- Edgeでショートカットを作成するには?
- Edgeのショートカットアイコンの作り方は?
Edgeのショートカットをデスクトップに作成するのって、案外わからない人が多いものです。
また、URLを指定してよく閲覧するサイトのショートカットも作成できますよ。
図解で詳しく説明していきますので、一緒にやっていきましょう!
インターネットでのセキュリティに不安があるなら、ウイルス対策ソフトやVPN(通信の暗号化)など、手軽で効果的な方法を紹介する次の記事をご覧ください。

情報漏洩はシャレにならない…

- 大手通信企業の元SE
- 携わったSNSは約100件
- 業界歴15年のWeb解析士
- Google Analytics認定資格
Edgeのショートカットをデスクトップに作成 | URLを指定して作成もできる!

最初に、Edgeのショートカットをデスクトップに作成する方法から説明します。
このショートカットをクリックすると、Edgeが起動してホーム画面が表示されるようになります。
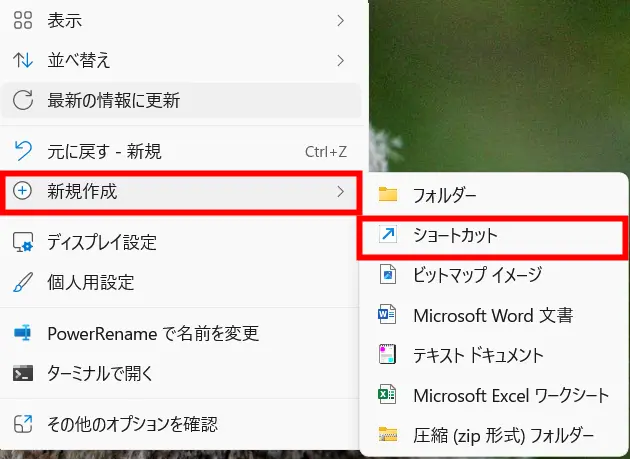
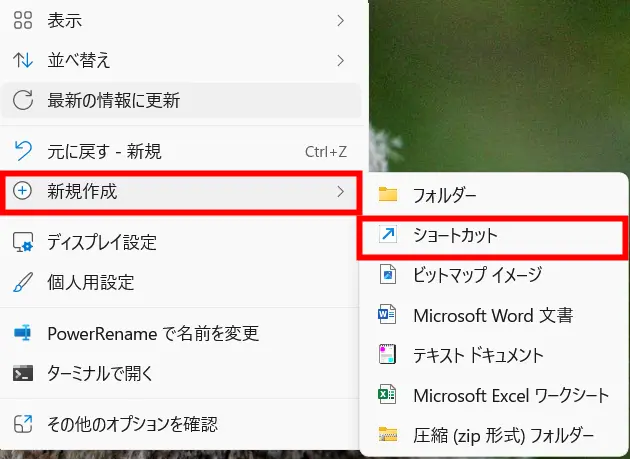
まず、デスクトップの何もないところを右クリックして新規作成>ショートカットを選択してください。

