普段、ちょっとした時に画像の加工が必要な場合がちょくちょくあります。
でも、高価な画像処理ソフトを買うほどでもないし、フリーソフトは使い方が難しい。。。
そんなときはWindows標準機能のペイントを試してみましょう!
結構、豊富な機能があるんですよ!
今回は定番の『モザイク処理』と、あまり知られていない『引きずり塗り』の方法をご紹介します。
特に『引きずり塗り』は結構、奥が深いですよ~。
モザイクのかけ方
まずはじめに有名なモザイク処理の方法です。
これには二つありますが、簡単な手順をお伝えします。
サンプルとして、皆さんお馴染みの『いらすとや』さんのイラストを使用させていただきました!
モザイク処理前と後で比較するとこんな感じになります。
では上記のようなモザイクをかけるための手順を説明します。
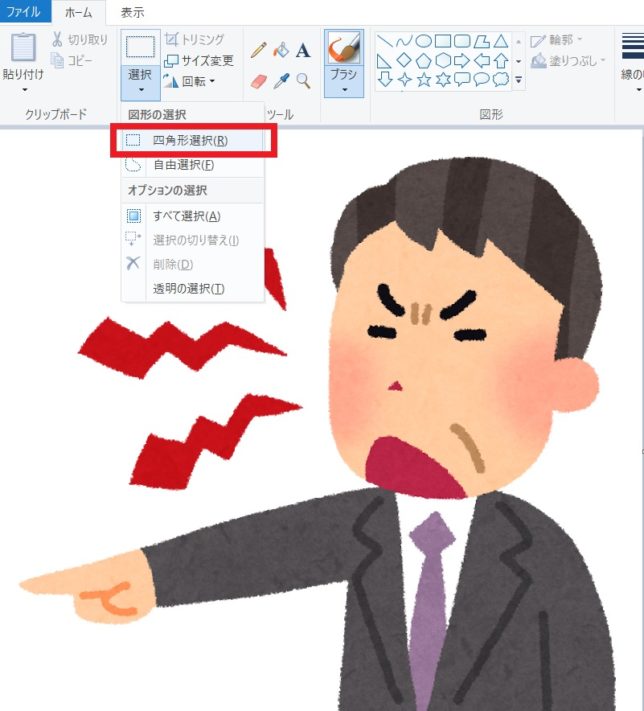
手順1.四角形選択を選ぶ
ペイントを起動して選択メニュー>四角形選択を選びましょう。なお、ペイントの起動は、Windowsマーク横の検索窓から『ペイント』と検索してください。

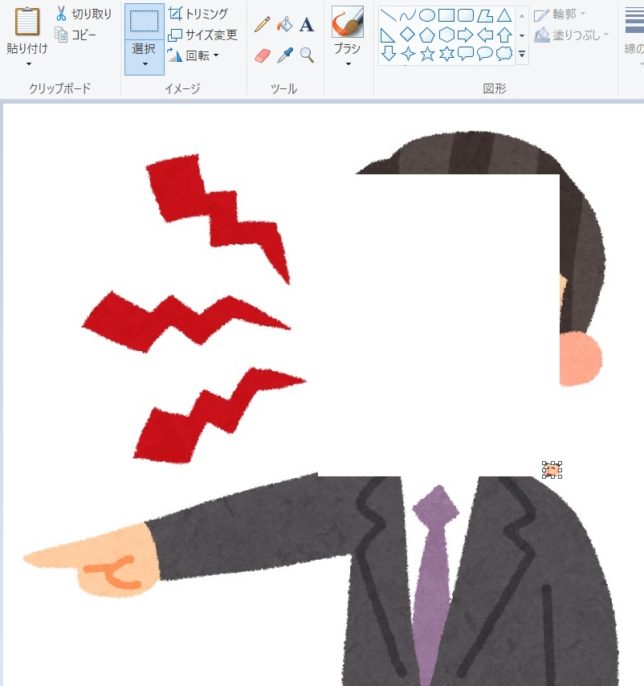
手順2.右下に縮小する
次に、選択した範囲を左上から右下にギューンっと縮小させましょう。
どこまで縮小させるかは適当です。縮小させればさせるほどモザイクの度合いが大きくなります。
縮小の方向は右上から左下でもOKです。

手順3.左上に拡大する(これで完了!)
今度は縮小した範囲を左上に拡大しましょう。左下へ縮小した場合は右上に拡大です。
ちょうど縮小した方向とは逆の方向にグーンと伸ばすイメージです。これだけでモザイク処理は完成です。

