苦労して作ったGoogleフォーム。
『どうせならデザインをおしゃれにしたい!』と考える人も多いのではないでしょうか。

かわいらしいポップなやつがいい!
そこで本記事では、ヘッダー画像や背景色などのカスタマイズ方法をお伝えします。
細かな点までは変更できませんが、ヘッダー画像や背景色を変更するだけでも雰囲気がグッと変わりますよ!
なお、Googleフォームには多くの基本・便利ワザがあります。詳しくは、『初めてでも安心!Googleフォームの使い方ガイド』をご覧ください。
40万以上のユーザーが利用している【formrun(フォームラン)】
![]() なら、もっと直感的にフォームを作成できます。
なら、もっと直感的にフォームを作成できます。
基本機能に限定したFREEプラン(¥0プラン)もありますよ。
\14日間の無料トライアル/
80%以上のユーザーが1つ目のフォームを当日中に作成!

- 大手通信企業の元SE
- 携わったSNSは約100件
- 業界歴15年のWeb解析士
- Google Analytics認定資格
Googleフォームのデザインをおしゃれに | ヘッダー画像や背景色のカスタマイズ
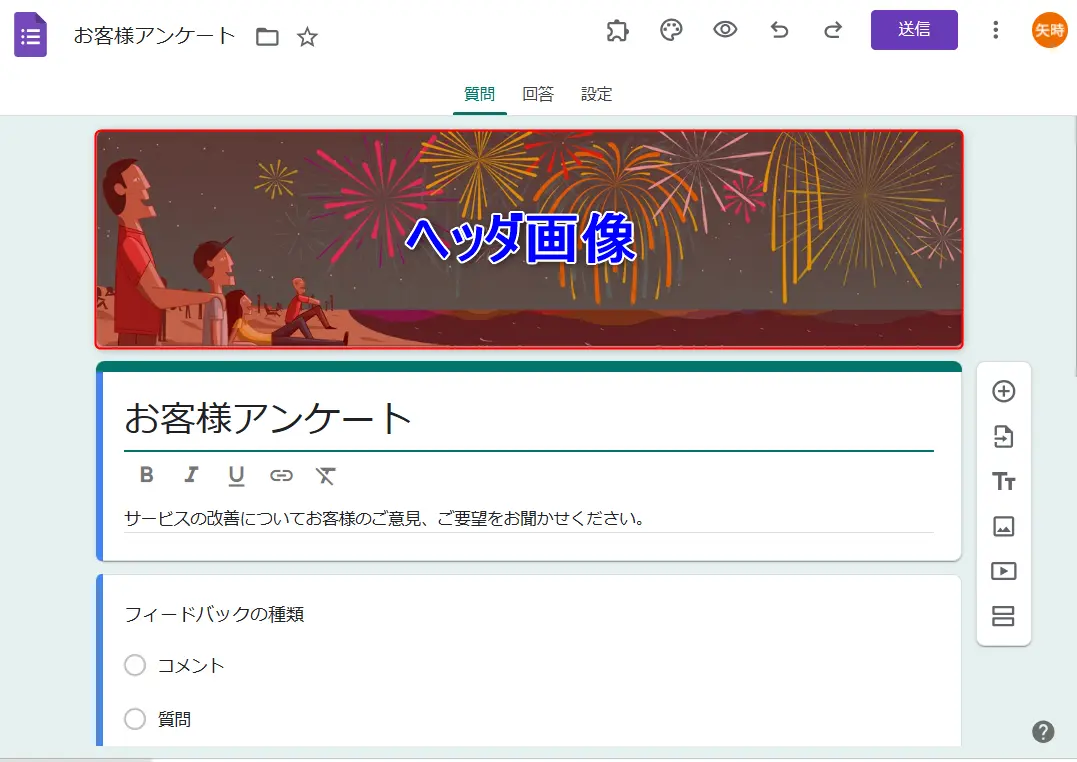
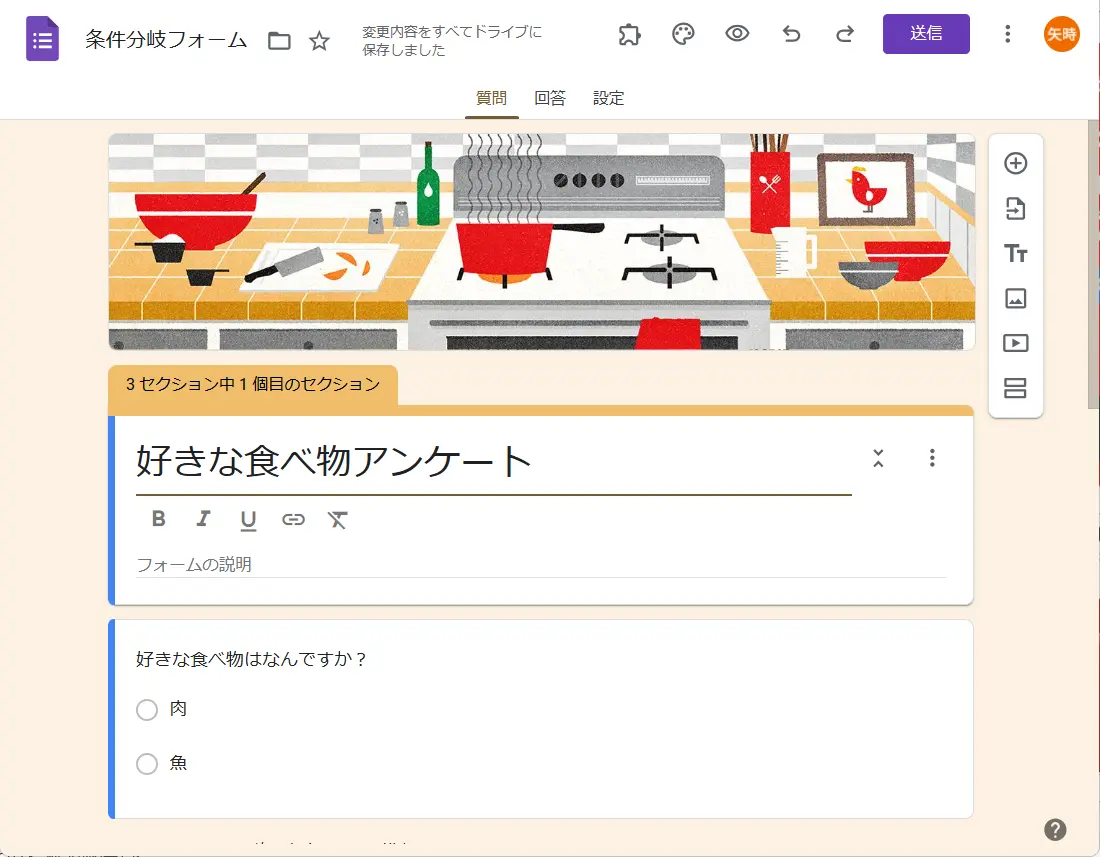
Googleフォームにおけるヘッダー画像はこの場所にある画像のことです。

