ペイントでキャンバスサイズの変更方法を知っておくと、なにかと便利です。

キャンバスサイズの変更によって意図したサイズに整えられるので、印刷やSNS投稿がぐっと見栄えよくなります。
実は私も最初に使ったときは「余白が変に広がってしまった…」と苦戦しましたが、正しい手順を覚えてからは思い通りの画像に調整できるようになりました。
- ペイントでキャンバスサイズを変更する基本手順
- よくある失敗例とその対処法
友人に送る年賀状のデザインを作っていたときも、サイズを直せずに印刷がズレて焦った経験があります。
でもコツを掴んでからは自信を持って仕上げられるようになりました。
そのコツとは次の3つです。
ちょっとした工夫で作業効率も上がり、完成度も格段にアップしますよ。

知ってるだけで色々と重宝します!
この記事では、操作・設定方法をわかりやすくお伝えしていきますが、より確実・効率的に上達したい方は、独学以外にも「プロに教わる近道」もあります。
自分にピッタリな学び方を選べば、パソコンの上達スピードは格段に向上しますよ。

- 大手通信企業の元SE
- 携わったSNSは約100件
- 業界歴15年のWeb解析士
- Google Analytics認定資格
ペイントのキャンバスサイズの変更方法と初期設定

まずは、直感的な操作でペイントのキャンバスサイズを変更する方法をお伝えします。
結論から言うと、キャンバス周辺のハンドル(□)をドラッグするだけで、視覚的にサイズ調整が可能です。

やり方は簡単。マウスでぐーっと引っ張るだけ!
その後、初期設定について説明します。
では、直感的な方法から説明していきます!
直感的なキャンバスサイズの変更方法
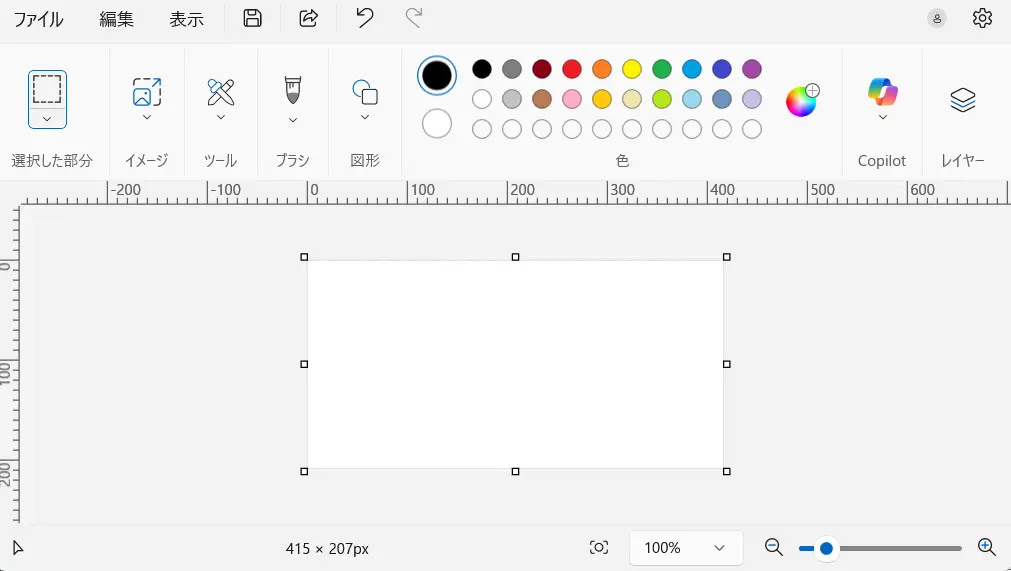
まず、ペイントを起動してください。
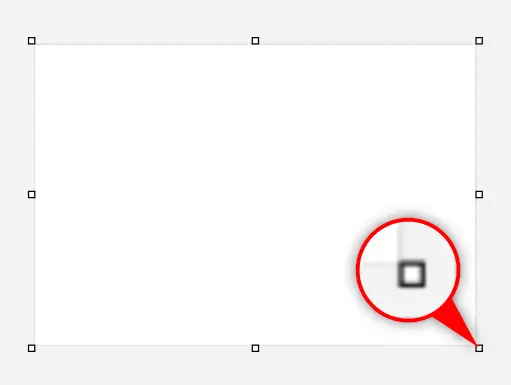
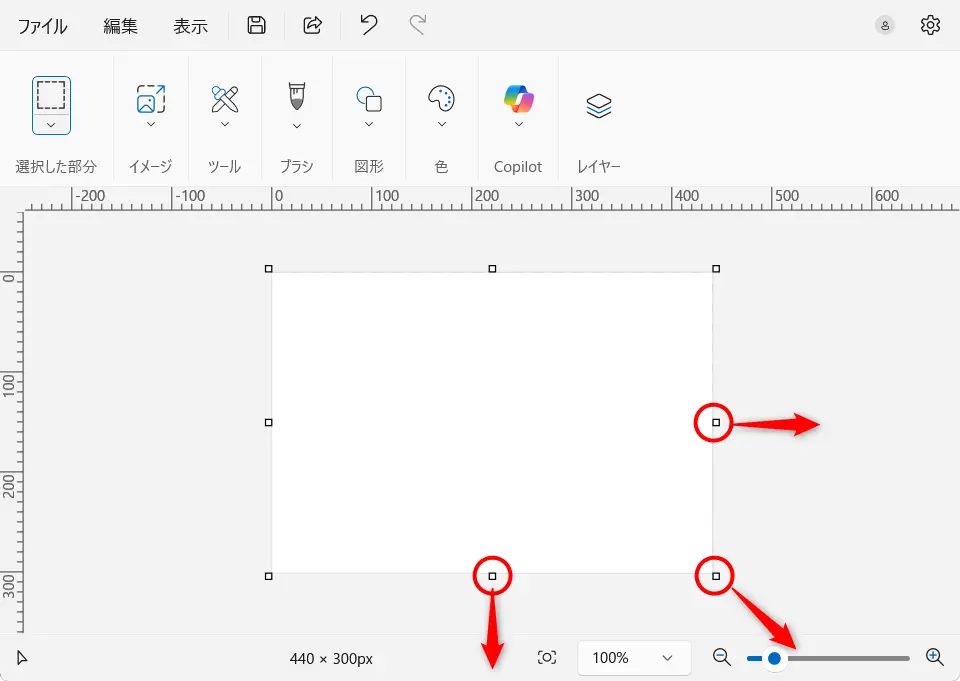
すると、キャンバスの右・右下・下に『□』マークが表示されます。
マウスの左クリックを押したまま、□マークを下の画像のように引っ張ってください(どの□マークを引っ張ってもOK)。