もし、さらに強いモザイクをかけたい場合は、上記の手順を数回繰り返せばOK
一度慣れてしまえば思ったより簡単な操作です。
いよいよ本番!ペイントの『引きずり塗り』
さあ、これからが本番です。
上記のようなザイク処理の方法はよく見かけますが、これからご説明する『引きずり塗り』はあまり見たことがありません。
このテクニックをマスターすれば、ちょっとした画像の修正に重宝します。
ちなみに『引きずり塗り』とは私が勝手につけた名称です・・・。
今回はテストケースとして、下の画像の『TEST』の文字を消してみたいと思います。
まず、下の画像で引きずり塗り前と引きずり塗り後を比較して下さい。引きずり塗り後はキレイに文字が消えていますね。
では手順の説明に移ります。
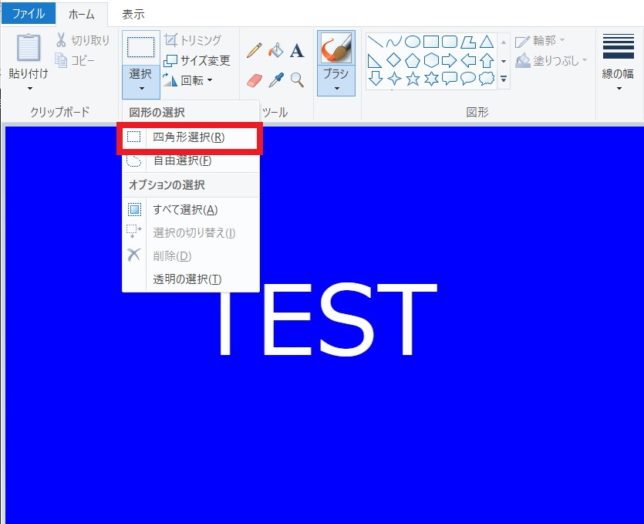
手順1.四角形選択を行う
先ほどのモザイク処理と同様に、『選択』>『四角形選択』を選びましょう。

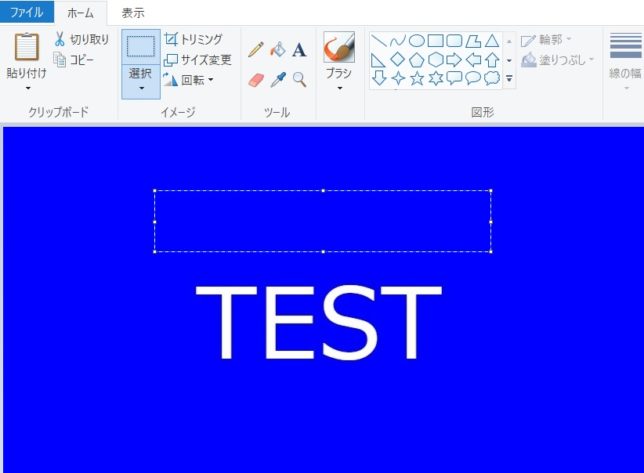
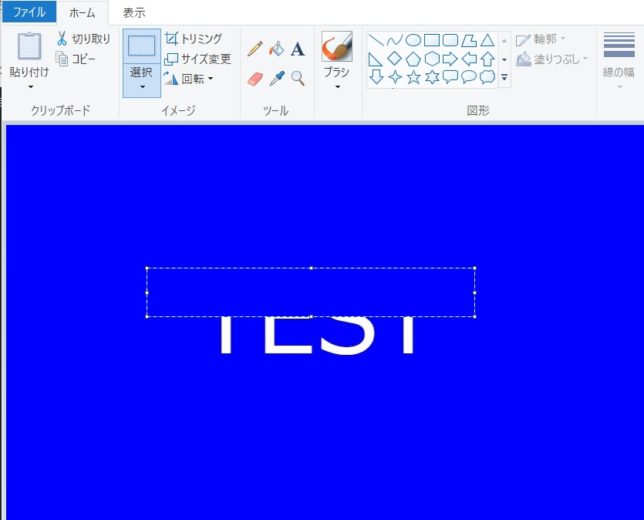
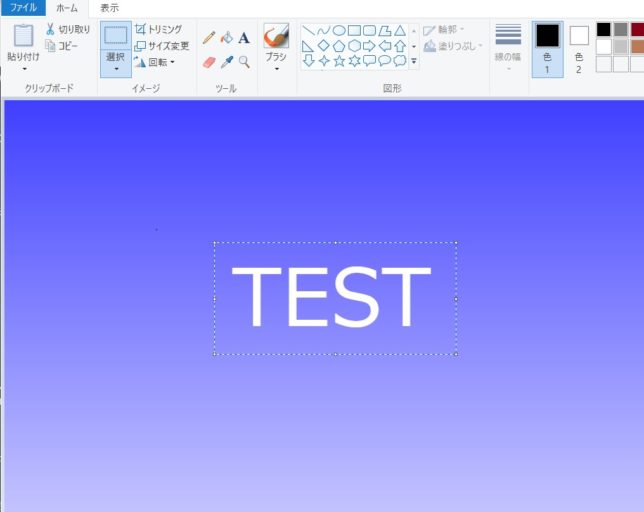
手順2.青い背景の任意の場所を四角形で選択する。
次に、画像のように青い背景を四角形で選択しましょう。
選択する場所は、右でも下でもどこでもOKです。私は文字の上の範囲を適当に選択しました。

