みなさん、WordPressでブログやってますか?
ブログ運営に慣れてくると、おしゃれな文字を使ってみたくなりませんか?
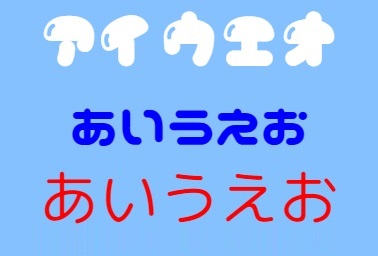
Google Fontsを利用すると、下のようなフォントだって表示させることができるようになります!
Webフォントなので、使用端末によって文字化けすることもありません。
900種類以上の様々なフォントを使用できる『Google Fonts』を使いこなしましょう!

- 大手通信企業の元SE
- 業界歴15年のWeb解析士
- 携わったSNSは約100件
- Google Analytics認定資格
Google Fonts日本語の使い方:手順概要
まずはどんな手順が必要なのか、その概要を説明します。
- 手順1.Google Fontsにアクセス
- 手順2.お好みのフォントに関するコードをコピー
- 手順3.WordPressの該当箇所にコピーしたコードを貼り付け
- 手順4.完成!
さて、いよいよ下準備にとりかかります。
慣れないうちは時間がかかりますが、使っているうちに2、3分でできるようになりますよ。
手順1.Google Fontsにアクセス
まず、『Googleフォント』などの文言で検索してGoogle Fontsのサイトにアクセスしましょう。
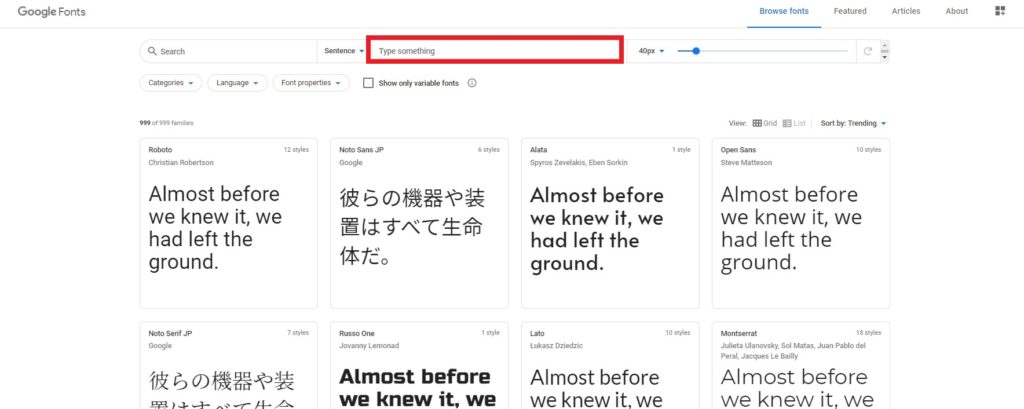
すると下のような画面が表示されます。
赤枠の『Sentence』欄に任意の文章を入力すると、実際の表示状態をプレビューすることができます。
なお、日本語を入力したときにプレビューされないフォントは、日本語に対応していませんのでご注意ください。
手順2.フォントのコードをコピー
