多くのブロガー御用達!デザインの参考となるサイトを紹介します。
アイキャッチの参考になること間違いなし!

素人っぽさが抜けない…こなれ感を出したいのに!
アイキャッチの役割は読者の目を引きつけることです。
でも実際に作ってみると、素人っぽさ全開のデザインになってしまいませんか?
そんなときは、デザイナーの作品を参考にしましょう!
ブロガー御用達のサイトを参考にすれば、『どうやって作ったの?』と言われるアイキャッチ画像の完成です。
読者が思わずクリックしたくなるアイキャッチを作りましょう!
アイキャッチのデザインはマネから入る!みんなが使ってる参考サイトは?
私は当初、ダウンロードした画像を加工せず、そのままアイキャッチにしていました。
しかし、他のブログと被っていたり、画像をただ貼り付けるだけの行為に虚しさを感じるように…

この作業、意味あんの?
そんな私も色々なブログを見ているうち、アイキャッチにもう少し力を入れてみることにしました。
最初の頃に作ったアイキャッチは目を覆いたくなるようなものばかりでしたが、少しづつマシなものを作れるように。
それがこれです。色んなパーツを組み合わせて作った完全オリジナル!


非デザイナーの私がここまでできればまあ満足です。
自分の感性だけではダサくなりがち。楽しみながらお手本を参考にする!

自分のアイキャッチが野暮ったかったのは、自己流だったから。
とはいえ、デザインの勉強に多くの時間を割くことは出来ません。
そして最終的にたどり着いた勉強方法が、見てマネする(もちろんパクりは厳禁)!
私の場合、手軽に閲覧できる次の二つのサイトが最も効果的でした。
- Canva
以下、それぞれ説明していきます。
参考サイトその1.みんながつぶやくTwitter
Twitterはとても参考になります。
多くのブロガーさんやデザイナーさんが有益な情報発信をしているので、アンテナの感度を強くしておきましょう。
もし、美しい配色パターンやセンスの高いサイトの情報がツイートされてきたら、積極的に見てみてください。
例えば、下のようなツイートはかなり勉強になります。
“読める見出し” を作る4つの方法 pic.twitter.com/eWy11fhzuy
— 小林 I Web Designer (@pulpxstyle) August 25, 2021
僕なりのデザインに必要な要素です。
— えじたん@医療統計 × デザイン × ブログ (@ejitanM) August 29, 2021
この辺りを意識すればノンデザイナーでもきれいなデザインができます。#今日の積み上げ#デザイン pic.twitter.com/VoB6bfNUXW
私にもこんなスキルやセンスがほしい!
参考サイトその2.多くのブロガーが愛用するCanva
そして、2つ目のおすすめはCanvaです。
ほぼ全てのブロガー御用達といっても過言ではありません。
充実したテンプレートや素材がウリの画像編集サービスです。
センス抜群のテンプレが無料版だけでも25万点以上あります。




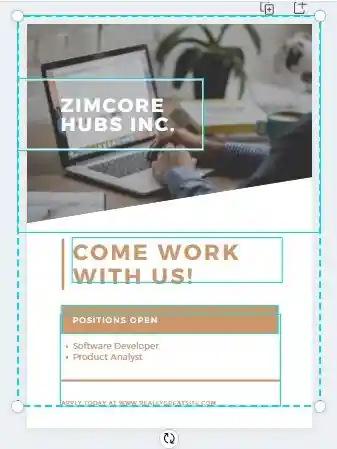
しかも、これらのテンプレは個々のパーツに分解可能です(下図参照)。

テンプレの雰囲気を残しつつも色や構図をアレンジできるので、完成度の高いアイキャッチが出来上がります。
Canvaには無料版と有料版がありますが、おすすめは有料版のCanva Proです(30日間無料トライアルあり)。
🆕アニメーションSNS、インスタストーリー、フライヤーなどの新作デザインが追加されています😊
— めぐみ@Canva (@meg6317) September 3, 2021
今検索で上部に出てきていないので、スクロールして楽しみながら探してみてください✨🙏 pic.twitter.com/xRdWDQRUuf
なかでも【7500万枚の画像とイラスト】【 背景透明化機能】【デザインを元に戻す機能】は、めちゃくちゃ便利です!
今なら無料でお試しできるので、アイキャッチで遊びましょう。→ Canva Pro
どんなアイキャッチが作れるのか?私の成長過程を公開!
まず、私が写経によってどれだけ成長したのかをお見せします。
ブログを始めて間もない頃のアイキャッチがこちら↓

