フォントの種類やサイズの調べ方(全て無料)

あのブログのフォント、どうやって調べればいいの?
素敵なブログを見つけたとき、フォント名やフォントサイズをマネしたくなりませんか?
でも、パッと見ただけでは当然、何も分かりませんよね。
最近のブラウザはとても親切で賢いので、特別なツールやプラグインを使わなくても色んな情報も教えてくれるんです。
今の環境のまま、3秒もあれば調べることができます。
そこで本記事では、全て無料でフォントやサイズを簡単に調べる方法をご紹介します。
憧れのブログのフォント名やフォントサイズの調べ方

必要なのはブラウザだけです。それではいってみましょう!
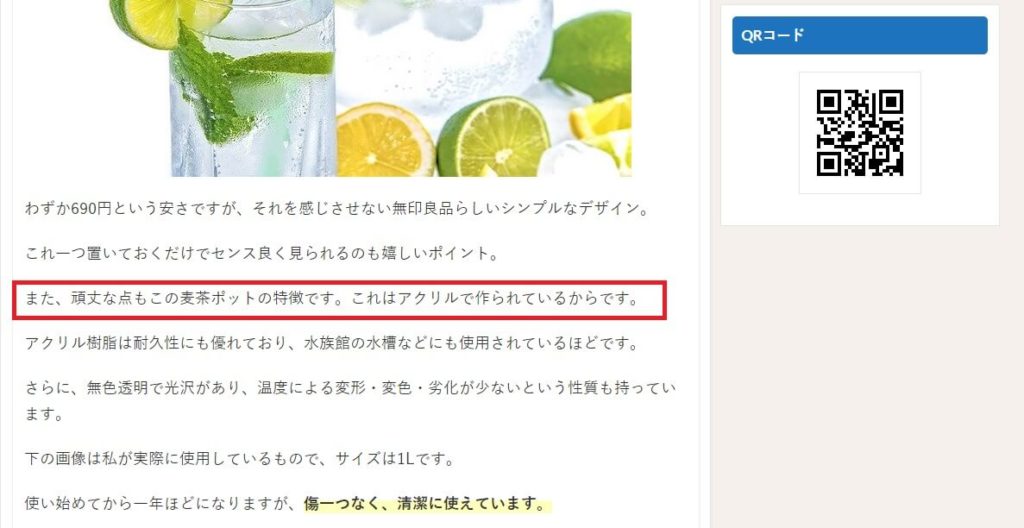
まず、参考にしたいサイトを表示します。
今回は、当サイトの某記事内にある文字フォント(赤枠内)を調べる場合を例にします。

そのページを開いたまま、ブラウザのディベロッパーツールを利用します。
ディベロッパーツールといっても難しいことはありません。
[F12]キーを押すか、[Ctrl] + [Shift] + [I]でもOK。
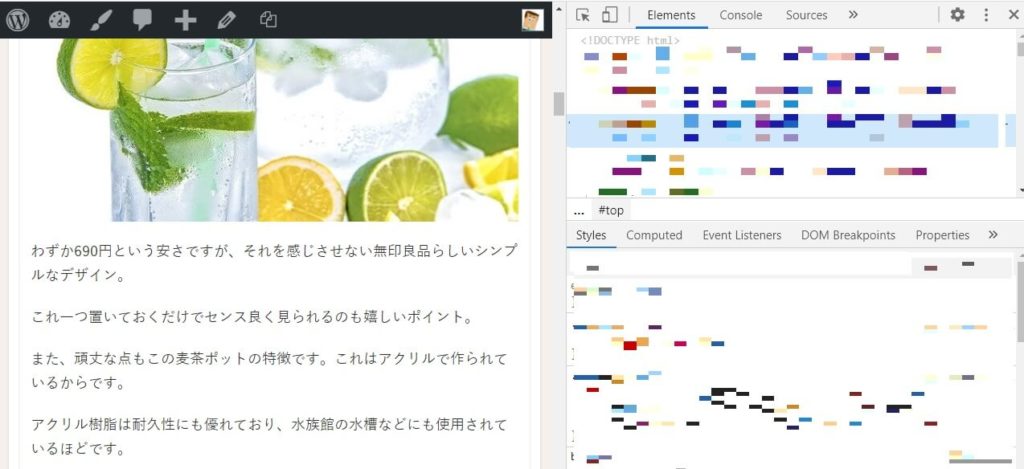
すると下のような画面になります。右側に出てきた画面がディベロッパーツールです。
なんか難しそうな内容が表示されていますが、無視して下さい。ここは使いません。

調べたい箇所を指定
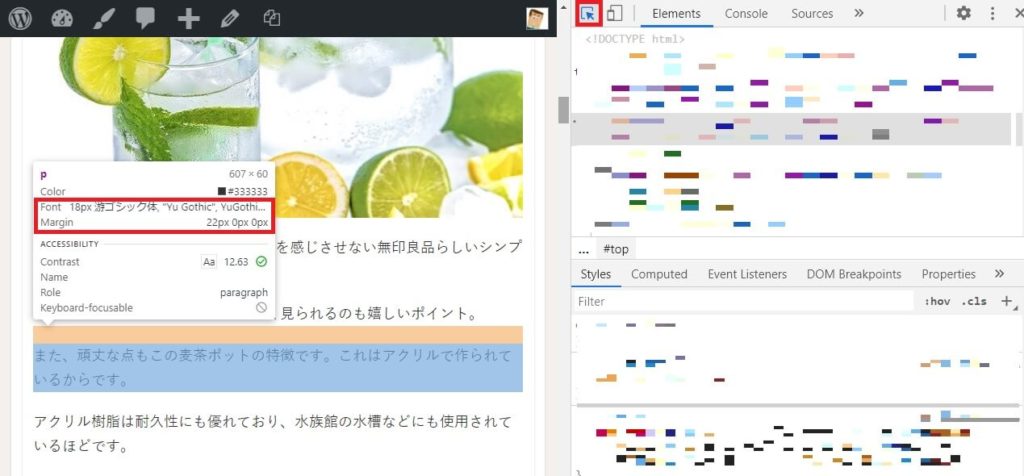
ディベロッパーツールが表示されたら、デベロッパーツールの上側にあるマウスカーソルボタン(赤枠)をクリックしましょう。
その後、調べたい箇所にマウスカーソルを移動させてください。
すると、下の図のようにポップアップが表示されます。

上の画像赤枠の情報が知りたいフォントの情報です。
上の例だと、フォントの大きさは18pxになります。
そして、フォントの種類は『游ゴシック体』になりますが、これには少しだけ予備知識が必要です。
游ゴシック体の後ろに”YuGothic”なども表示されていて、どれが該当箇所のフォントなのか迷ってしまいますよね。
こういう時はとりあえず、一番先頭に表示されているのが、該当するフォントの種類と考えてください。
したがって、ここで調べたい文字のフォントは、先頭に表示されている『游ゴシック体』になります。
ちなみに文字の色は#333333のようです。
どうでしょうか?ここまでの操作にかかる時間は5秒くらいではなかったですか?
ブログをデザインするときには参考までにどうぞ。
また、文字の種類以外にも色などを調べたい場合もあると思います。
そんなときはこちらの記事もどうぞ!

そして上でお伝えした文字フォントや色の調べ方など含めたカスタマイズ全般の記事もぜひご覧ください。
もしかしたらあなたの知りたかった内容が見つかるかもしれません!
それではみなさん、よきブログライフを!


コメントはお気軽にどうぞ!