- フレームの使い方がわからない
- 画像を切り抜き・縁取りたい
- フレームに文字入れしたい

フレーム機能を使って、思い出の一枚をおしゃれに編集したい!
Canvaにはフレームという機能があります。
これを使うと、写真などを切り抜いて、こなれた感じに編集することが可能です。
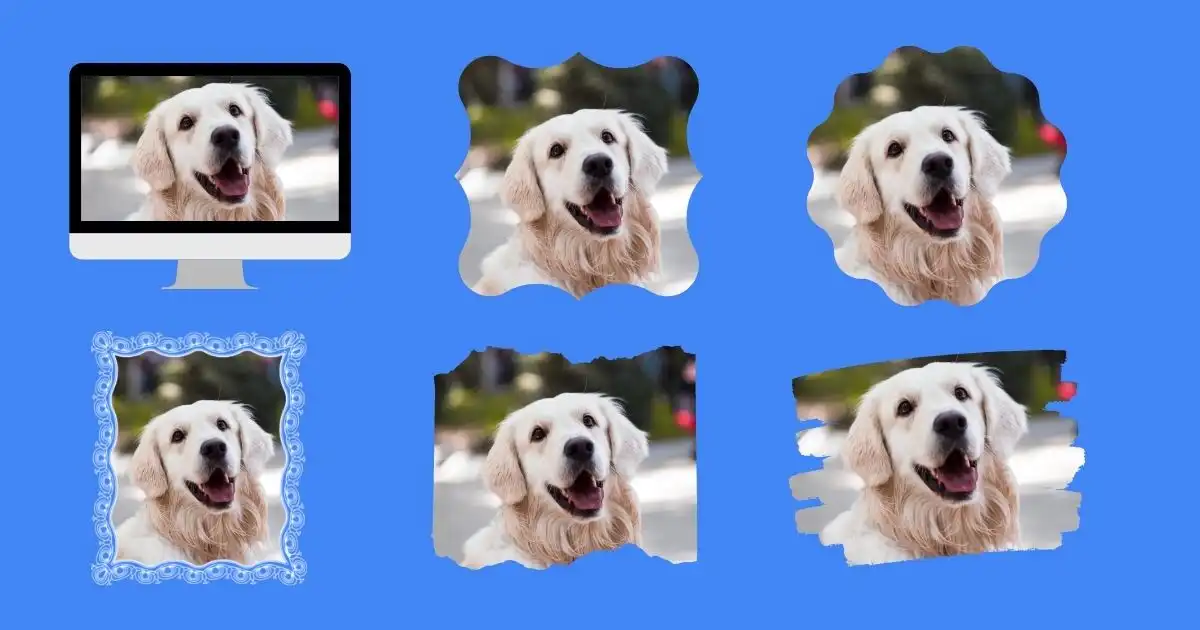
例えば↓のように、色んな形状のフレームで写真を切り抜きくことができちゃいます。

本記事ではその使い方について、基本(画像の切り抜き)と応用(縁取り、フレームの文字入れ、グリッド)を説明します。
ちなみに…
なお、有料プランのCanva Proを使えば、7500万点のフレームや画像素材が使い放題です。費用対効果を考えれば、選択肢としてアリです。
Canvaのフレーム機能の使い方|画像の切り抜きでプロ並の見た目に!

Canvaでは、お手持ちの画像を、バリエーション豊富なフレームの形状(円や波など)に切り抜くことができます。
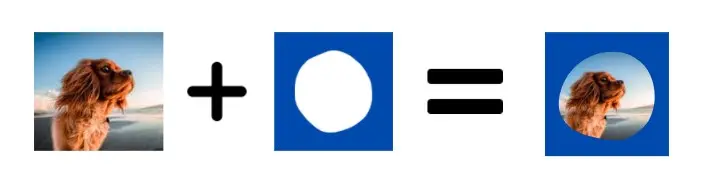
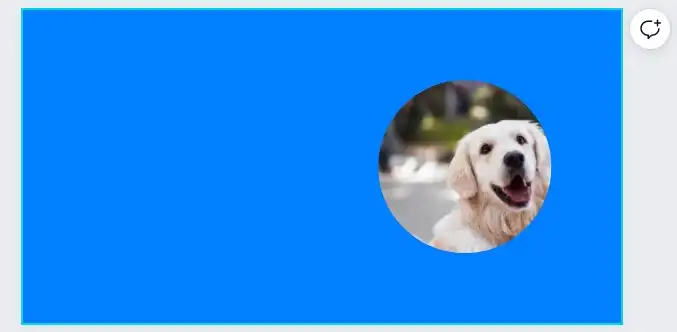
イメージとしてはこんな感じです。

