- テンプレを利用したい
- 効果的なプレゼン資料を作りたい
- Canvaのプレゼン資料を、パワポやGoogleスライド形式でダウンロードしたい
Canvaは画像編集で重宝しますが、実は、プレゼンテーション作成機能も優秀なんです!
豊富なテンプレを使えば、センスがなくても人目を引く効果的なプレゼン資料を簡単に作れます。

自分にはプレゼン資料のセンスがない!
そこで本記事では、Canvaプレゼンテーションの使い方や、パワポやGoogleスライドとの連携などを説明します。
なお、Canvaには無料プランと有料プランがあります。シンプルな編集だけであれば、無料プランでも十分です。
しかし、より多くのテンプレや素材を使いたい場合は、有料プランのほうが絶対にお得感があります。

- 大手通信企業の元SE
- 携わったSNSは約100件
- 業界歴15年のWeb解析士
- Google Analytics認定資格
知ってる人だけが得をする!Canvaプレゼンテーションの使い方
まずはCanvaへの登録が必要です。
次の4つのアカウントが利用可能なので、お好きなものを選んでください。
- Googleアカウント
- Facebookのアカウント
- Apple ID
- メールアドレス(G-mailもOK)
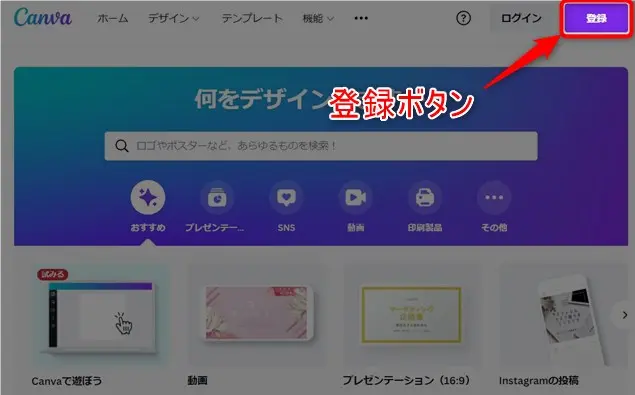
このリンクからCanvaにアクセスして、画面右の【登録】ボタンを押します。

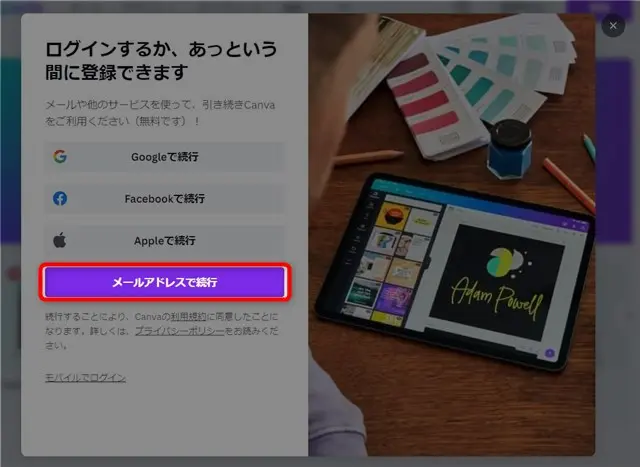
今回はメールアドレスで登録します(迷惑メールは来ないのでご安心ください)。

登録方法の詳細はこちらの記事をどうぞ。
テンプレートの種類
登録が完了したところで、まずはどんなテンプレがあるのか見ていきましょう。
方法は2通りあります。
方法その1
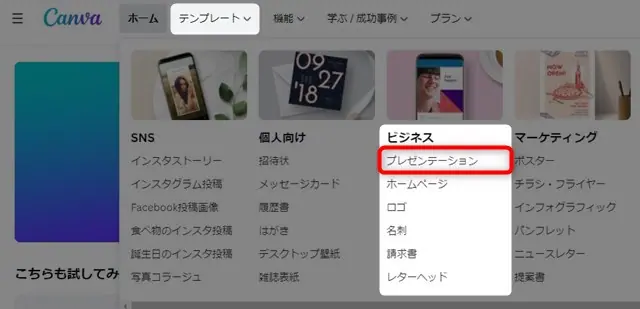
- トップ画面左上の【テンプレート】から、ビジネス>プレゼンテーションを選択

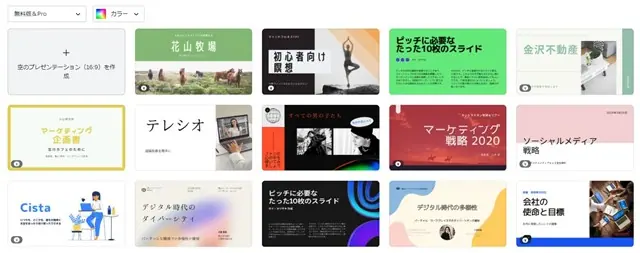
そうすると、様々なテンプレが一覧で表示されます。
タグによって、目的のものを見つけることができますよ。

