この記事の内容
Local by FlywheelでWordPressをインストールする方法

ドメインの取得とか難しそう。でも、WordPressを試してみたい。
たしかに、難しそう手続きがだったり、今のサイトに新しいテーマを適用するのはとても不安です。
でも、これらの不安を解消する方法があります。
それが『Local by flywheel』です。
本格運用する前にお試しでWordPressを使うことができます。
テスト環境なら何も気にすることなく色んな事をバンバン試せますよ!
WordPressのローカル環境は『Local by flywheel』が一番お手軽!

そもそも『Local by flywheel』とは、自分のPC内に仮想的なWebサーバーを構築できるソフトウェアのことです。
この仮想Webサーバーにワードプレスをインストールして、試験環境を構築することができます。
ワードプレスでサイトを本格的に立ち上げる前に、テスト的にWordPressを使うことが可能です。
事前準備

Local by Flywheelは驚くほど簡単に導入できますが、一つだけ事前準備が必要です。
それは登録用のメールアドレスです。
『え?登録?』と不安に思われるかもしれませんが、ご心配なく。
私はG-Mailアカウントを新たに作成してそれを登録しました。
また、登録後はサンクスメールやPRメールが3通来ただけです。
無料で優良ツールを提供してくれているので、これくらいは仕方ないかもしれませんね。
『Local by flywheel』でWordPressが利用できるようになるまでの概要
全体の流れは次のとおりです。
『Local by flywheel』をダウンロードします。
『Local by flywheel』をインストールします。
『Local by flywheel』にワードプレスをインストールします。
それでは実際に作業を進めていきましょう。15分もあれば完了します!
ダウンロードとインストール
それではさっそく始めていきます。
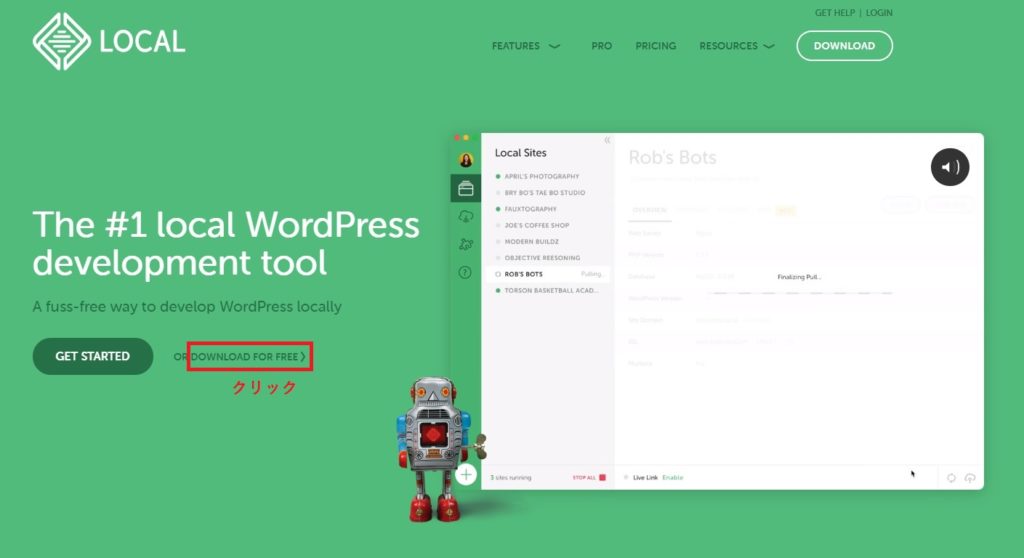
まずLOCALのサイトに行きましょう。
『Local by flywheel』のダウンロード
サイトに移動したら、赤枠で示したリンクをクリックしてください。

