Windows ペイントのグラデーション塗りつぶしは、シンプルな図形や背景を自然に仕上げたいときに便利な方法です。
とはいえ、ペイントはシンプル機能がウリなので、あまり複雑なことはできません。矩形(長方形)などの単純な図形に限られます。
- Windows ペイントでグラデーションを作る基本手順
- 初心者でも試しやすいシンプルな工夫
たとえば、キャラクターの髪の毛などをグラデーションで塗りつぶしたいといった複雑なことはかなり困難です。

できなくはないけど、かなり手間がかかる…
利用用途は限定的になるので、ご注意ください。
そのぶん、シンプルな使い方ならサクッとグラデーション塗りつぶしができるので、用途に応じてツールを使いわけてみてください。
この記事では、操作・設定方法をわかりやすくお伝えしていきますが、より確実・効率的に上達したい方は、独学以外にも「プロに教わる近道」もあります。
自分にピッタリな学び方を選べば、パソコンの上達スピードは格段に向上しますよ。

- 大手通信企業の元SE
- 携わったSNSは約100件
- 業界歴15年のWeb解析士
- Google Analytics認定資格
Windowsペイントによるグラデーション塗りつぶしの方法、実はみんな知らない!

まず、皆さんをガッカリさせることをお伝えします。
実は、Windowsペイントにはグラデーションの作成機能がありません。
しかし、ご安心ください。これからお伝えする裏技を使えば、ペイントでもキレイなグラデーションが出来上がります!
その裏技とは、グラデーションの画像を貼り付けることです。
つまり、画像でそれっぽく見せるという方法です。
とはいえ、高価な画像編集ソフトで作成したものと全く同じ見栄えなのでご安心下さい!
百聞は一見にしかず。
ペイントによるグラデーションがどんなものかご覧ください。

いかがしょうか。画像を貼り付けただけとは思えない仕上がりだと思います。
また、一口にグラデーションと言っても様々です。
虹のような複雑なグラデーションから、二色グラデーションまで色々な種類があります。
そこで以下では、1)虹のグラデーション、その次に2)単純な二色グラデーションについて解説します。
ペイントによるグラデーションの塗りつぶし方法(虹)
ペイントによる虹グラデーションの塗りつぶし方法には2パターンあります。
- オーソドックスな方法
- テンプレを利用する方法
基本的な操作はどちらも同じですが、後者のテンプレのほうが滑らかなグラデーションを実現できます。
お好きな方を選んで下さい。それではいよいよ作成方法をご紹介します。
方法その1.オーソドックスな方法
まずはオーソドックスなグラデーションの作成方法です。
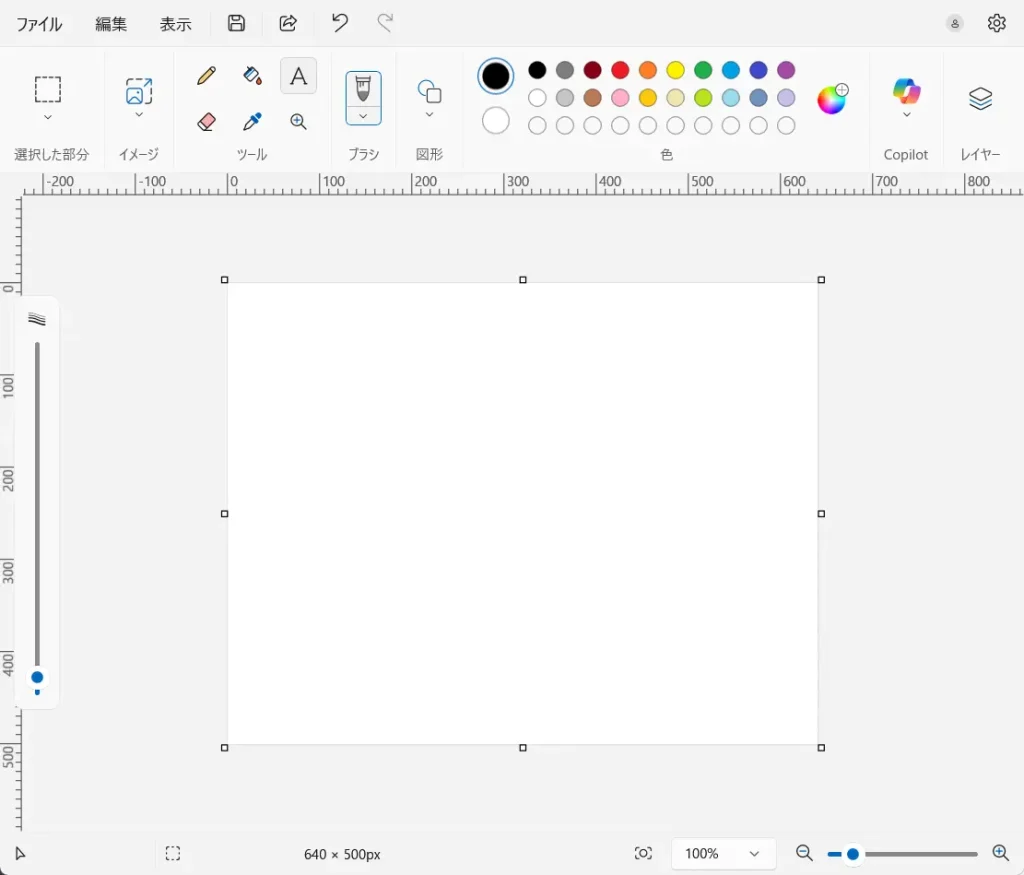
まず、ペイントを新規で起動して下さい。