方法その2
上記のテンプレ一覧は、以下の方法でも表示させることができます。
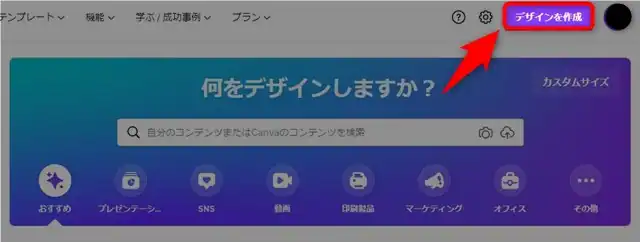
- トップ画面右上の【デザインを作成】を選択

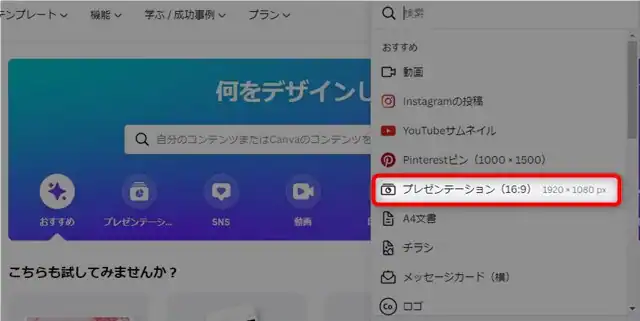
- 【プレゼンテーション】を選択

上記の手順によって、白紙のプレゼン編集画面になります。
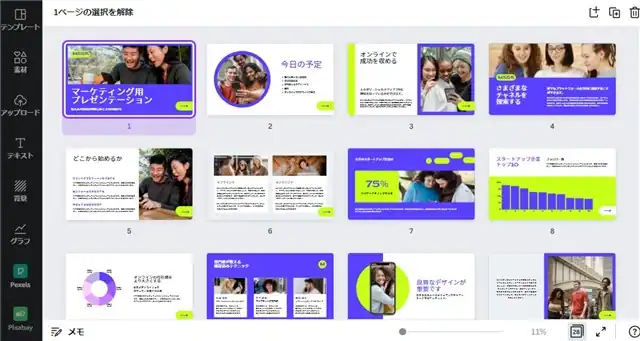
その左サイドメニューに以下のようなテンプレ一覧が表示されます。

実際のテンプレ
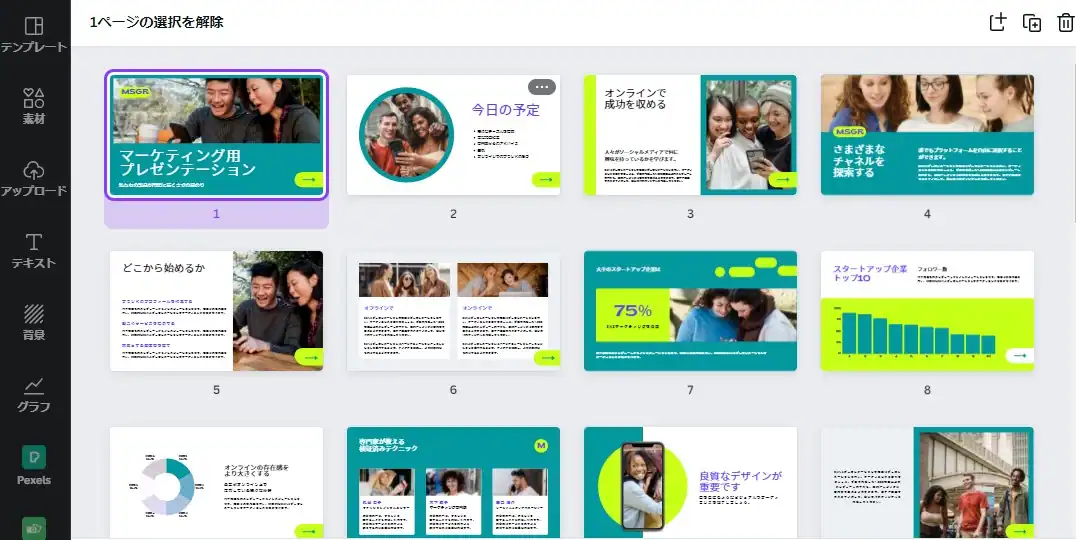
今回はマーケティング用資料のテンプレを選択しました(全ページのなかから10ページ分を抜粋)。
実際にスライドさせてみてください。
プロデザイナーが作成したテンプレだけに、見た目はもちろんのこと、ストーリー構成も考慮した内容になっています!
必要に応じて削除・追加するだけで、効率的に効果的な資料を作ることができますね。
テーマカラーの変更
上の方法でテンプレを使用することができますが、利用シーンに応じてちょっとした変更も必要になりますよね。
たとえば、テーマカラー。
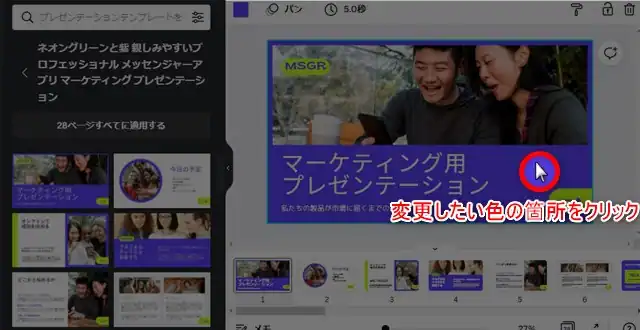
このテンプレのカラーは、全体的にブルー系となっています。

