- センスのいいアイキャッチを作りたい
- PhotoShopなどの画像編集ソフトは手が出ない
ブログに使うアイキャッチなど、できれば人の目を引くような物をつくりたいのですが、Photoshopなどの画像編集ソフトは値段が高いし、なにより難しそう…。
私もまったく同じことを思っていました

PhotoShopとか難しそう。手軽に画像を編集したいんだけど…
そこで本記事では、Canvaの登録方法や使い方の概要を説明します。
普段からエクセルやパワポを使っている人なら、すぐにコツをつかめますよ!
ちなみに…
有料プランだと背景透明化やリサイズなど色々な機能が利用できるので、満足度は想像以上に高いサービスです。
Canvaの登録方法と使い方|日本のユーザーは300万人以上!

Canva(キャンバ)は、Webブラウザで使用するオンラインデザインツールです。オーストラリアのCanva社が2013年にリリースしました。
全世界のアクティブユーザーはなんと4,000万人以上!日本国内のユーザー数は300万人以上です。
海外サービスですが日本向けに完全ローカライズされているので、日本語フォントももちろん使えます。なんと手書き風もありますよ。
使い勝手の良さは抜群なので、利用者もかなり増えているのもうなずけます。
とはいえ、海外サービスへの登録や利用に不安な方もいると思います。まずはそのあたりの不安を解消していきましょう。
※登録方法を早く知りたい方はここをクリックしてください。該当箇所にジャンプします。
canvaは無料じゃない?

canvaは有料って聞いたんだけど。無料じゃないの?
Canvaには無料プランと有料プラン(Canva Pro)
![]() があります。
があります。
私は当初、無料プランを利用していましたが、途中でCanva Proに切り替えました。
費用対効果を考えると、もっと早くに有料版を使っておけばよかったと感じています。
ということで、両プランの機能の違いを下の表にまとめてみました。
| Canva(無料プラン) | Canva Pro(有料プラン) | |
|---|---|---|
| 月額(税込) | 無料 | 1,500円 (年払いだと12,000円:1000円/月) |
| 写真素材 | 20万枚 | 7500万枚 |
| テンプレート | 25万枚 | 60万枚 |
| 利用可能フォント | 制限あり | 制限なし 独自フォントも使用OK |
| 背景透過 | できない | できる |
| リサイズ | できない | できる |
| 過去データに戻す | できない | できる |
| SNS予約投稿 | できない | できる (InstagramやTwitterなど色々) |
どちらのプランが向いているかはだいたいこんな感じです。
テキスト入力のようなシンプルな編集だけであれば、無料プランでも十分に使えます。
しかし、凝ったアイキャッチを作ったり、より多くの素材や機能を使いたい場合は、Canva Proを選んだほうがイメージとおりのものが出来上がります。
勝手に有料プランにされたりしない?

気付いたら有料プランにされていた!なんてこと、あったりする?
結論を言うと、知らない間に無料プランが有料プランに切り替わってた!なんてことはありません。
私は最初の数ヶ月ほど無料プランを使っていましたが、『気付いたら課金されていた!』なんてことはなく、安全に使えました。
またCanva社は、非営利団体への有料プラン無償提供など、社会活動にも積極的です。
こっそりと有料プランで課金させるなど、企業理念に反する運営が行われることはまずないでしょう。
頻繁にメールが送られてくることもありません。安心して利用できるサービスです。
Canvaの登録方法

Canva Proを使うのは、まず2~3日ほど無料プランの使い心地を試してからでもいいかもしれません。
もちろん、いきなり有料プランをガシガシ使い倒すことも可能です。
どちらにせよ、まずは無料プランへの登録が必要です。
無料プラン(Canva)の登録方法
手順は次の4つだけ。3分ほどで完了です!
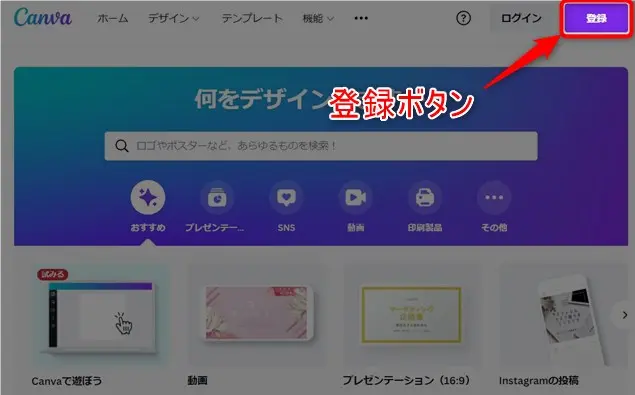
まず、Canvaにアクセスして、画面右の【登録】ボタンを押します。