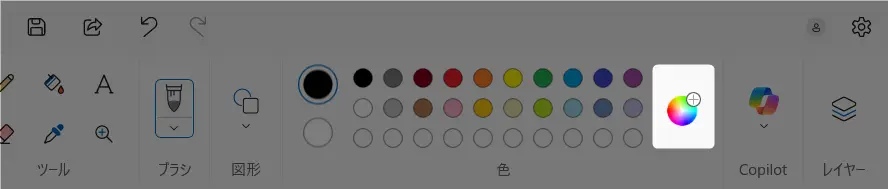
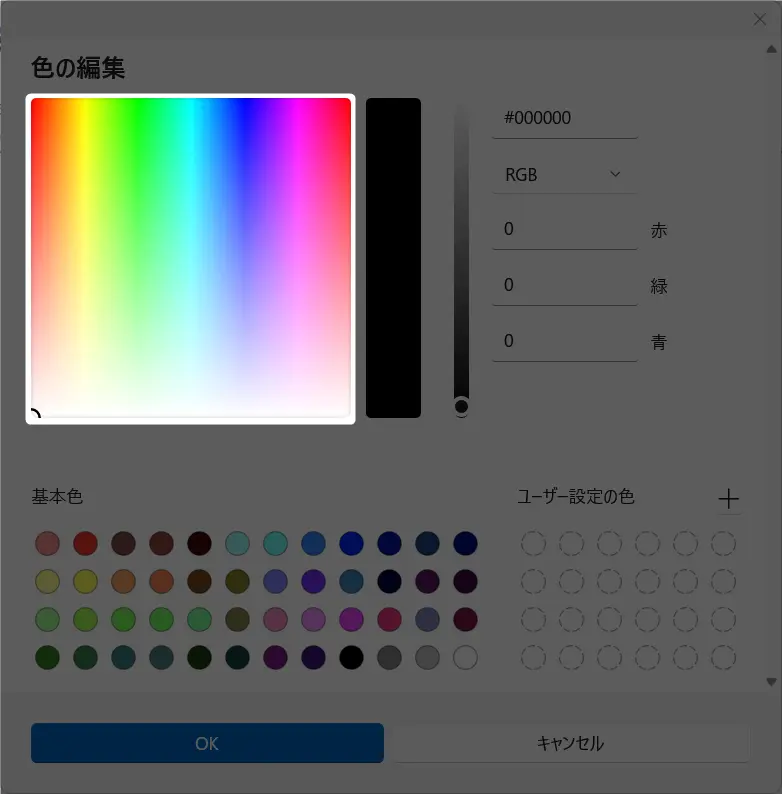
ツールバーの色の編集ボタンをクリックしましょう。