今からこの画像をカスタマイズしていきます。
それでは見ていきましょう!
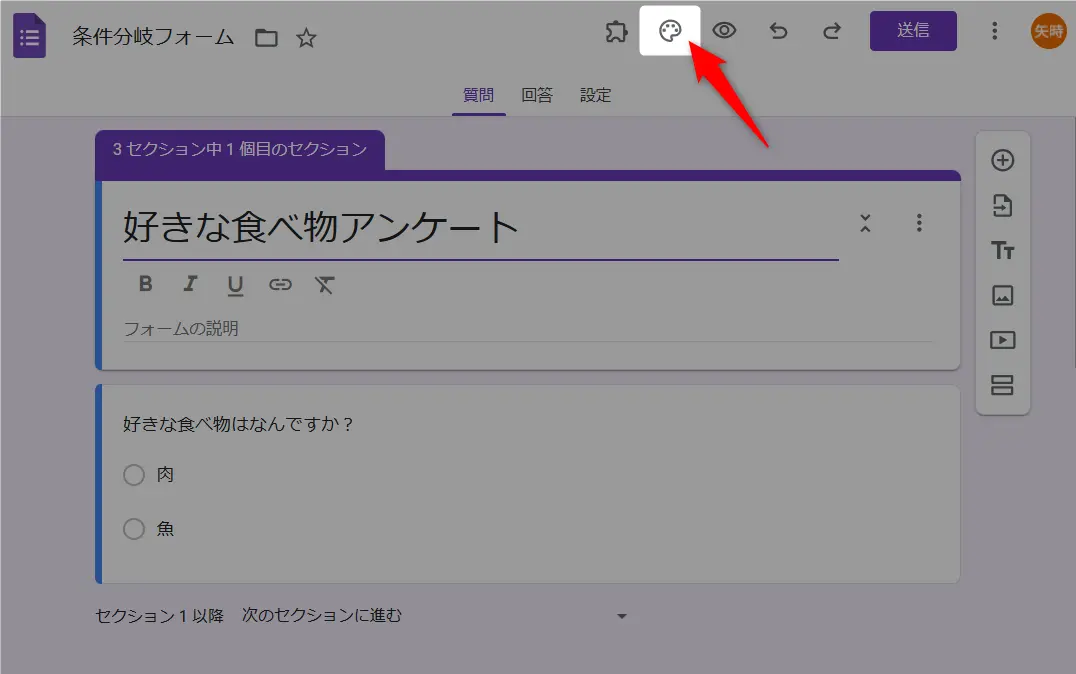
ヘッダー画像を入れたいフォームを起動して、画面上部のパレットアイコンをクリック