なお、キャンバスサイズの変更と似たような操作には、[ペイントで画像をトリミングする方法]、[画像の余白を消す方法]、[写真の画像サイズの変更方法]があります。
上記のマウス操作は慣れていないと最初は戸惑うかも知れません。
2~3回繰り返している内に慣れてきます。
何度か練習しているうちに、コツが分かってくるはずです。
キャンバスサイズの初期設定方法
ペイントを起動するたびに上記のようなキャンバスサイズを変更するのは面倒です。
そんな場合は、キャンバスサイズの初期設定を行ってください。
先ほどの操作より少し複雑かもしれませんが、下のように順を追って操作すれば問題ありません。
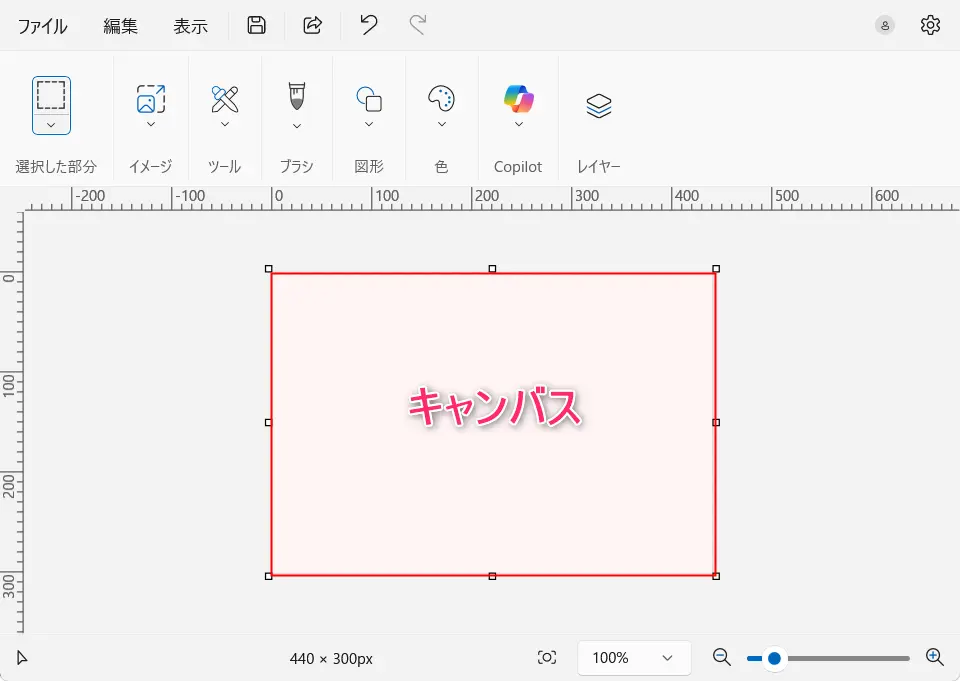
まずは新規でペイントを起動します。