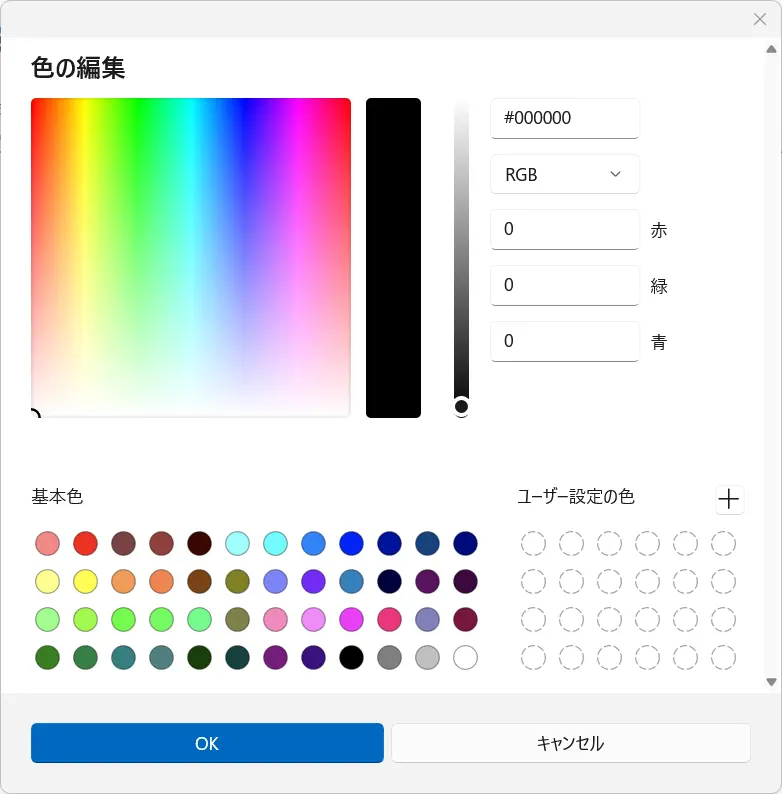
すると、こんなダイアログボックスが表示されます。

STEP2で表示されたダイアログのグラデーション部分を選択して、Ctrl+Cでコピーしましょう。

ここまで来たら後は簡単。
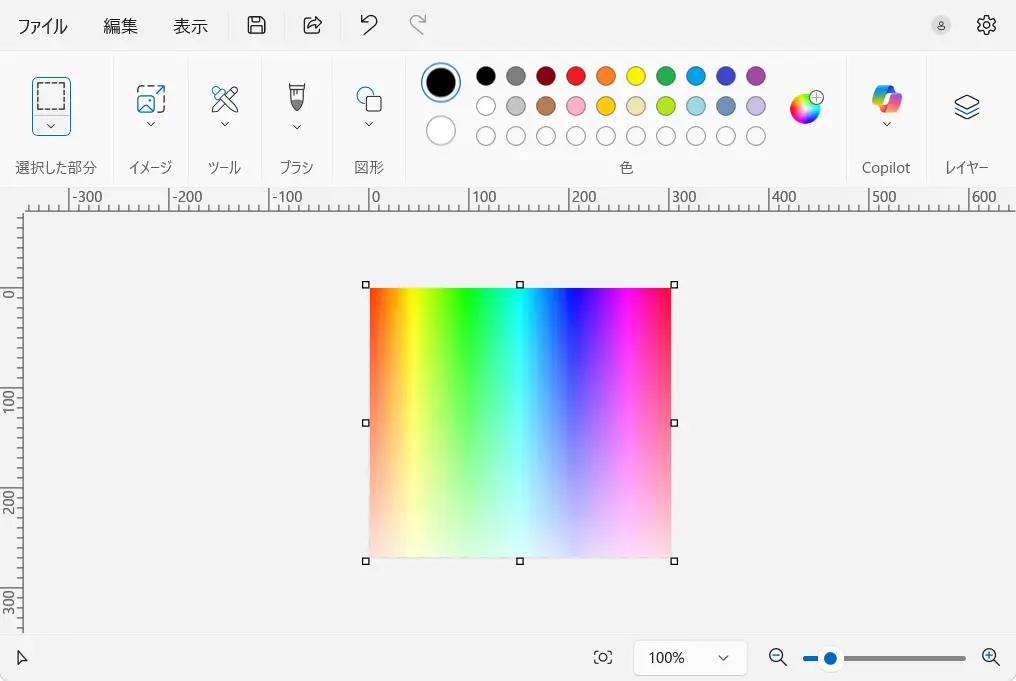
STEP3でコピーしたグラデーションを白紙のキャンバスにペーストして、トリミングしてください。

