ブログを運営していると、こんな場面によくあります。

このサイトの背景色をマネしたい!

このロゴの色を調べたい!
そんな時に便利なツールが、Chrome拡張機能の『ColorPick Eyedropper』です。
これを使えばワンクリック一発!
わずか2秒で色を調べることができます。
ちなみに、色を調べることを『カラーコードを抽出する』と言うことが多いので、以降はこの表現にします。
また、Chrome拡張機能をインストールできない場合(会社PCのセキュリティ上の関係など)もあると思います。
そうした場合に備えて、Windows標準機能であるペイントでカラーコードを抽出する方法もご紹介します。
- Chrome拡張機能『ColorPick Eyedropper』で色を調べる方法
- Windows標準機能のペイントで色を調べる方法
紹介する順番はまず最初に『ColorPick Eyedropper』、その次に『ペイント』です。
お好みに合わせて目次から飛んでください。
カラーコードの抽出方法 その1:ColorPick Eyedropperを使用する場合

『 ColorPick Eyedropper』カラーコードを抽出する専用ツールなので、操作は1クリック。超簡単です!
同じようなツールは他にもありますが、このツールが一番使いやすかったです。
以下ではブラウザへのインストール方法から説明していますが、不要な方は読み飛ばしてください。
インストール方法
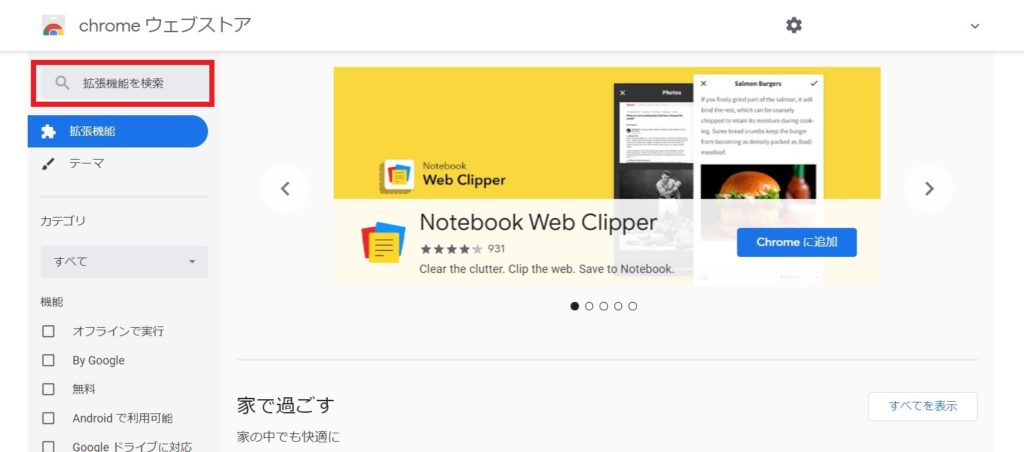
まず、chromeウェブブストアに移動しましょう。
画面左上にツールの検索窓がありますので、ここに『ColorPick Eyedropper』と入力してEnterキーを押してください。

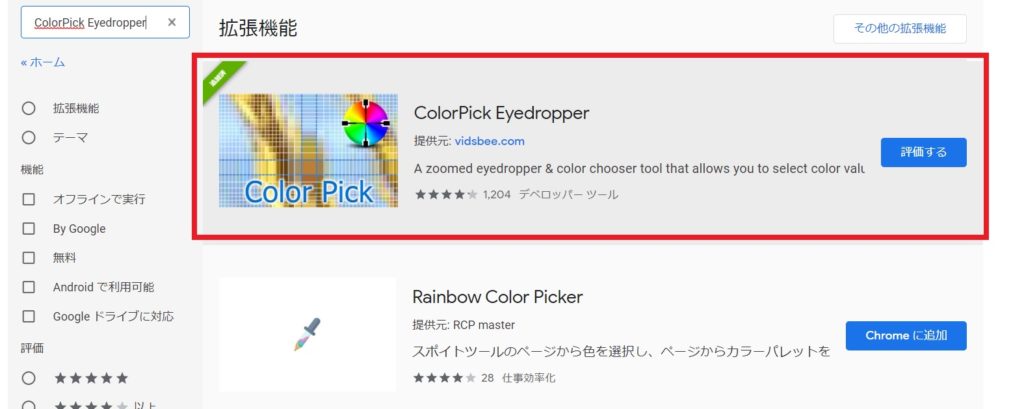
すると、次のような検索結果が表示されますので、『Chromeに追加』ボタンを押しましょう。
※私はインストール済なので下の画像のように『評価する』ボタンになっていますが、初めてインストール場合は、ここに『Chromeに追加』ボタンが表示されます。