無料画像サイトから落としたものを貼り付けただけ…。ひどいもんです。
そこから少しだけ成長したアイキャッチがこちら↓。センスの無さしか感じません(笑)。

その後、参考サイトを見本にしながら作った最近のものはこんな感じ。シンプルですが、画像と文字の配置、配色などに気をつけました。
『まあ見れるかな?』くらいには成長したはずです(笑)。


これもCanvaのアイテムを組み合わせて作っています。
背景画像を半透明のカラーで覆って、フォントに変化をつけました。
誰が見てもすごい!と言うレベルではありませんが、そこそこ満足しています。
ブログのアイキャッチを実際に作ってみる

TwitterやCanvaを見て少しでもアイデアを閃いたら、実際に作ってみましょう!
少なくとも私レベルのものは余裕で作れるようになります。
素材探しから編集までCanva内で完結できるので楽ですよ。
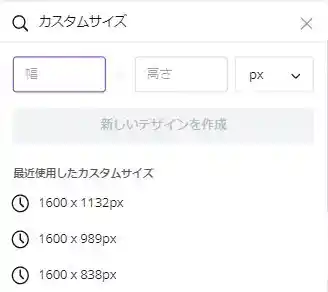
最初にアイキャッチの画像サイズを決める
まず最初は、基本となるアイキャッチのサイズを設定します。テンプレをそのまま使用するのであれば設定不要です。