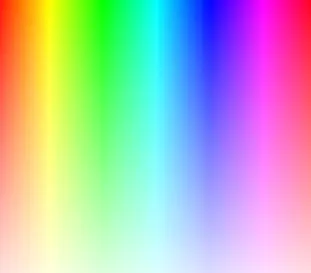
これで完成したグラデーションが下の画像です。
あとはファイルの保存を忘れずに行いましょう!形式はPNGでもJPGでも構いません。

方法その2.テンプレートを使用した方法
先ほどの方法よりも、こちらの方がもっとも簡単です。
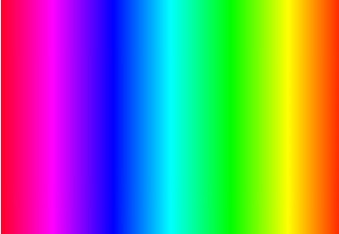
テンプレートといっても特別なものではなく、実は私が作った滑らかなグラデーションのことです。
これをスクリーンショットでコピーするだけです。

そして先ほどのSTEP4と同様、新規作成したペイントに、コピーした画像を貼り付けてサイズ調整しましょう!
なお、今回のグラデーション塗りつぶしと関連のある、「スポイトを使った塗りつぶし」や色反転もチェックしてみてください。
その1とその2の比較
方法その1と方法その2で作成したグラデーションの塗りつぶしを比較してみます。


どちらかというと、右のテンプレートのほうが滑らかですね。
お好きな方法でどうぞ!
ペイントによるグラデーションの塗りつぶし方法(二色)

では次に、オンラインでの画像編集サービスを利用した、二色グラデーションの方法を2つお伝えします。
利用するサイトは次の2つです。
- バナー工房
- Canva
なお、Canvaは登録(無料)が必要ですが、グラデーション以外にも様々な画像編集が手軽に行なえます。
おそらく、私も含めてほとんどのブロガーが毎日のように利用しています。
それでいってみましょう!
バナー工房によるグラデーション画像の作り方
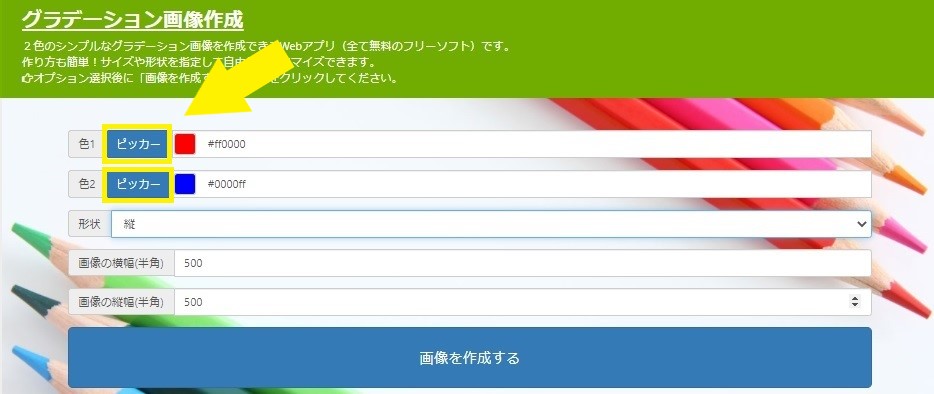
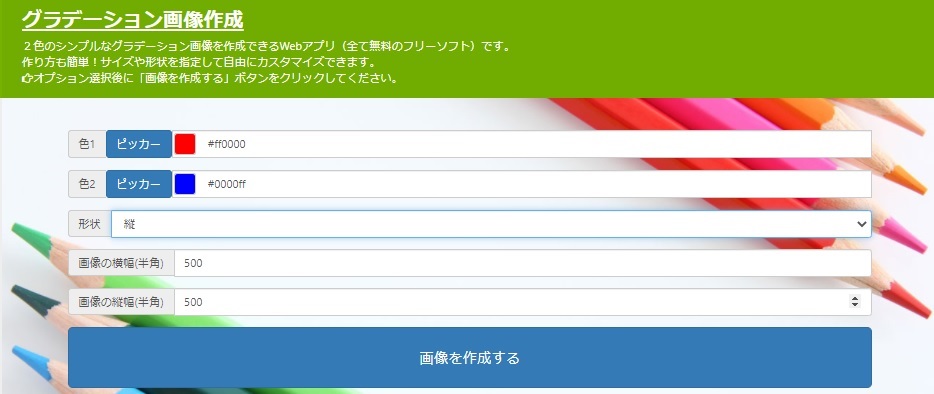
下の画像のように、『ピッカー』ボタンを押してグラデーションをかけたい色を選択します。
また、カラーコードを入力して指定することもできます。

