『この色いいな』と思った瞬間に、そのカラーコードを即確認できたら資料作成もグッと効率的になりますよね。
本記事では、色コードを調べる方法をお伝えします。
今すぐサクッと画像のRGBを調べるのはもちろん、16進数も扱えるので重宝しますよ!
- 色コードを調べるためのペイント活用方法
- 画像のRGBを調べる無料ツールと使い方
以前は画像の色コードを調べるのに苦労していましたが、今は、RGBカラーコードを調べるツールやコツを知っているので、数秒で完結できます。

サクッと調べられてめちゃくちゃ便利!
本記事では、私が実際に愛用している方法を2つ紹介します!
いざという時に必ず役立つので、ぜひご覧ください。
この記事では、操作・設定方法をわかりやすくお伝えしていきますが、より確実・効率的に上達したい方は、独学以外にも「プロに教わる近道」もあります。
自分にピッタリな学び方を選べば、パソコンの上達スピードは格段に向上しますよ。

- 大手通信企業の元SE
- 携わったSNSは約100件
- 業界歴15年のWeb解析士
- Google Analytics認定資格
色コードを調べる | RGBカラーコードを調べる基本と目的

Web制作やデザイン、資料作成などで「この色を使いたい」と思ったとき、正確な色の情報=色コードを知ることはとても重要です。
特にRGBやHEXなどのカラーコードは、画面上の色を再現するための共通言語。
デザイナーやコーダーだけでなく、一般のユーザーでも、目的の色を再現したり、組み合わせを調整したりする場面が増えています。
ここではまず、「色 コード 調べる」ことの目的や必要性、そしてRGBやカラーコードの仕組みについて、初心者にもわかりやすく整理して解説していきます。
色コードを調べる必要性
次のようなケースでは、目視だけで色を完全再現することはできません。
- SNS投稿やプレゼン資料で「前に使った色」を再現したいとき
- Webデザインで特定のブランドカラーを再現したいとき
- 他人が作成したサイトや画像の色を参考にしたいとき
色コードを調べることによって、数値として確認・再現することが、統一感やプロ品質を保つ鍵になります。
また、ツールによっては「色コード指定でしか入力できない」場合もあるため、正しい調べ方の習得は必須です。
「RGB」とは?RGBカラーコードを調べる意味と仕組み
RGBとは、Red(赤)、Green(緑)、Blue(青)の三色の光を組み合わせて色を表現する方法です。
たとえば「赤」はRGBで(255, 0, 0)、「白」は(255, 255, 255)という具合に、各成分を0〜255の数値で指定します。
この数値の組み合わせが、いわゆる「RGBカラーコード」と呼ばれるものです。
また、色コードにはRGB以外にもいくつかの種類がありますが、特によく使われるのが以下の3つです。
| 種類 | 形式 | 例 | 主な用途 |
|---|---|---|---|
| RGB | 10進数で3つの数値 | rgb(34, 139, 34) | 画像編集や一部のCSS指定 |
| HEX | 16進数で表すコード | #228B22 | Webデザイン、HTML・CSSで一般的 |
| カラーネーム | 色名で表す | forestgreen | CSSで一部対応、数が限られる |
実際にはこれらは相互変換が可能です。
RGBで取得した値をHEXに変換してCSSに使う、といったケースも多く、「色 RGB 調べる」「カラーコード 調べる」といったニーズは各種カラーコードへの理解も求められます。
オンライン&オフラインで色コードを調べる実用ツール