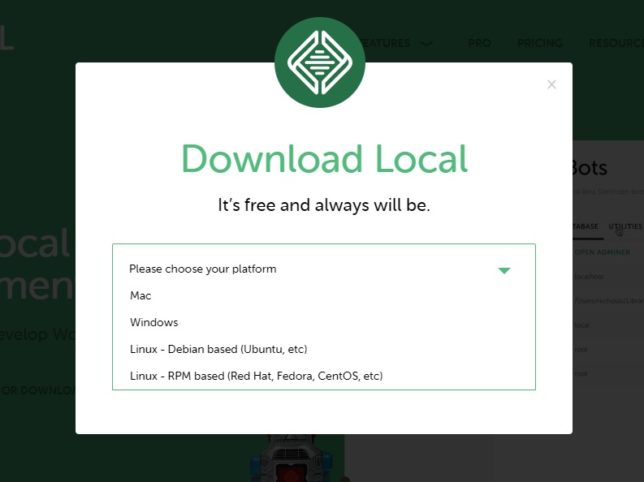
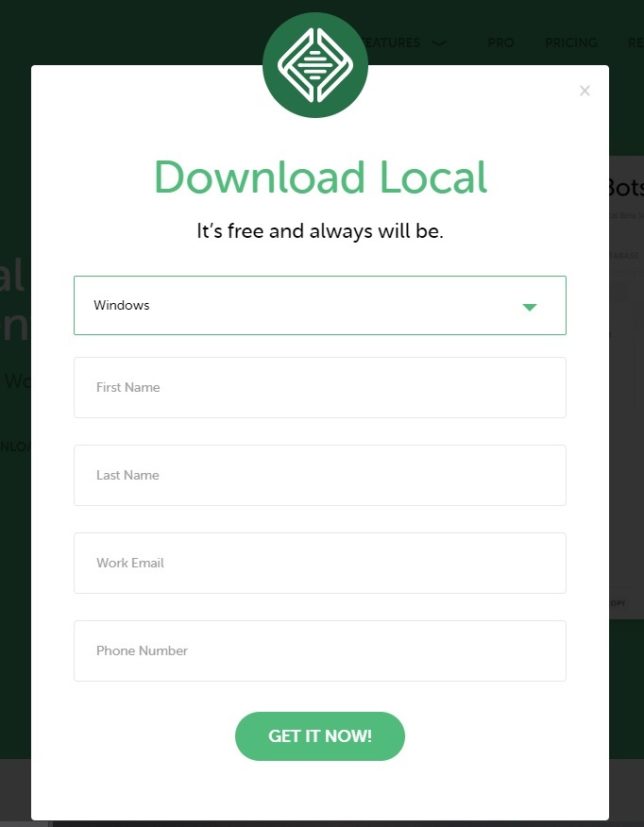
すると、次の画面が表示されます。ご自分が使用しているOSを選びましょう。

フォームに複数の入力項目が表示されます。ここは、Work Email欄に準備しておいたアドレスをに入力すれば大丈夫です。
その後、『GET IT NOW!』ボタンを押しましょう。すると、exeファイルがダウンロードされて終了です。

次はインストールです。
『Local by flywheel』のインストール
ダウンロードしたexeファイルをクリックしましょう。
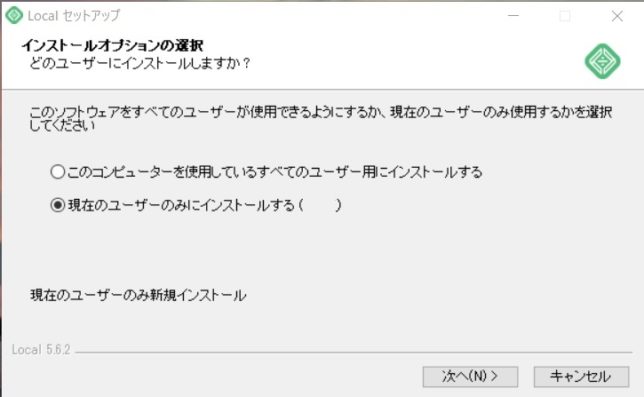
すると『インストールオプションの選択』画面が表示されるので、『現在のユーザーのみにインストールする』にチェックすればでOKです。
その後、『次へ(N)』ボタンを押しましす。

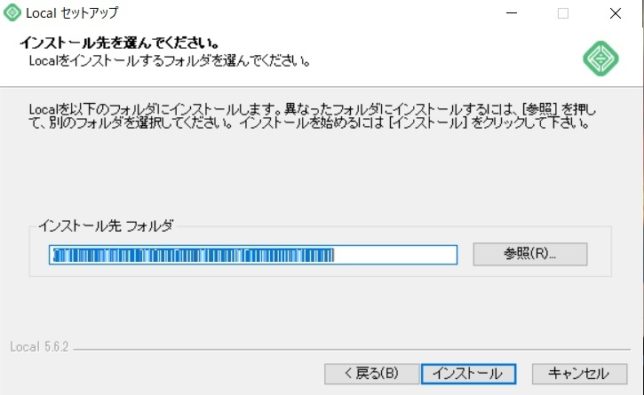
インストール先を聞いてきますが、特に変更しなくてもよいです。そのまま「インストール」ボタンを押しましょう。