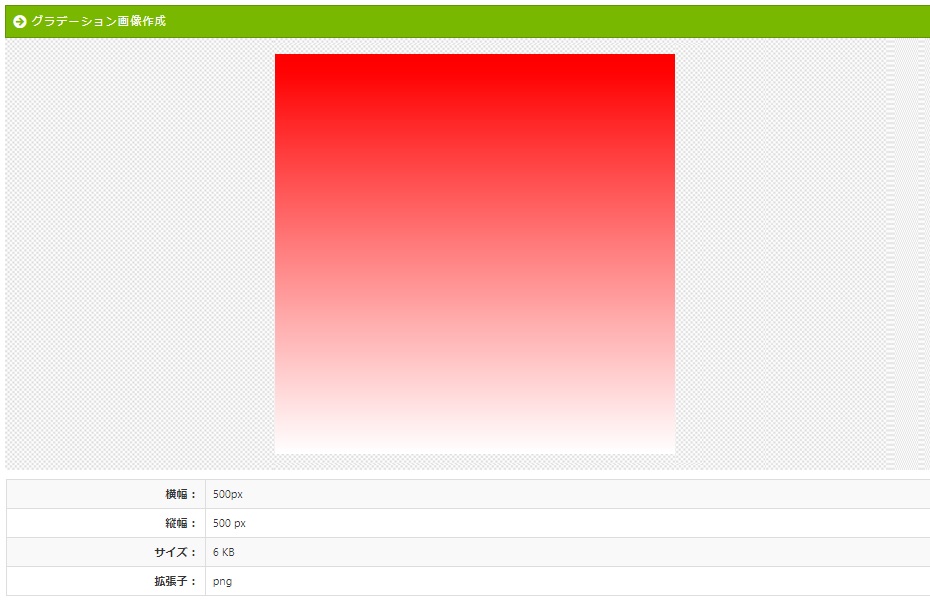
STEP2で色を指定したら、『画像を作成する』ボタンでグラデーションを作成します。
今回は、赤と白の二色グラデーションにしてみました。

グラデーション画像のスクリーンショットを撮影します。

ペイントの新規作成に貼り付けてサイズ調整しましょう。

そして完成した二色グラデーションがこれです。
とても滑らかに仕上がってますね!