手順3.Shiftキーを押したまま選択範囲を移動!
さて、ここの手順が一番のポイントです。
Shiftキーを押したまま、矢印キーで選択範囲を下方向に動かしましょう。
するとあら不思議、移動した先が塗りつぶされていくではありませんか!
『ちょっと何言ってるか分からない』と言われそうですが、実際に試してみてください。

塗りつぶし完成!
最後まで塗りつぶしてしまえば完成です。
今回は個人的な好みから、上から下に塗りつぶしましたが、下から上でも、左から上方向でも、お好きな方向に塗りつぶしてOKです!

グラデーションの引きずり塗り
さて、ここまでは『引きずり塗り』の基本でした。
ここからは応用編として背景にグラデーションがかかった場合の引きずり塗りです。
一見、グラデ―ションと引きずり塗りは相性が良くないんじゃないかと思われるかもしれません。しかし、これがバッチリ活用できるんです。
基本的な考え方は同じです。これを知ると、応用範囲がグッと広がりますので是非ご覧になってみてください。簡単です!
グラデーション(横方向)の引きずり塗り
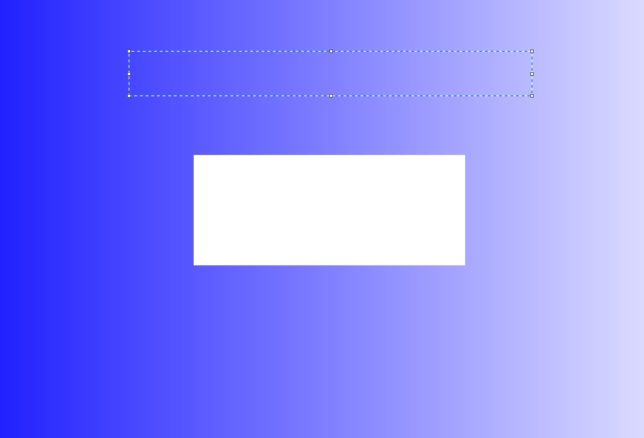
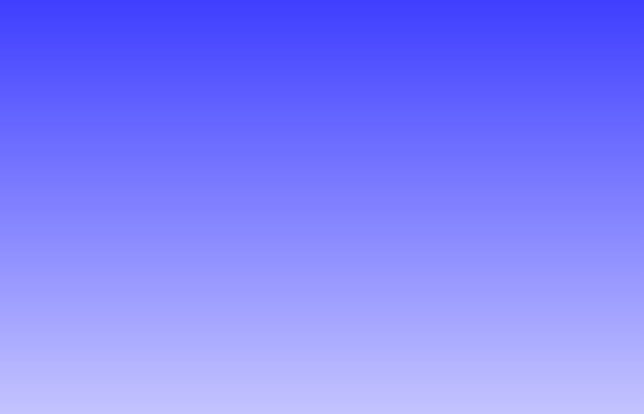
テストケースとして、横方向のグラデーションの中に白い四角形を作ってみました。これを全く違和感なく修正してみたいと思います。
まずは引きずり塗り前後の比較画像をご覧ください。
どうですか?
まったく違和感なく完璧に修正できています。
手順1.四角形選択
これまでの手順と同様に白抜きの真上か真下に四角形を選択して下さい。
右や左ではダメです。必ず白抜きの部分の上か下です。

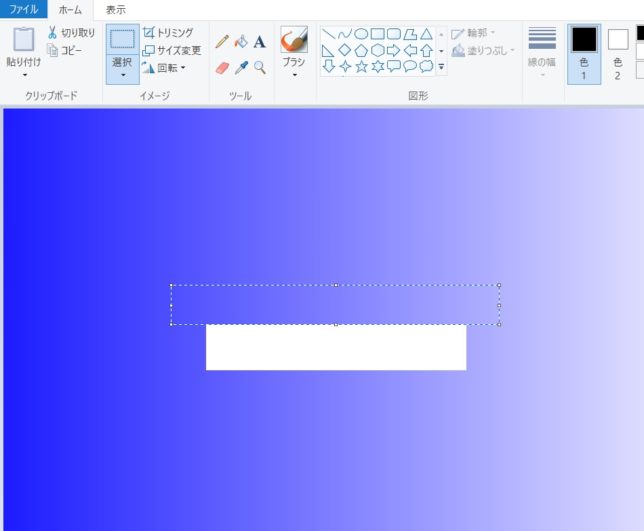
手順2.Shiftキーを押したまま選択範囲を移動!
さて、この手順が一番のポイントです。先ほどと同様にShiftキーを押したまま、矢印キーで選択範囲を下方向に動かしましょう。
すると、グラデーションを維持したまま塗りつぶされていくのが分かりますね!