このサイズだと少し小さいですね。
そこで広めのサイズを初期設定していきます。
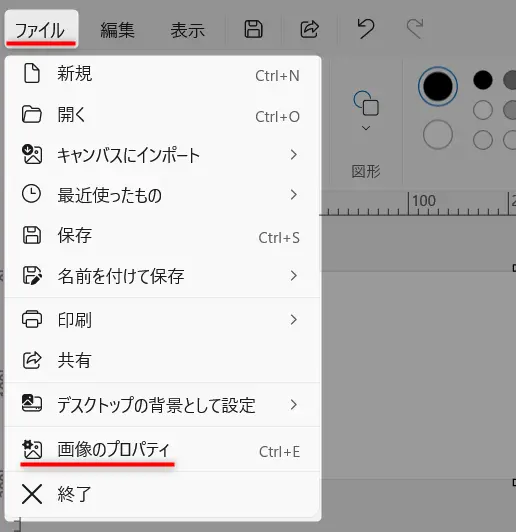
画面左上にあるファイル>画像のプロパティを選択します。

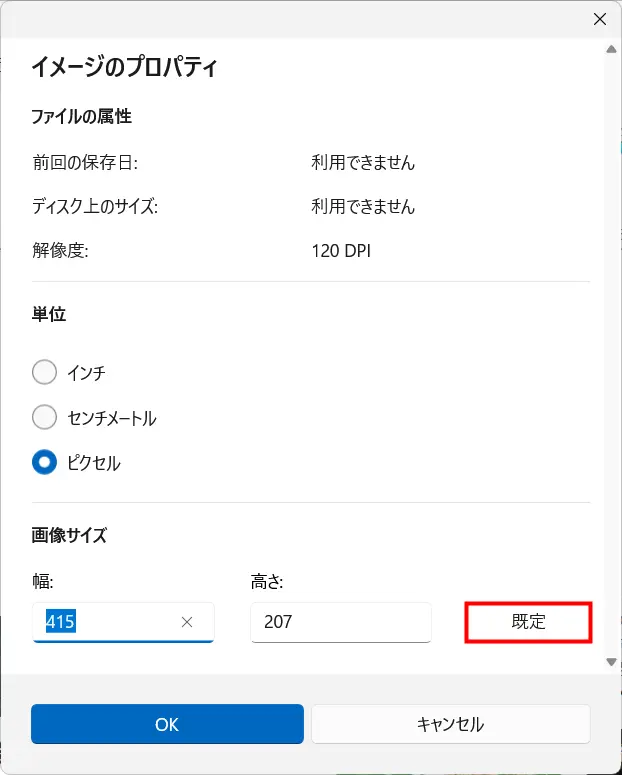
イメージのプロパティというダイアログが表示されます。

下の幅と高さに数値を入れると、その数値が次回ペイント起動時のキャンバスサイズになります。
幅や高さの数値は700あれば十分でしょう。
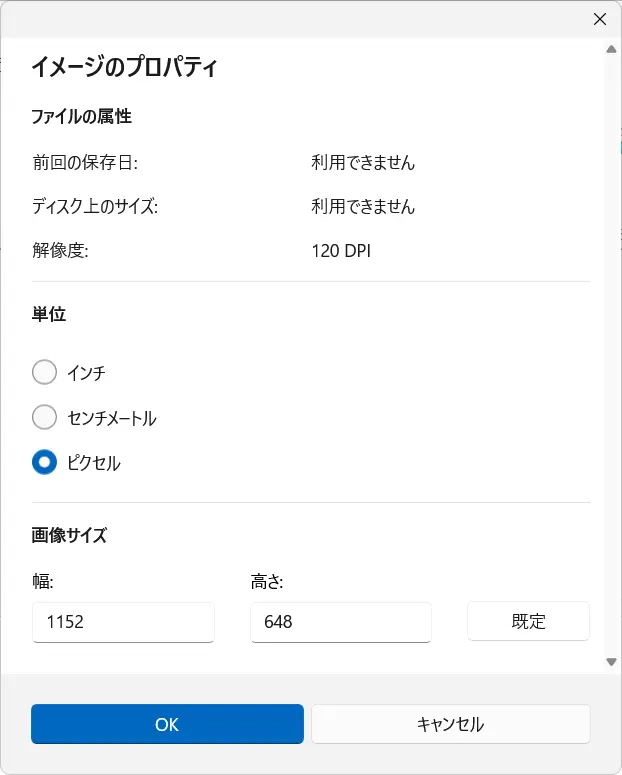
また、赤枠の既定値というボタンを押せば、自動的に1152×648のサイズが入力されるので、これを選択してもOKです。

次回起動時からは、この初期設定のサイズでキャンバスが開きます。