これを企業のイメージカラーに合わせる場合を想定して、たとえば緑色に変更してみましょう。
もちろん、全スライドを一括で変更できますよ。
ではやってみましょう!
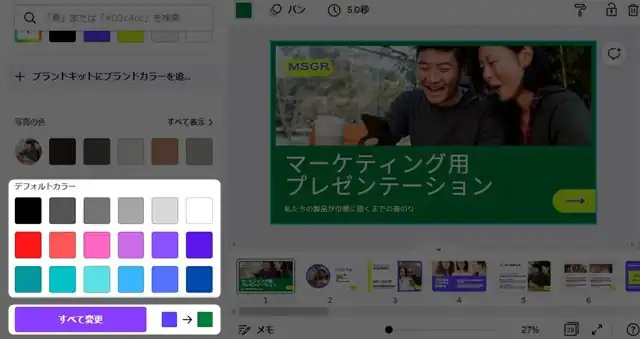
- 変更したい色の箇所をクリック

- カラーパレットの中から、変更後の色をクリック
- 【すべて変更】ボタンをクリック

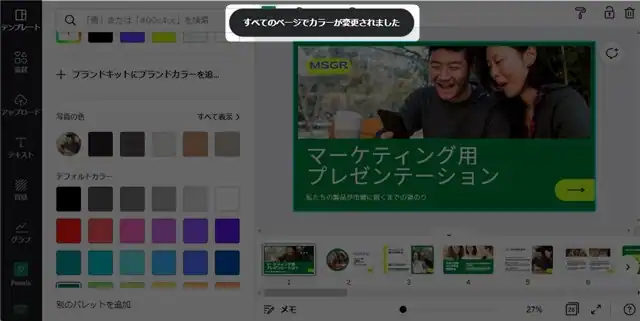
- 【すべてのページでカラーが変更されました】のメッセージが表示されれば完了!

スライド一覧を見てみると、テーマカラーが緑色に一括変更されていることが分かります。

1分もかからずに、全体の雰囲気がナチュラルで優しいものに変わりましたね。
このようにカラーの一括変更はかなり便利なので、活用していきましょう!
Canvaプレゼンテーションの色んな機能

さてここからは、プレゼンテーションのカスタマイズに必須の編集機能を説明します。
普段からパワポやエクセルに慣れている方なら、馴染みやすいものばかりです。
テンプレにオリジナル要素を加えて、相手をうならせる資料を作っていきましょう!
テキスト編集
基本的には、パワポやエクセルでのオブジェクト編集とほぼ同じ操作感です。
慣れるまで、それほど時間はかからないでしょう。
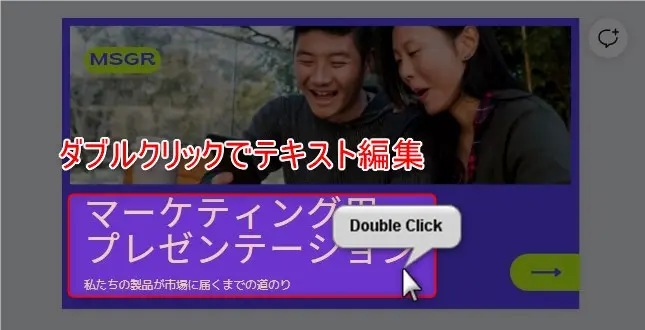
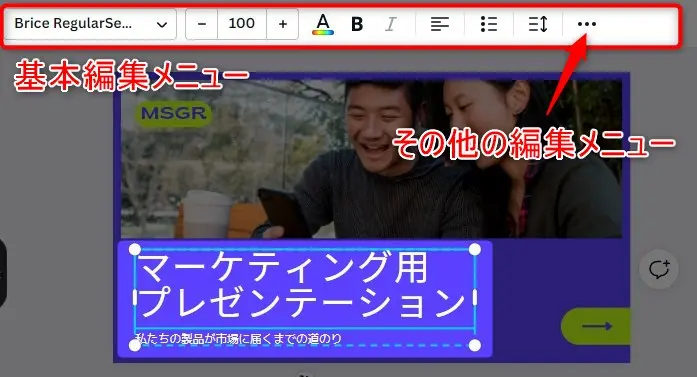
- 編集したいテキスト部分をダブルクリック