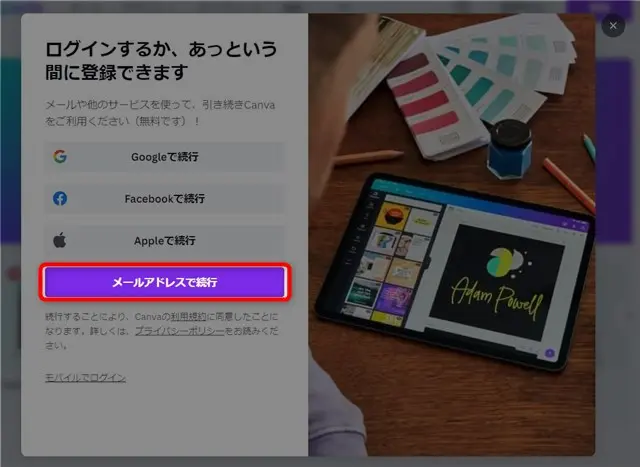
登録方法は全部で4つです。お好きなものを選んでください。
- Googleアカウント
- Facebookのアカウント
- Apple ID
- メールアドレス(G-mailもOK)
今回はメールアドレスで登録してみます(迷惑メールなどは来ないのでご安心ください)。

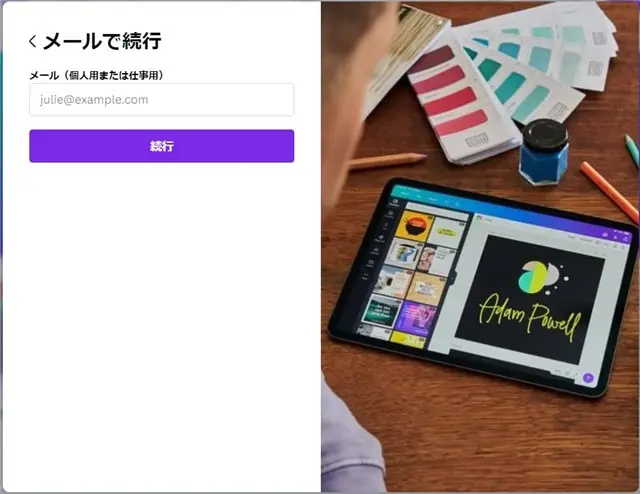
メールアドレスを入力します。

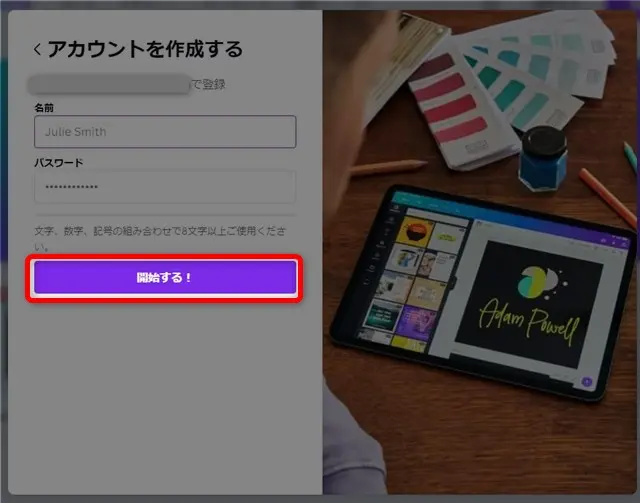
そして、氏名とパスワードを設定して【開始する!】を押せばCanvaを使えるようになります。

