Jetpackを使用した、ワードプレスとツイッターの連携方法

ブログとTwitterを連携させてるのをよく見るけど、どうやってるの?
ブログへのアクセスを集めるために、TwitterなどのSNSとの連携している方も多いと思います。
でも、始めたばかりのときはどうやればいいか、ちんぷんかんぷんですよね。
そこで今回の記事では、Jetpackを利用したワードプレスとツイッターの連携方法を画像を使いながら説明します。
なお、Jetpackプラグインを使用しますので、あらかじめインストールしておいてください。
【ブログ運営に必須】ツイッターの使い方|ワードプレスとツイッターの連携

おそらく、あなたもJetpackを利用していると思います。
既にインストールしているものを利用すれば手間はかからないので、これを利用していきましょう。
まず、ダッシュボードのJetpack>設定>共有を選択してください。
そして、【投稿をソーシャルネットワークに自動共有】のスライドボタンをONにします。

すると、次のような画面が表示されます。
右側にある【連携】ボタンを押してください。

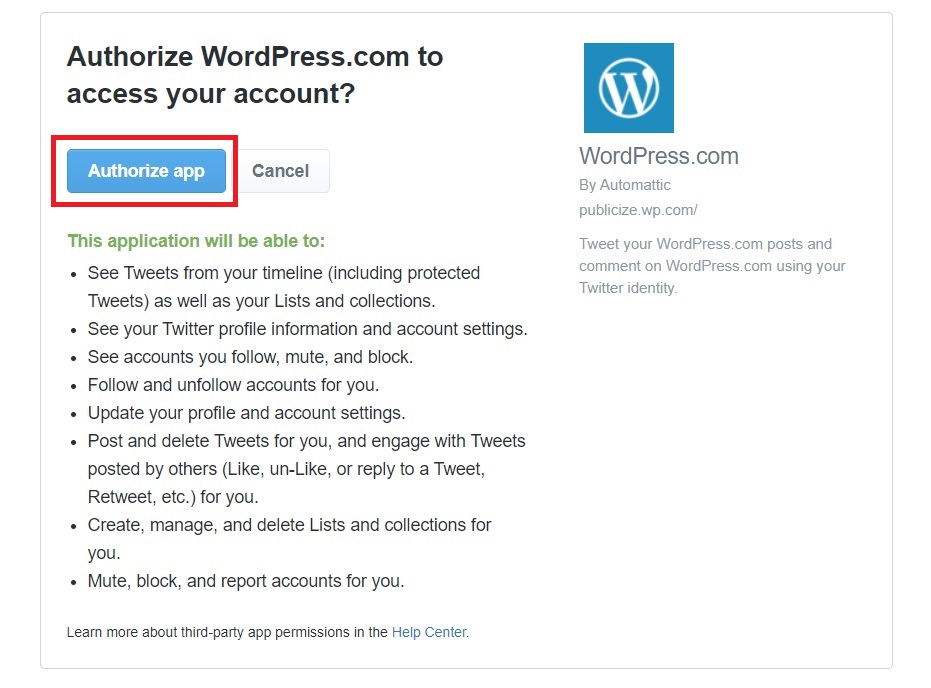
なにやら英語の画面が現れます。
これはTwitterの認証画面です。
赤枠の【Authorize app】ボタンを押してください。

すると、連携させたいTwitterアカウントの選択画面が表示されます。
私の場合は、2つのTwitterアカウントを持っているので、画面上には2つ表示されています。
Twitterアカウントを選択したら『連携』ボタンを押しましょう。

上記で連携作業は完了です。
上の画像で赤い『連携』ボタンを押すと下のような画面になります。
『連携を解除』ボタンが表示されていればOKです。お疲れ様でした!

以上でワードプレスとツイッターの連携は完了です。
次は実際の投稿画面での操作方法について説明します。
投稿時の操作方法

以上の設定が完了すると、後はすべて自動で連携されるようになります。
ブログに記事を投稿するたびに、ツイッターへも自動で投稿してくれるという便利機能なんです!
自動投稿されたものは、ツイッター上ではこんな感じに表示されます。

そして、WordPressとTwitterの連携が終わったら、PCのセキュリティも万全にしておきましょう!
まとめ:ツイッターの使い方|ワードプレスとツイッターの連携

ホワイトハットSEOは効果が出るまで時間がかかりそうです。
しかし、Twitterを利用すればずっと早くアクセスを集めることが出来そうですね。
誰からも見向きもされない私のブログもその恩恵にあやかりたいです。
それではまた、次の記事でお会いしましょう!

質問はコメントへ!お気軽に!
関連記事



コメントはお気軽にどうぞ!