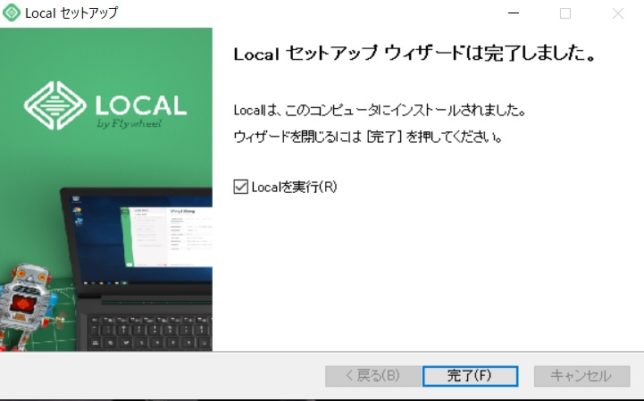
次の画面が出れば、インストール完了です。お疲れさまでした!

『Local by flywheel』にWordPressをインストール!
ではいよいよ、インストールしたLOCAL内にWordPressを入れていきます。
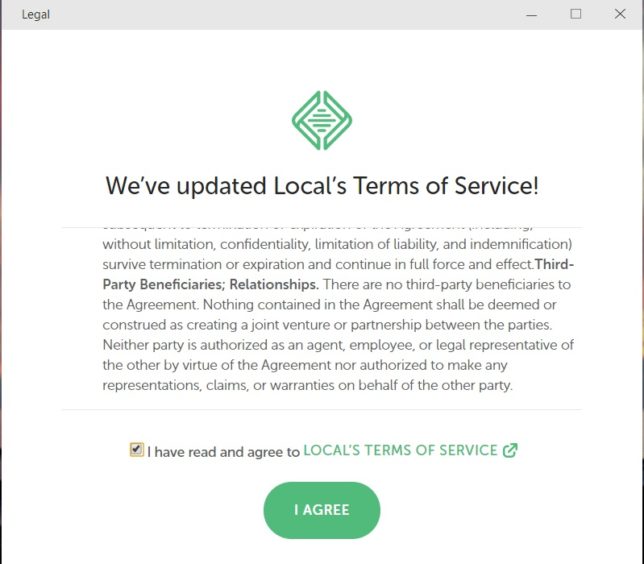
初回の起動時だけ、利用規約への同意画面が表示されます。
利用規約への同意画面です。チェックボタンにチェックを入れて、『I AGREE』ボタンを押しましょう。
ちゃんとしたサービスなので、不安になる必要はありません。

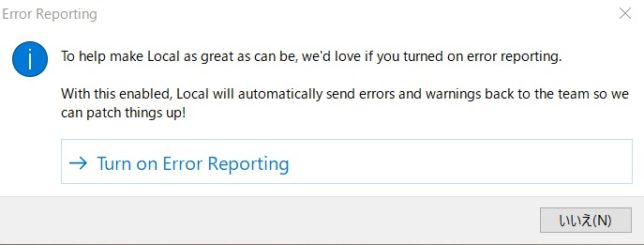
エラーレポートの送信画面です。送信の必要はないので、『いいえ』を押してください。