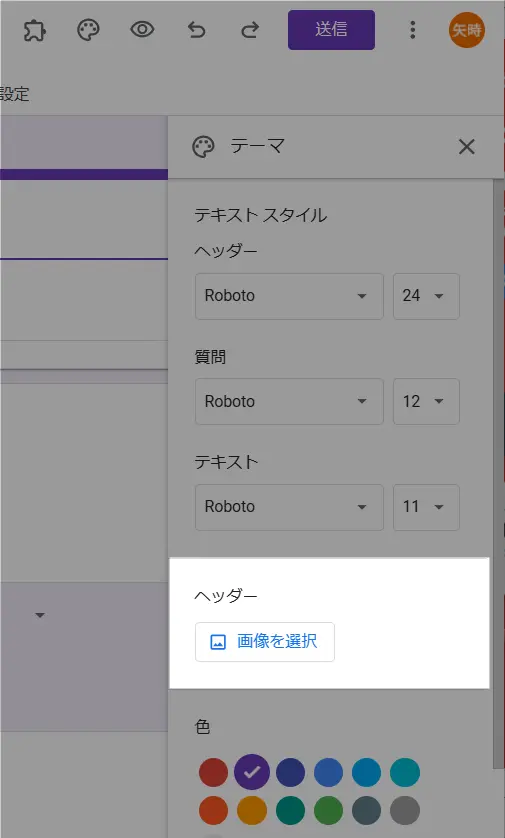
ヘッダー項目の画像を選択をクリック

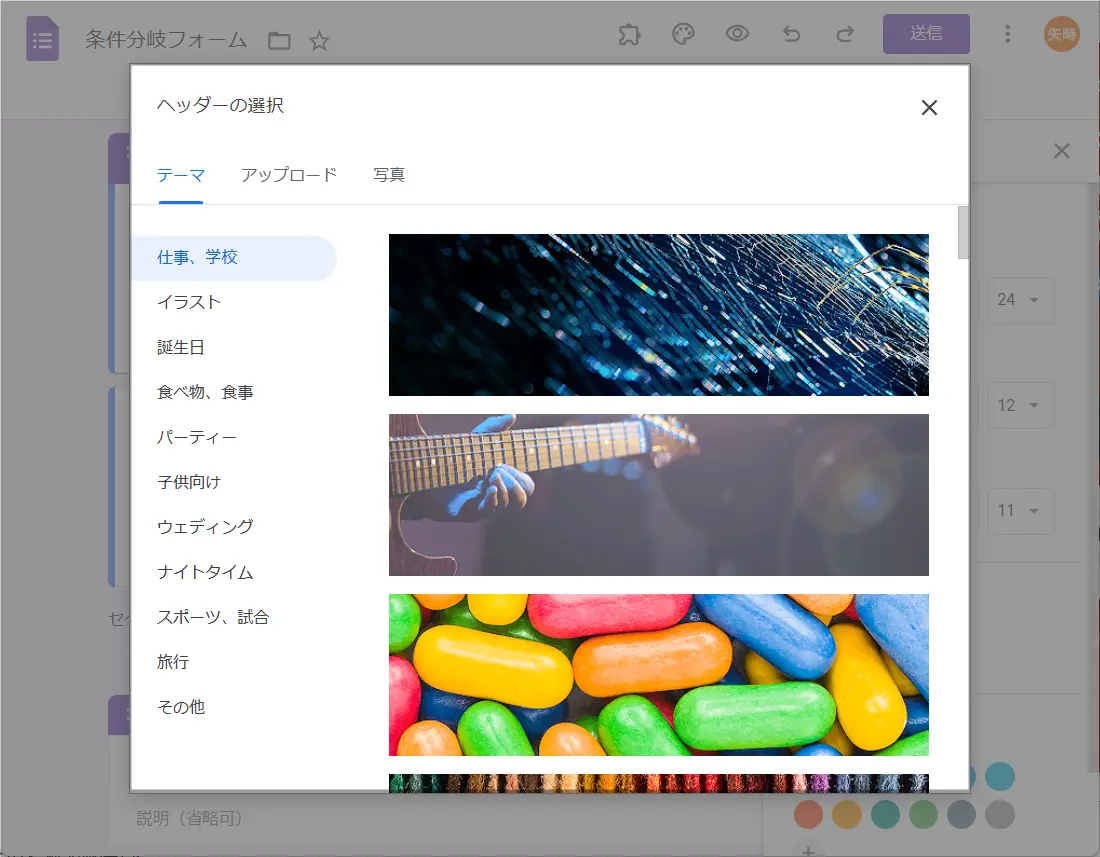