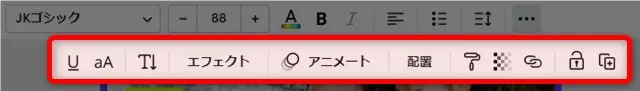
- 基本編集メニューから選択。もしくは、その他の編集メニュー『・・・』を選択

- その他の編集メニューでは、基本編集メニュー以外の設定が可能

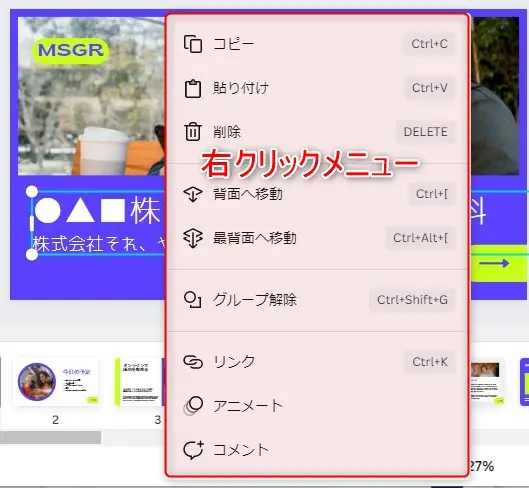
- テキストボックスの右クリックにより、『グループ化』や『最背面へ移動』などの項目を設定できる

フォントやフォントサイズ、グループ解除などのカスタマイズによって、こんな感じに仕上がりました!

グラフ作成機能
プレゼンテーションで使用するグラフもCanvaで作成可能です。
エクセルやスプレッドシートからコピペしなくても、Canva内で入力したデータを基にグラフを描画できます。
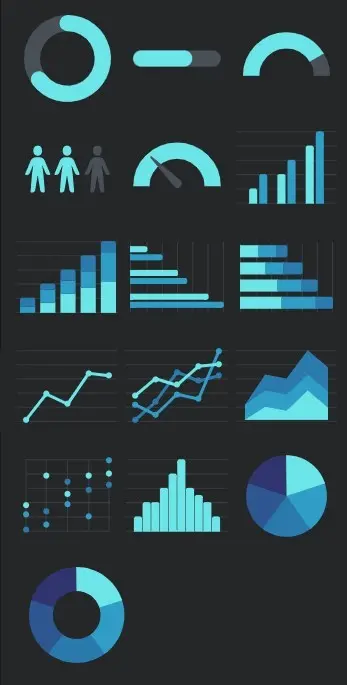
円グラフ・折れ線グラフ・棒グラフなど基本的なものから、ピクトグラム風まで一通りそろっています。

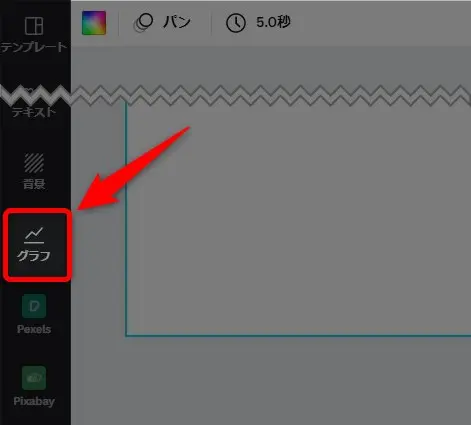
使い方はとても簡単。編集画面の左サイドメニューから【グラフ】を選択すればOKです。

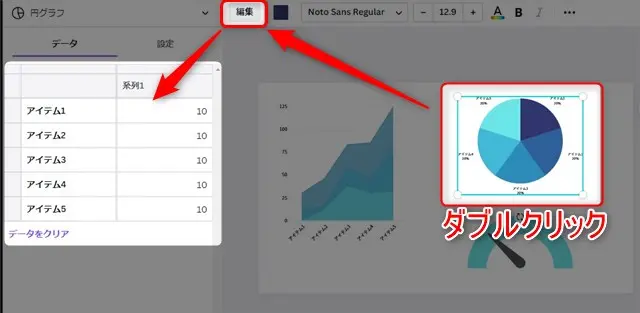
グラフデータを入力するには、キャンバス内に追加されたグラフをダブルクリックして、【編集】ボタンを押しましょう。すると、データ入力画面が表示されます。