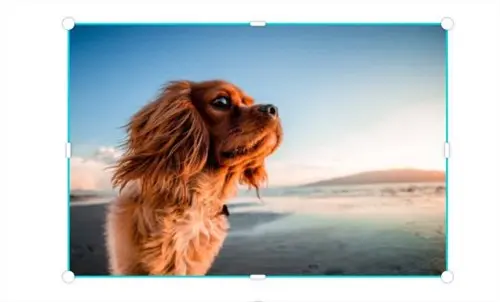
この図は分かりやすくするために、フレームの色を青色にしています。
しかし、フレームを白色にするとキャンバスと同じ色になって同化するので、犬の顔の部分が切り抜かれたように見えるというわけです。
そこでまず最初に説明するのは、切り抜くための元画像(上の例でいうと犬の画像)をどこから持ってくるか?ということです。
おそらく、Canvaの提供素材またはPC内の画像から持ってくるはずなので、まずはその方法を説明します。
Canvaの提供素材を使う
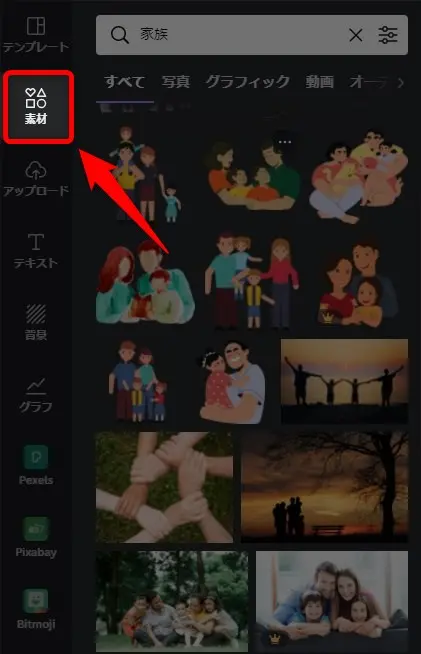
Canvaから素材を探すためには、左側のサイドメニューから【素材】という項目をクリックします。
その状態で検索窓にキーワードを入力して検索すれば、素材の候補が一覧となって表示されます。

お好みのものをクリックすると、該当の素材がキャンバスに追加されます。
PC内の画像を使う
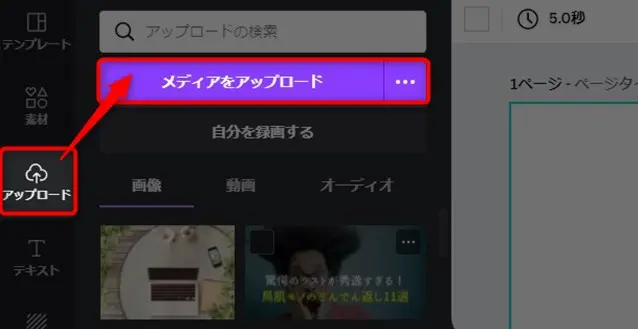
自分のパソコン内にある画像を切り抜きたい場合は、左側の黒いサイドメニューから【アップロード】という項目をクリックします。
すると、【メディアをアップロード】というボタンが表示されます。これを押すと、画像の場所を指定することができます。

上の手順で場所を指定すると、キャンバス内にその画像が追加されます。

以上でCanvaのフレーム機能を使う下準備ができました。
ではいよいよ、フレーム機能を使ったおしゃれ画像の切り抜きワザを説明していきます!
Canvaのフレーム機能で画像の切り抜き