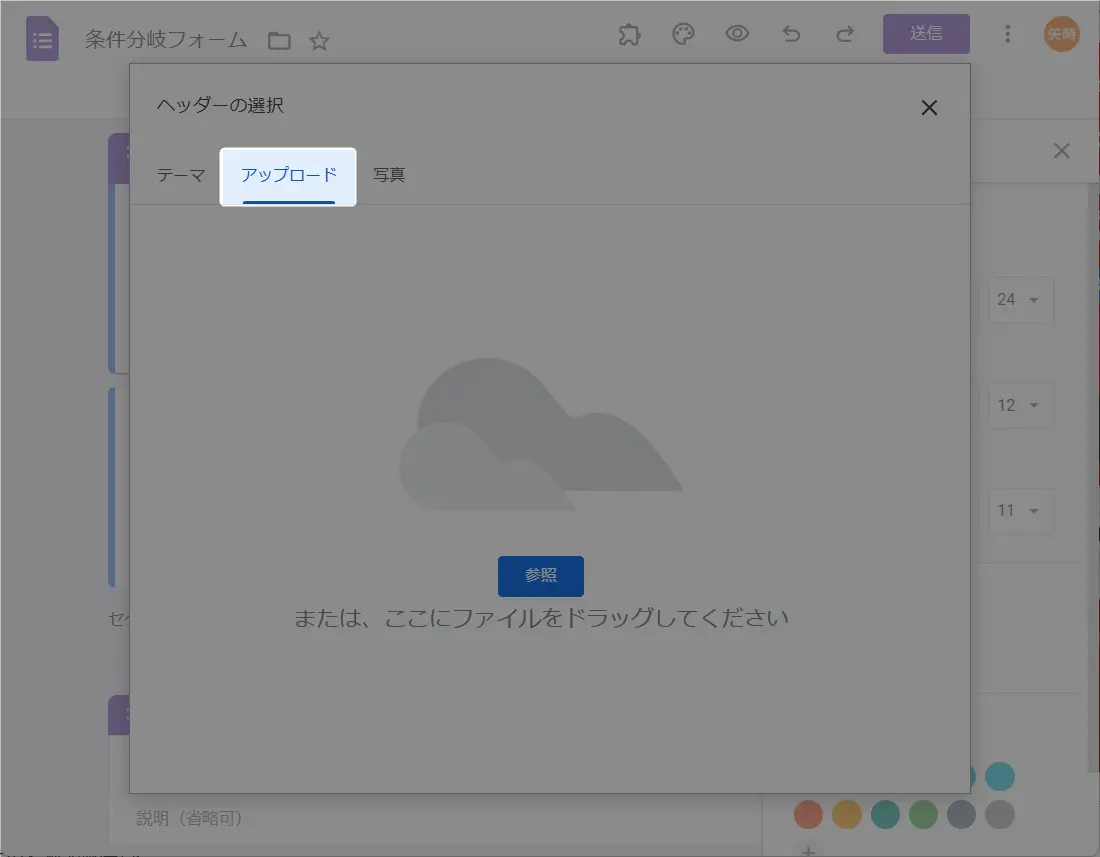
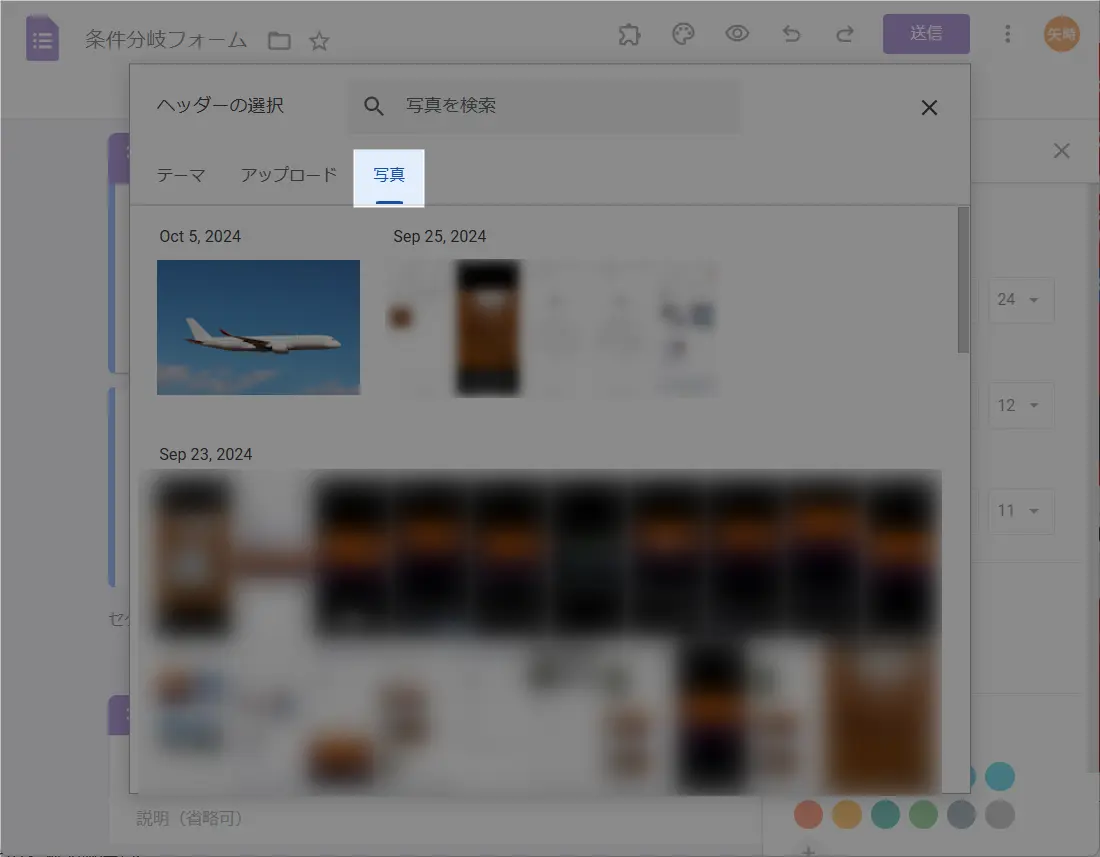