RGBカラーコードや画像上の色を調べたい場合、すぐに調べられて操作が簡単、無料で使えるツールなら嬉しいですよね。
このセクションでは、初心者にもやさしく、実際の作業に役立つツールや方法をオンライン・オフラインに分けて紹介します。
ブラウザだけで完結!RGBカラーコードを調べる基本方法
開発者ツールで調べる(DevTools/Inspect)
Webブラウザの「検証ツール(DevTools)」は、サイト上の色を手軽に調べるのに最適です。
- 対象のWebサイトで右クリック →「検証」または「Inspect」
- 「Elements」タブで要素を選択
- CSSスタイルの中にある「color」「background-color」などに注目
表示される色は #16進数 や rgb() 形式で確認でき、そのままコピー&ペーストも可能です。特別なツールを入れなくてもOKなので、日常的にWebを扱う人におすすめの方法です。
ColorZilla や ColorPick Eyedropper など拡張機能活用
Google ChromeやFirefoxには、クリックした箇所の色コードを取得できる拡張機能があります。
- ColorZilla:画面上の任意の場所をスポイトで吸い取り、RGBとHEXをコピー
- ColorPick Eyedropper:操作が直感的で、色をその場で確認しやすい
これらは無料で利用でき、Web制作やバナー作成時に重宝します。
画像から直接色を調べる:画像のRGBを調べる手軽な方法
画像ファイル(JPG、PNGなど)に含まれる特定の色を知りたい場合、以下のような方法があります。
オンラインピッカー
ブラウザ上で画像をアップロードするだけで色コードを調べられるサイトが便利です。
- PEKO STEP
→ 画像をアップ → カーソルでポイント → RGBとHEX表示 - Image Color Picker(image-color.com)
→ スマホでも使いやすく、拡大表示も対応 - ラッコツール
→ 画面内の色の一覧取得も可能で、配色提案にも役立つ
これらはどれも無料で利用できます。
画像の中から「この色だけを抽出したい」ときにぴったりです。
ブラウザやデザインソフトでスポイトツールを使う方法(PowerPoint/ペイント/GIMPなど)
- PowerPointのスポイト機能
→ 図形の塗りつぶし設定→「スポイト」で画像から色取得 - Windowsのペイント
→ 画像を開き、スポイトツールで色取得→「色の編集」でRGB確認可能 - GIMPなどの無料画像編集ソフト
→ プロ仕様に近い精度でピクセル単位の色確認が可能
オフラインでも使えるツールは、ネット接続がない環境でも活躍します。
もしも、『さらに体系的に学びたい!』『独学だけでは不安…』と感じたら、オンラインパソコン教室で確実にスキルを身につけるのもおすすめです。
RGB値とカラーコードを相互変換する方法
PEKO STEP の変換ツールの使い方(RGB ↔ 16進数)
RGBで調べた色コードを16進数(HEX)に変換する、またはその逆を行うには、PEKO STEPの変換ツールが便利です。
- 入力フォームに数値を入れるだけで、RGB↔HEXを瞬時に変換
- 結果の色がリアルタイムでプレビューされるので確認しやすい
色コードを調べるための便利ツール選びの比較

色コードを調べる方法は数多くありますが、自分の作業環境や目的に合ったツールを選ぶことが大切です。
ブラウザで完結する軽量ツールから、画像編集ソフトのような高機能タイプまでさまざま。ここでは代表的なツールの比較と、選び方のコツ、さらには筆者自身の失敗談も交えてご紹介します。
ウェブ制作で使える定番のツール一覧
以下は、Web制作やデザイン現場でよく使われる「色 コード 調べる」ための定番ツールです。
それぞれ特徴が異なるため、目的や作業環境に応じて組み合わせると効果的です。
| ツール名 | タイプ | 特徴 | 向いている用途 |
|---|---|---|---|
| DevTools | ブラウザ標準機能 | インストール不要・精度高 | サイト上の色確認 |
| ColorZilla/ColorPick | ブラウザ拡張機能 | ワンクリックで取得・履歴保存も可 | 作業中の色チェック |
| PEKO STEP | オンラインツール | 画像アップロード&変換に対応 | 画像解析・配色 |
| GIMP/ペイント | デスクトップアプリ | ピクセル単位の精密な色抽出 | 詳細分析・編集 |
| Adobe Capture | スマホアプリ | カメラ撮影から色抽出・保存 | 外出先・現場での利用 |
ペイントでは色に関する設定が色々とできます。
カラーコードを調べたら、↓の記事もチェックしてみてください。
関連記事PNG画像の色を変更する方法 ≫
選ぶときの視点:「精度」「導入の手軽さ」「対応フォーマット」「環境」によるおすすめ
ツール選びで意識したいのは、以下のような視点です。
- 精度を重視:印刷物やブランドカラーが関わるなら、GIMPやPhotoshopのような精密ツールがベター
- 手軽さ重視:ちょっとした確認ならColorZillaなどの拡張機能で十分
- フォーマット互換性:RGB、HEX、カラーネーム間の変換が必要な場合はPEKO STEPのような変換機能付きが便利
- 作業環境との相性:ネット環境が不安定な場合は、オフラインで動作するアプリを選ぶ
すべてを網羅する万能ツールは存在しないため、「よくある作業パターン」を見直して、それに合ったものを選びましょう。
実体験・よくある失敗とその対策