そして次がポイントです。
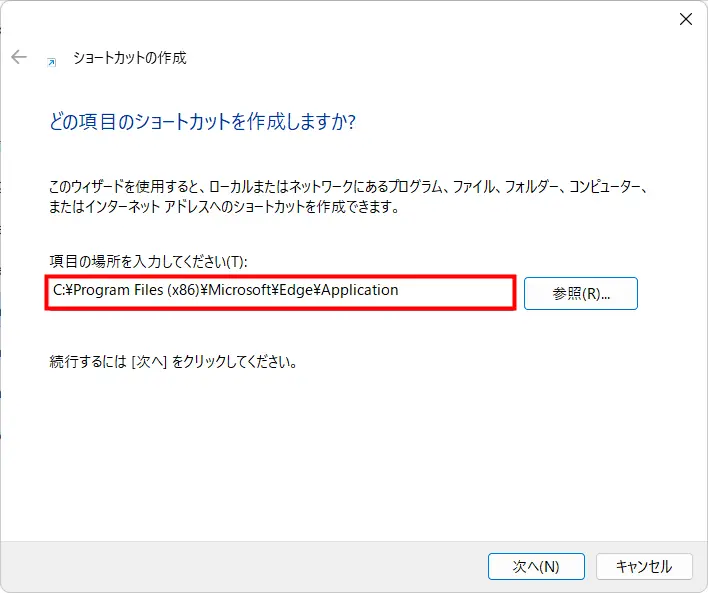
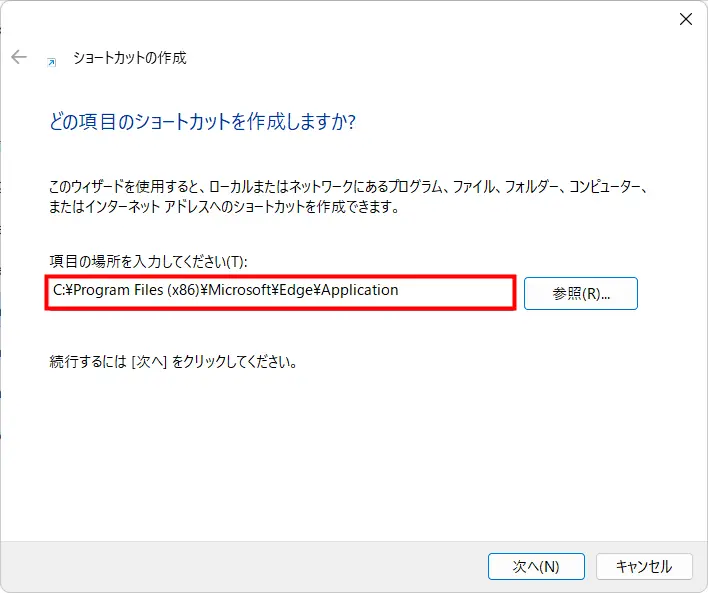
下図のようにファイルの参照先を入力する画面が出てくるので、以下をコピペして入力して次へを押します。
C:\Program Files (x86)\Microsoft\Edge\Application

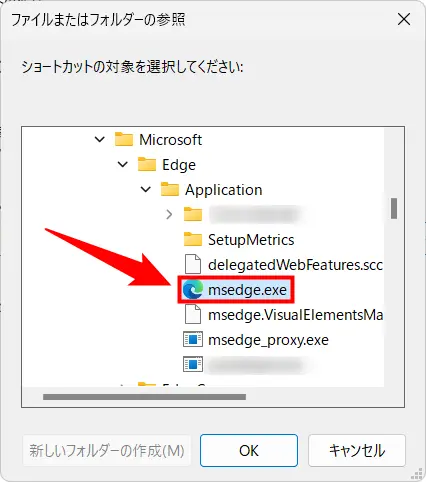
ダイアログにmsedge.exeを選択してOKします。

実はこのmsedge.exeがEdgeの本体になります。
デスクトップ上のアイコンはこの.exeファイルの複製だったんです。まさにショートカットですね。
このアイコンをクリックすることで.exeファイルがクリックされたのと同様の効果を得られます。
そのため、ショートカットアイコンを削除したり名前を変更しても本体のアイコンは影響を受けません。
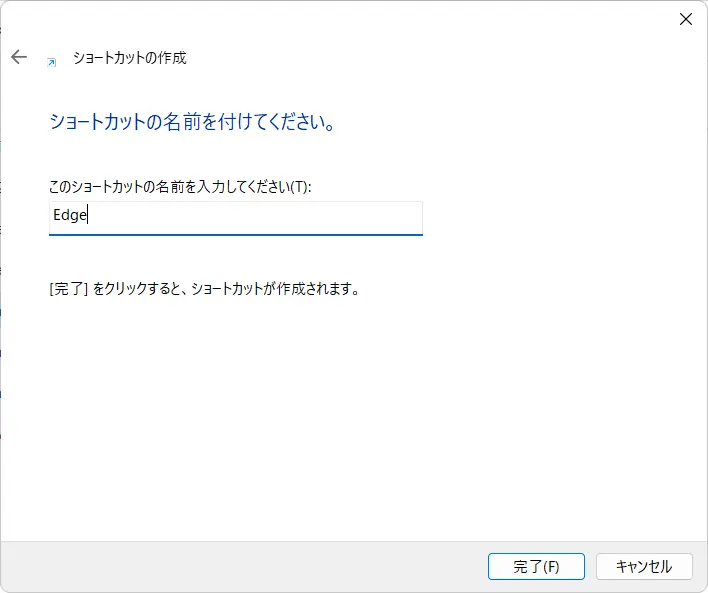
ということで、次の手順でショートカットに名前を付けましょう。どんな名前でも構いません。