今回は見やすいように、キャンバスの色を青色にしています。
ではさっそくやっていきましょう
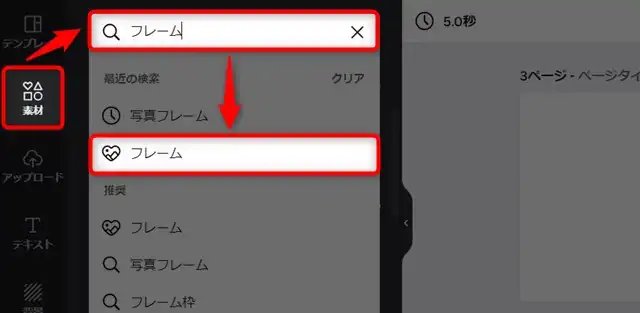
- 左サイドバーから素材をクリック
- 検索窓に『フレーム』と入力して検索
- メニューの中から『フレーム』をクリック

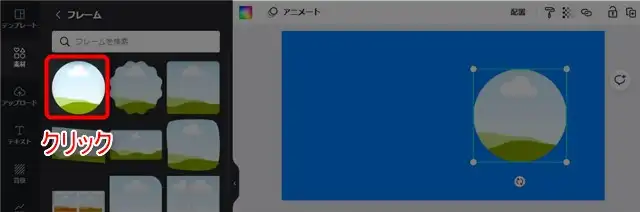
- 表示されているフレームから好きな形状を選択(今回は円形を選択しました)

- キャンバスにフレームが追加されたことを確認

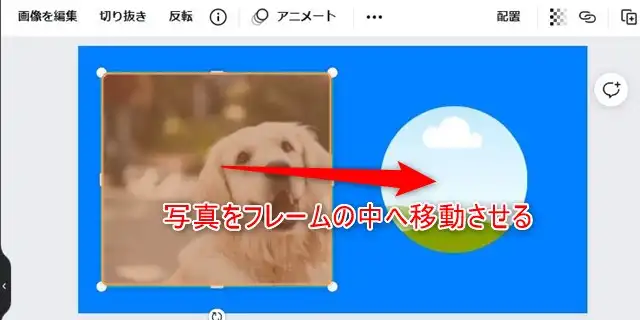
- キャンバスの空いた場所に切り抜きたい素材や画像を追加

- フレーム内に画像をドラッグアンドドロップで移動

- 完成!

フレーム内にある写真の位置を調整
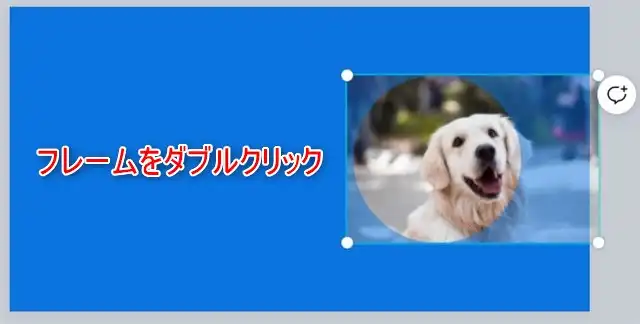
これで画像の切り抜きは完成しましたが、対象物の位置がフレームの右側にズレていますね。
ということで、写真の位置を修正していきましょう。
- フレームをダブルクリック(画像全体が半透明で表示される)

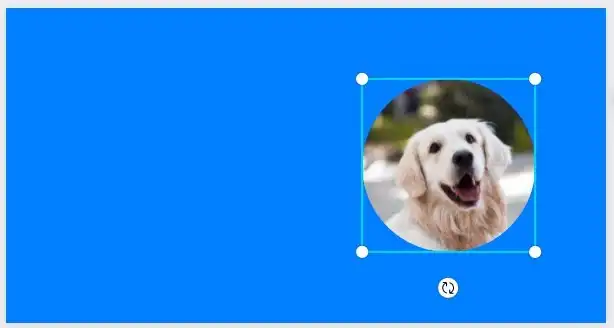
- グリッド線を参考に画像を移動(マウスの左クリックを押しっぱなしで移動)

- 完成!