色コードを調べる作業は一見シンプルに思えますが、実際には意外な落とし穴も多く、慣れていないとミスをしやすい部分でもあります。
ここでは私の実体験を交えながら、よくある失敗例とその対策を紹介します。同じミスを繰り返さないためのヒントとして、ぜひ参考にしてください。
失敗例1:モニター環境による色のズレ
ある日、サイトカラーをスポイトで抽出したところ、「色が違う」と指摘されました。原因は、手元のディスプレイと先方の環境で色の見え方が微妙に異なっていたこと。
対策:RGBやHEXコードで数値指定し、「色見本(カラーパレット)」も一緒に共有する。
失敗例2:画像圧縮で色が劣化
スクリーンショットから色を抽出しようとした際、圧縮された画像を使ってしまい、色が微妙にずれてしまった経験があります。
対策:画像の品質を「無圧縮」または「高画質」に設定。ツールによってはピクセル数まで確認できるものを選ぶ。
失敗例3:変換ミスで意図しない色に
RGBで取得した値をHEXに変換する際、手作業でミスをしてしまい、まったく違う色を使っていたというミスも経験しました。
対策:変換ツールを使い、実際に色をプレビュー表示して確認してから使う。
色コードを調べる作業は一見地味ですが、「微妙な色の違い」がデザイン全体の印象を左右します。
だからこそ、確実な方法と信頼できるツールの選択が重要です。
私が実際に使っている、色コードを調べるのに便利なツール

上記では、知名度の高いツールの紹介をしてきましたが、少し専門的なので使うのが難しいものもあります。
そこで本章では、ブログ記事作成の際、私が実際に使用しているペイントやツールでRGBカラーコード情報を調べる方法をお伝えします。
初心者の方でも簡単・便利に使えるのは次の2つです。ご自分に合った方法をお試しください。
- Microsoft ペイント
- ColorZilla(Chrome拡張機能)
方法その1:ペイントでカラーコードを調べる
ツール等のインストールが不要でWindowsユーザーなら誰でもかんたんに今すぐRGBカラーコードを調べることができるのが大きなメリットです。
お気に入りサイトの該当部分のスクリーンショットを取りましょう。
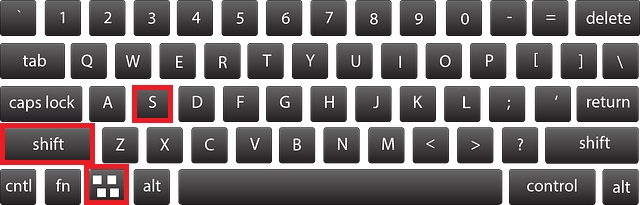
[Winduswキー]+[Shift]+[S]で簡単に撮影できますよ。

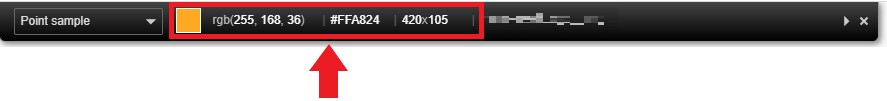
今回は例として、サイトロゴの丸いオレンジのRGBを調べてみます。
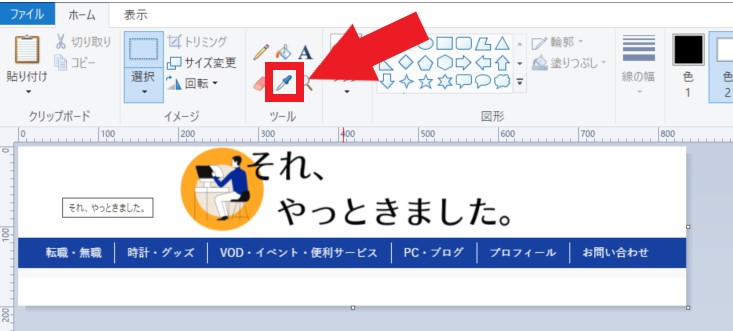
STEP1で撮影したスクリーンショットをペイントで開き、スポイトツールを選択して、オレンジの部分を1回クリックしてください。