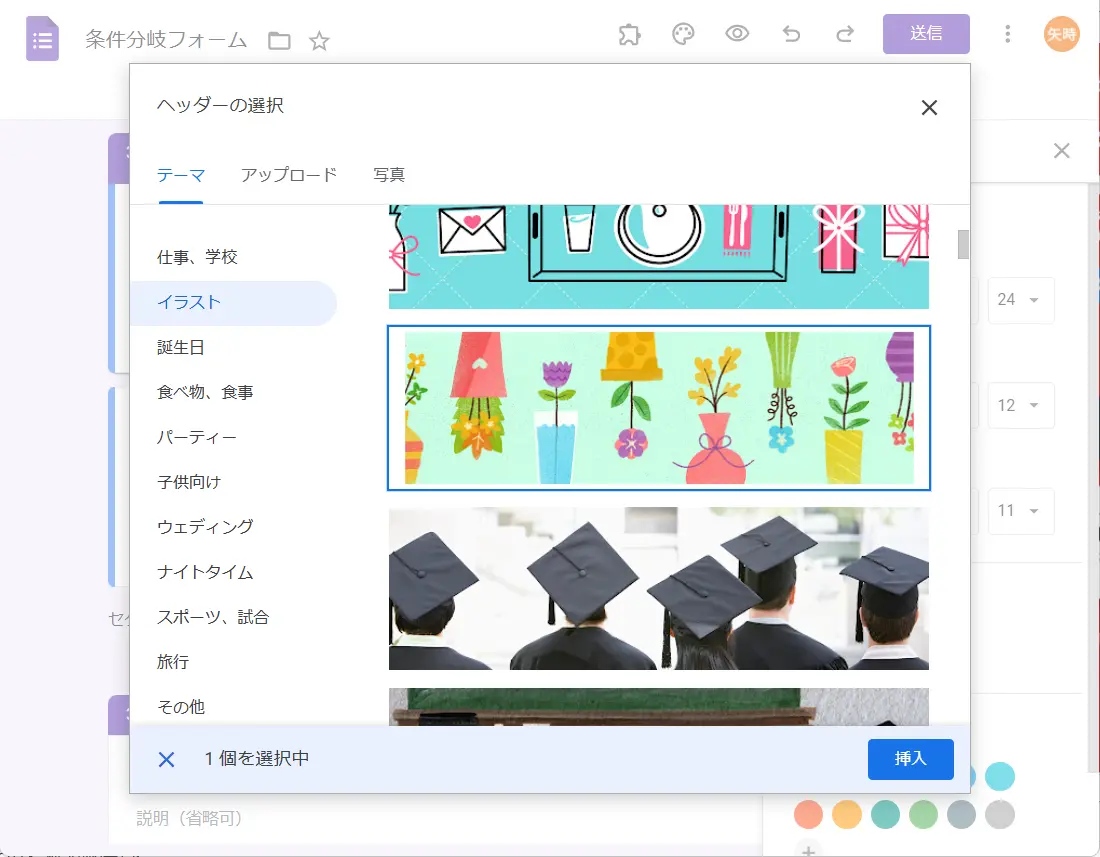
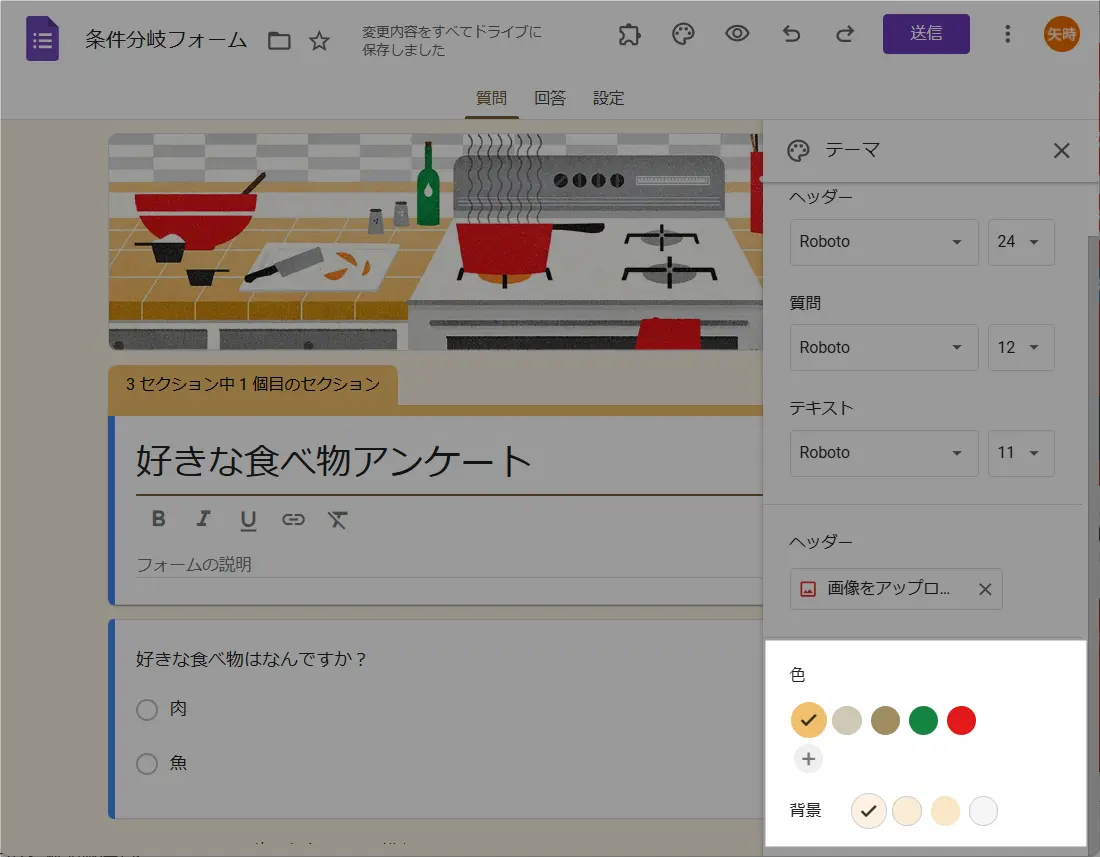
すると、ヘッダーの選択ウィンドウが表示されます。
あらかじめ用意されている画像を使用したいならテーマタブから選択しましょう。