さらに、キャンバス内の位置をフレームごと移動させたり、サイズを調整することもできます。
他の画像を追加したりして、このまま編集していくこともできます。
ちなみに、Youtubeでの説明動画がありました。ここまでのおさらいともいえる、分かりやすい内容です。
上記の方法が分かりにくいという方はご覧になってみてください。
フレームを取り替える(フレームの取り外し)

写真を切り抜いてみたけど、イメージと違った…
フレームで写真を切り抜いてみたけど、ちょっと違うかなと思ったら、新しいフレームに取り替えてみましょう。
たとえば、下のようなフレームで画像を切り抜いたとします。このフレームを外してみましょう。

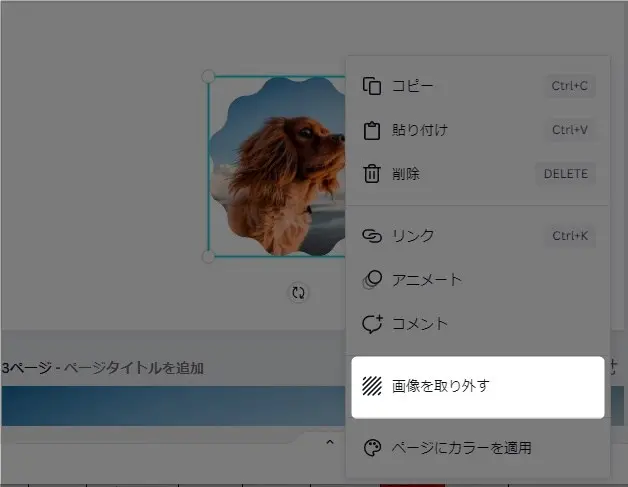
- 取り外したいフレームを右クリック
- 【画像を取り外す】を選択

- 取り外しの完成!

新しいフレームで切り抜くには、ここまでで説明した方法を再度行ってください。
続いて、フレームのさらなる便利ワザを説明していきます。
Canvaの縁取りとグリッドでさらにおしゃれに!

ここまではフレーム機能による画像の切り抜きを説明してきました。
実はこれ以外にも、画像の縁取りや文字入れでもフレーム機能は威力を発揮します。
また、グリッドと呼ばれる機能を使えば、こなれた感じのする演出が可能です。
- 縁取り
- 文字入れ
- グリッド
そこで以下では、フレームの応用編ともいえるこれらの機能について説明します。
フレームで画像の縁取り
ここで説明する『縁取り』とは、写真の周囲に付ける飾りのことです。
写真にマッチした縁取りを適用すれば、全体がグッと引き締まりますよ!
それではやっていきましょう。
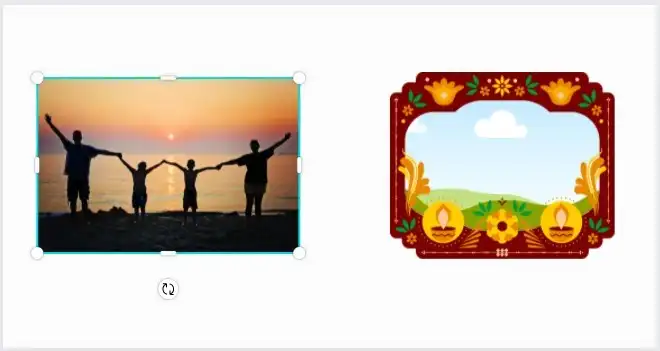
- フレームを選択

- キャンバスの空いたスペースに画像を追加

- フレーム内に画像をドラッグアンドドロップして移動

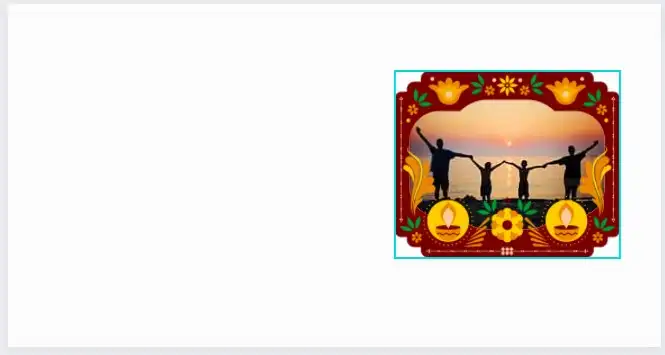
- フレーム内への写真追加が完成!