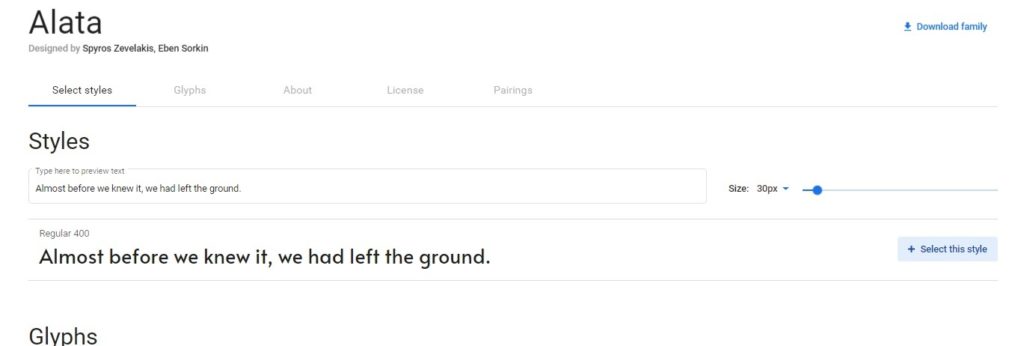
たくさんあるフォントの中から気に入ったものがあったら、そのフォントをクリックしてください。するとこんな画面になります。
今回の例では、『Alata』というフォントを選びました。
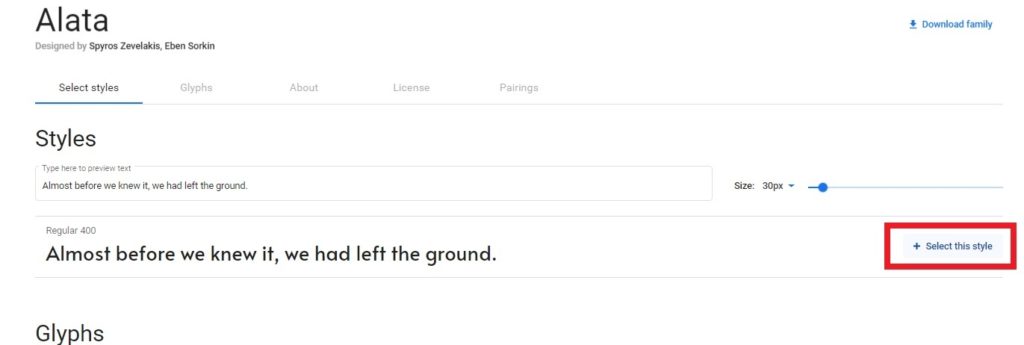
次に、赤枠内の『+ Select this style』をクリックしましょう。この時、フォントサイズや色などは気にしなくてもOKです。後で自由に設定できます。
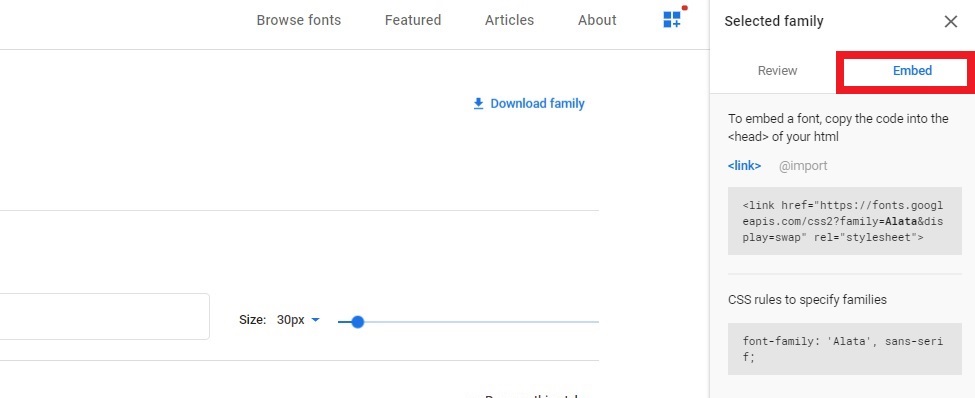
すると、右にニョキっとサイドバー表示されますので、赤枠の『Embed』タブを押してください。
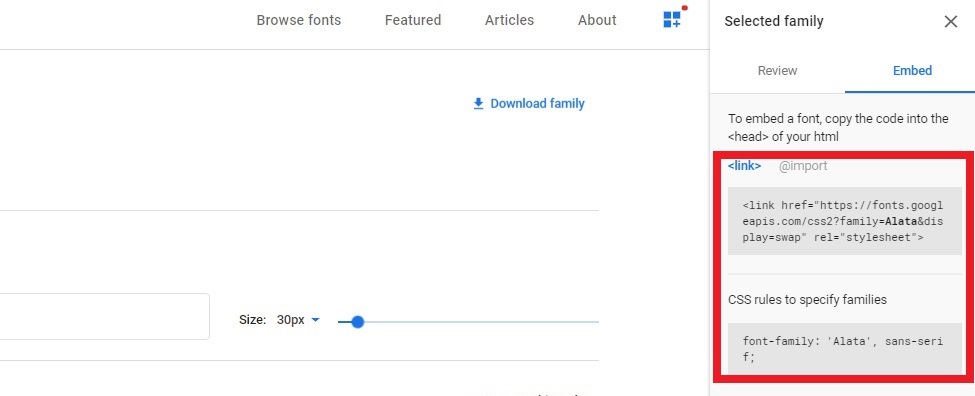
そして下の画像のように、『Embed』タブ内には<link>と@importの二つがあるので、<link>をクリックします。
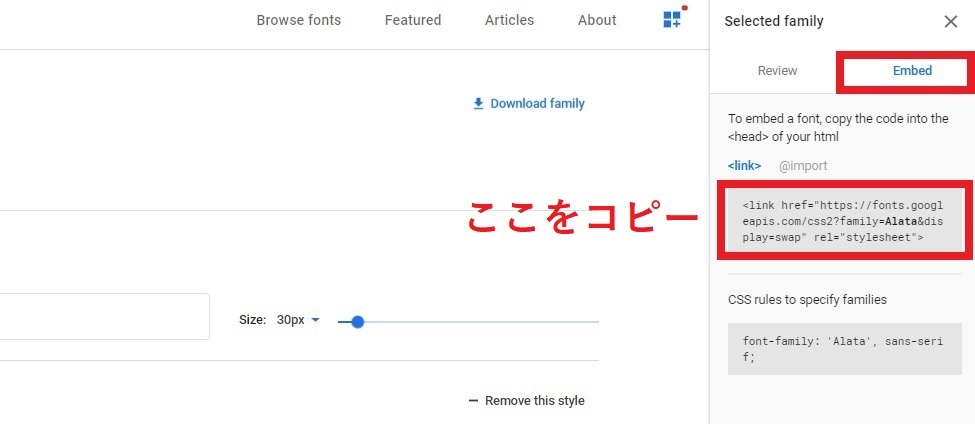
その結果表示されているのがgoogleフォントを利用するために必要なコードです。
上の画面は開いたままにしておいてくださいね。この後の手順において、この画面とWordPressの設定画面を数回ほど往復します。
なお、@importを選択しても設定できますが、やや専門知識が必要なのでここでは割愛します。
はい、とりあえず下ごしらえは完了です。お疲れさまでした。
Google Fonts日本語の使い方を実践!手書き風フォントまでもう少し。
さて、これからいよいよ、表示設定を行っていきます。
手順が少し多めですが、もう一息ですので頑張りましょう!