以上で完了です。

デスクトップを見ると、のようにショートカットが出来上がっています。
カフェや駅などの無料Wi-Fiを使うと、機密事項を第三者に読み取られるリスクが高まります…。

身に覚えのないクレカの使用履歴…なんで!?
あらかじめウイルス対策ソフトやVPNの知識があれば、万が一の被害に遭う前に適切な対策を立てられますよ。


URL指定したショートカットの作り方
冒頭でもお伝えしたとおり、よく閲覧するサイトURLのショートカットも作ることができます。
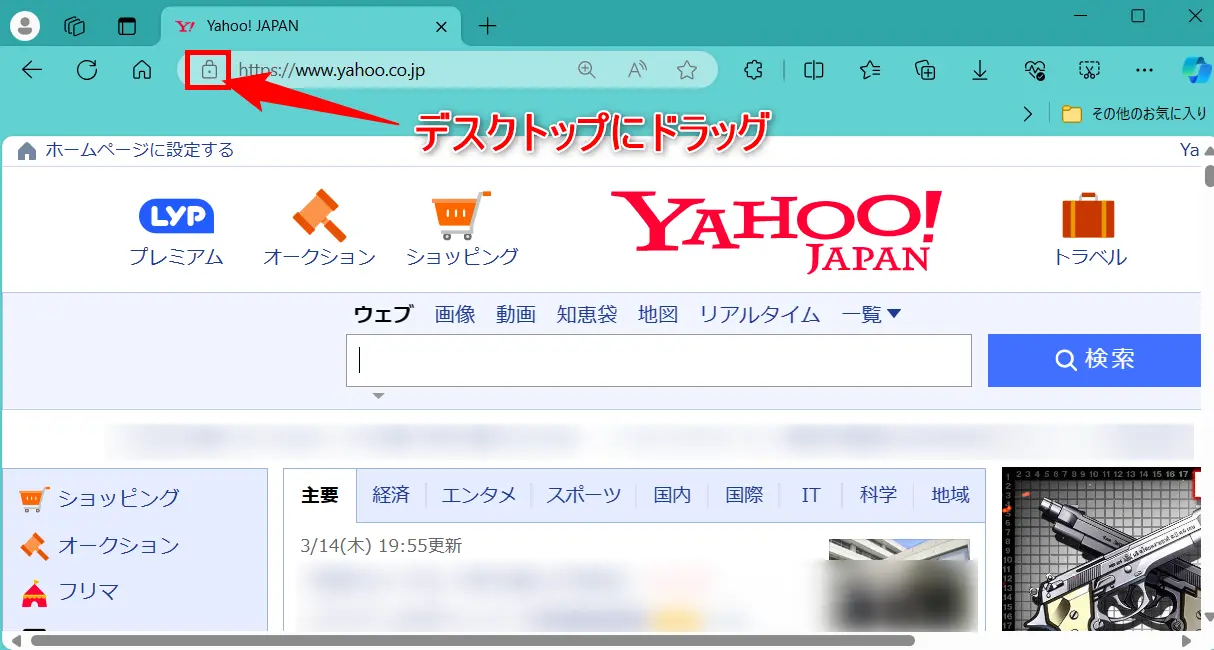
たとえばYahoo!のショートカットを作りたい場合はアドレスバーの左端にある南京錠のマークをデスクトップにドラッグしてください。

これだけで下のようなショートカットを作成できます。

Edgeのショートカットを作成したいのにChromeになる理由
ちなみに、なぜかEdgeではなくChromeのショートカットアイコンになる人はいませんか?

この原因は既定のブラウザをChromeに設定しているからです。
の記事を参考に、既定のブラウザをEdgeに変更してください。

の記事では、Edgeブラウザの基本を実際の画像で説明しています。
Microsoft Edgeの基本・便利ワザを大公開!
まとめ)Edgeのショートカットをデスクトップに作成

以上、Edgeのショートカットをデスクトップに作成する方法をお伝えしました。
意外に知らない人が多いので、ぜひマスターしてください。
ポイントは次の2つです。
デスクトップの何もないところを右クリックして新規作成>ショートカットを選択してください。

そして、ファイルの参照先は以下のように指定しましょう。
C:\Program Files (x86)\Microsoft\Edge\Application

上記の手順にそって設定すればそれほど難しくないと思います。
なお、インターネットの利用は、秘密事項を第三者に読み取られるリスクが高まります。
外出先でフリーWi-Fiやネットショッピングをよく使うなら、セキュリティ意識を高めておくに越したことはありません。


それではまた、次の記事でお会いしましょう!

質問は気軽にコメントへ!


コメントはお気軽にどうぞ!