Canvaの基本的な使い方

Canvaの使い方の大まかな流れは、使いたい素材やテンプレを選んで、出来上がったらダウンロードするというものです。
ここでは、ブログのアイキャッチ作成を例にして説明します。
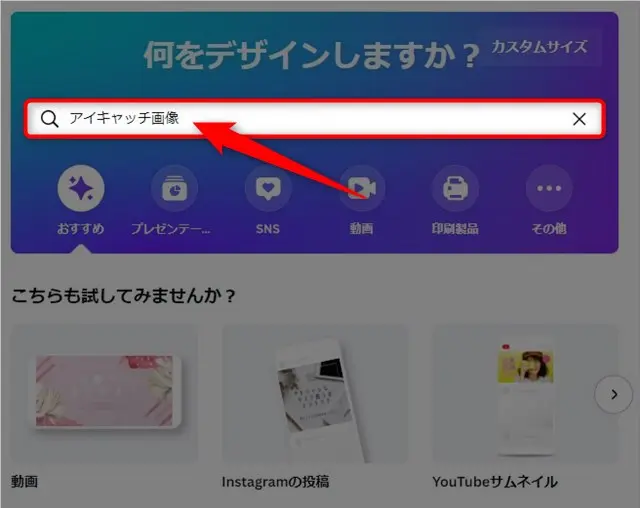
まず、ログイン後の画面の検索窓に『アイキャッチ画像』と入力して検索してみましょう。

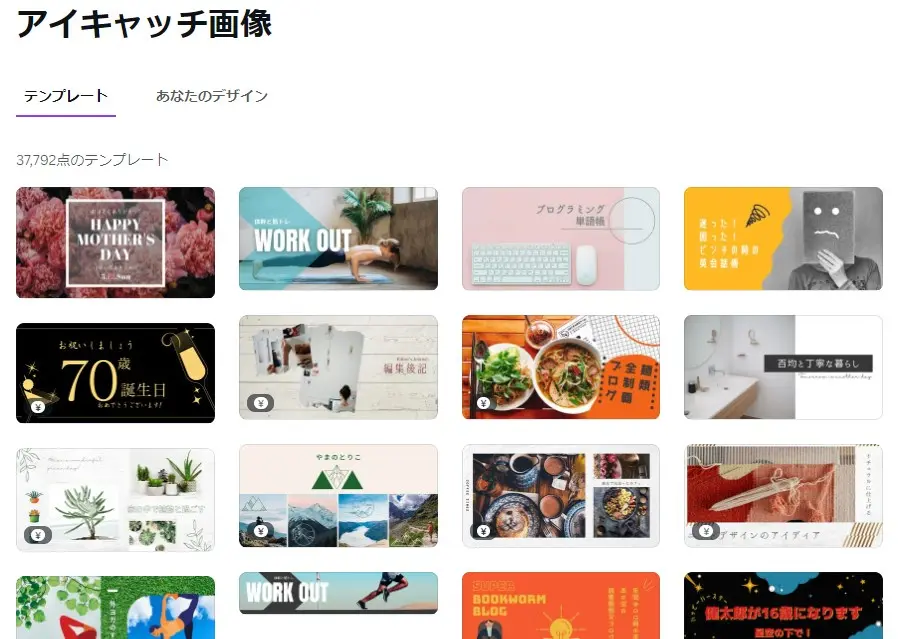
すると、アイキャッチのテンプレート一覧が表示されるので、この中からお好みのものクリックしてください。