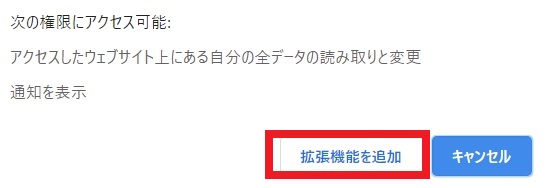
その後、こんな感じのポップアップが表示されるので、『拡張機能を追加』ボタンを押せばOKです。これでインストールが完了しました。

ブラウザ上にブックマークしよう!
次に、いつでも利用できるようにブラウザ上にブックマークしておきましょう。
そのために、下の画像のように、赤丸内にあるパズルのピースのようなアイコンをクリックして下さい。

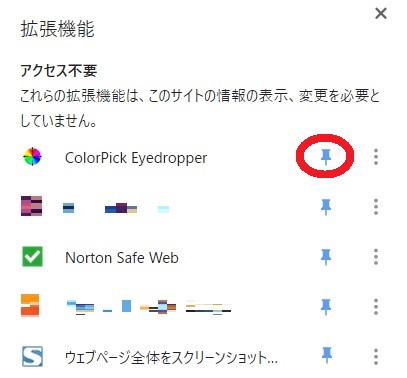
そして、『ColorPick Eyedropper』の横にある押しピンマークをクリックしてください。

上記の手順が完了すると、『ColorPick Eyedropper』のアイコンがブックマークバーに表示されるようになります。あとは、必要な時にこのアイコンをクリックしましょう。

これで必要な準備が終わりました。
ではいよいよ、『ColorPick Eyedropper』を使ったカラーコードの抽出方法を説明します。
操作方法
手順1:ブラウザでサイトを表示
まず、抽出したいカラーコードのサイトをChromeで表示します。
そして『ColorPick Eyedropper』のブックマークアイコンをクリックしましょう。すると下のような画面になって十字キーが表示されます。
今回は例として、記事の上にある青い帯の部分のカラーコードを抽出してみますので、該当部分に十字キーを移動させましょう。

手順2:十字キーを移動させてクリック
Chromeブラウザでサイトを表示させたら、目的の場所に十字キー移動させます。そこでクリックしてください。
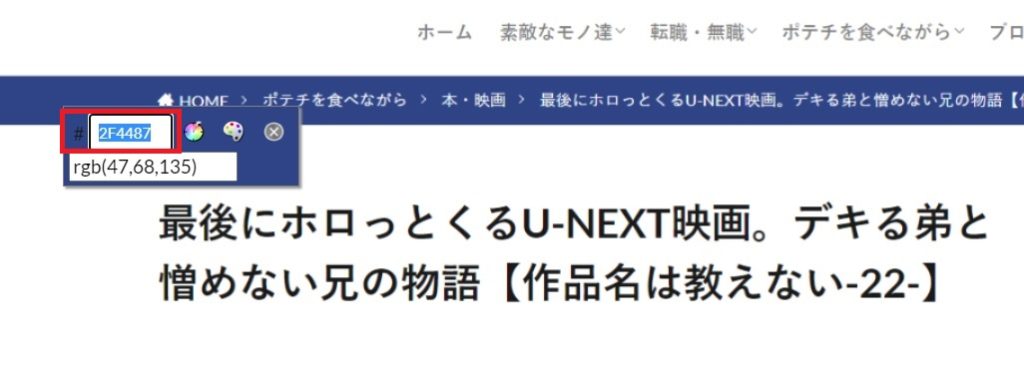
すると下のような画面になります。この赤枠内の数字が、抽出された16進数カラーコード(#から始まる6桁の数字)です。これをコピペして使用しましょう。