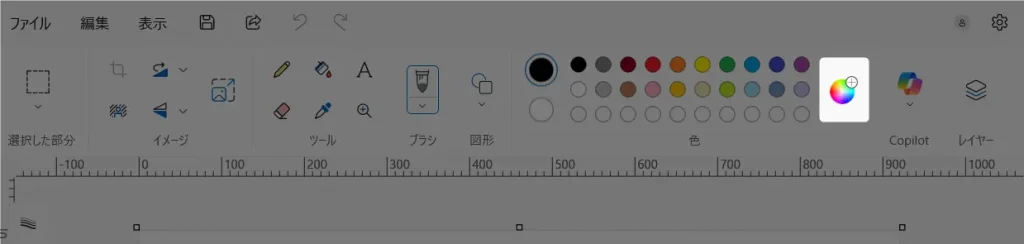
『色の編集』をクリックしましょう。

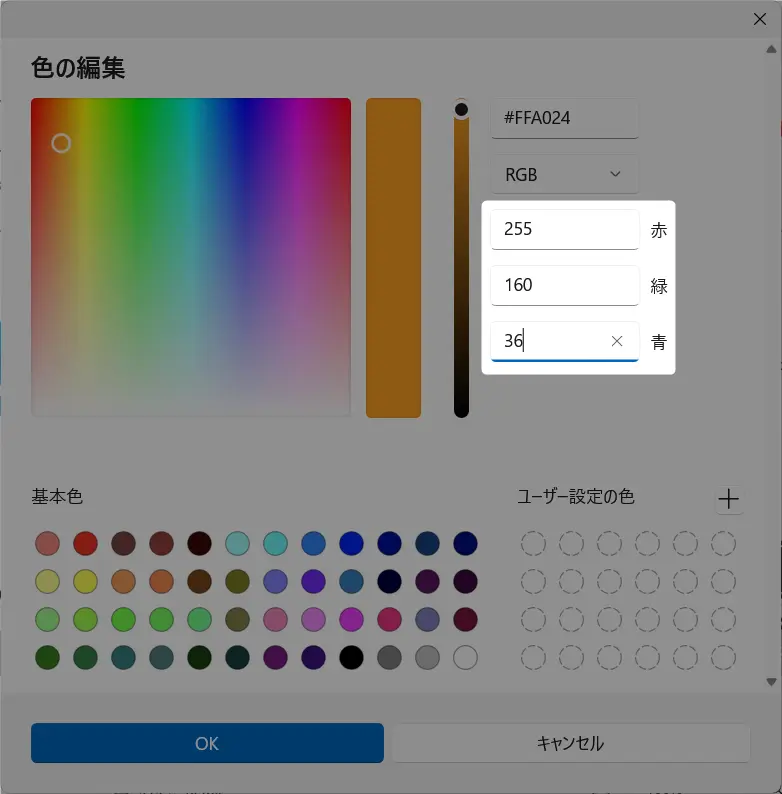
STEP3で『色の編集』ボタンを押すと下のような小窓が表示されます。ここにRGB情報が表示されます。
RGB=(255,160,36)ということがわかりました。

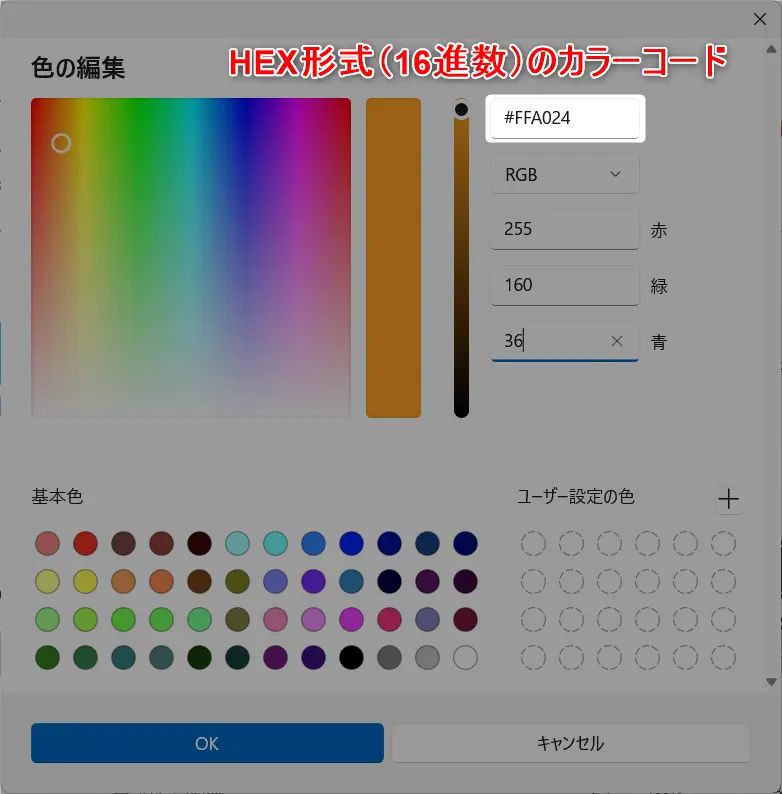
STEP4でRGB情報は取得できましたが、実際はHEX(16進数)で使うことが多いですね。
HEXとは『#●●●●●●』のような形式の表示方法です。
ペイントはこのHEXAにも対応しています。