なお、テンプレの左下に¥マークが付いているものは有料プランでのみ利用可能です。

有料プランは年額払いにすれば税込月1,000円ですが、背景画像を透明化できたり、60万枚以上のテンプレや7500万点のイラスト・素材が使い放題なので、費用対効果を考えるとアリです!
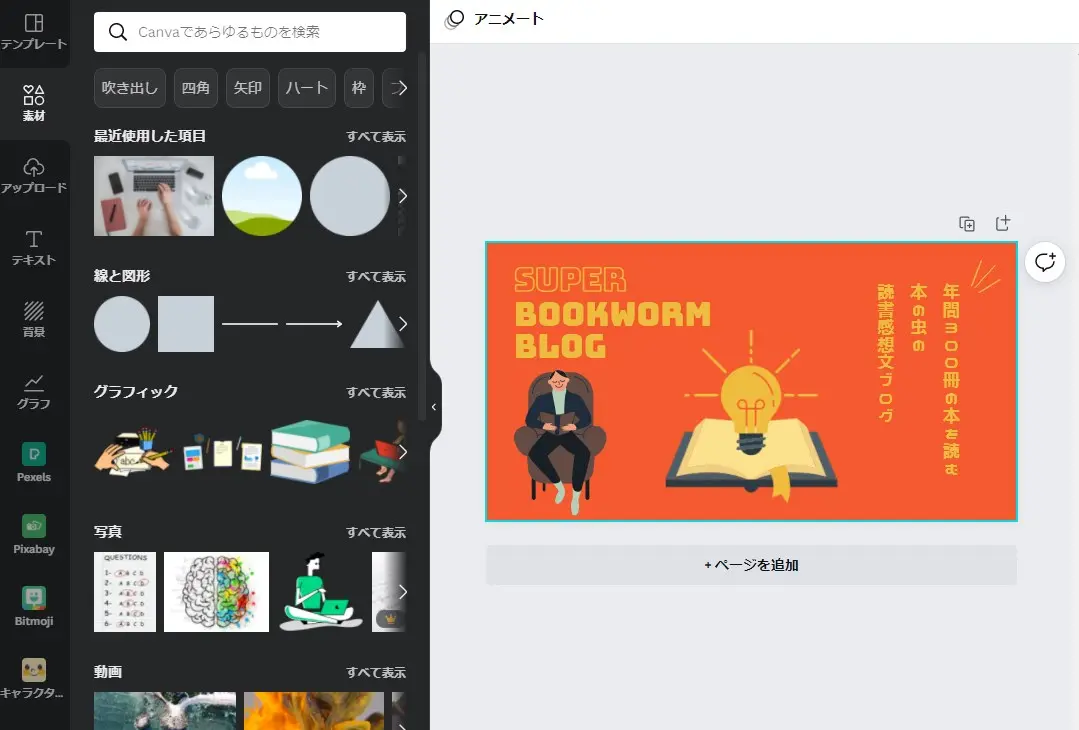
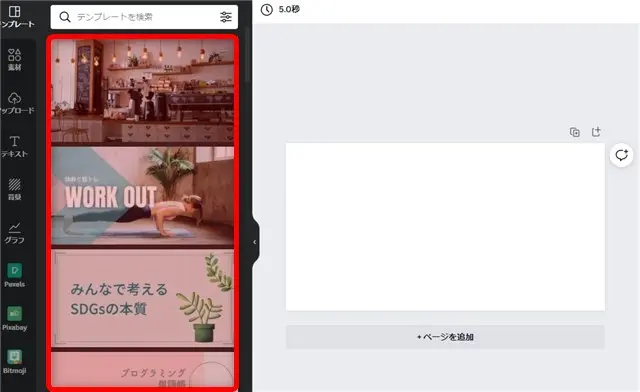
さて、お好みのテンプレをクリックすると、選んだものが適用されたアイキャッチ編集画面になります。
あとは、画面左の黒い領域の中から素材を選んでクリックすれば、オリジナルのアイキャッチが完成します。

なお、素材の中には左下に王冠マークが付いているものあります。これは有料プランでのみ利用可能です。

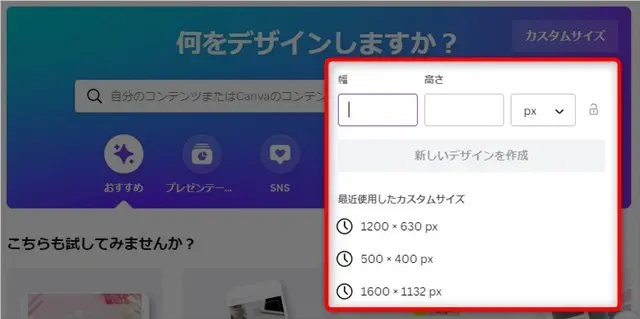
サイズを指定してアイキャッチ画像を作る場合
上記で作成したアイキャッチ画像は、無条件で1200px×630 pxのサイズとなっています。
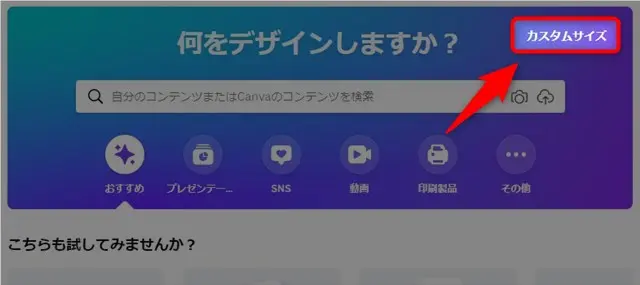
サイズを指定したい場合は、カスタムサイズボタンを押しましょう(下図参照)。