もしも、『さらに体系的に学びたい!』『独学だけでは不安…』と感じたら、オンラインパソコン教室で確実にスキルを身につけるのもおすすめです。
キャンバスサイズを中央起点で変更したいときの裏技

上記のようにキャンバスサイズを拡げたものの、「画像が左上に寄ってしまう」という声も耳にします。
しかし残念ながら、ペイントには中央寄せする機能はありません。数値指定でのキャンバス変更は「左上起点」になってしまいます。
そこでここは一工夫して、画像を中央に配置させたままキャンバスサイズを変更させてみましょう。
標準操作では左上が起点になる仕様
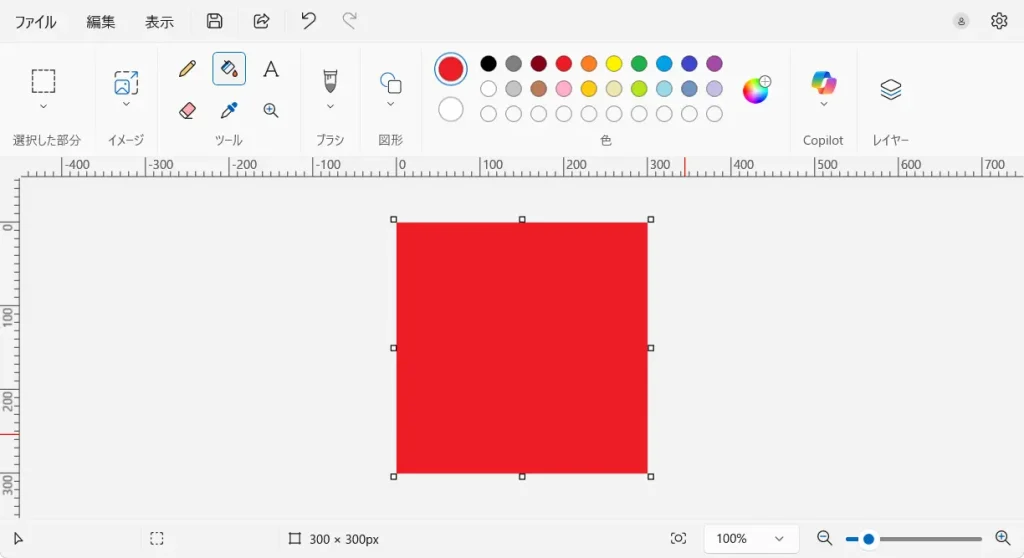
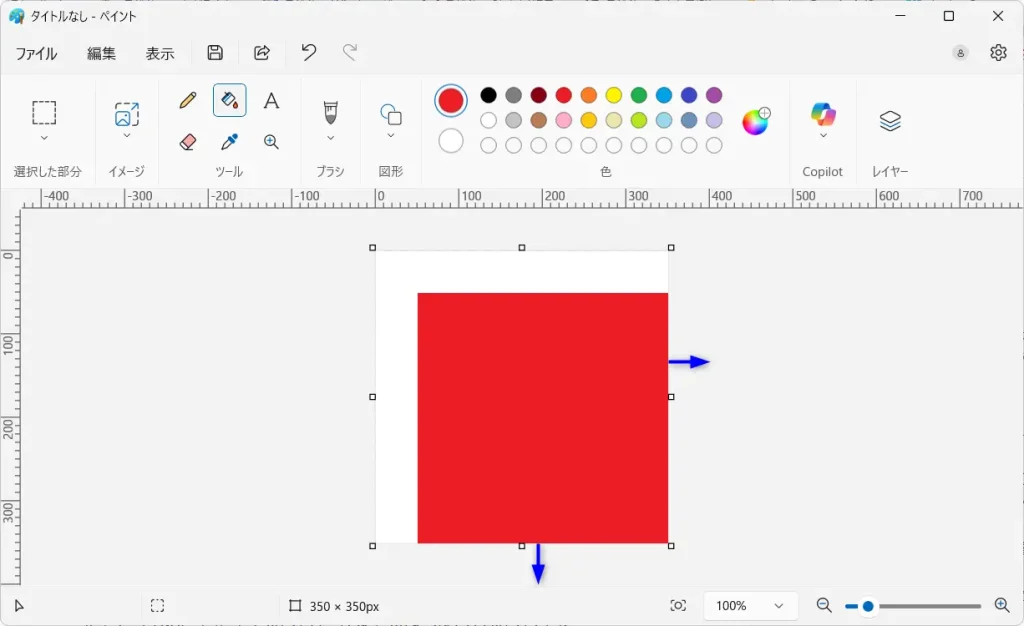
ここではサンプルとして[300px × 300px]を[400px × 400px]に変更していきましょう。
まず最初はこの状態です。