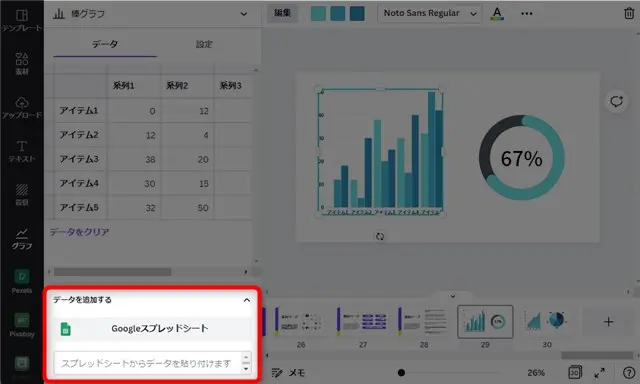
なおGoogleスプレッドシートからデータをインポートすることもできます(Exceファイルからのインポートはできないようです)。

アニメーション
プレゼンにおいてアニメーションの多用は避けるべきですが、ここぞという時の印象付けには絶大な効果を発揮します。
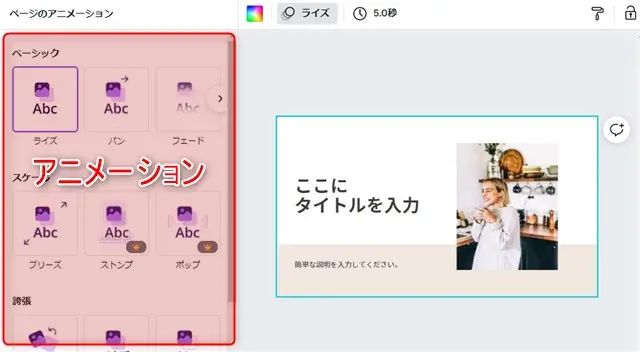
たとえば、【ライズ】というアニメーションでは、こんな効果になります。
Canvaではこうしたアニメーションが数多く用意されているので、色々と試してみるのもいいでしょう。
やり方は簡単です。
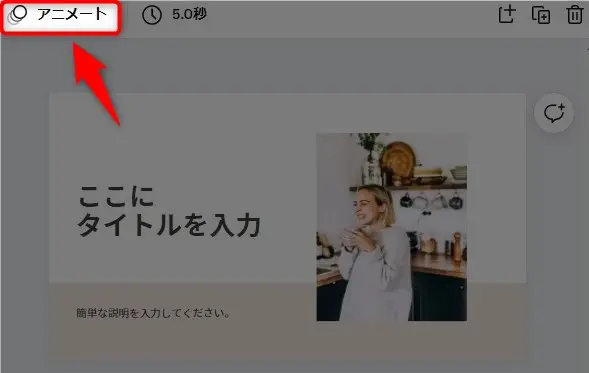
キャンバスの何もない箇所をダブルクリックして、アニメートボタンを押すだけです。

すると、色んなアニメーション効果が一覧で表示されるので、ここからイメージに合うものを選択してください。
ただし、Canva Proの有料プランでなければ利用できないものもあります。

また、イラスト、グラフ、写真などのオブジェクト単位でもアニメーションを付けられます。
アニメーションを付けたい画像やテキストボックスをクリックすると、上のように左サイドメニューに一覧が表示されます。
ぜひ一度、試してみてください。
スライド間のリンク機能(目次などに便利)
Canvaにはスライド同士をリンクさせることができます。
たとえば、目次ページの作成などに便利です。
それぞれの目次をクリックすると、該当のスライドに飛ぶようにしてみます。

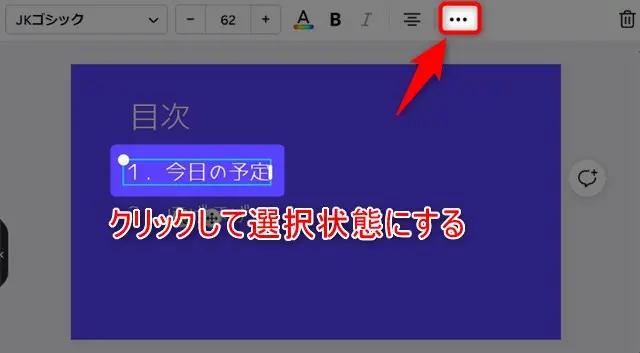
- リンクを張りたいテキスト部分をクリックして、その他の編集メニュー『・・・』を選択