そうすると、設定したサイズのキャンバスが表示されます。あとは左にあるテンプレをクリックすればOKです。
もちろん、テンプレを使わずに、素材同士を組み合わせれば、自分で一からアイキャッチをデザインすることもできますよ。

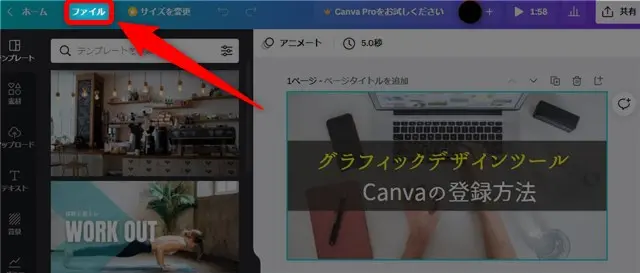
ちょっと分かりにくいダウンロード方法
出来上がったデザインはダウンロードして、さっそく使ってみましょう!
以前は分かりやすい位置にダウンロードボタンが設置されていましたが、最近のアップデートにより分かりにくくなってしまいました…。
まず、編集画面の左上にある【メニューを】クリックします。

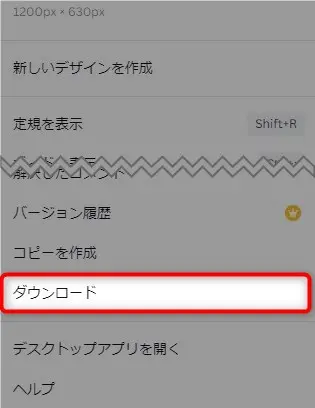
そして、ダウンロードをクリックしてください。

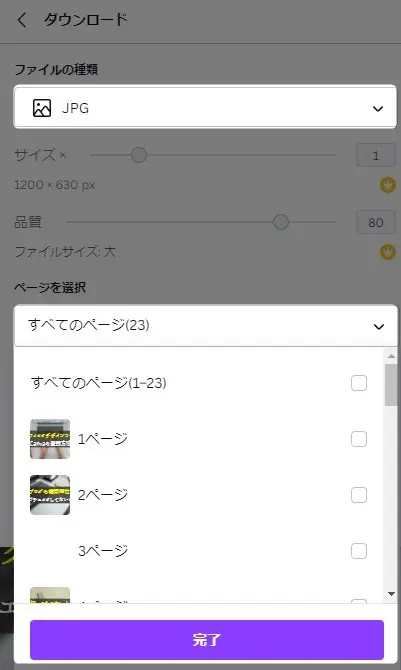
そうすると、画像形式やページを指定してダウンロードすることができます。

まとめ)Canvaの登録方法と使い方

以上、Canvaの登録方法や使い方の概要を説明しました。
無料・有料のどちらのプランがいいのか迷いますが、30日間の無料トライアルでお試し利用してから決めるのがオススメです!
60万枚以上のテンプレや7500万点のイラスト・素材が使い放題なので、想像以上にお得感があります。
▼無料トライアル中に解約しても料金不要
Photoshopなどは高機能ですが、バリバリの職業デザイナーでない限りは、Canvaのほうが使いやすいサービスだと思います。
上手に利用して、見る人の目を引くようなデザインに挑戦してみましょう!
【こちらの記事もどうぞ!】
- あか抜けないデザインを5分でプロ並にする方法
- Canvaの使い方大全(PC・アンドロイド)
- ユーザー急増のCanva Pro|その料金と使い勝手
- Canva Proの無料トライアルはコスパ◎
- Canvaのフレーム機能の使い方
- Canvaプレゼンテーションの使い方
- Canvaのグループ化(PC・アンドロイド)
- ブロガー御用達のデザイン参考サイト
- Canvaの文字入れ(パソコン・スマホ)
- Canvaの写真挿入方法(PC・アンドロイド)
- Canvaアプリの使い方(アンドロイド編)
- Canvaの画像サイズ変更(マジックリサイズ)
- Canvaで背景の透明化(透過)
それではまた、次の記事でお会いしましょう!

質問は気軽にコメントへ!



コメントはお気軽にどうぞ!