- フレームの位置やサイズを修正

フレームを付けると、思い出の写真がさらに素敵になりますね!
フレームに文字入れ
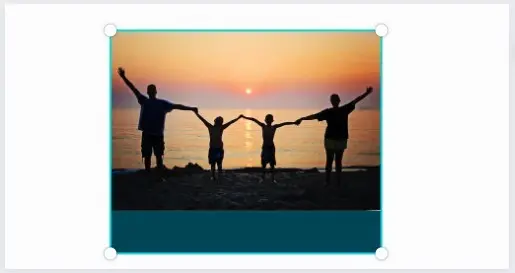
出来上がりの完成イメージは下のような感じです。
文字入れスペースのあるフレームを選んで、そこに文字入れしてみました。

ではさっっそく、この様な写真になるよう、作業の進め方を説明していきます。
まず、フレームを選んでキャンバスに追加して、ここまでに説明した要領で写真をはめ込んでください。

フレームに写真をはめ込んだら、下部のスペースに文字入れしていきます。
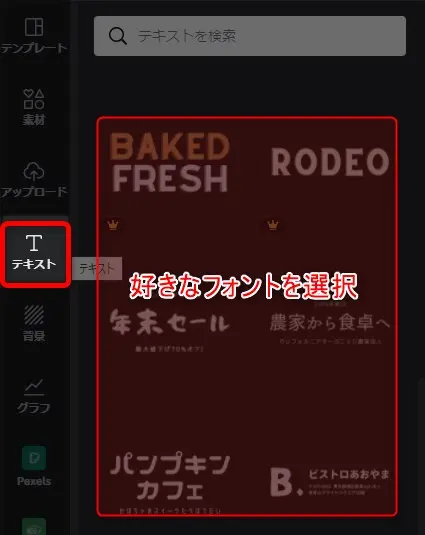
- 左サイドバーから【テキスト】をクリック
- 適当なフォントを選択(後でフォントを再調整します)

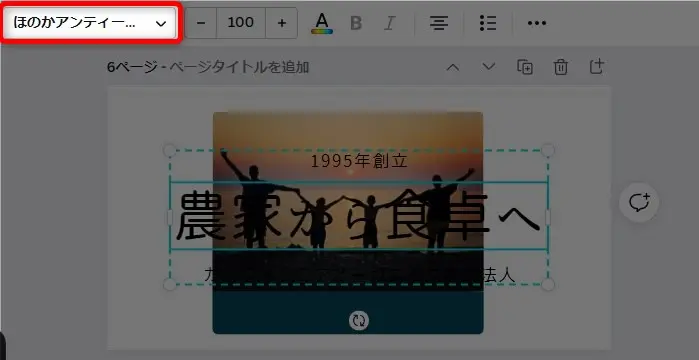
- キャンバス内にフォントが表示されている状態で、画面左上のフォントをクリック

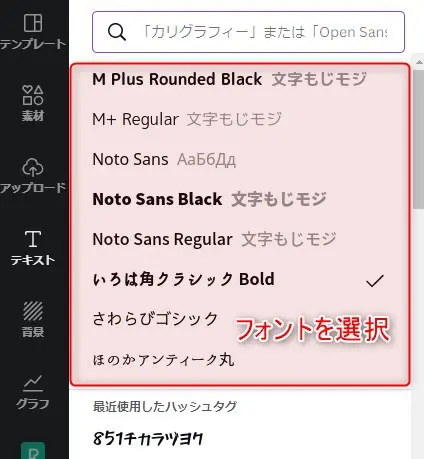
- メニュー内からフォントを選択

- 文字色、フォントサイズ、テキストボックスの位置を調整して完成!