手順3.WordPressの該当箇所にコードを貼り付け
WordPressをお使いの方ならおそらく、子テーマを使用していると思います。
ダッシュボードの『テーマエディター』から、子テーマのheader.phpファイルを開きましょう。
子テーマ内にheader.phpが存在しない場合は、親テーマから複製してください。
この時、念のためにheader.phpのバックアップを取っておいてください。
さて、子テーマのheader.phpファイルを開いたら、先ほどののコードをコピーしましょう。
コピーした内容は、子テーマのheader.php内の<head>タグ内の任意の場所に貼り付けてください。
私は<head>タグの一番お尻の部分である</head>のすぐ上に貼り付けました。
この作業により、Googleフォントの読み込みが完了します。
ウィジェットを開く
ここまでの作業によりGoogleフォントの読み込みが完了したら、その次は、WordPress側での表示設定に移ります。
まず、ダッシュボードからウィジェットを開きましょう。
Googleフォントを表示させたいウィジェットエリアに『カスタムHTML』ウィジェットを入れてください。
Googleサービスのことがよくわかる本

Googleサービスのオススメ本は次の2冊です。
どちらも基本的な操作方法のツボが分かります。
当ブログの記事とあわせて参考にすれば困ることはありません。
▼ 手元に1冊あれば、いつでもすぐに調べられます。
Google便利機能の関連記事
Googleには便利ワザがたくさんあります。
当ブログではその中から『これを知っておけばもっと楽しく・便利になる!』というものを厳選して、その使い方をお届けしています。

いざ!というときに役立ちます
▼ Google便利機能の関連記事
基本・便利ワザが21本 ※クリックで開きます
- Googleアカウントの作り方
- Googleアカウントの名前の変更方法
- Googleアカウントのパスワード
- グーグルChromeのブックマークを整理
- Chromeリモートデスクトップの使い方
- Google Fonts日本語の使い方
- Googleレンズに宿題をやらせてみた
- Googleで画像検索のやり方|花や魚の名前もすぐわかる
- Googleの隠し機能:検索コマンド
- 文章ではわかりにくいこともGoogle検索
- 新作映画の上映中スケジュールをGoogle検索で調べる方法
- 外国語の発音チェック!Google翻訳で発音を調べる方法
- Google検索の結果をクリックして別タブで開く設定方法
- セーフサーチ設定でアダルトコンテンツを非表示に
- Google検索で電卓機能を使う方法
- Google画像検索のやり方ガイド
- Google検索でファイルタイプを指定する方法
- Googleの検索結果を日本語優先にする方法
- Google検索のsiteコマンド|政府や公的機関に限定して情報を検索
- Googleの水準器|あると便利な無料ツールの詰め合わせ
- 【Googleの検索コマンド】隠し機能で検索を便利に!
画像付きで説明するととても大変な作業に見えますが、実際にはマウス操作をカチカチするだけです。
これを2~3回ほど繰り返すと、作業時間も1/10くらいに短縮できるはずです。
また、Google Fontsには『Google Fonts + Japanese』という日本語バージョンもあります。
こちらには現在9つのフォントしか掲載されていませんが、ユニークなものばかりです。ぜひお試しください。
それではまた、次の記事でお会いしましょう。










コメントはお気軽にどうぞ!