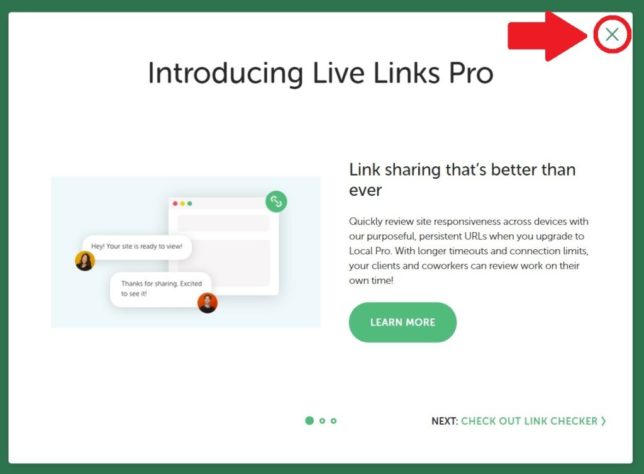
なにもせずに右上のクローズボタンを押します。

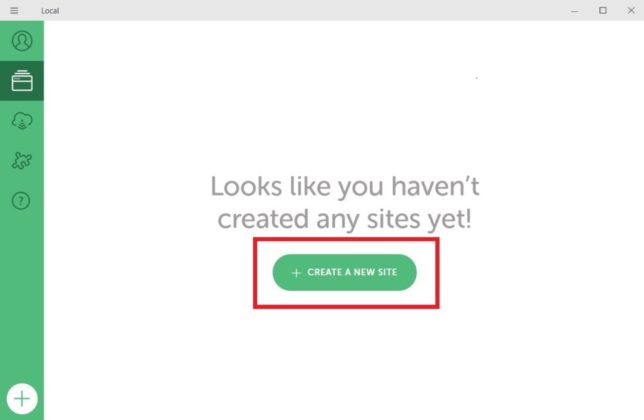
WordPressで作るサイトを作成するため、『CREATE A NEW SITE』ボタンを押してください。

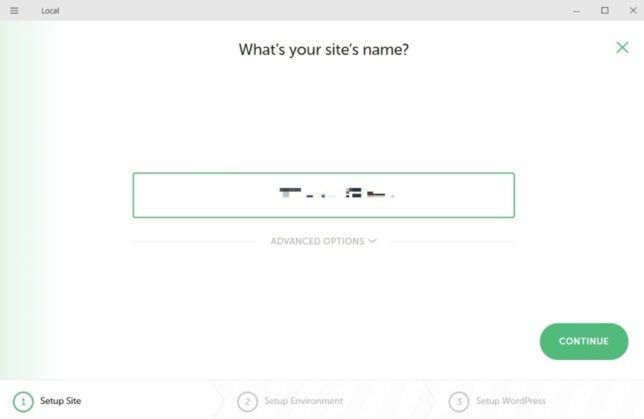
サイト名を入力してください。分かりやすい名前にしましょう。

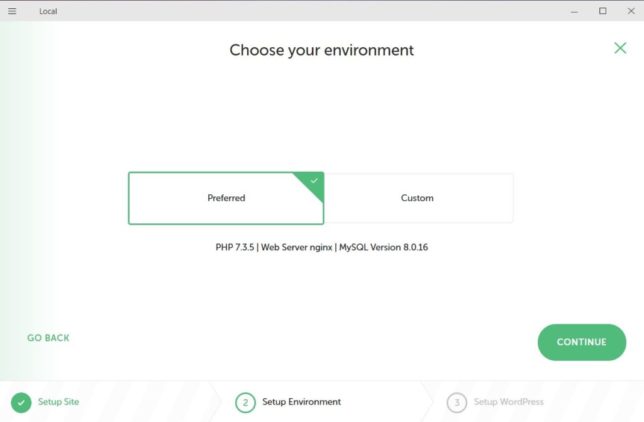
『Preferred』のまま、右下の『CONTINUE』ボタンを押してください。

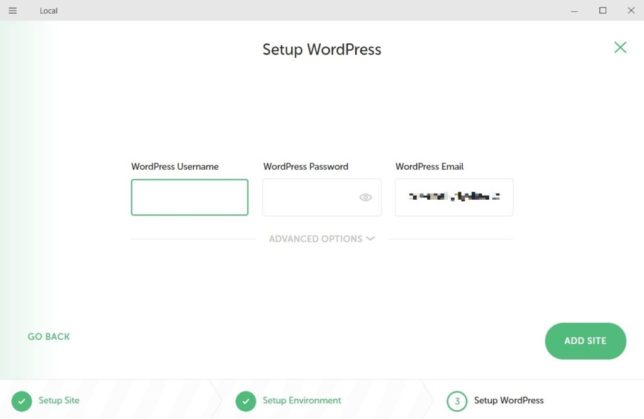
WordPressにログインするためのユーザー名とパスワードを決めましょう。
ここでの入力内容はメモに控えておいてください。
なお、Emailの欄にはインストール画面で入力したアドレスを入力してもよいでしょう。私は適当に入力しました。
ユーザー名、パスワード、メールアドレスを入力したら、右下の『ADD SITE』を押してください。