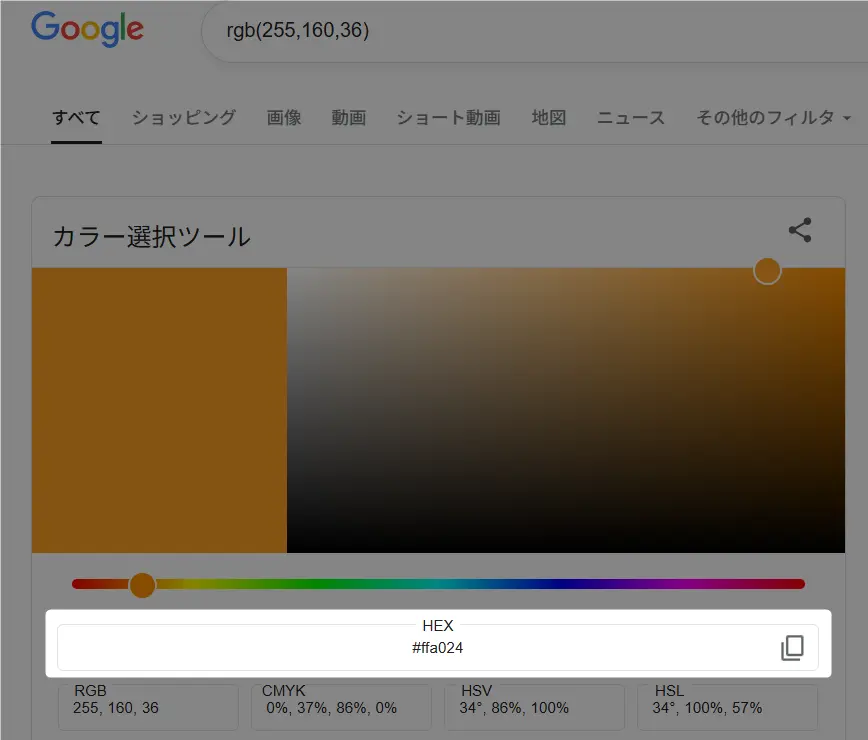
また、Googleの検索窓にRGBカラーコードを入力することでも可能です。(“rgb”は小文字アルファベットで)。
すると、HEX形式のカラーコードで検索結果を返してくれます。