色々と調べてみると、アイキャッチのサイズが次のいずれかが一般的なようです。
| 1600×900 px | 16:9 | パソコンディスプレイなどの比率 |
| 1600×838 px | 1.91:1 | TwitterやFacebook共有の比率 |
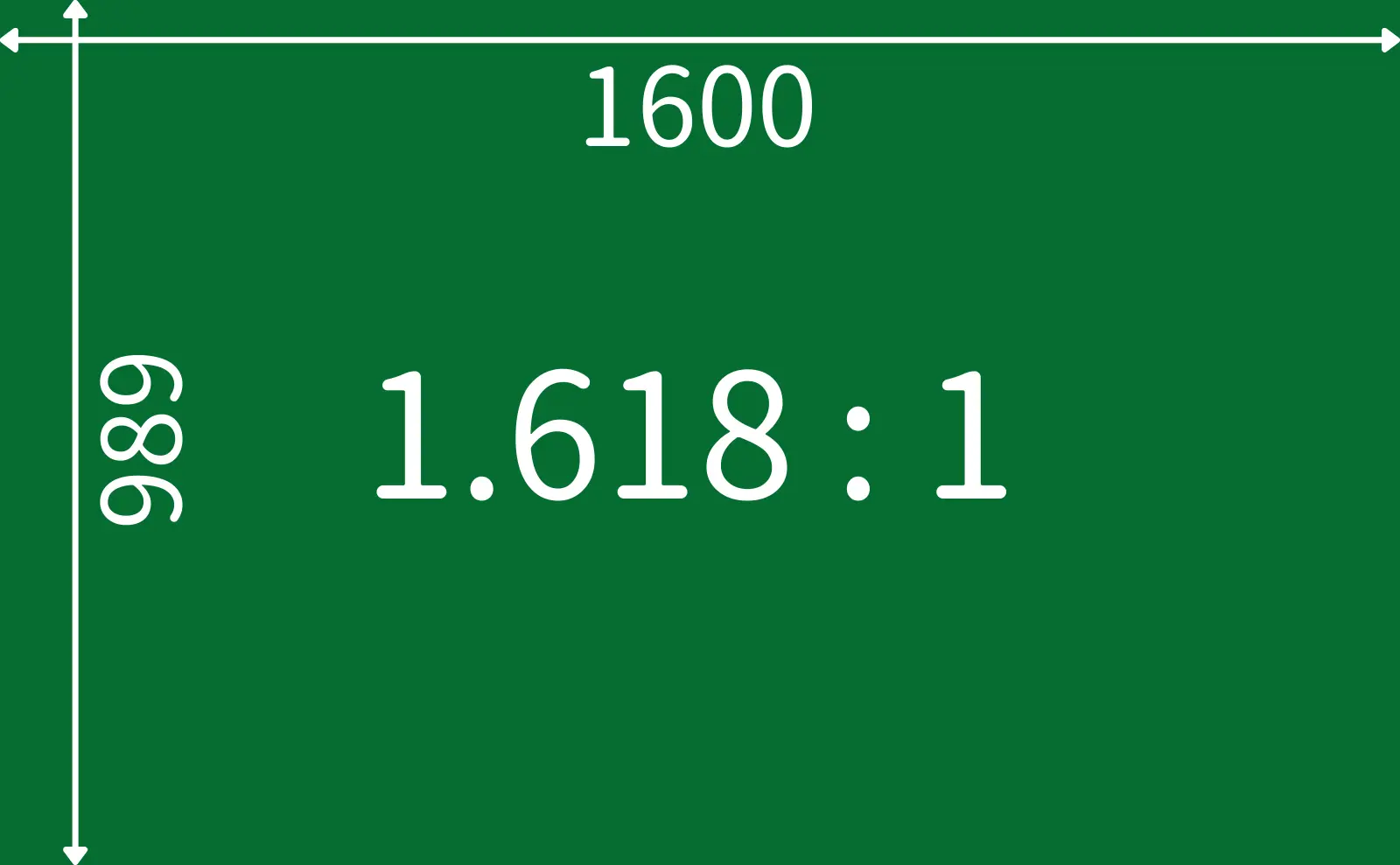
| 1600×989 px | 1.618:1 | 黄金比 |
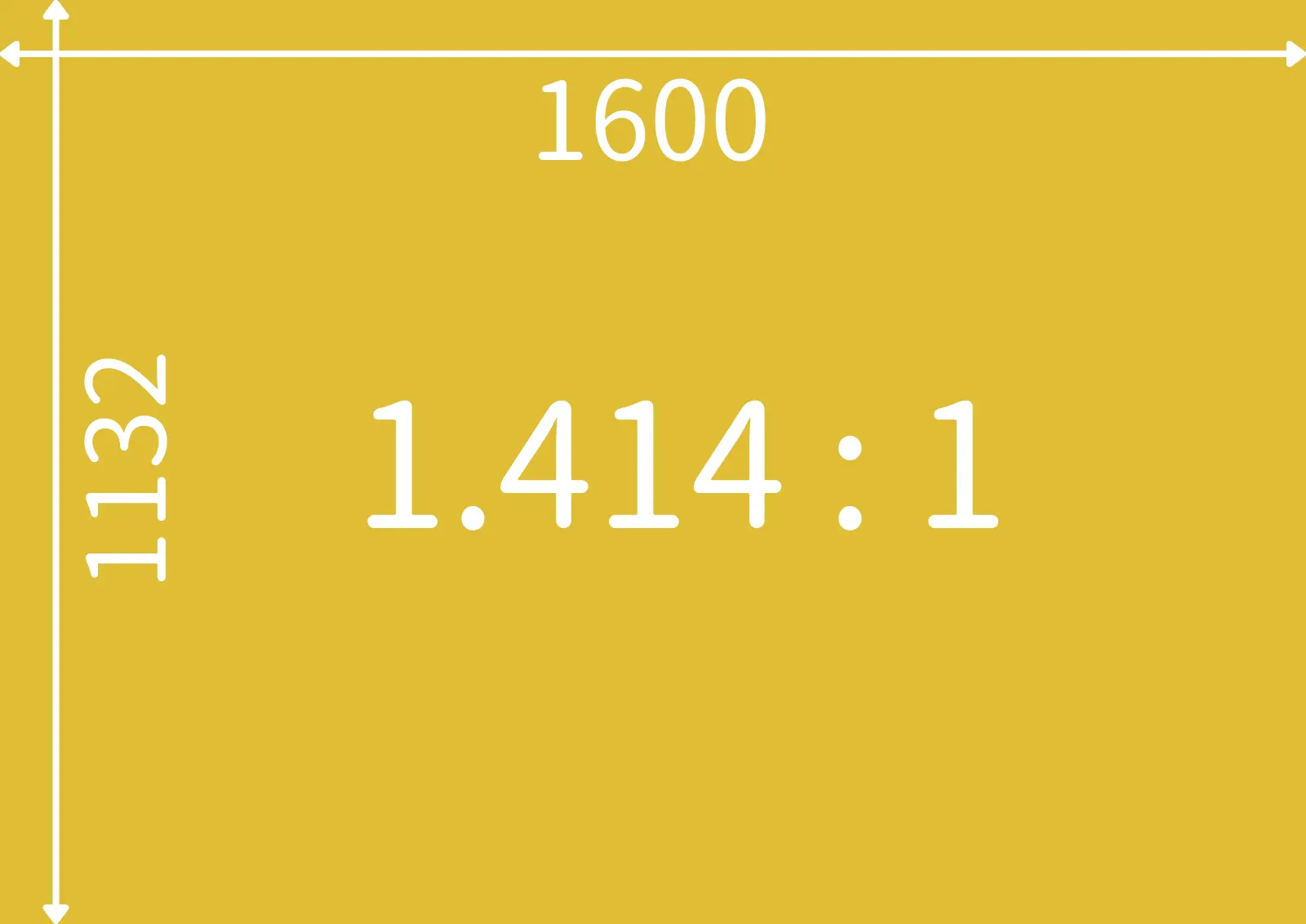
| 1600×1132 px | 1.414:1 | 白銀比 |
どれにするかは好みの世界ですが、おすすめは1600×900 pxです。
日常的に使うPCディスプレイと同じ比率なので、読者にストレスを与えないアイキャッチになるからです。
参考までに、比率によってどれだけ見え方に違いが出るのか確認してみてください。




