、読者のユーザービリティが向上するだけでなく、読者を誘導することもできるので、双方にとってメリットのある嬉しい機能です。
では、おさらいします。本記事ではページ内リンクのこんなことをご紹介しました。
おさらい
- ページ内リンクの設定方法(プラグイン、手動&CSS)
- ページ内リンクのズレ解消方法
- ページ内リンクがうまくいかない場合の解決方法
一度は使うことになる機能ですので、この機会にぜひ!
それではまた、次の記事でお会いしましょう。





















コメントはお気軽にどうぞ!