[300px × 300px]から[400px × 400px]にするので、元画像から100pxを追加すればいいわけです。
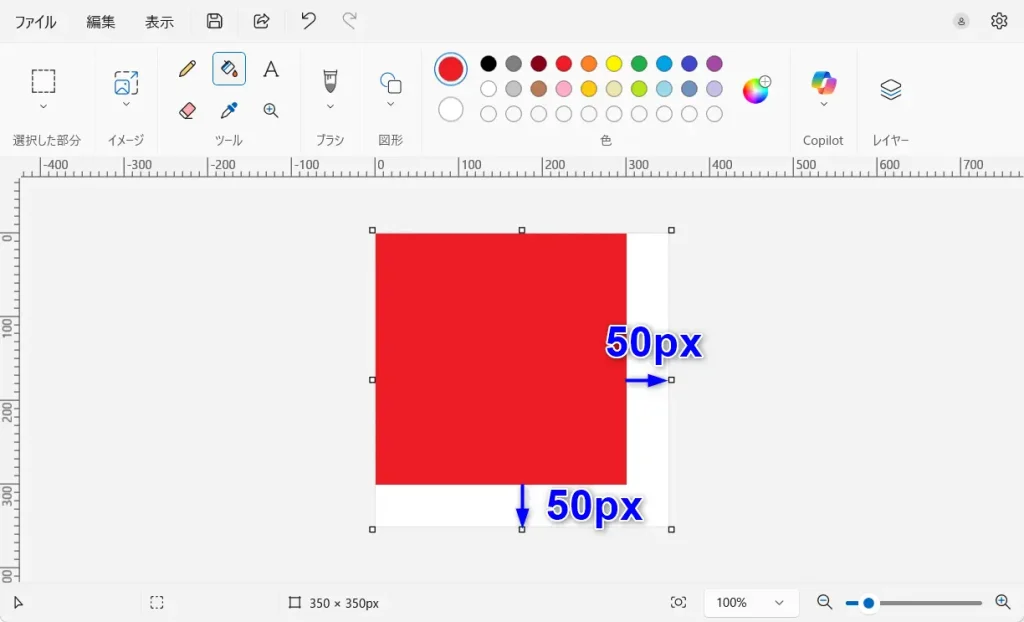
ここからがコツです。一気に100pxを追加するのではなく、まずは50px分だけサイズアップします。