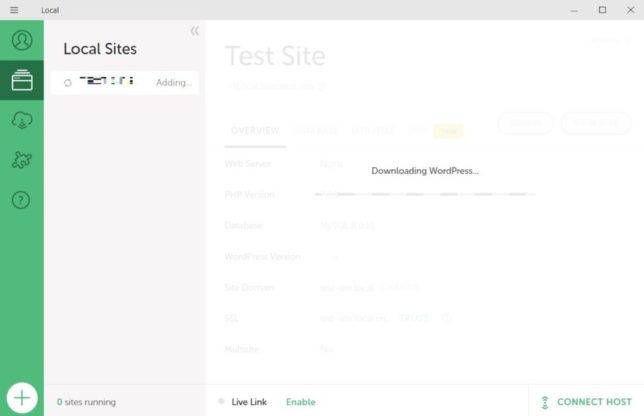
自動的にWordPressがインストールされます。少し待ちましょう。

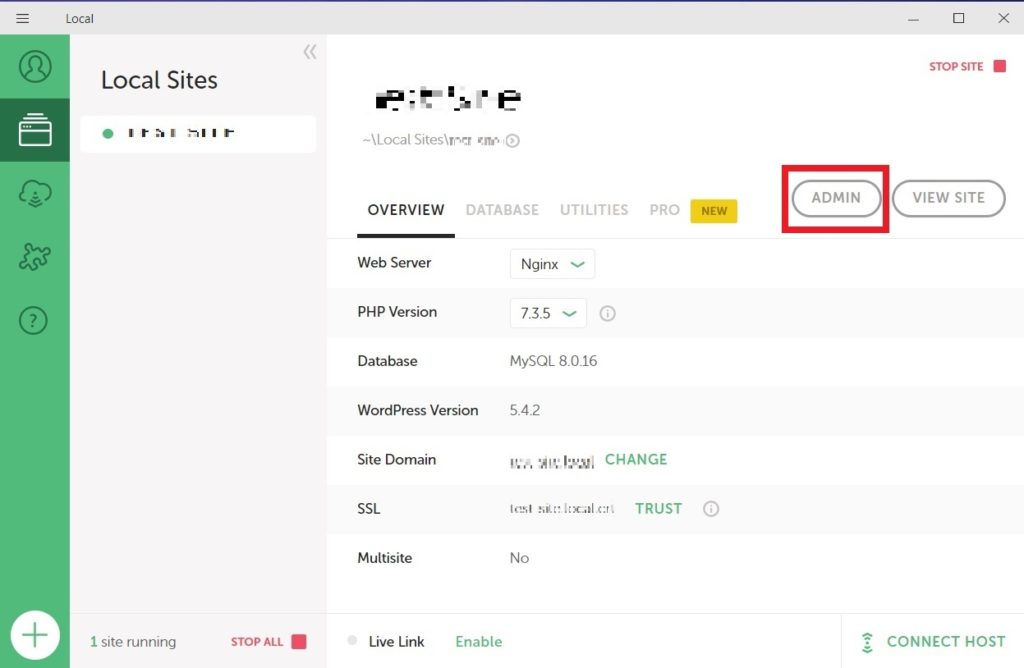
WordPressのインストールが完了すると、次の画面になります。
右上にある『ADMIN』ボタンを押しましょう。

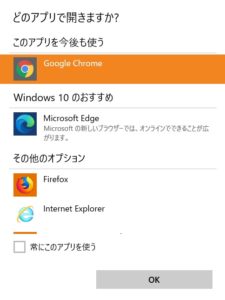
ブラウザの選択画面が表示された場合は、サイトを表示させたいブラウザを選択してください。