そして最終的にすべてを塗りつぶすと、こうなります。完璧に白い部分を塗りつぶせました!これが『引きずり塗り』の真骨頂です。

グラデーション(縦方向)の引きずり塗り
横方向だけでなく、縦方向のグラデーションでもこの方法が使えます。基本的な方法は同じです。まずは最終的な比較画像をご覧ください。
これもバッチリできていますね!
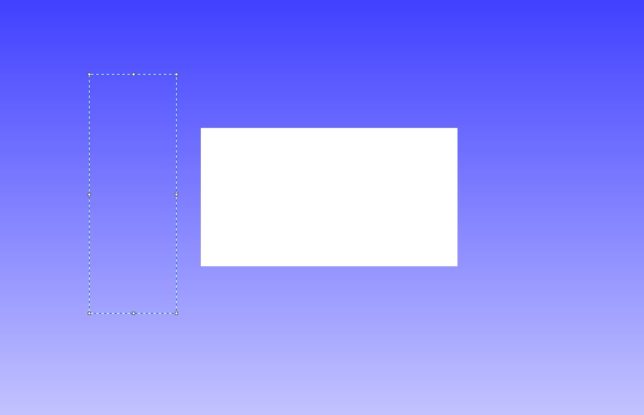
手順1.四角形選択
これまでの手順と同様に白抜きの左か右に四角形を選択して下さい。
上や下ではダメです。白抜き部分の右か左です。

手順2.Shiftキーを押したまま選択範囲を移動!
先ほどと同様にShiftキーを押したまま、矢印キーで選択範囲を横方向に動かしましょう。
すると、グラデーションを維持したまま塗りつぶされていくのが分かります!

引きずり塗りの最上級テクニック
さて、引きずり塗りには隠された最高峰テクニックがあります。それはオブジェクト(文字や図形などのこと)の移動です。
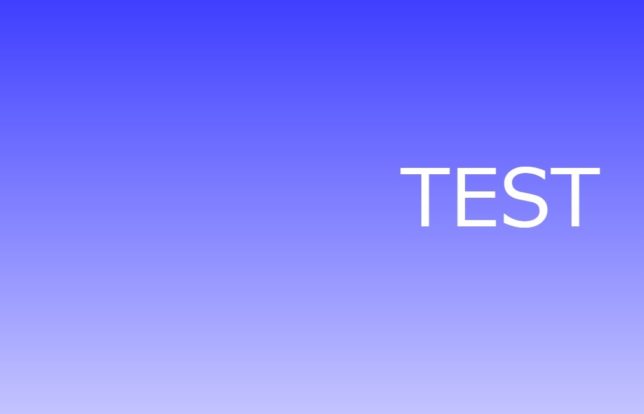
例えば、こんな感じです。文字を真ん中から右方向に移動させてみました。今までとほぼ同じ操作なので簡単です!
手順1.四角形選択
またここでも四角形選択です。引きずり塗りはこれが基本です。
これまでの手順と異なるのは文字全体を四角形選択することです。四角形の中に文字が含まれていれば、そのサイズは何でも構いません。

手順2.Shiftキーを押したまま選択範囲を移動!
先ほどと同様にShiftキーを押したまま、矢印キーで選択範囲を横方向に動かしましょう。
すると、グラデーションを維持したまま文字がキレイに移動します。これで完了です!はい、簡単・便利!

なお、横方向グラデーションで文字列を縦移動するときは、四角形選択して、Shiftキーを押しながら縦方向に移動です。基本的な手段は同じです。
しかし、弱点もあります・・・。
しかしながら弱点もあります。
それは、以下のような場合、引きずり塗りではオブジェクトの移動ができません。グラデーションが崩れてしまうんです。
・横方向グラデーション+横移動
・縦方向グラデーション+縦移動
標準機能ではこれが技術の限界というやつですね・・・。
まとめ
さて、いかがだったでしょうか。
標準機能でここまでできれば合格点でしょう。
また、なにか便利なペイントツールがあればご紹介します!
なお、以下の記事では、上記でご紹介した以外の便利なPCの使い方をまとめています。よければご覧ください。

みなさま、楽しきペイントライフを!












コメントはお気軽にどうぞ!