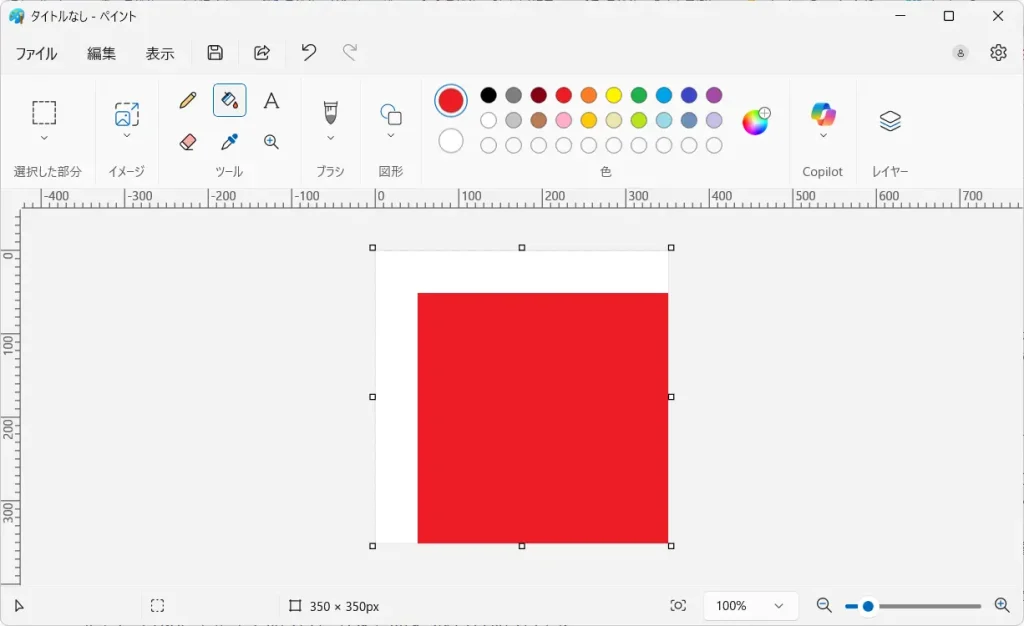
そして画像を180度回転させてください。こうなります。

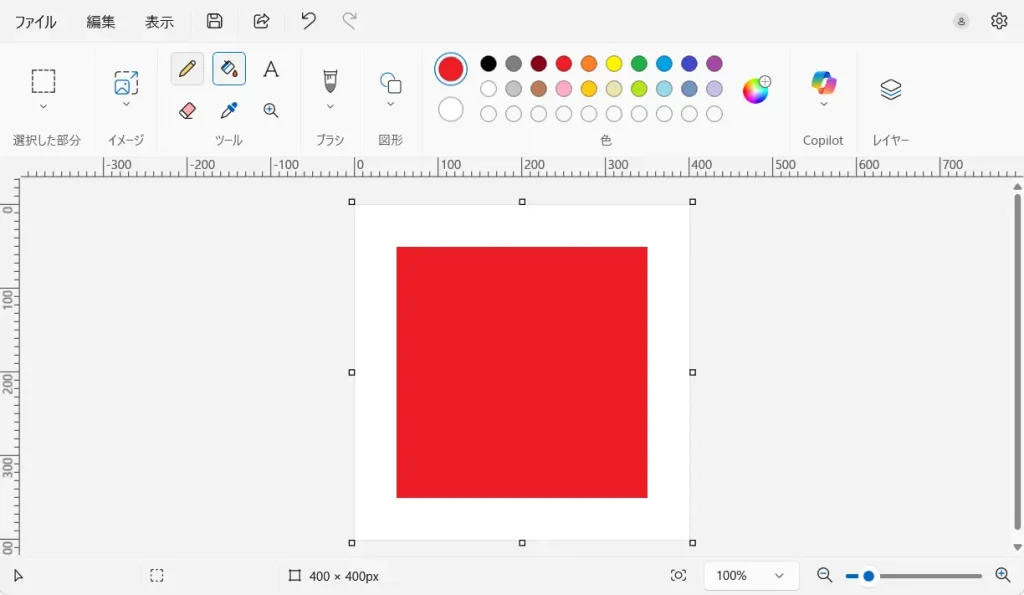
ここからさらに50px分をサイズアップします。

今回は、50pxのサイズアップを2回繰り返したので、50px×2=100px分が大きくなりました。
ちなみになぜこうなったかというと、画像を180度回転した後でさらにキャンバスサイズを大きくすると、下図のイメージで余白が生成されるからです。