今回のHEXのカラーコードは#ffa024だそうです。
以上でペイントでのRGB情報の取得は完了です。お疲れさまでした!
ここまでは色コードを調べる方法をお伝えしていきました。
もしPhotoshopやIllustratorの使い方も学んで、本格的な画像編集を行うなら、ヒューマンアカデミーやUdemyの講座がおすすめです。
本格的なスキルアップを目指すも良し、必要な部分だけを効率的に学習するも良し。あなたのライフスタイルに合った方法を選んでください。
もしも、『さらに体系的に学びたい!』『独学だけでは不安…』と感じたら、オンラインパソコン教室で確実にスキルを身につけるのもおすすめです。
方法その2:ColorZillaで色コードを調べる
RGBを調べる方法として最も手軽な方法が、ColorZilla(カラージーラ)です。
これはChromeブラウザの拡張機能で、本当に簡単です。
最初にツールをインストールしなければいけませんが、最初の一回だけです。
それが終わればあとはすぐにRGBを調べられます。
インストール方法
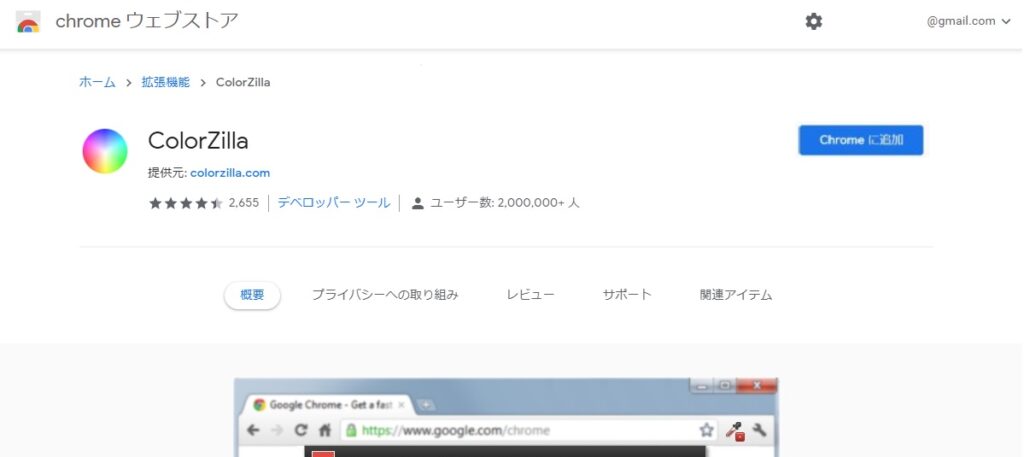
まず、chromeウェブブストアに移動しましょう。
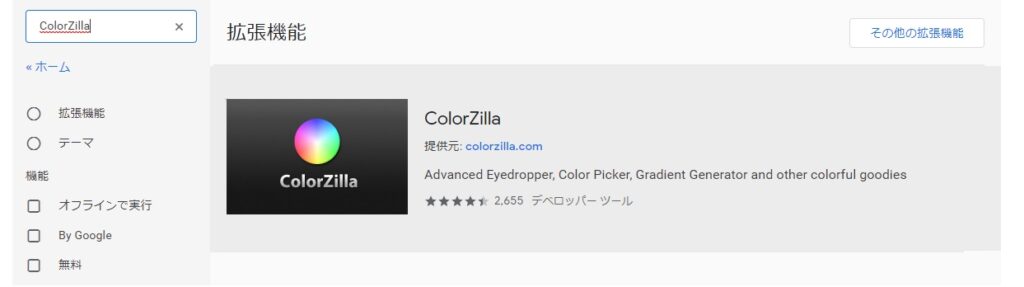
画面左上にツールの検索窓がありますので、ここに『ColorZilla』と入力してEnterキーを押してください。

すると、次のような検索結果が表示されますので、『Chromeに追加』ボタンを押しましょう。

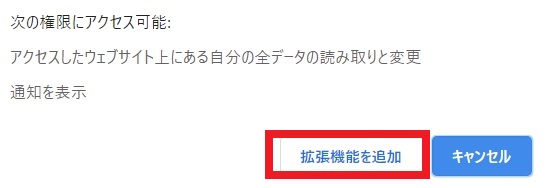
その後、こんな感じのポップアップが表示されるので、『拡張機能を追加』ボタンを押せばOKです。

これでインストールが完了です。
次に、いつでも利用できるようにブラウザ上にブックマークします。
下の画像のように、赤丸内にあるパズルのピースのようなアイコンをクリックして下さい。

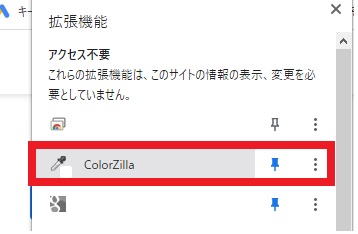
そして、『ColorPick Eyedropper』の横にある押しピンマークをクリックしてください。

上記の手順が完了すると、『ColorZilla』のアイコンがブックマークバーに表示されるようになります。あとは、必要な時にこのアイコンをクリックしましょう。

これで必要な準備が終わりました。
お疲れさまでした!
ではいよいよ、『ColorZilla』を使ったカラーコードの抽出方法を説明します。
【ColorZilla】の使い方
ColorZillaはカラーコードを抽出する専用ツールなので、操作は1クリック。超簡単です!
現時点では、このツールが一番使いやすいです。
ツールバーのColorZillaのアイコンをクリックしてください。