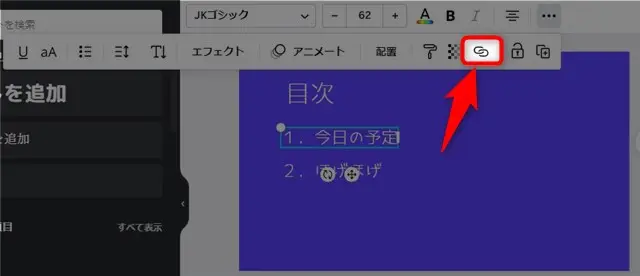
- リンクボタンをクリック

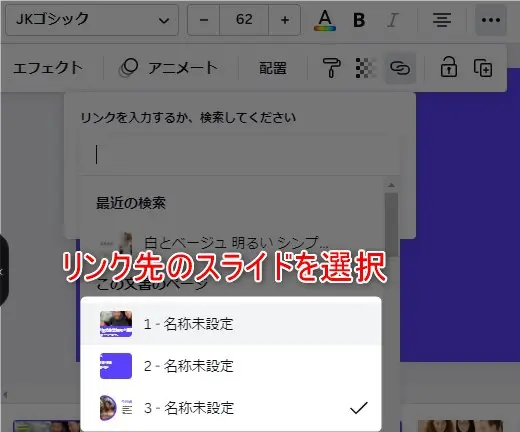
- リンク先のスライドを選択

以上で完成です。
リアクション
Canvaには超ユニークな機能があります。それがリアクション機能です。
プレゼンの最中にドラムロールを鳴らしたり、紙吹雪を飛ばしたりすることができます。



注目をスライドに向けさせるためアクセントに使えそうです。
使い方はめちゃくちゃ簡単!
プレゼンテーションの実行中に以下のキーを押すだけです。事前の設定は必要ありません。
一度やってみてください!
- ぼかし:[B]キー
- 紙吹雪:[C]キー
- バブル:[O]キー
- 紙吹雪:[C]キー
- クワイエット:[Q]キー ※効果音あり
- ドラムロール:[D]キー ※効果音あり
- 効果終了:[X]キー
使いたいファイル形式でエクスポート(出力)

Canvaで作成したプレゼンテーションは様々な形式でダウンロードすることができます。
最も需要があるのは、パワーポイント、そしてGoogleスライドといったところでしょうか。
そこで以下では、Canvaプレゼンテーションのダウンロード方法を説明します。
Canvaプレゼンテーションのダウンロード
ダウンロードするには、以下の手順を行ってください。
- 編集画面の右上にある【共有】をクリック

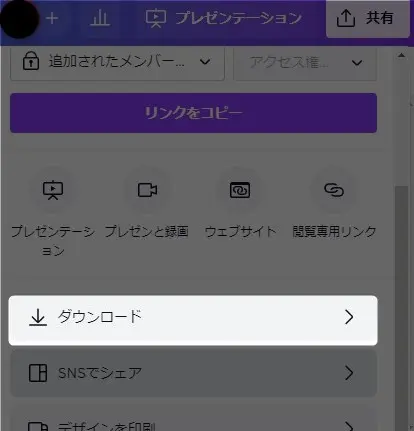
- 【ダウンロード】をクリック

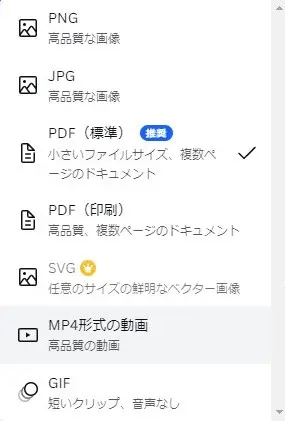
- 【ダウンロード】をクリック

Canvaのスライド、パワポでダウンロードできない時はここを確認!
上で説明したのは、画像ファイルとしてのダウンロード方法です。
そのため、『Canvaでは、パワポのファイルをダウンロードできない』と焦っている方がいるかもしれません。

もしかして、パワポでダウンロードできないの?
ご安心ください。ちゃんと、パワポのファイル形式としてダウンロードすることができます。
でも、そのダウンロードボタンの場所が分かりにくいんですよね。
以下の方法を確認してみてください。
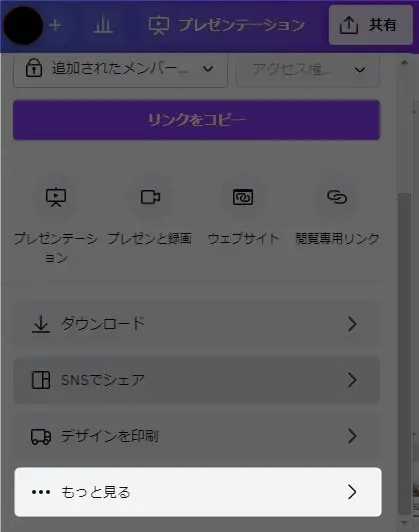
- 編集画面の右上にある【共有】をクリック