Canvaは基本的にマウス操作でOK
サイズが決まったら、いよいよ作っていきましょう。
細かい使い方は割愛しますが、Canvaは他の画像編集ソフトに比べて画面がシンプルなので直感的に操作できます。

参考にしたいテンプレや、かわいいフォントを適用したい時はキャンバスにマウスドラッグでOK。


直感的な画面なので、アイキャッチを5枚ほど作れば操作に慣れます。
色んな組み合わせを考えていると、時間を忘れそうになりますよ!
▼ トライアルはいつでもキャンセル可能、解約金もありません。
Canvaの評判は?
実際の口コミにはどんなものがあるでしょうか?忖度なしでTwitterを調べてみました。
Canvaプレミアムにしてから画像作るの楽しすぎてブログ書けない#ブログ書け
— かなむ@才悩人ブロガー (@kanamnowork) August 29, 2021
canva難しい!!
— とし@年内で退職 (@t184134) August 11, 2021
練習しなくちゃ
週末が終わろうとしているので
— タッコング (@tataponponbe) August 29, 2021
テンションが下がっていますが
canvaに良い感じのテンプレがあったので
あれしてみました。 pic.twitter.com/rnGPBdtNRu
深堀りしてネガティブなツイートを探してみたのですが、見つからず…。
ただ、『ちょっと難しいかも』という声はちらほらありました。
しかし、このあたりはアイキャッチを5枚ほど作れば解決できる気がします。
パワポを使い慣れている人ならスムーズに操作できるはずです。
アイキャッチの作成|みんなが使うデザインの参考サイト:まとめ

以上、アイキャッチデザインの参考サイトをご紹介しました。
おさらいすると、気軽に閲覧できて効果があったのは次の二つです。
- Canva
Twitterは意外かもしれませんが、 ブロガー御用達のCnvaは特におすすめです。
使い勝手の良さは抜群でした。
ちなみに、Canvaの無料トライアルはいつでもキャンセル可能です。
また、トライアル期間終了の3日前にリマインダーでお知らせが来るので安心して利用できます。
余談ですが…
『Canva、週末にやってみようかな?』と考えていると、必ずといっていいほど忘れちゃいます。
人気ブログの運営者は、気になるツールを見つけたらすぐに使い心地を試してみるそうです。
まずはちょっとだけ体験してみてはいかがでしょうか。
デザインは知的な娯楽です。これって想像以上に楽しいですよ
\ 61万枚以上のテンプレが30日間無料 /
いつでもキャンセルできる!
【こちらの記事もどうぞ!】
- あか抜けないデザインを5分でプロ並にする方法
- Canvaの使い方大全(PC・アンドロイド)
- ユーザー急増のCanva Pro|その料金と使い勝手
- Canva Proの無料トライアルはコスパ◎
- Canvaの登録方法と基本的な使い方
- Canvaのフレーム機能の使い方
- Canvaプレゼンテーションの使い方
- Canvaのグループ化(PC・アンドロイド)
- Canvaの文字入れ(パソコン・スマホ)
- Canvaの写真挿入方法(PC・アンドロイド)
- Canvaアプリの使い方(アンドロイド編)
- Canvaの画像サイズ変更(マジックリサイズ)
- Canvaで背景の透明化(透過)
それではまた、次の記事でお会いしましょう!

質問は気軽にコメントへ!



コメントはお気軽にどうぞ!