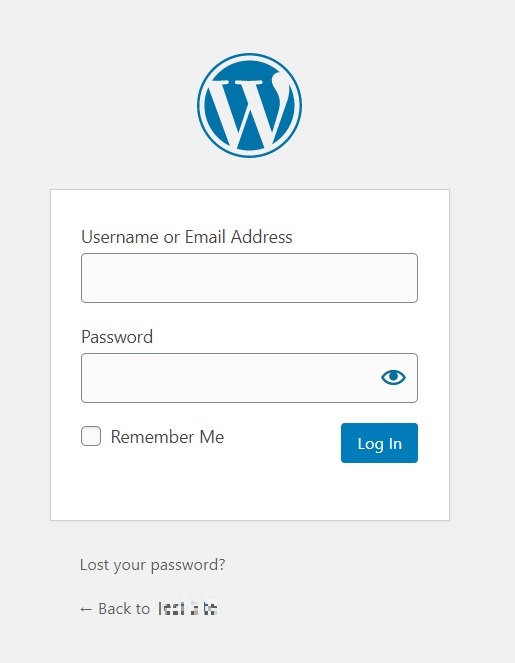
これで実際のWordPressと全く同じログイン画面が表示されました!
『WordPressのインストール手順7』でメモしたユーザー名とパスワードを入力しましょう。
なお、この段階ではまだ英語表示になっていますが、この後、日本語化しますのでご安心ください。

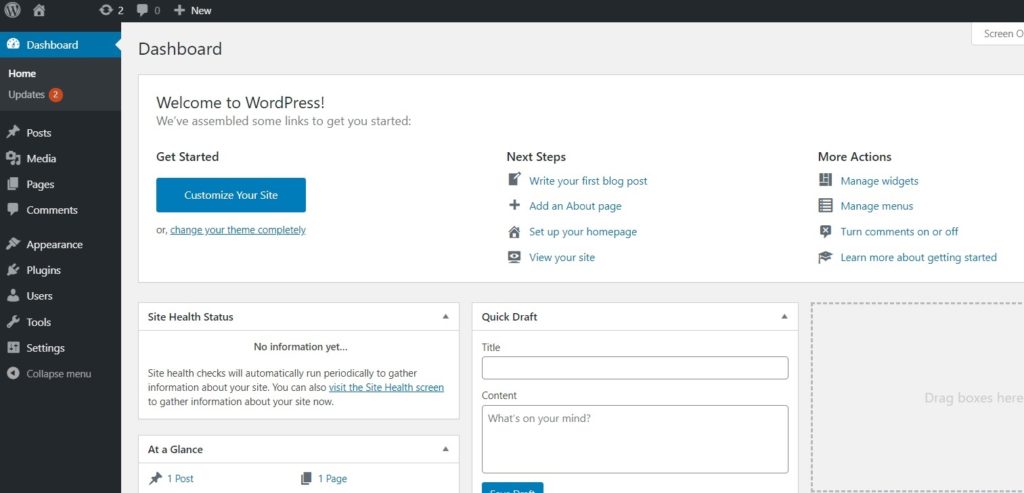
WordPressのダッシュボード画面です。この後、日本語化していきます。

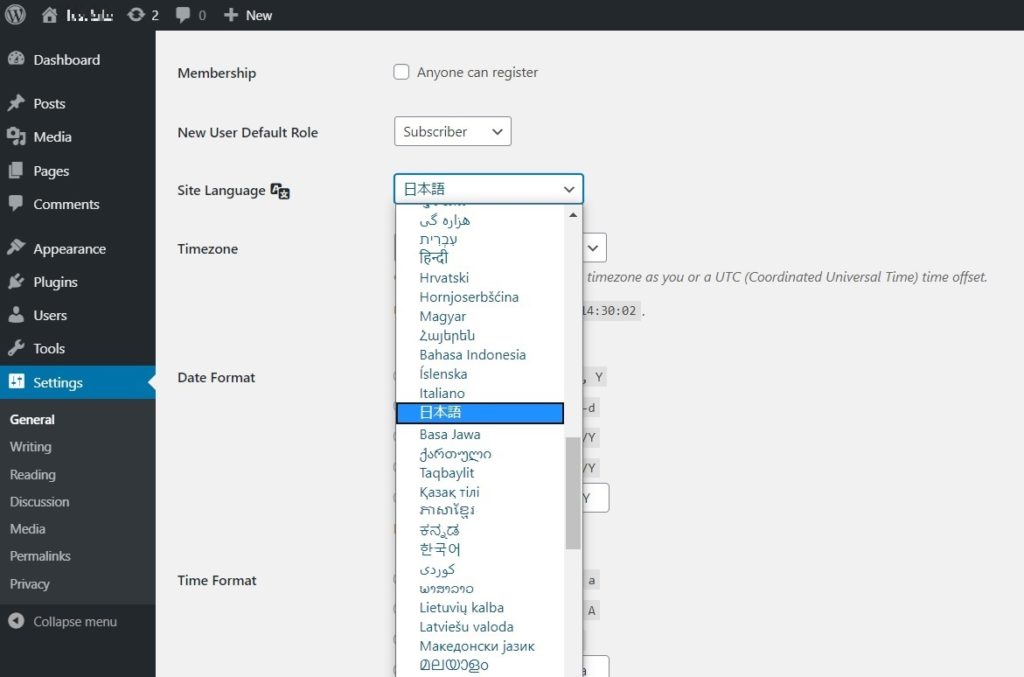
日本語化していきます。左側の『Settings』を選択して、『Site Language』から日本語を選びます。