Canvaによるグラデーション画像の作り方
Canvaの無料登録が完了していることを前提に説明しますのでご了承下さい。
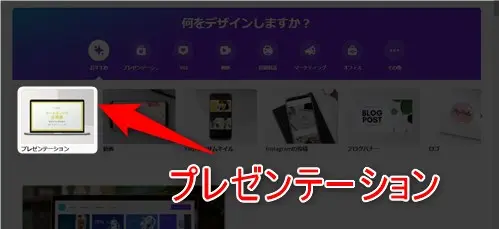
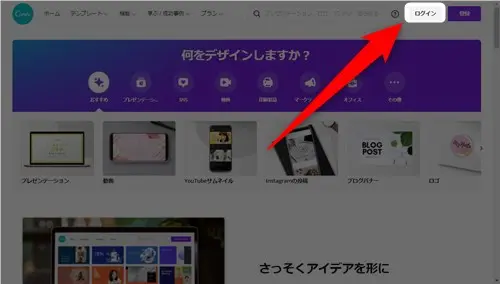
ログイン後に表示される最初の画面で『プレゼンテーション』をクリックしてください。

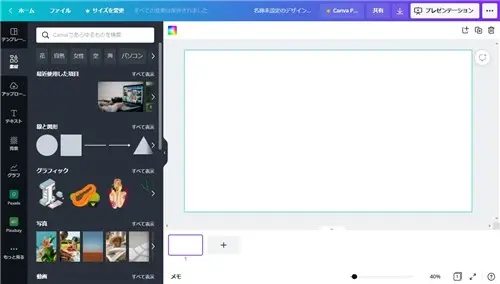
STEP2でプレゼンテーションを選択すると、下のようなワークスペースが表示されます。

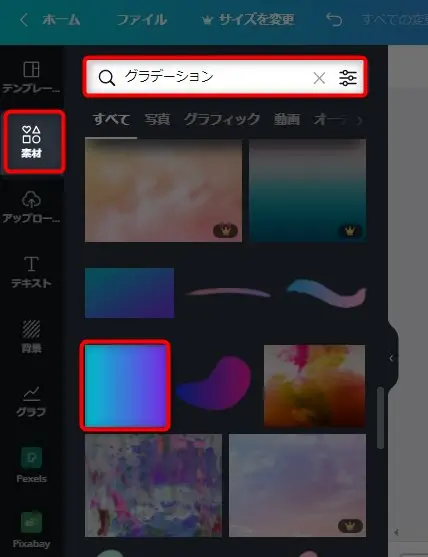
左サイドバーの【素材】タブを選択後、検索窓に『グラデーション』と入力して、下の画像と同じグラデーション画像を探します。
見つかったら、その画像を1クリックして下さい。
けっこう下の方までスクロールしないと、このグラデーション画像が出てこないのでご注意下さい。

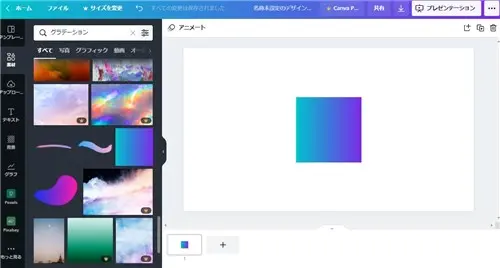
ワークスペースのキャンバスに、グラデーション画像が表示されます。

STEP6のままでは水色と紫のグラデーションになっています。
今回はこれを赤と白のグラデーションに変更していきます。
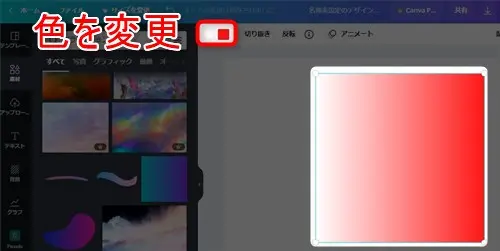
まず、元の図形をクリックして選択状態にしてください。
そして、キャンバス左上のカラーパレットから赤と白を選択しましょう。

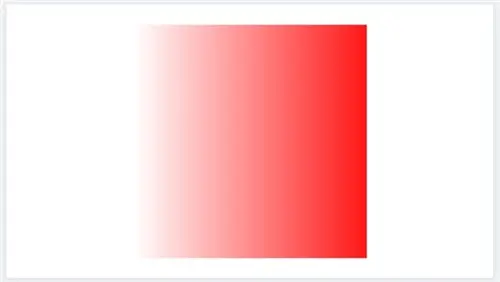
これで、グラデーションが完成しました!