手持ちの画像を使いたいならアップロードタブを。

Googleフォトから選択したいなら写真タブを選んでください。

画像が決まったら挿入ボタンを押しましょう。これでヘッダー画像がフォームに表示されます。

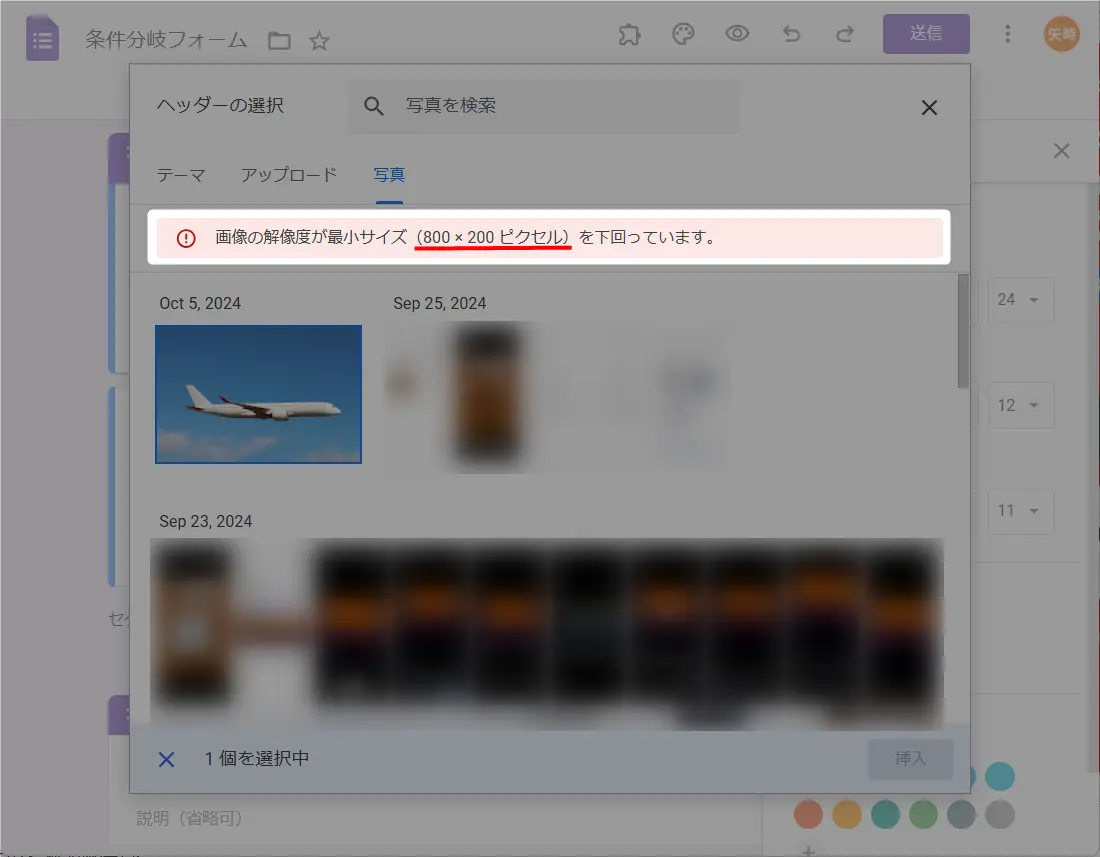
ちなみに、挿入する画像サイズが小さいと下図のようなメッセージが表示されます。

また、手持ちの画像やGoogleフォトの画像をアップロードすると、その画像に枠線が表示されます。

この枠線は、ヘッダー画像に挿入できる画像の最大サイズを意味しています。
枠のサイズを調整しながら画像の切り抜き範囲を決定してください。
また、画像だけでなく、背景などの色もカスタマイズできます。フォームの雰囲気に合わせて色を選択してください。

こんな感じにカスタマイズ出来たら完了です!

雰囲気が柔らかくなって、回答しやすい雰囲気になりました。
難しい操作はないので、色々とカスタマイズしてみてください。
『Googleフォームは便利だけど、やっぱり管理が大変…』
【formrun】
![]() なら回答や顧客管理の自動化だけでなく、ダッシュボード機能で状況を視覚化できるので、業務効率が飛躍的に向上します。
なら回答や顧客管理の自動化だけでなく、ダッシュボード機能で状況を視覚化できるので、業務効率が飛躍的に向上します。

初めてでもサクサクできそう!
今なら14日間無料トライアルを実施中です。有料プラン限定の便利機能を実際に体験できますよ!
\14日間の無料トライアル/
80%以上のユーザーが1つ目のフォームを当日中に作成!
Googleフォームのヘッダー画像に最適なサイズ
Googleフォームのヘッダー画像に最適な大きさは、横770px × 縦192.5pxのようです。
このサイズについてはヘルプには記載されていませんが、Googleフォームで用意されている画像をディベロッパーツールで調べてみると、横770px × 縦192.5pxであることが分かりました。
実際に上記のサイズで実験してみたところ、PCとスマホで同じ見栄えになっていました。
ただし、風景や人物の画像を横770px × 縦192.5pxにすると縦横比が無茶苦茶になってしまいます。
模様の繰り返しパターンの模様を使ったほうがよいでしょう。
の記事ではGoogleフォームの基本ワザを20本紹介しています。
基本・便利ワザをまとめて紹介!
まとめ)Googleフォームのヘッダー画像や背景色のカスタマイズ

以上、Googleフォームのヘッダー画像や背景色のカスタマイズについてお伝えしました。
無機質な雰囲気になりがちなアンケートだと、最後まで回答しようという意欲が減少します。
そんな場合、ヘッダー画像を設定しておくとアンケートなどの回答率が上がるかもしれません。
【formrun】
![]() なら、クリックだけでフォームを作成できるだけでなく、データ暗号化やスパム対策もできます。
なら、クリックだけでフォームを作成できるだけでなく、データ暗号化やスパム対策もできます。
コードやデザインの知識ゼロでも本格的なフォームを手軽に設置できます。

フォーム作りが楽しくなってきた!
使いやすさが評価されて、ビジネス利用のformrunユーザーの7割がGoogleフォームから移行しています。
\14日間の無料トライアル/
80%以上のユーザーが1つ目のフォームを当日中に作成!
それではまた、次の記事でお会いしましょう!


コメントはお気軽にどうぞ!