十マークが表示されます。それをカラーコードを調べたい箇所に重ねます。すると、こんなツールバーが表示されます。
RGB情報はこの段階でメモしておいてください。

カラーコードを調べたい箇所に十マークを重ねたら、1回クリックしてください。すると、下のようなツールバーが表示されます。

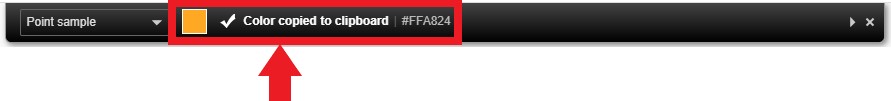
この状態になったら自動的にHEXのカラーコードがコピーされています。
あとはメモ帳などに貼り付ければ完了です!
Windows ペイントの関連記事

いざというとき役立ちます!
当ブログでは、ペイントの基本~応用ワザを解説した記事を多数用意しています。
それらをまとめた記事は、こちらからどうぞ。

また、本記事で紹介した関連記事は以下からもご覧いただけます。
こちらもぜひチェックしてみてください。
関連記事PNG画像の色を変更する方法 ≫
FAQ:色コードを調べるコツ | 画像のRGBカラーコードを調べる

ここまでは具体的な方法をお伝えしてきましたが、その他にも細かい疑問や迷いやすいポイントがいくつかあります。
そこで以下では、よくある質問をFAQ形式でまとめました。
- Webサイト上の色と画像上の色、違いはある?
-
はい、あります。Webサイト上の色はCSSなどで指定されたカラーコードに基づいていますが、画像の場合は色がビットマップ情報として格納されており、同じ色でも微妙に異なる場合があります。また、画像は圧縮や変換により色が劣化することもあるため、正確なRGB値を取得したい場合は高画質の元画像を使うのが理想的です。
- RGB(10進数)とHEX(16進数)の違い、どう覚える?
-
RGBはそれぞれの色(赤・緑・青)を0〜255の範囲で数値表現する10進法の形式です。一方、HEX(16進数)は同じ情報を2桁×3組の16進数(例:#FF0000)で表します。覚えるコツは、「255=FF」「0=00」といった対応関係を理解し、ツールで相互変換を繰り返しながら慣れることです。
- カラーネーム(例:「red」など)との使い分けは?
-
カラーネームは「red」「blue」「forestgreen」など、名前で指定できる色ですが、使える数は限られています。自由度が高いのはRGBやHEX形式なので、正確な色を再現したいときやデザイン調整をしたいときは、数値指定の方が安心です。ただし、簡易的なWeb制作や試作段階ではカラーネームも手軽で便利です。
- どの色コード形式(RGB、HEX、カラーネーム)を使えばいいの?
-
用途によって使い分けるのが基本です。
- Web開発(HTML/CSS) → HEXが主流(軽くて見やすい)
- デザインソフトや印刷 → RGBまたはCMYK
- 簡易的な指定や試作 → カラーネーム
最終的には、チーム内のルールやシステムの仕様に合わせることが大切です。
- 画像の一部にグラデーションがある場合、RGBはどう調べる?
-
グラデーション部分は、場所によってRGB値が異なります。カーソル位置のピクセル単位で抽出する必要があるため、**スポイトツール付きの画像編集ソフト(例:GIMPやPhotoshop)**や、拡大表示できるオンラインピッカーを使うと精度が上がります。
まとめ)RGBなどの色コードを調べる方法

以上、RGB情報の色コードを調べるための方法でした。
ブログを運営していると、こうしたカラーコードを確認したいときが出てきます。
そんな時は、RGBカラーコードをサッと調べて作業の効率アップを図りましょう!
本記事でペイントの基本操作が身に付いたら、次はより高度な編集技術にチャレンジしてみませんか?
自分の生活スタイルに最適なスクールで楽しく学習を続ければ、仕事やプライベートでのスキルの幅がグーンと広がります。
それではまた、次の記事でお会いしましょう!

質問は気軽にコメントへ!


コメントはお気軽にどうぞ!