フレームやフォントの種類を変えてみると、もっと素敵な一枚に仕上がるかもしれません!
グリッドで複数画像をキレイ・おしゃれに配置
グリッドを使うと、大きさの異なる複数の画像をキレイに配置できます。
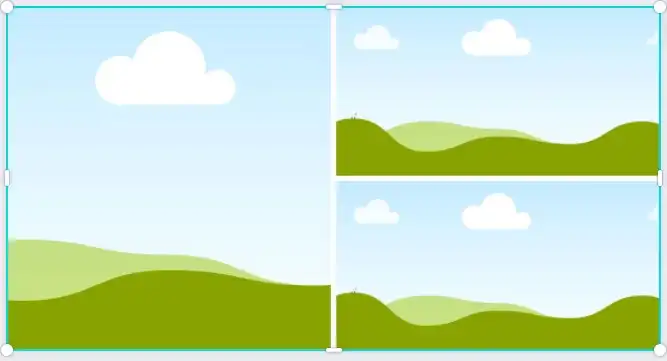
完成イメージはこんな感じです。

もちろん、これ以外にも様々なタイプのグリッドが用意されています。
それではやっていきましょう!
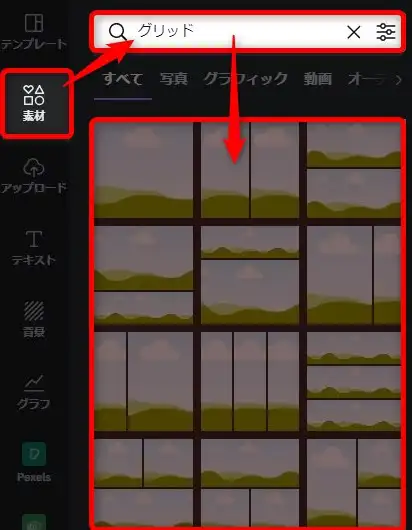
- 左サイドバーから素材をクリック
- 検索窓に『グリッド』と入力して検索
- グリッドの形状を選択

- グリッドがキャンバスに追加されたことを確認

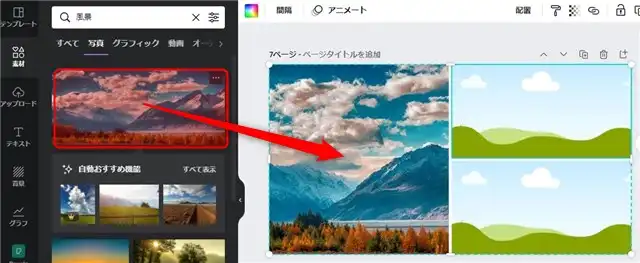
- 素材ボタンを押して、切り抜きたい画像素材を検索(今回は風景素材を選びました)

- 素材をグリッド内にドラッグアンドドロップ

- 6の手順をグリッドの数だけ繰り返せば完成!

まとめ)Canvaのフレーム機能の使い方|画像の切り抜きで見た目アップ!

以上、『Canvaのフレーム機能の使い方』と題して、フレームを使った画像の切り抜き、縁取り(+文字入れ)、グリッドの使い方を説明しました。
素敵なフレームを見つけて、思い出の一枚を作ってみてください!
また、Canva Proなら、7500万点という桁違いの数の中からフレームや素材を選び放題です。
▼無料トライアル中に解約しても料金不要
費用対効果を考えると間違いなくお得感があるので、まずは30日間の無料トライアルで利用するのがオススメです。
それではまた、次の記事でお会いしましょう!

質問は気軽にコメントへ!
【こちらの記事もどうぞ!】
- あか抜けないデザインを5分でプロ並にする方法
- Canvaの使い方大全(PC・アンドロイド)
- ユーザー急増のCanva Pro|その料金と使い勝手
- Canva Proの無料トライアルはコスパ◎
- Canvaの登録方法と基本的な使い方
- Canvaプレゼンテーションの使い方
- Canvaのグループ化(PC・アンドロイド)
- ブロガー御用達のデザイン参考サイト
- Canvaの文字入れ(パソコン・スマホ)
- Canvaの写真挿入方法(PC・アンドロイド)
- Canvaアプリの使い方(アンドロイド編)
- Canvaの画像サイズ変更(マジックリサイズ)
- Canvaで背景の透明化(透過)



コメントはお気軽にどうぞ!