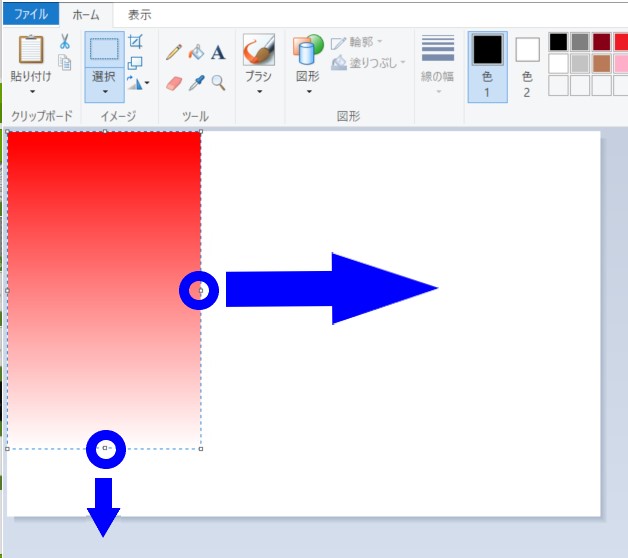
また、この画像は回転させることもできるので、上下方向のグラデーションにすることもできます。

あとは、Canvaからこの画像をダウンロードすればOKです。
また、先ほどのように、スクリーンショットを撮影してペイントに貼り付けても大丈夫です。
もしも、『さらに体系的に学びたい!』『独学だけでは不安…』と感じたら、オンラインパソコン教室で確実にスキルを身につけるのもおすすめです。
Windows ペイントの関連記事

いざというとき役立ちます!
当ブログでは、ペイントの基本~応用ワザを解説した記事を多数用意しています。
それらをまとめた記事は、こちらからどうぞ。
また、本記事で紹介した関連記事は以下からもご覧いただけます。
こちらもぜひチェックしてみてください。
FAQ:ペイントによるグラデーション塗りつぶし

ここまでは具体的な方法をお伝えしてきましたが、その他にも細かい疑問や迷いやすいポイントがいくつかあります。
そこで以下では、よくある質問をFAQ形式でまとめました。
- ペイントでグラデーションを表現する一番簡単な方法は?
-
少しずつ色を変えて塗りつぶす方法なども考えられますが、あまりにも時間がかかり過ぎます。上記の方法でカラーパレットやCanvaを利用した方が効率的です。
- グラデーションをもっときれいに作るにはどうしたらいいですか?
-
ペイント単体だと限界があります。より滑らかなグラデーションを作りたい場合は、ペイント3Dを使うか、Photopea・GIMPなどの無料ツールを併用するのがおすすめです。
- 画像にグラデーション背景を入れることはできますか?
-
複雑なグラデーション背景はペイントよりも専門ソフトを使った方がスムーズです。
- グラデーションを背景にして、その上に文字を入れることはできますか?
-
はい、可能です。まずグラデーション風の背景を作成し、その上に「テキストツール」で文字を配置すればOKです。ただし、文字が背景に埋もれて読みにくくなることがあるため、文字色を白や黒で統一するか、枠線や影を付ける工夫をすると見やすくなります。
- グラデーションを写真に重ねることはできますか?
-
ペイント単体では難しいですが、工夫すれば可能です。方法としては、
- ペイントで透明度を活かした半透明の矩形を描く
- 色を段階的に変えて重ねることで「グラデーションフィルター風」に表現できます。より自然な効果を求める場合は、GIMPやPhotopeaなどを併用するのがおすすめです。
まとめ)ペイントによるグラデーションの塗りつぶし
以上、ペイントによるグラデーションの塗りつぶし方法を説明しました。
こうした基本的なことならWindowsペイントでも実現できます。
とはいえ、ちょっと手間がかかるなと感じる方には、Cnavaがおすすめです。

本記事でペイントの基本操作が身に付いたら、次はより高度な編集技術にチャレンジしてみませんか?
自分の生活スタイルに最適なスクールで楽しく学習を続ければ、仕事やプライベートでのスキルの幅がグーンと広がります。
それではまた、次の記事でお会いしましょう!

質問は気軽にコメントへ!




コメントはお気軽にどうぞ!