すこしややこしいですが、頭の体操代わりに考えてみてください。
ペイントは機能がシンプルなぶん、色々な工夫でそれを補いましょう。
実体験に基づく活用Tipsと失敗回避術
ペイントのキャンバスサイズ変更はシンプルな操作ですが、実際に使っていると「思っていた仕上がりにならない」「画像が消えてしまった」というトラブルが起こりがちです。
ここでは私自身の失敗談や、試行錯誤の中で見つけた便利なコツを紹介します。
拡大時は「余白を足す」感覚で調整する
キャンバスを広げたいとき、数値を大きく入力するだけでは画像が左上に寄ってしまい、思った位置に余白が作れないことがあります。
私がよく使うのは「現在の幅や高さ+余白分」を計算して入力する方法です。例えば上下に50ピクセルずつ余白が欲しいときは、高さに+100を指定すると、見た目も自然な拡張ができます。
縮小時は必ず複製保存をしてから
過去に私が痛い目を見たのは、ドラッグでキャンバスを小さくしたときです。気づかないうちに大事な部分が切れてしまい、元に戻せなくなったことがありました。
それ以来、縮小するときは必ず「別名で保存」をして、オリジナルを残すようにしています。
ちょっとしたひと手間ですが、安心感が全然違います。
サイズ変更後はズーム操作でレイアウトを確認
キャンバスを大きくしたあとに全体を見直すと、余白のバランスや画像の配置がずれて見えることがあります。
そんなときはズームを調整して「俯瞰で確認」するのがおすすめです。
特に資料作成や印刷を意識する場合、細かい調整をした方が仕上がりがきれいになります。
中央に寄せたいときは「回転」テクニックを活用
ペイントは仕様上、キャンバス変更が左上基準になってしまいます。
私は最初、これがストレスでしたが、画像を一度180度回転してからサイズ変更し、再度回転して戻す方法で中央寄せを実現できると知り、作業効率が格段に上がりました。
ちょっと裏技的ですが、知っておくと便利な方法です。
Windows ペイントの関連記事

いざというとき役立ちます!
当ブログでは、ペイントの基本~応用ワザを解説した記事を多数用意しています。
それらをまとめた記事は、こちらからどうぞ。
また、本記事で紹介した関連記事は以下からもご覧いただけます。
こちらもぜひチェックしてみてください。
FAQ:ペイントのキャンバスサイズの変更方法

ここまでは具体的な方法をお伝えしてきましたが、その他にも細かい疑問や迷いやすいポイントがいくつかあります。
そこで以下では、よくある質問をFAQ形式でまとめました。
- キャンバスサイズを変更すると画像はどうなりますか?
-
キャンバスサイズを大きくした場合は余白が追加され、小さくした場合はキャンバス外の部分が切り取られて消えてしまいます。縮小時には事前に複製保存をしておくと安心です。
- キャンバスサイズだけを変えて、画像の解像度はそのままにできますか?
-
可能です。キャンバスサイズは「描画領域」を指すので、数値指定(プロパティ)やドラッグでの変更であれば解像度は変わりません。画像を拡大縮小したいときは「サイズ変更と傾斜」を使います。
- 画像を貼り付けたときにキャンバスを自動調整する方法は?
-
ペイントでは、貼り付け前にキャンバスサイズを極小(例:1ピクセル)に設定しておくと、貼り付けた画像に合わせて自動的にキャンバスが拡張されます。大きな画像を取り込む際に便利です。
- キャンバスサイズを変更したのに印刷時の大きさが合いません。なぜですか?
-
ペイントのキャンバスサイズは「画面上の描画領域」であり、印刷サイズはプリンタの設定や解像度(DPI)によって変わります。印刷に合わせたい場合は、キャンバス調整に加えて「ページ設定」から倍率や余白を調整してください。
まとめ)ペイントのキャンバスサイズの変更方法と初期設定

以上、ペイントのキャンバスサイズの変更方法を説明しました。
ペイントでのキャンバスサイズ変更は、ちょっとした操作を覚えるだけで作業の自由度が大きく広がります。
基本は「ドラッグで直感的に調整する方法」と「プロパティで数値を指定する方法」の2種類です。
さらに、中央寄せの工夫や余白の計算を取り入れることで、失敗を防ぎながら思い通りの仕上がりに近づけられます。
本記事でペイントの基本操作が身に付いたら、次はより高度な編集技術にチャレンジしてみませんか?
自分の生活スタイルに最適なスクールで楽しく学習を続ければ、仕事やプライベートでのスキルの幅がグーンと広がります。
それではまた、次の記事でお会いしましょう!

質問は気軽にコメントへ!


コメントはお気軽にどうぞ!