その下にはrgbコード(rgb(●,●,●))も表示されていますので、お好きな方を選択して下さい。おそらく、ほとんどの場合、16進数カラーコードを使用すると思います。
上の画像の場合、抽出したカラーコードは16進の#2F4487ということになりますね。
はい、これでカラーコードの抽出作業は完了です!
2秒で終わります。まさに神ツールですね。
ツールの操作を終了するには、上の画像の16進カラーコード右にある灰色の×ボタンをクリックして下さい。
注意事項
上記の手順がカラーコードの抽出方法ですが、サイトによってはこのツールが使用できない場合があります。
例えば、chromeウェブブストアでは『ColorPick Eyedropper』が効きません。これはエラーではなくて、サイトのセキュリティ設定のためです。
そうしたサイトではカラーコードの抽出は諦めて、他のサイトにしましょう。不可能ではないですが、少し専門知識が必要になってくるので、ここでは割愛します。
では次に、ツールを使用せずにカラーコードを抽出する方法をご紹介します。
カラーコードの抽出方法 その2:Windows標準機能のペイントとGoogle検索を使用する場合
さて、ここまではツール『ColorPick Eyedropper』を利用したカラーコードの抽出方法をご紹介してきました。
しかし、会社の貸与PCなどではセキュリティ上の制限から、ツールをダウンロードできない場合もあります。
でも、そんなときでも大丈夫!
Windows標準機能のペイントとGoogle検索の2つを使うことで、上記のようなカラーコードを比較的簡単に抽出できます。
『ColorPick Eyedropper』を使用した場合と比べると少しだけ面倒ですが、さほど手間はかかりません。
では、説明します。
スクリーンショットを撮影
手順1:サイトのスクリーンショットを撮影
Chromeブラウザでサイトを表示させたら、『Windowsキー+Shift+S』でスクリーンショットを撮影しましょう。
このとき、抽出したいカラーコードの箇所が撮影範囲には含まれるようにして下さい。
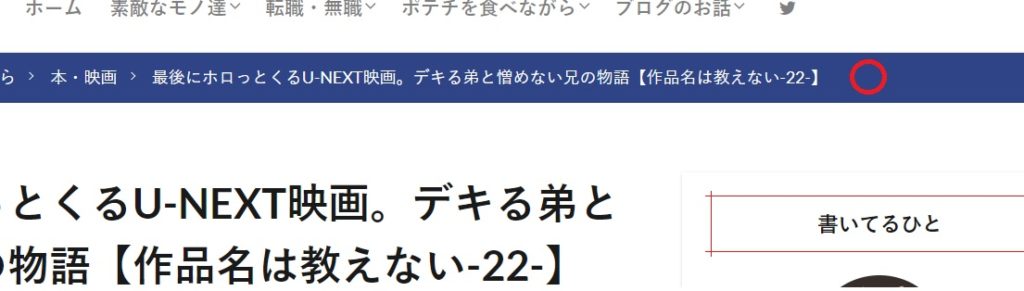
今回は例として、記事の上にある青い帯の部分のカラーコードを抽出してみます。
ここでは例えば、該当部分(例:赤丸の部分)が含まれるようにスクリーンショットを撮影してみました。

手順2:ペイントで開いてスポイトツールを使用
その後、手順1で撮影したスクリーンショットをペイントで開きます。
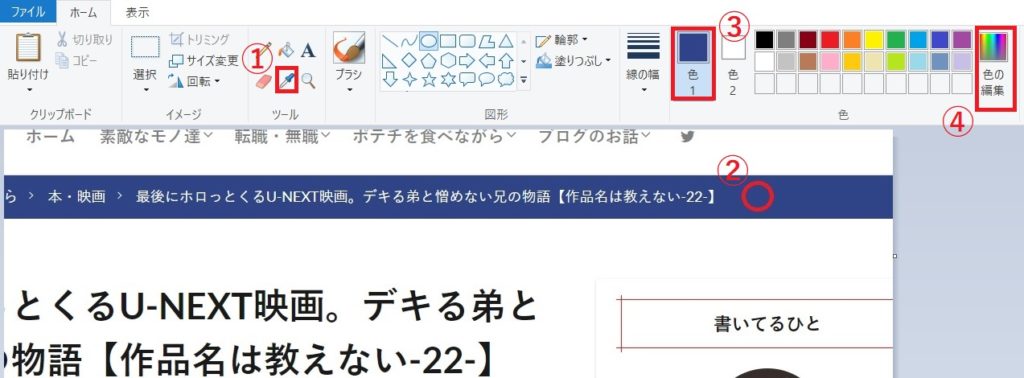
そして、下の図のように『1.スポイトツールをクリック』>『2.抽出したいカラーの箇所をクリック』>『3.2でクリックした箇所と同じ色になっていることを確認』→『4.色の編集をクリック』の順に操作して下さい。