- 【・・・もっと見る】をクリック

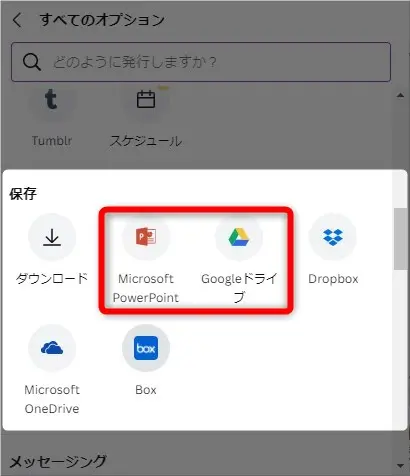
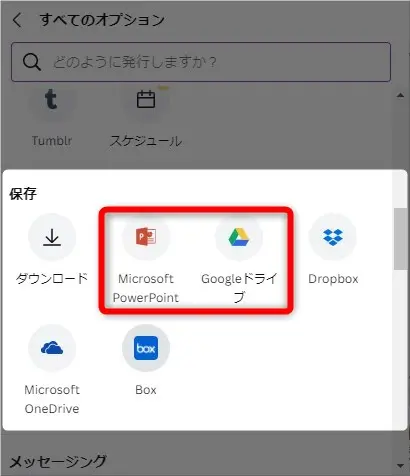
- 【Microsoft PowerPoint】をクリック

上記の方法により、パワポファイルとしてダウンロードできます。
CanvaのスライドをGoogleスライドに変換する方法
ここでは、CanvaのスライドをGoogleスライドに変換する方法を説明します。
その前に、一点だけ。
パワポファイルに変換してのダウンロードする際、保存先としてGoogleドライブが選択可能になっているのがお分かりいただけると思います。

このときに【Googleドライブ】を選択すれば、保存先をGoogleドライブにすることが可能です。
保存先をGoogleドライブに指定すれば、Googleスライドとして保存されます。
ぜひご活用ください。
プレゼン資料をスライドショーで確認!
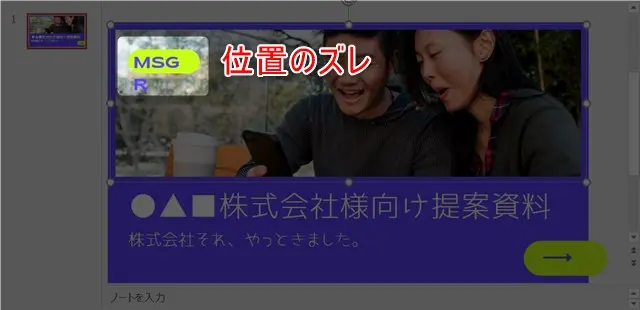
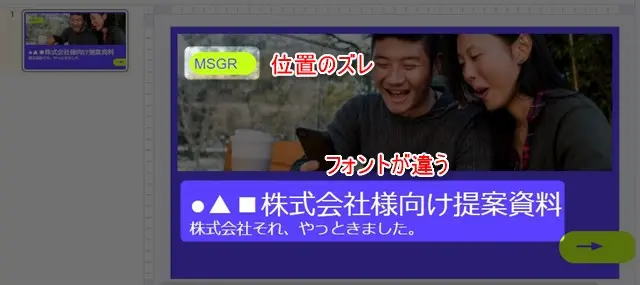
Canvaで作ったスライドをパワポやGoogleスライドに変換すると、微妙な表示崩れが発生します。
たとえば、こんな差異があります。



出来上がったプレゼン資料は事前に中身を確認して、早めに修正をかけておきましょう。
プレゼンテーションの実行方法

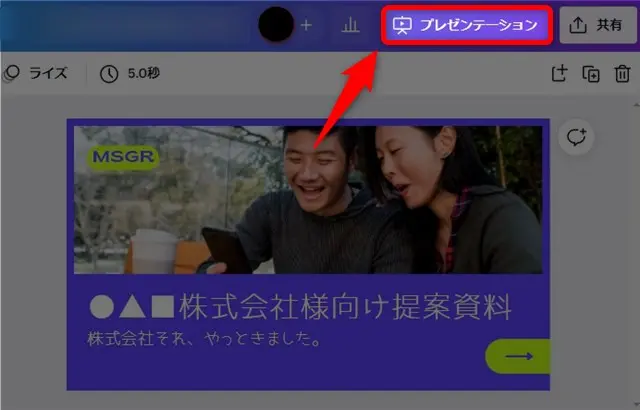
本番環境でスライドを表示させるためには以下の手順を行ってください。
- 編集画面右上の【プレゼンテーション】をクリック