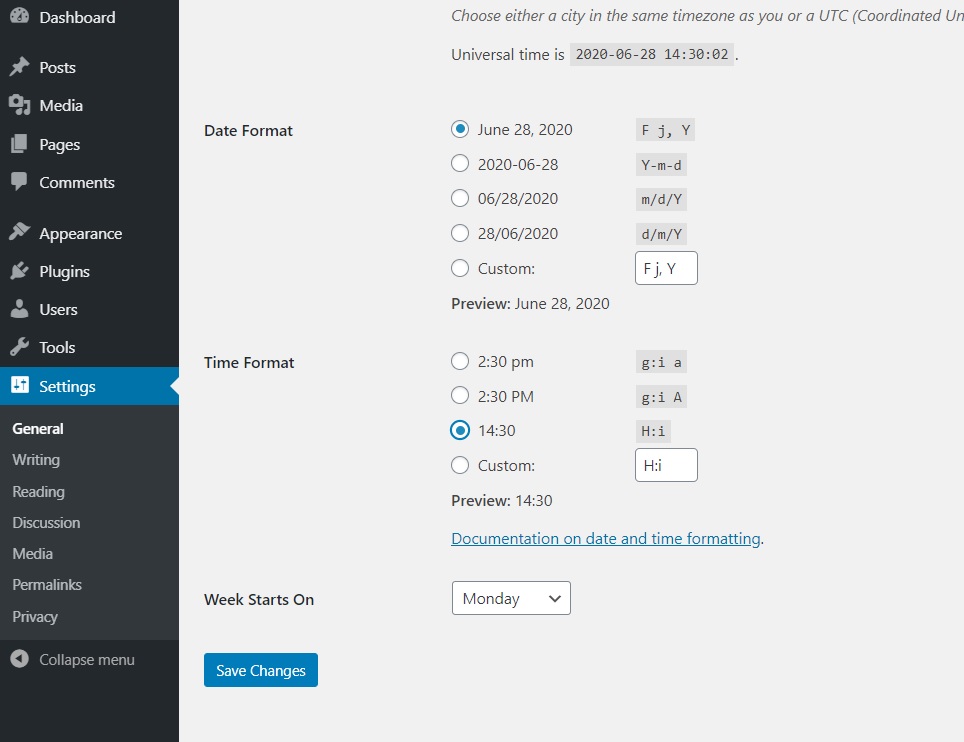
『WordPressのインストール手順13』で日本語を選択したら、画面の下にある『Save Changes』を押して設定を保存しましょう。