手順3:色の編集ツール
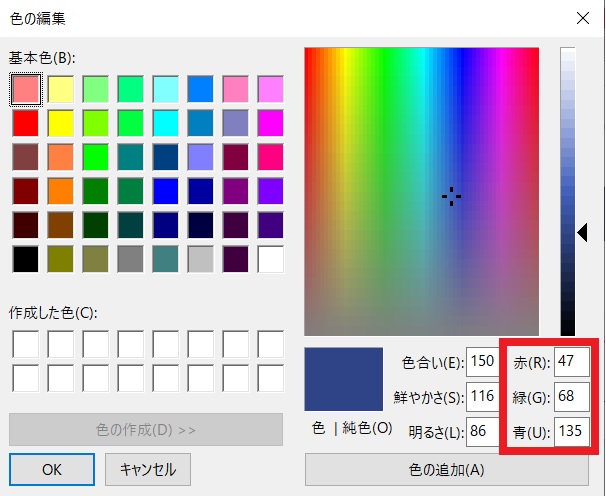
手順2で『色の編集』ボタンを押すと、下のような小窓が表示されます。

赤枠内が抽出したカラーコードですが、残念ながらこの画面ではrgbしか表示されません。でも使いたいのは、#・・・のような16進表記のカラーコードだと思いますので、ここからさらにひと手間加えます。
このrgbの数値をメモしておいてください。上の場合だと、rgb(47, 68, 135)をメモしておきましょう。
ここまでくれば、あともう一息で完了です。頑張りましょう!
手順4:Google検索で16進表記に変換
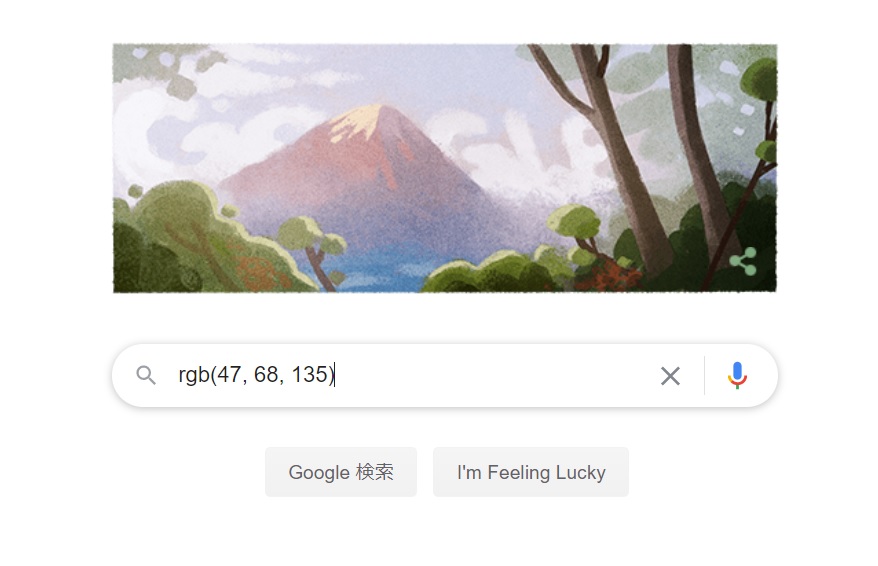
では、Googleを開いてください。そして検索窓に先ほどメモしたrgbを入力して検索しましょう!

すると、下の画面の赤枠のようにrgbを16進に変換した結果が表示されます。Googleって芸が細かいですね!

まとめ
以上が1)ツールを使用する方法と、2)ツールを使用しない方法によるカラーコードの抽出方法です。
記事を書くことに慣れてきたら、だんだんとサイトのデザインも気になってくると思います。
そんな時にはこうしたカラーコードの調査がどうしても必要になります。そんな時のために、ちょっとした作業効率アップに役立てていただければ幸いです。
それではみなさん、良きブログライフを!


コメントはお気軽にどうぞ!