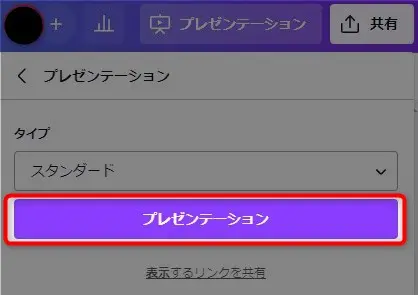
- 【プレゼンテーション】をクリック

色々なプレゼン方法

Canvaでのプレゼン方法には次の4つがあります。
- スタンダード
- 自動再生
- プレゼンタービュー
- プレゼンテーションと録画
上記のうち、需要が大きい1~3について説明します。
スタンダード
一般的なプレゼン方法です。
クリックするとスライドが次のページに移動していきます。
自動再生
文字とおり、スライドの自動再生です。
スライド1枚あたりの秒数を設定することができます。
プレゼンタービュー
プレゼンタービューは、メモを見ながら発表できる方法です。
参加者側にはスライドを見せておいて、発表者側にはそれプラス、メモや経過時間をチェックできる画面が表示されます。
つまり、発表者側と参加者側で別々の画面が表示されます。
具体的に見てみましょう。
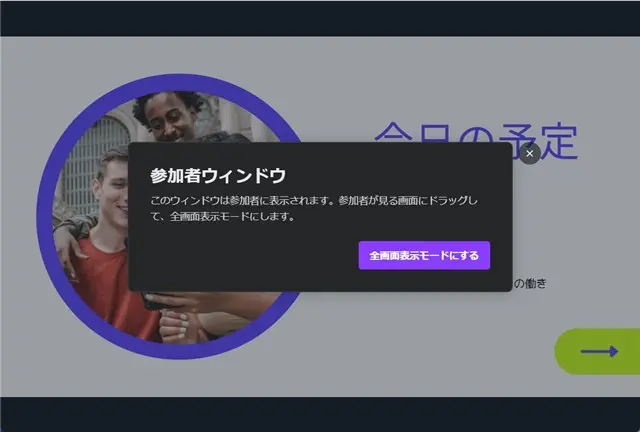
参加者ウィンドウ
これが参加者側の画面です。

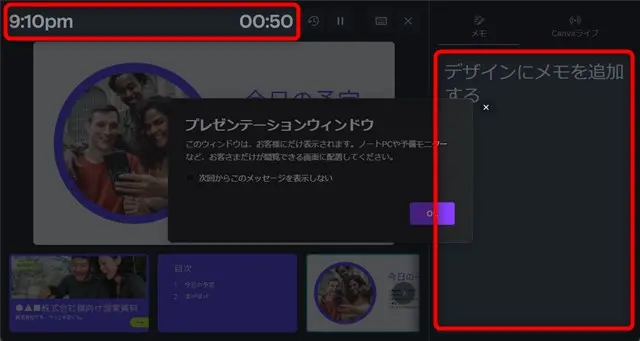
発表者ウィンドウ
これが発表者側の画面です。

スライドに加えて、経過時間やメモなどが表示されています(赤枠)。
もちろん大前提として、参加者側と発表者側の画面が独立するようにプロジェクターを設定しておく必要があります。
こうした機能があれば、大事なことを抜け漏れなく伝えることができそうですよね。
まとめ)Canvaプレゼンテーションの使い方

以上、Canvaプレゼンテーションの様々な使い方を説明しました。
おさらいすると、内容は次のとおりです。
- テンプレートの選択
- テキスト編集
- グラフ
- アニメーション
- リンク
- パワポやGoogleスライド形式のダウンロード
Canvaのプレゼンテーションを使って、効果的な資料を効率よく作りましょう!
なお、Canva Proなら利用用途に応じて、61万点以上のテンプレートの中から選び放題です。
費用対効果を考えると間違いなくお得感があるので、まずは30日間、無料でお試しするのがオススメです。
▼無料トライアル中に解約しても料金不要
【こちらの記事もどうぞ!】
- あか抜けないデザインを5分でプロ並にする方法
- Canvaの使い方大全(PC・アンドロイド)
- ユーザー急増のCanva Pro|その料金と使い勝手
- Canva Proの無料トライアルはコスパ◎
- Canvaの登録方法と基本的な使い方
- Canvaのフレーム機能の使い方
- Canvaのグループ化(PC・アンドロイド)
- ブロガー御用達のデザイン参考サイト
- Canvaの文字入れ(パソコン・スマホ)
- Canvaの写真挿入方法(PC・アンドロイド)
- Canvaアプリの使い方(アンドロイド編)
- Canvaの画像サイズ変更(マジックリサイズ)
- Canvaで背景の透明化(透過)
それではまた、次の記事でお会いしましょう!

質問は気軽にコメントへ!


コメントはお気軽にどうぞ!