基本的な設定はこれで完了です!お疲れさまでした!
以降、プラグインやテーマの導入は、普段使っているWordPressと操作は同じです。
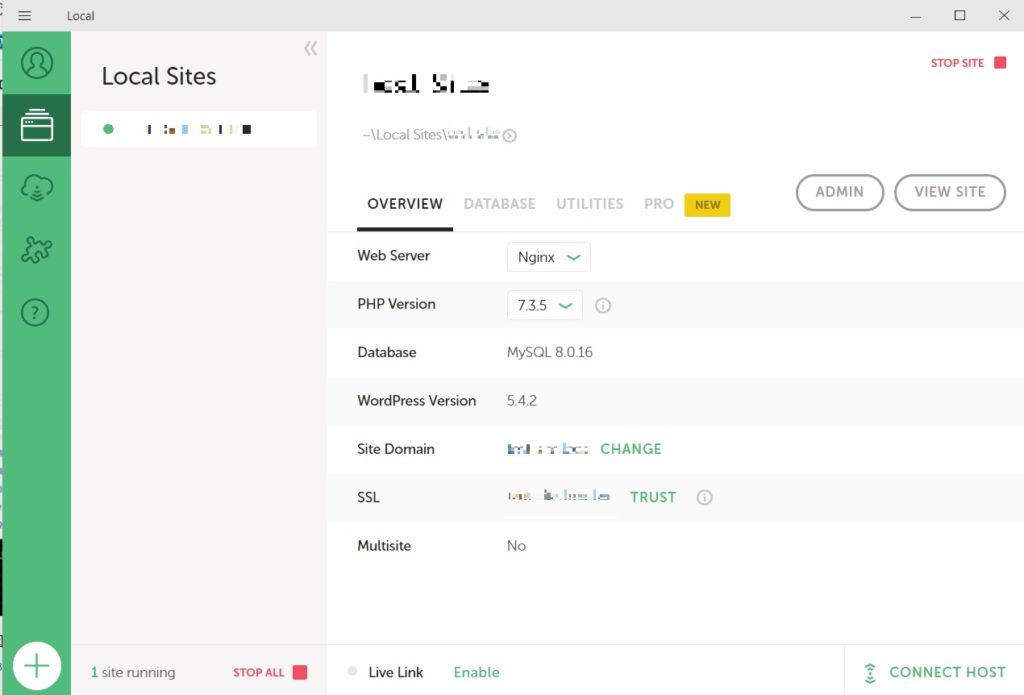
なお、WordPressをログアウトした後は、この画面が表示されます。右上の『STOP SITE ■』ボタンを押してLOCALを停止しましょう。

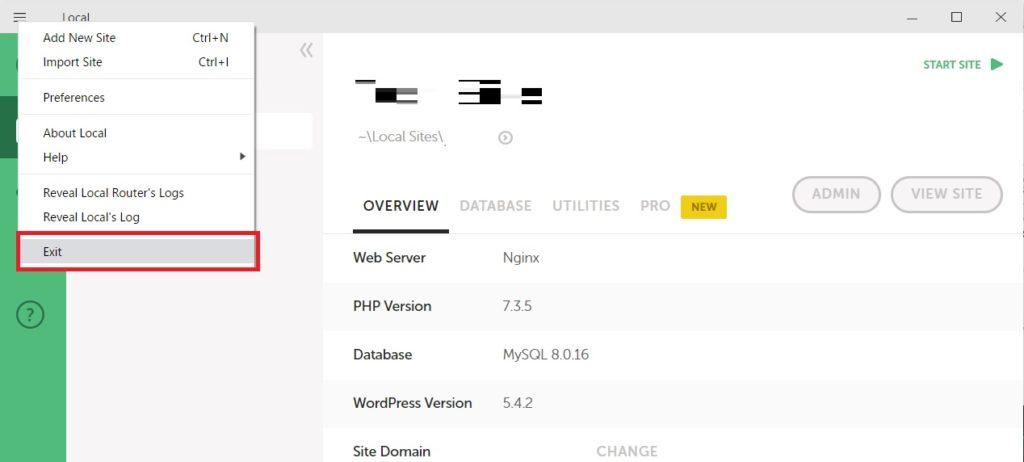
LOCALを終了するときは左上のハンバーガーメニューをクリックして、『Exit』を選択して下さい。

次回以降、LOCALを起動する場合は、デスクトップ上のこのアイコンをダブルクリックして下さい。

『Local by flywheel』でWordPressのローカル環境を簡単に作る:まとめ

以上、『Local by flywheel』でWordPressのローカル環境を作る方法でした!
ただし、この方法で作成したサイトはまだWeb上には公開されません。
あくまで自分のPC内で立ち上がっているだけに過ぎません。
したがって、何をしても世の中に公開されることはありません。いわばテスト環境的なものです。
人の目を気にせず、ガンガン使いまわしましょう!
当サイトでは、更に詳しく『Local by flywheel』の使い方を記事にしています。気になった方はぜひご覧ください。
また、『Local by flywheel』でWordPressの使い方に慣れてきたら、本格的にブログを作りたくなってきます。
そんなときはまずサーバー選びから!↓の記事では、今最も人気のあるレンタルサーバーを厳選しました。
それではまた、次の記事をお会いしましょう!



コメントはお気軽にどうぞ!